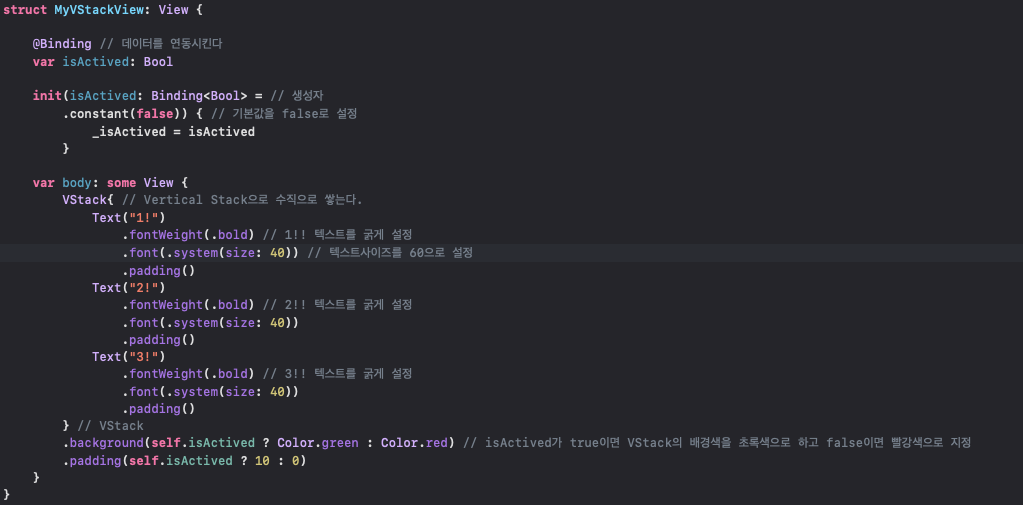
@Binding
- 뷰와 뷰 사이의 데이터를 연동시킨다
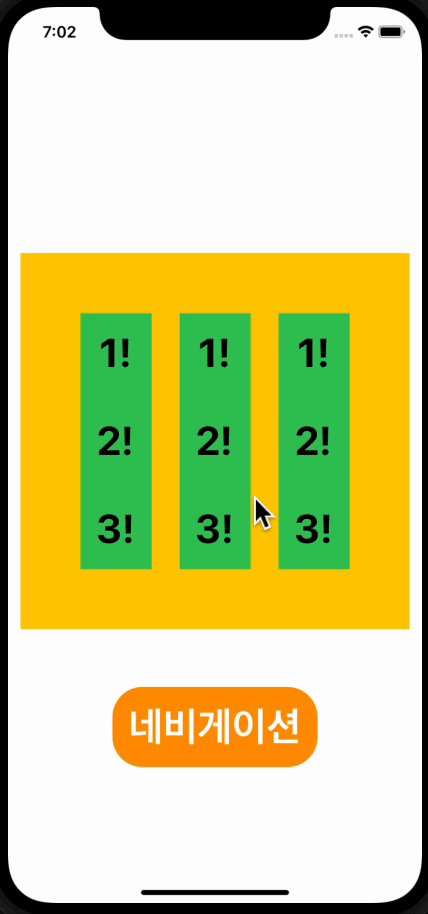
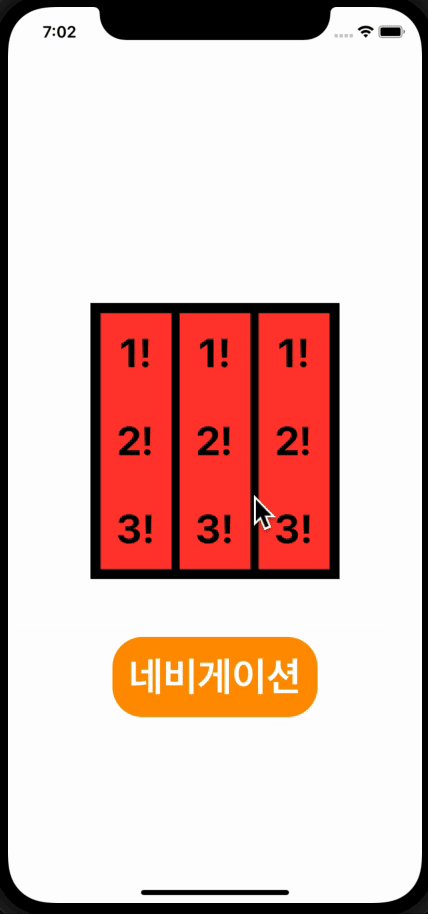
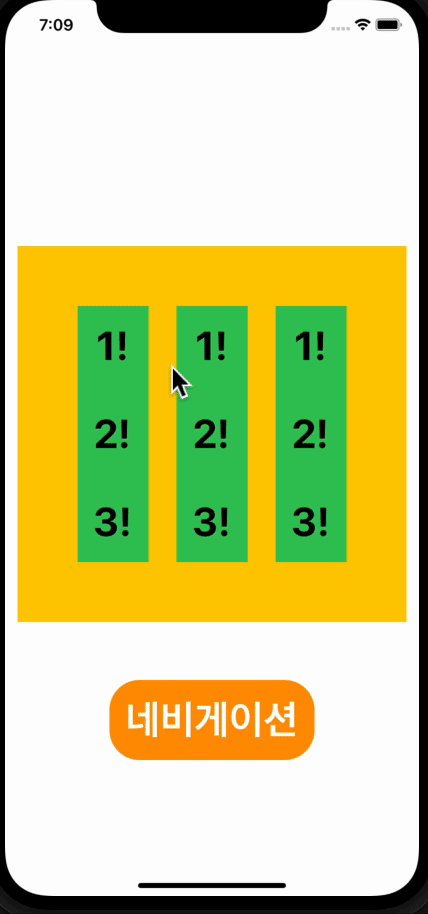
struct MyVStackView: View { @Binding // 데이터를 연동시킨다 var isActived: Bool init(isActived: Binding<Bool> = // 생성자 .constant(false)) { // 기본값을 false로 