REST API란?
REST는 웹에서 데이터를 전송하고 처리하는 방법을 정의한 인터페이스를 말한다. 모든 데이터 구조와 처리방식은 REST에서 URL을 통해 정의되며, 그래서 매우 직관적으로 이해하기 쉽다. 이는 대중에게 서비스를 제공할 때 좀 더 쉽게 다가갈 수 있도록 하는 요소이기도 하다.

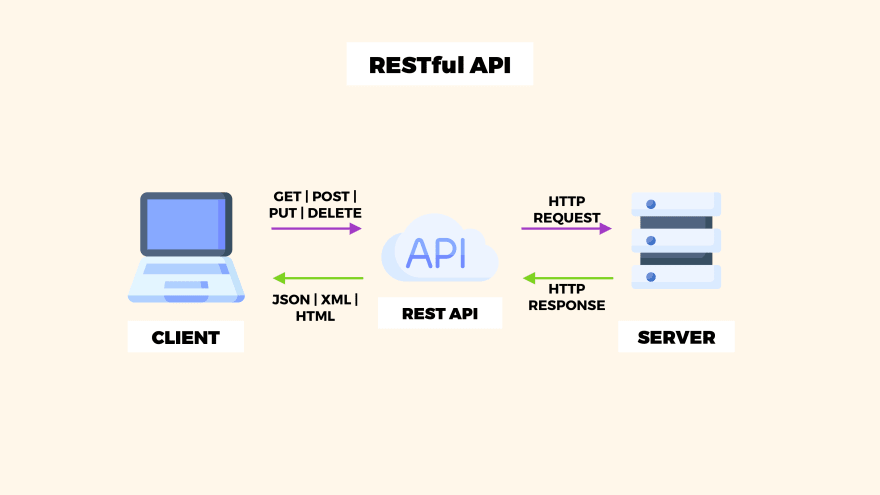
REST 개념
HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고, HTTP Method(POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD Operation을 적용하는 것을 의미한다.
REST는 자원 기반의 구조(ROA, Resource Oriented Architecture) 설계의 중심에 Resource가 있고 HTTP Method를 통해 Resource를 처리하도록 설계된 아키텍쳐를 의미한다. 웹 사이트의 이미지, 텍스트, DB 내용 등의 모든 자원에 고유한 ID인 HTTP URI를 부여한다.
적용 CRUD동작 예시 #
Create : 데이터 생성(POST)
Read : 데이터 조회(GET)
Update : 데이터 수정(PUT)
Delete : 데이터 삭제(DELETE)
HEAD: 네트워크상 데이터의 header 정보 조회(HEAD)
REST 구성 #
자원(Resource) - URI
행위 (Verb) - HTTP Method
표현 (Representations)
REST의 특징 #
Uniform (유니폼 인터페이스)
HTTP 표준에만 따른다면, 안드로이드/IOS 플랫폼이든, 특정 언어나 기술에 종속되지 않고 모든 플랫폼에 사용할 수 있으며, URI로 지정한 리소스에 대한 조작이 가능한 아키텍처 스타일을 의미한다.
Stateless (무상태성)
REST는 무상태성 성격을 가진다. 다시 말해 작업을 위한 상태정보를 따로 저장하고 관리하지 않는다. 세션 정보나 쿠키 정보를 별도로 저장하고 관리하지 않기 때문에 API 서버는 들어오는 요청만을 단순히 처리하면 된다. 그래서 서비스의 자유도가 높아지고 서버에서 불필요한 정보를 관리하지 않음으로써 구현이 단순해진다.
Cacheable (캐시 가능)
REST의 가장 큰 특징 중 하나는 HTTP라는 기존 웹 표준을 그대로 사용하기 때문에, 웹에서 사용하는 기존 인프라를 그대로 활용할 수 있다. 따라서 HTTP가 가진 캐싱 기능이 적용할 수 있다. HTTP 프로토콜 표준에서 사용하는 Last-Modified 태그나 E-Tag를 이용하면 캐싱 구현이 가능하다.
Self-descriptiveness (자체 표현 구조)
REST의 또 다른 큰 특징 중 하나는 REST API 메시지만 보고도 이를 쉽게 이해할 수 있는 자체 표현 구조로 되어 있다는 것이다.
