React란?
React는 Javascript를 효율적으로 사용할 수 있도록 도와주는 "라이브러리"이다. 페이스북, 인스타그램, 에어비앤비 등이 React를 채용하고 있으며, 코드캠프에서도 가장 중점적으로 배우게 될 스택이다. 라이브러리와 프레임워크의 차이점, React와 Vue 중 어느 것을 사용해야 할지 등의 글은 구글링만 해도 쏟아져 나옴으로 굳이 적지 않겠다.

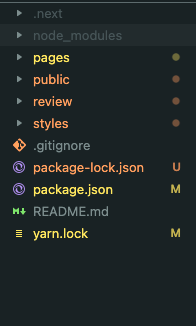
바닐라JS를 사용한 코딩은 이전부터 해 왔지만, 리액트를 사용한 것은 처음이라 index.html, script.js, style.css의 심플한 구성에 익숙한 사람은 아마 위의 화면을 보고 겁부터 먹을 수 있다. 일단 내가 그랬기 때문이다. 하지만 이 보일러플레이트(사진의 것을 보일러플레이트라 부른다)는 생각보다 알기에 어렵지 않았다. 구성은 굉장히 간단하다.
-
node_modules
npm, yarn 등을 사용해 다운로드 받은 라이브러리와 프레임워크의 저장소이다. 나의 경우 프로젝트를 진행하며 emotion/styled를 사용했고 "@emotion/styled"; 로 import했다. -
pages
보여 줄 페이지들이 저장되어 있는 곳이다.

이런 식으로, board 폴더를 만들어 그 안에 FAQ 페이지를 만드는 방식으로 진행했다. -
public
아이콘 등의 사진이 저장되어 있는 곳이다. -
styles
이름부터 css 파일이 저장될 것 같은 곳이다. 실제로 css 파일이 저장되는 곳이다. -
.gitignore
push 시에 제외할 파일을 기록해 둔다. -
package.json
사용설명서이다. 몇 번째 버전이고, 라이브러리나 프레임워크는 어떤 빌드를 사용했는지 기록해 두는 곳이다. -
README.md
개발자들이 가장 먼저 읽게 될 첫 번째 친구, README 파일이다. -
yarn.lock
위의 package.json 파일과 동일하나 어떤 버전의 라이브러리 / 프레임워크를 사용했는지 상세하게 기록된 파일이다. 열면 # THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY. 라는 문구가 반긴다. 만지지 말자.