어제의 코드리뷰를 토대로 한 코드 수정

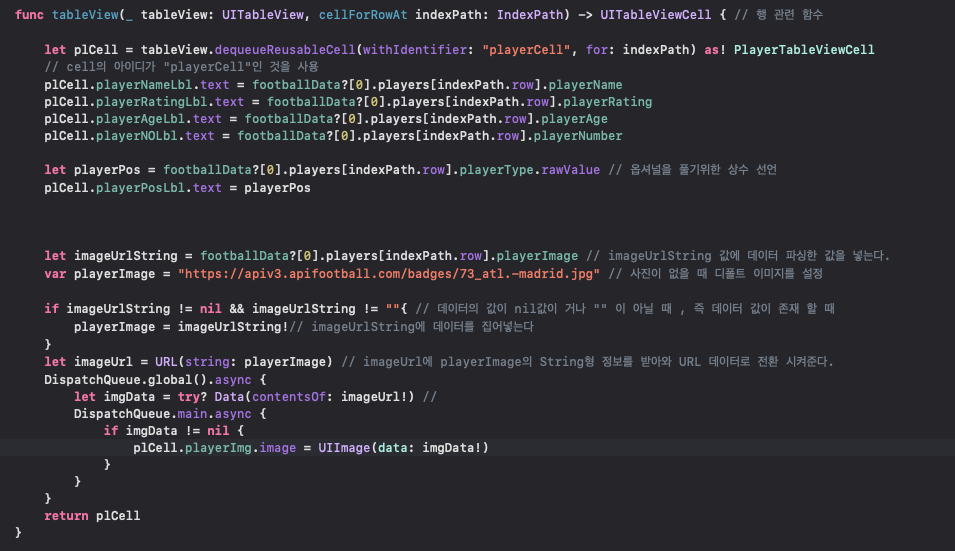
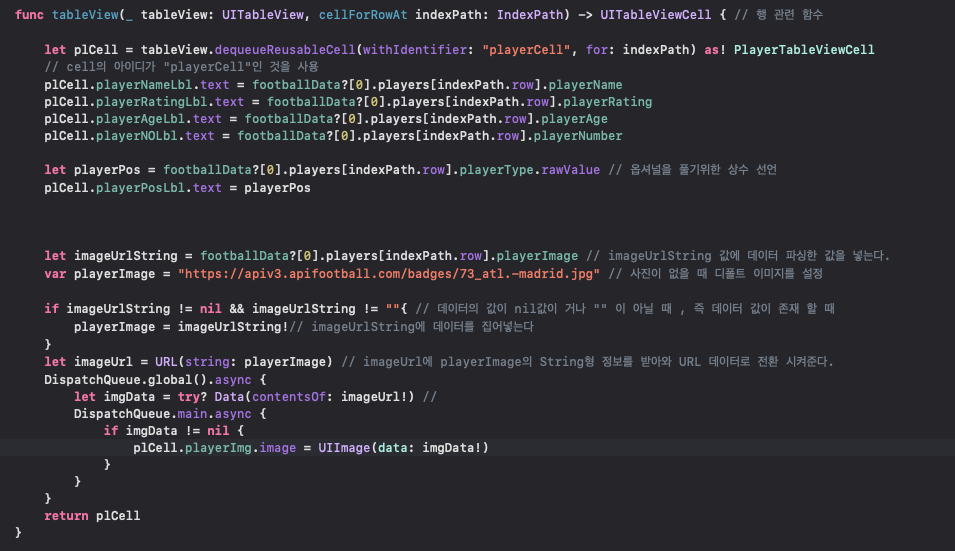
let imageUrlString = footballData?[0].players[indexPath.row].playerImage // imageUrlString 값에 데이터 파싱한 값을 넣는다.