Client - Server 구조
REST 서버는 API 제공, 클라이언트는 사용자 인증이나 컨텍스트(세션, 로그인 정보) 등을 직접 관리하는 구조로 각각의 역할이 확실히 구분되기 때문에 클라이언트와 서버에서 개발해야 할 내용이 명확해지고 서로 간 의존성이 줄어들게 된다.
계층형 구조
REST 서버는 다중 계층으로 구성될 수 있으며 보안, 로드 밸런싱, 암호화 계층을 추가해 구조상의 유연성을 둘 수 있고 PROXY, 게이트웨이 같은 네트워크 기반의 중간매체를 사용할 수 있게 한다.
REST의 장단점
장점
HTTP 프로토콜의 인프라를 그대로 사용하므로 REST API 사용을 위한 별도의 인프라를 구출할 필요가 없다.
HTTP 프로토콜의 표준을 최대한 활용하여 여러 추가적인 장점을 함께 가져갈 수 있게 해준다.
HTTP 표준 프로토콜에 따르는 모든 플랫폼에서 사용이 가능하다.
Hypermedia API의 기본을 충실히 지키면서 범용성을 보장한다.
REST API 메시지가 의도하는 바를 명확하게 나타내므로 의도하는 바를 쉽게 파악할 수 있다.
여러 가지 서비스 디자인에서 생길 수 있는 문제를 최소화한다.
서버와 클라이언트의 역할을 명확하게 분리한다.
단점
표준이 자체가 존재하지 않아 정의가 필요하다.
사용할 수 있는 메소드가 4가지밖에 없다.
HTTP Method 형태가 제한적이다.
브라우저를 통해 테스트할 일이 많은 서비스라면 쉽게 고칠 수 있는 URL보다 Header 정보의 값을 처리해야 하므로 전문성이 요구된다.
구형 브라우저에서 호환이 되지 않아 지원해주지 못하는 동작이 많다.(익스폴로어)
REST API 설계 기본 규칙
참고 리소스 원형
도큐먼트 : 객체 인스턴스나 데이터베이스 레코드와 유사한 개념
컬렉션 : 서버에서 관리하는 디렉터리라는 리소스
스토어 : 클라이언트에서 관리하는 리소스 저장소
URI는 정보의 자원을 표현해야 한다.
resource는 동사보다는 명사를, 대문자보다는 소문자를 사용한다.
resource의 도큐먼트 이름으로는 단수 명사를 사용해야 한다.
resource의 컬렉션 이름으로는 복수 명사를 사용해야 한다.
resource의 스토어 이름으로는 복수 명사를 사용해야 한다.
Ex) GET /Member/1 -> GET /members/1
자원에 대한 행위는 HTTP Method(GET, PUT, POST, DELETE 등)로 표현한다.
URI에 HTTP Method가 들어가면 안된다.
Ex) GET /members/delete/1 -> DELETE /members/1
URI에 행위에 대한 동사 표현이 들어가면 안된다.(즉, CRUD 기능을 나타내는 것은 URI에 사용하지 않는다.)
Ex) GET /members/show/1 -> GET /members/1
Ex) GET /members/insert/2 -> POST /members/2
경로 부분 중 변하는 부분은 유일한 값으로 대체한다.(즉, :id는 하나의 특정 resource를 나타내는 고유값이다.)
Ex) student를 생성하는 route: POST /students
Ex) id=12인 student를 삭제하는 route: DELETE /students/12
REST API 설계 규칙
슬래시 구분자(/ )는 계층 관계를 나타내는데 사용한다.
Ex) http://restapi.example.com/houses/apartments
URI 마지막 문자로 슬래시(/ )를 포함하지 않는다.
URI에 포함되는 모든 글자는 리소스의 유일한 식별자로 사용되어야 하며 URI가 다르다는 것은 리소스가 다르다는 것이고, 역으로 리소스가 다르면 URI도 달라져야 한다.
REST API는 분명한 URI를 만들어 통신을 해야 하기 때문에 혼동을 주지 않도록 URI 경로의 마지막에는 슬래시(/)를 사용하지 않는다.
