https://brodan.biz/blog/a-visual-guide-to-flipper-zero-gui-components 를 보면 어떤 View 들이 있는지 확인해볼 수 있습니다.
이번 장에서는 SubMenu를 추가해볼 것 입니다.
SubMenu View 추가
먼저 ViewID enum을 추가해줍니다.
typedef enum {
MyAppViewMainMenu,
} MyAppView;submenu.h을 include 해주고 App struct에 mainMenu를 추가해줍니다.
#include <gui/modules/submenu.h>typedef struct {
ViewDispatcher* view_dispatcher;
SceneManager* scene_manager;
Submenu* mainMenu;
} App;app_alloc에서 mainMenu을 할당하고 뷰에 추가해줍니다.
...
view_dispatcher_set_navigation_event_callback(app->view_dispatcher, app_back_event_callback);
// HERE
app->mainMenu = submenu_alloc();
view_dispatcher_add_view(
app->view_dispatcher, MyAppViewMainMenu, submenu_get_view(app->mainMenu));
return app;
...app_free에서 widget을 할당 해제 해줍니다.
void app_free(App* app) {
// HERE
submenu_free(app->mainMenu);
scene_manager_free(app->scene_manager);
view_dispatcher_free(app->view_dispatcher);
...메뉴 추가 & Scene에서 View 교체
view_dispatcher_switch_to_view를 이용하면 교체를 할 수 있습니다.
void main_scene_on_enter(void* context) {
App* app = context;
// HERE
submenu_reset(app->mainMenu);
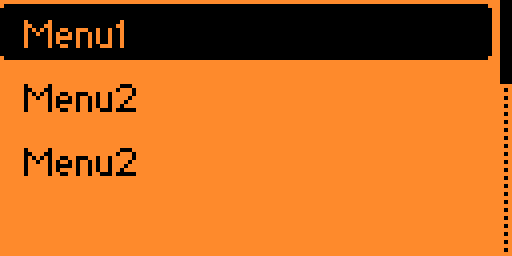
submenu_add_item(app->mainMenu, "Menu1", 0, main_scene_callback, app);
submenu_add_item(app->mainMenu, "Menu2", 1, main_scene_callback, app);
submenu_add_item(app->mainMenu, "Menu2", 3, main_scene_callback, app);
view_dispatcher_switch_to_view(app->view_dispatcher, MyAppViewMainMenu);
}여기까지 오셨다면 ufbt launch를 이용해서 앱을 실행할 수 있습니다.

https://gist.github.com/blluv/befb1a845e61f8152c292481d0a8999a