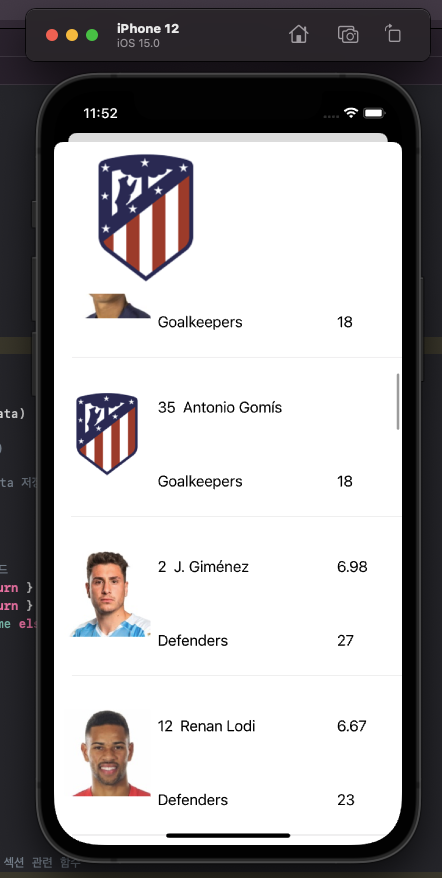
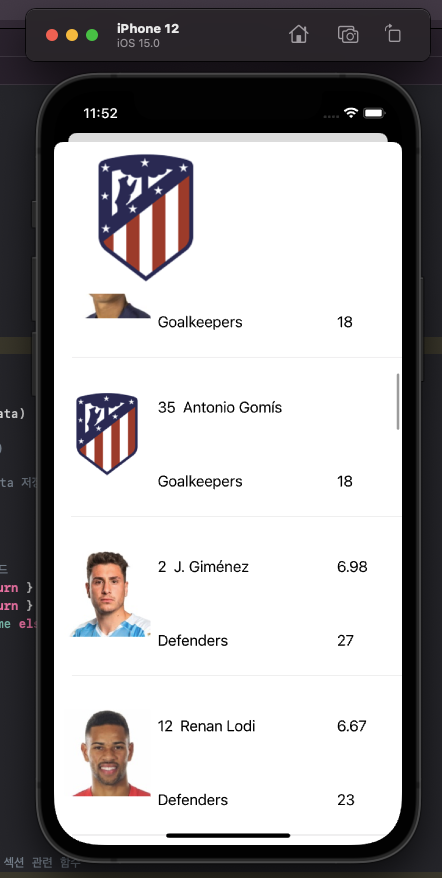
var playerImage = "https://apiv3.apifootball.com/badges/73_atl.-madrid.jpg" // 사진이 없을 때 디폴트 이미지를 설정
if imageUrlString != nil && imageUrlString != ""{ // 데이터의 값이 nil값이 거나 "" 이 아닐 때 , 즉 데이터 값이 존재 할 때
playerImage = imageUrlString!// imageUrlString에 데이터를 집어넣는다
}
let imageUrl = URL(string: playerImage) // imageUrl에 playerImage의 String형 정보를 받아와 URL 데이터로 전환 시켜준다.
DispatchQueue.global().async {
let imgData = try? Data(contentsOf: imageUrl!) //
DispatchQueue.main.async {
if imgData != nil {
plCell.playerImg.image = UIImage(data: imgData!)