Ex) http://restapi.example.com/houses/apartments/ (X)
하이픈(- )은 URI 가독성을 높이는데 사용
불가피하게 긴 URI경로를 사용하게 된다면 하이픈을 사용해 가독성을 높인다.
밑줄(_ )은 URI에 사용하지 않는다.
밑줄은 보기 어렵거나 밑줄 때문에 문자가 가려지기도 하므로 가독성을 위해 밑줄은 사용하지 않는다.
URI 경로에는 소문자가 적합하다.
URI 경로에 대문자 사용은 피하도록 한다.
RFC 3986(URI 문법 형식)은 URI 스키마와 호스트를 제외하고는 대소문자를 구별하도록 규정하기 때문
파일확장자는 URI에 포함하지 않는다.
REST API에서는 메시지 바디 내용의 포맷을 나타내기 위한 파일 확장자를 URI 안에 포함시키지 않는다.
Accept header를 사용한다.
Ex) http://restapi.example.com/members/soccer/345/photo.jpg (X)
Ex) GET / members/soccer/345/photo HTTP/1.1 Host: restapi.example.com Accept: image/jpg (O)
리소스 간에는 연관 관계가 있는 경우
/리소스명/리소스 ID/관계가 있는 다른 리소스명
Ex) GET : /users/{userid}/devices (일반적으로 소유 ‘has’의 관계를 표현할 때)
REST API 설계 예시
https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html
자 이제 GraphQL 에대해 알아보자
GraphQL이란?
우선
https://graphql-kr.github.io/learn/thinking-in-graphs/
해당 문서사이트를 이용하면 더 정확한 정보이용이가능하다
GraphQL은
스키마를 정의하여 비즈니스 도메인을 그래프로 연결할 수 있다는 말인데, 구조를 알기 전까지는 이해하기 어려운 문장이다.
한 문장으로만 요약하자면, Facebook이 개발한 Query언어 라고 할 수 있겠다.
GraphQL을 좀 더 알아보자
우선 기존 REST API 통신의 한계에 대해 알아보자
- 특정 기능을 위해 여러번 API가 호출 됨
- 특정 요청에 fit한 응답을 돌려주기 위해서는 API를 새로 만들어야함
API 유지보수의 어려움
한 문장으로 요약하면, 관리해야 할 EndPoint의 증가로 인하여 발생되는 문제점이라 할 수 있다.

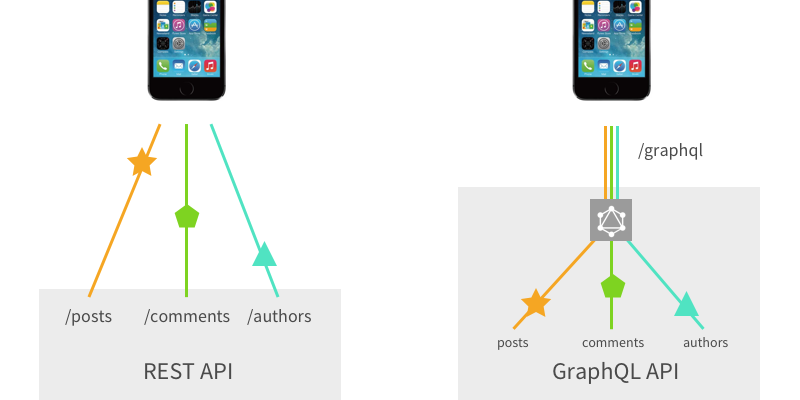
GraphQL은 하나로 모아지는 속성이있다
기존에 REST API에서는 정보를 얻기 위해 여러번 네트워크를 호출하거나, 다양한 API를 호출해야 했다.
하지만 GraphQL은 단 하나의 Endpoint를 제공하며, 단 한 번의 요청으로 모든 정보를 가져온다.
