MVC 패턴이란?
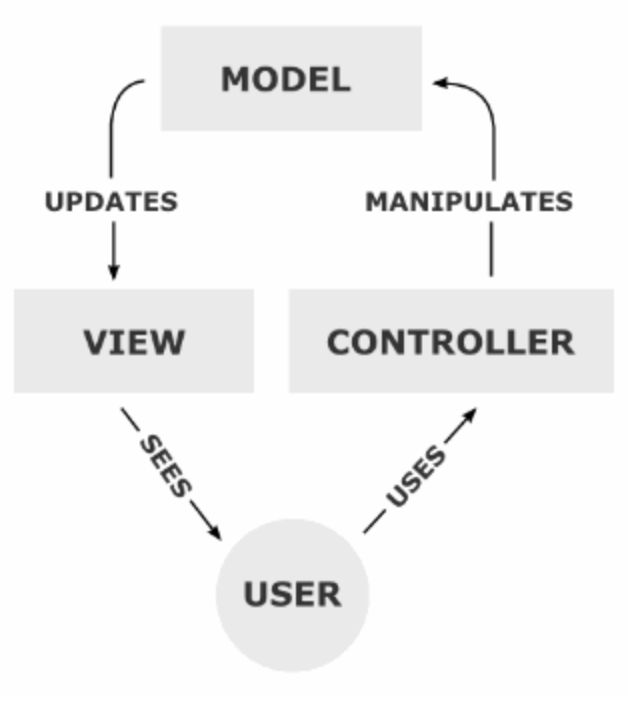
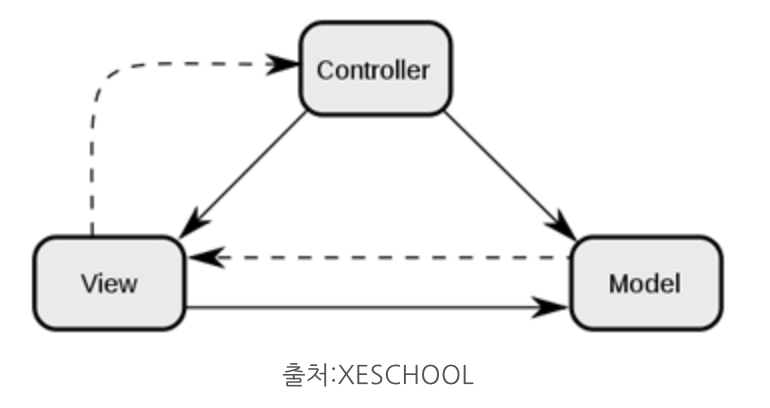
애플리케이션을 세 가지 역할로 구분한 개발 방법론
- Model: 데이터와 비즈니스 로직을 관리
- View: 레이아웃과 화면을 처리
- Controller: 명령을 모델과 뷰 부분으로 라우팅
사용자가 Controller를 조작하면 Controller는 Model을 통해 데이터를 가져오고 그 데이터를 바탕으로 View를 통해 시각적 표현을 제어하여 사용자에게 전달
모델(Model)
앱이 포함해야 할 데이터가 무엇인지 정의- 데이터의 상태가 변경되면 모델을 일반적으로 뷰에게 알리며 가끔 컨트롤러에게 알리기도 함
모델의 규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
뷰(View)
앱의 데이터를 보여주는 방식을 정의뷰의 규칙
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
- 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
- 변경이 일어나면, 변경통지에 대한 처리방법을 구현해야만 한다.
컨트롤러(Controller)
앱의 사용자로부터의 입력에 대한 응답으로 모델 및 또는 뷰를 업데이트하는 로직을 포함컨트롤러의 규칙
- 모델이나 뷰에 대해서 알고 있어야 한다.
- 모델이나 뷰의 변경을 모니터링 해야 한다.
MVC 패턴을 사용하는 이유
사용자가 보는 페이지, 데이터 처리, 그리고 이 2가지를 중간에서 컨트롤, 이 3가지로 구성 되는 하나의 애플리케이션을 만들면 각각 맡는바에만 집중을 할 수 있게 된다.
서로 분리되어 각자의 역할에 집중할 수 있게끔하여 개발을 하고 그렇게 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복코딩이라는 문제점 또한 사라진다.