}
}
}
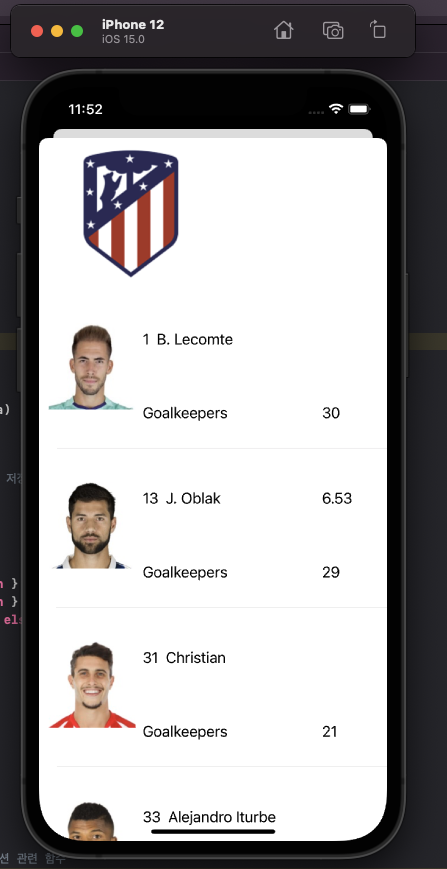
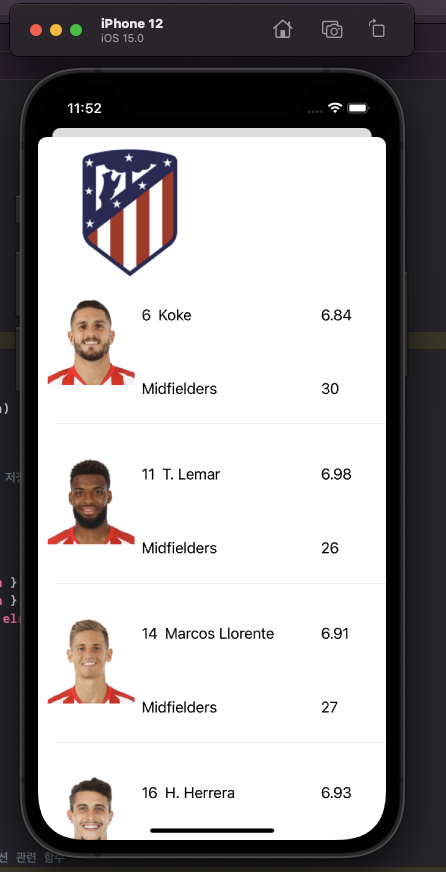
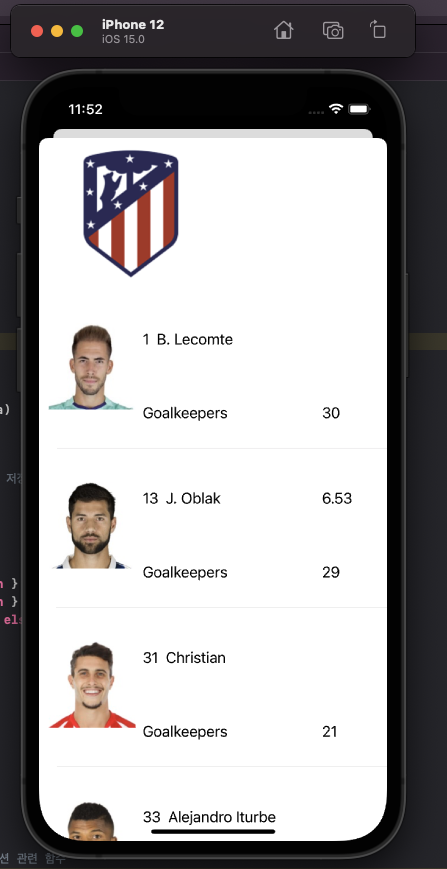
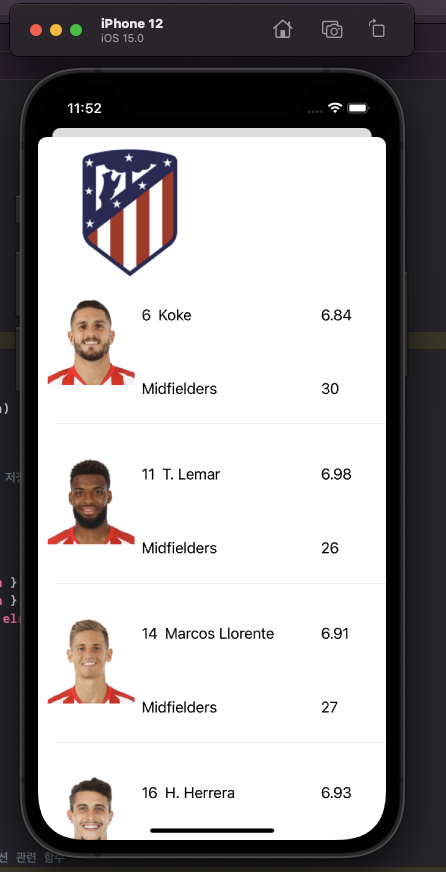
- 우선 선수의 이미지를 받아와 순서대로 뿌려주고 없는 값들은 팀 이미가 출력되게 만듬