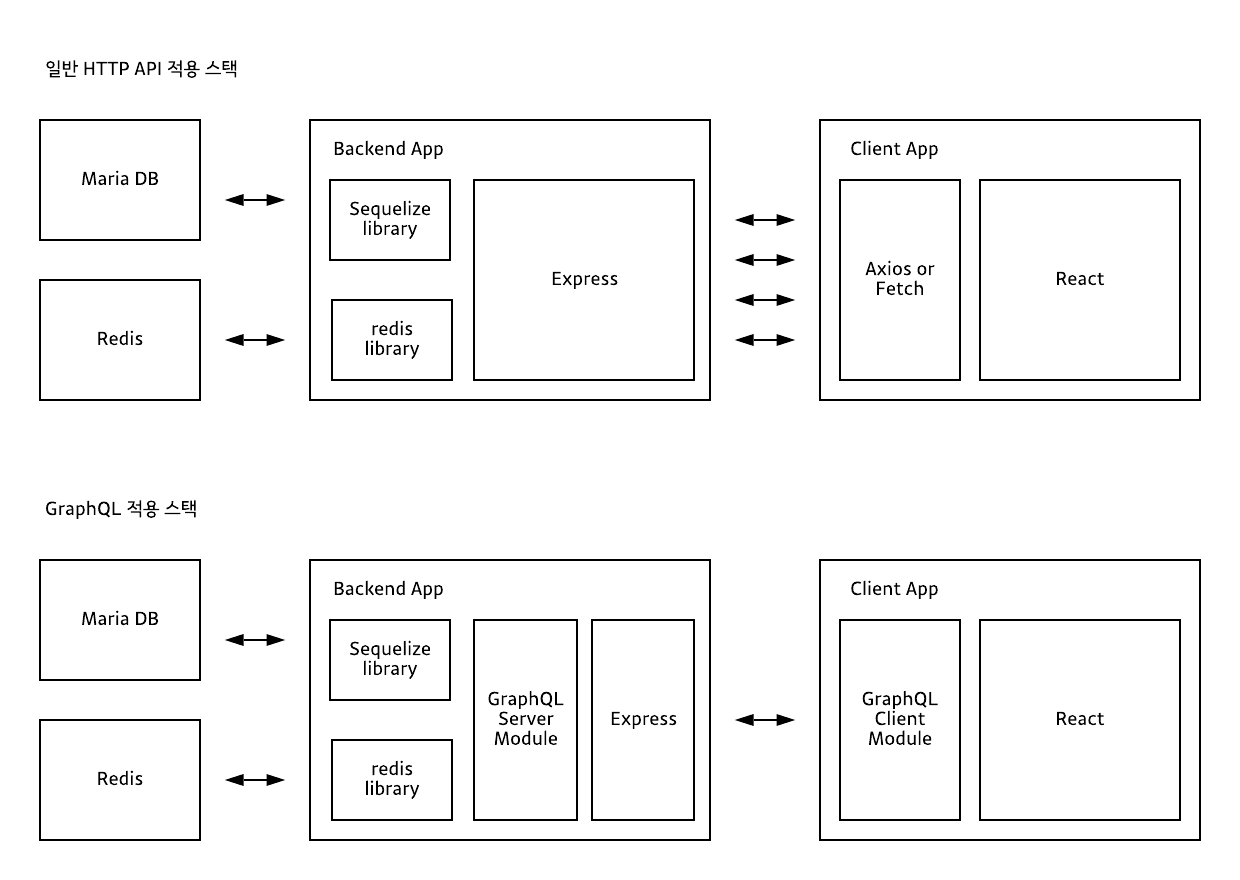
GraphQL의 통신 방법

위의 그림과 같이 Cient-side와 Server-side에서 각각 모듈을 활용하여 통신을 주고 받을 수 있으며, 다음과 같은 언어를 지원한다.
JavaScript
Pyhton
Ruby
Java
C#
Scala
Go
PHP
Swift
R
Kotlin
또한 Client-side에서 지원되는 라이브러리는 2가지종류가있으나
현재는 대부분 Apollo 를 사용하는 것으로 알고 있다.
GraphQL의 장점
. 하나의 Endpoint
단 한 개의 Endpoint를 지님으로써, API나 View를 따로 구성할 필요가 없어진다.
요청을 보낼때는 정해진 한 군데로만 요청을 보내면 되고, 그 외의 API를 신경쓸 필요가 없어져, 유지보수가 용이해진다.
. Fit한 Data
GraphQL은 한번의 요청으로 원하는 모든 데이터를 서버로부터 요청하여 가져온다.
따라서 기존에 REST API만을 사용할때 발생하는 Overfetching이나 Underfetching등의 문제가 발생하지 않는다.
Overfetching
원하는 data 이상의 정보를 요청받는 것, data의 정제에 리소스가 낭비
Underfetching
원하는 data의 정보를 요청받기 위해 여러번 요청을 보내는 것, 네트워크를 통해 여러번 접근을 하여 리소스 낭비
. 기종에 상관없는 API
Facebook의 GraphQL blog에서는 iOS, Android에 따라 다른 기종을 위해 제공하는 API 구현이 힘들었다고 한다.
RESTful API로는 일일히 다른 기종을 위해 API를 구현해야 했다고 말하며, 표준화된 쿼리언어를 개발했다고 한다.
. Redux를 대체할 Apollo
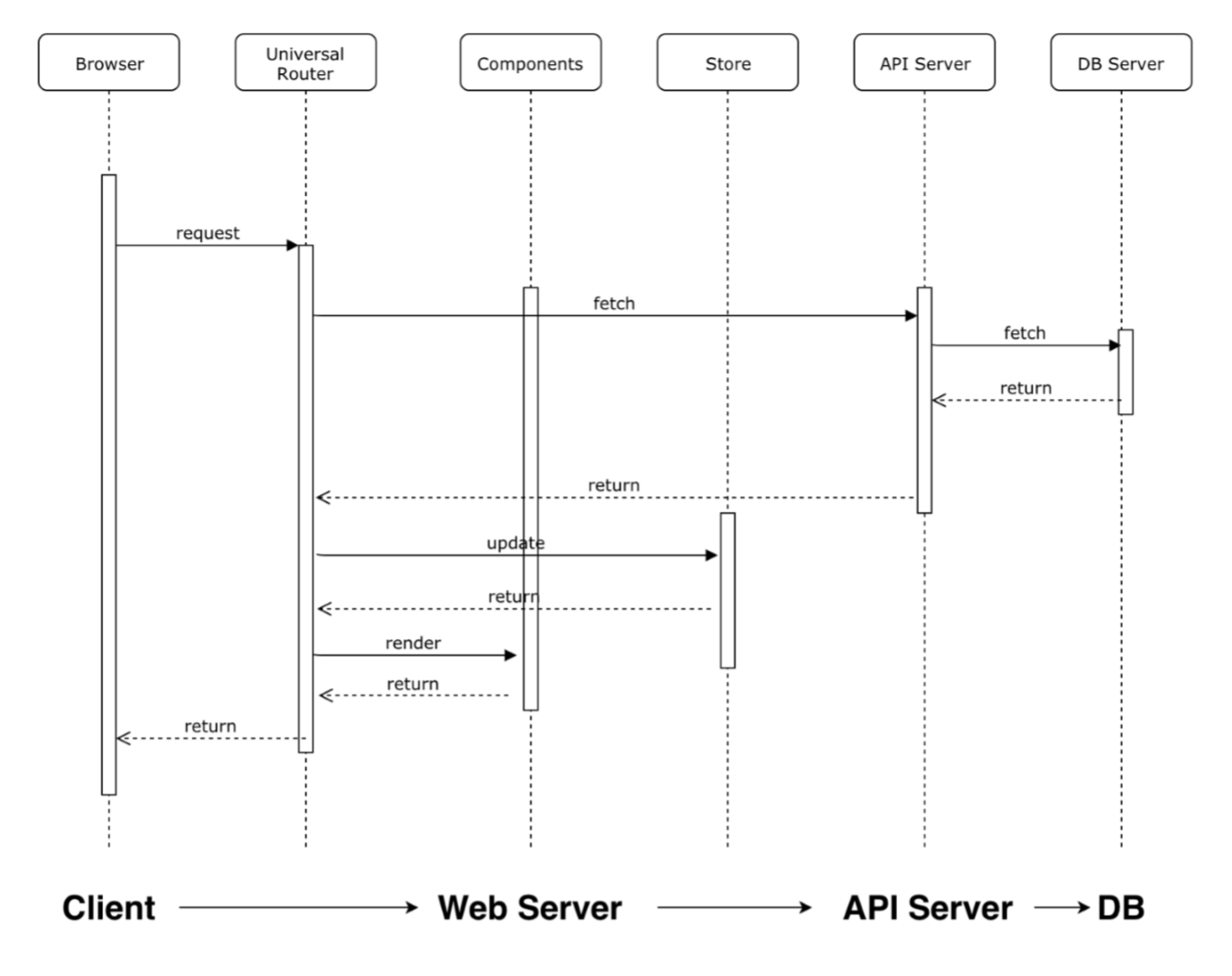
React와 함께 사용하는 어플리케이션에서는 Flux 아키텍처를 구현한 Redux를 제공하는데, 이는 다음과 같은 방식으로 진행된다.

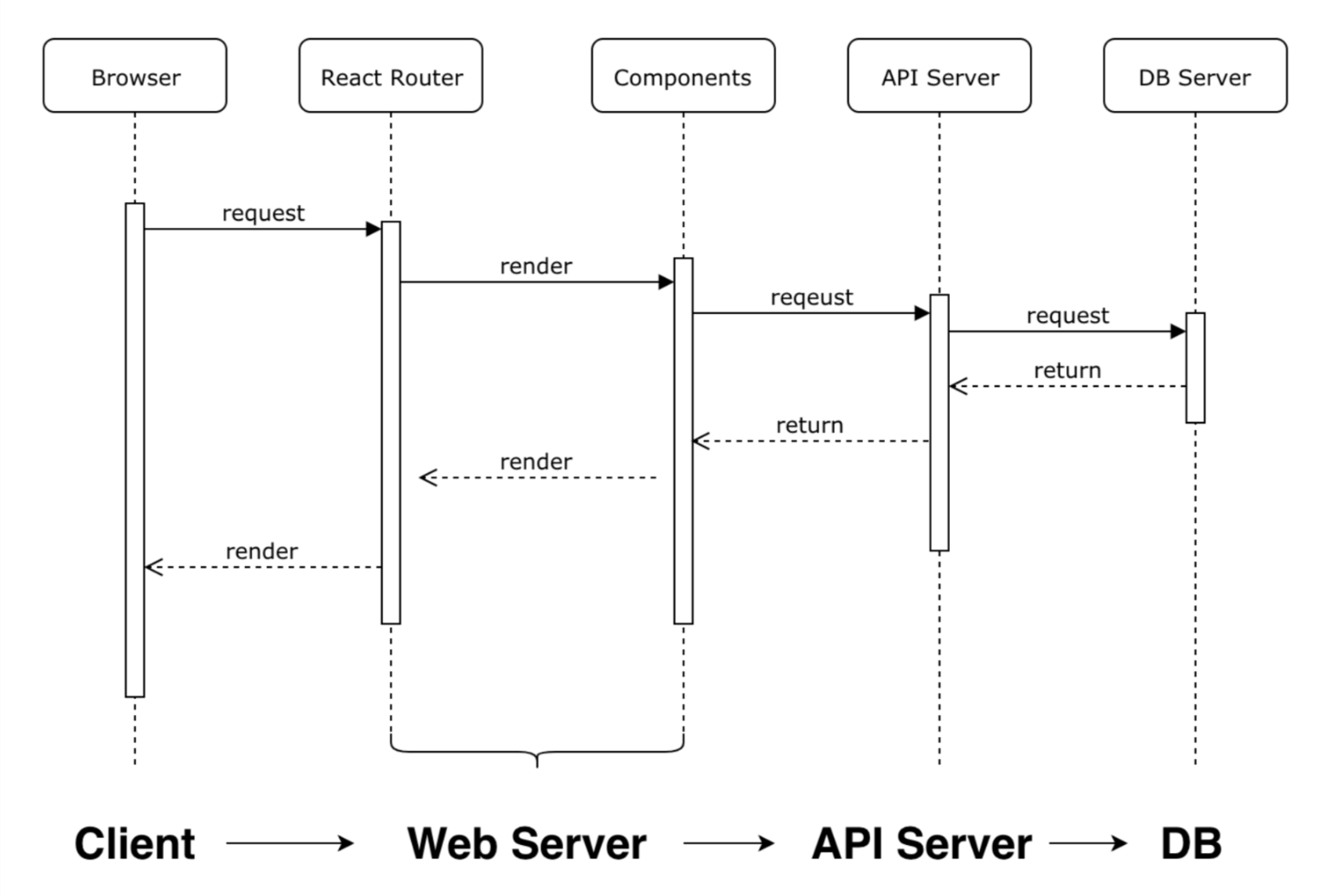
기존의 Redux와 Universal Router를 사용한 SSR은 위의 사진처럼 실행되고 이는 다음과 같은 단점을 야기한다.
리소스를 가져오는 로직과 API를 라우팅 경로마다 구현해야 함
Redux의 스토어를 사용하기 위해 액션과 리듀서를 구현해야 함
렌더링 절차가 복잡
렌더링에 필요한 모든 리소스를 받을 때까지 렌더링을 실행할 수 없음
이를 Apollo 기반의 서비스에서 React Router v4 라이브러리를 사용하여 다음과 같이 진행할 수 있게 된다.

React Router v4에서 라우팅 경로에 맞는 컴포넌트를 랜더링
컴포넌트를 렌더링할 때 Apollo Client를 통해 컴포넌트 렌더링에 필요한 리소스를 받은 후 HTML 코드로 변환
서버에서 받은 HTML 코드로 클라이언트 렌더링을 실행
Redux와 Universal Router를 사용할 때보다 프로세스가 간결해졌다.
또한 Redux와 Universal Router 조합에서 생겨난 단점이 보완되고 다음과 같은 장점이 추가되었다.
라우팅 경로에 상관없이 컴포넌트별로 필요한 리소스만 가져올 수 있음
리소스를 가져오는 데 시간이 오래 걸리는 컴포넌트는 리소스를 가져오지 않고 렌더링만 실행하고, 클라이언트 렌더링을 실행할 때 리소스를 가져오게 할 수 있음
라우팅 경로에 의존성이 사라져서 재사용 가능한 컴포넌트의 개발이 용이해짐
내부의 분기가 없는 하나의 라우터 코드로 클라이언트 렌더링과 서버 렌더링을 실행할 수 있음
별도의 액션과 리듀서가 없어도 필요한 리소스를 컴포넌트에서 사용할 수 있음
위의 내용은 https://d2.naver.com/helloworld/2838729의 글을 참조한 부분이며, Redux에 대한 지식이 부족하여 원문 그대로의 내용을 들고 왔습니다.
GraphQL의 단점
GraphQL의 단점으로 알려진 것들로는 다음과 같은 특징이 있다.
. HTTP 캐싱
HTTP의 캐싱 전략은 각각 URL에 각자의 정책을 설정하는 방식으로 이루어 지는데, RESTful API는 이를 그대로 사용이 가능하다.
그러나 GraphQL은 하나의 URL로 처리하기에, HTTP에서 제공하는 캐싱 전략을 그대로 사용하는 것은 불가능하다.
따라서 GraphQL만의 캐싱 방법을 제공하게 되는데, 대표적으로는 영속쿼리(persisted query), 아폴로엔진(Apollo Engine)등이 있다.
. 파일 업로드
GraphQL은 지속적으로 성장하는 생태계로써, 완성된 명세가 존재하지 않는다. 따라서 이 외의 것들은 직접 개발할 수 밖에 없게 된다.
대표적인 예로 파일업로드가 있는데, 다만 이에 대해 몇가지 대안이 있다.
Base64 인코딩을 사용
Upload를 위해 분리된 API 사용
apollo-upload-server 같이 GraphQL multipart 요청 명세를 구현하는 라이브러리를 사용
. 요청 필터링의 어려움
GraphQL은 클라이언트가 필요한 데이터를 스스로 결정하여 요청하게 된다.
따라서 GraphQL의 다양한 요청형태에서 잘못된 요청을 필터링하기가 까다롭다.
마치며
요즘 신흥대세인 GraphQL은 스타트업등 여러기업들이 시도하고 사용하는것으로 알려져있지만
아직까진 뿌리깊게 자리잡고 사용이 비교적 간단한REST를 쓰는곳이 더 많다
각각의 장단점이 있으니 둘 다 숙지하는것이 개발자로 걸어가는데 있어서 매우 중요한 숙제중 하나가 될 것 같다.
Refernece
.GraphQL Blog
.카카오기술블로그
.네이버기술블로그