설정 _isActived = isActived } var body: some View { VStack{ // Vertical Stack으로 수직으로 쌓는다. Text("1!") .fontWeight(.bold) // 1!! 텍스트를 굵게 설정 .font(.system(size: 40)) // 텍스트사이즈를 60으로 설정 .padding() Text("2!") .fontWeight(.bold) // 2!! 텍스트를 굵게 설정 .font(.system(size: 40)) .padding() Text("3!") .fontWeight(.bold) // 3!! 텍스트를 굵게 설정 .font(.system(size: 40)) .padding() } // VStack .background(self.isActived ? Color.green : Color.red) // isActived가 true이면 VStack의 배경색을 초록색으로 하고 false이면 빨강색으로 지정 .padding(self.isActived ? 10 : 0) } }
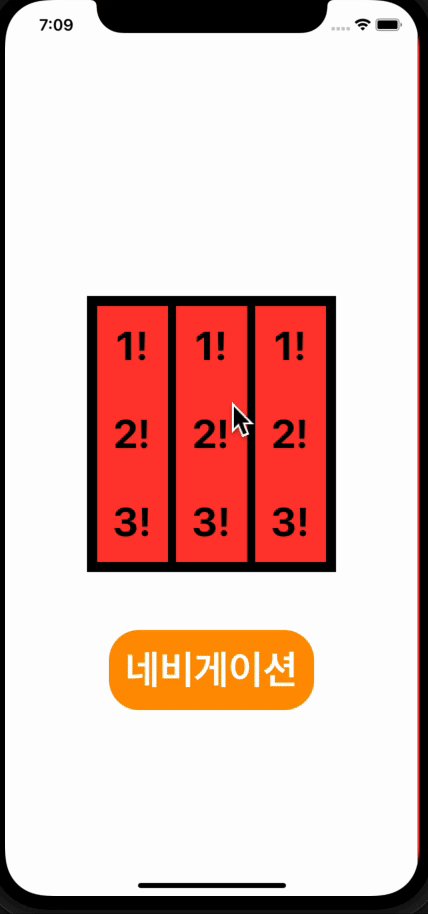
- MyVStackView
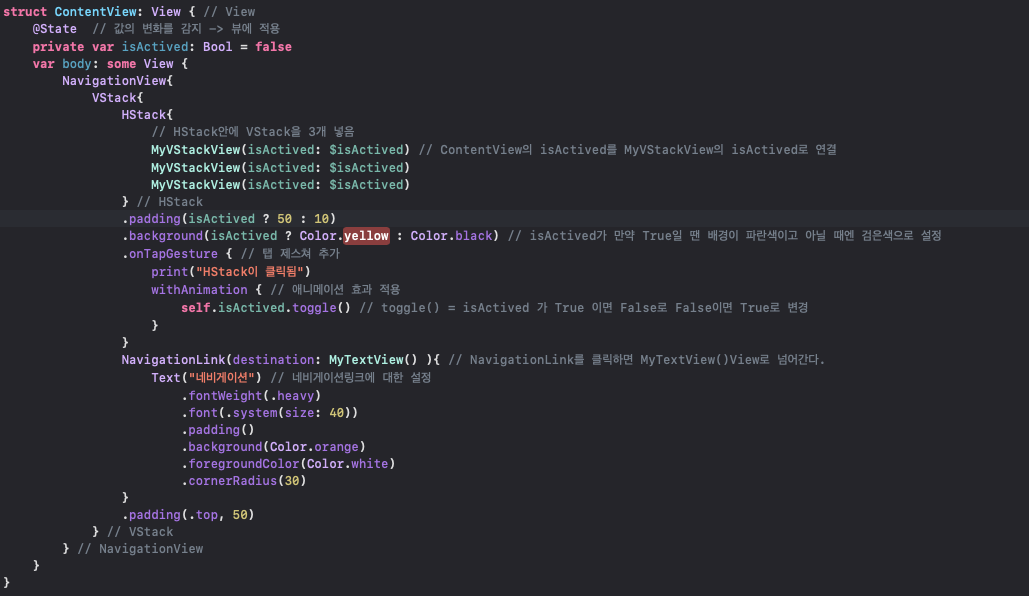
- ContentView
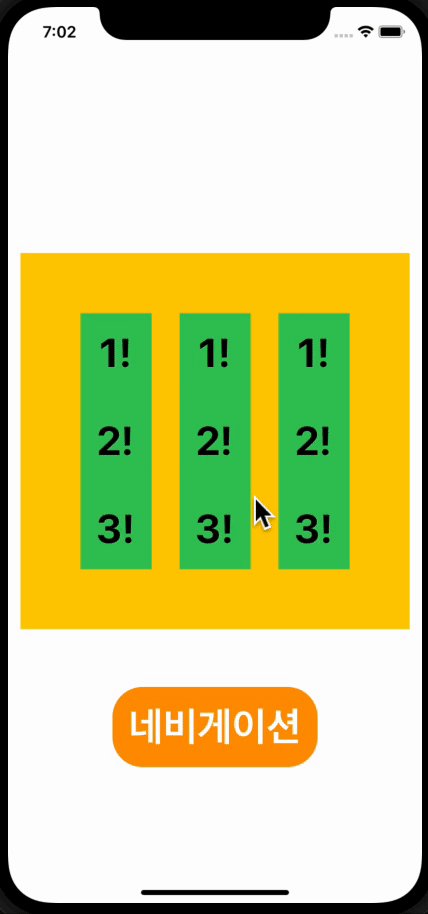
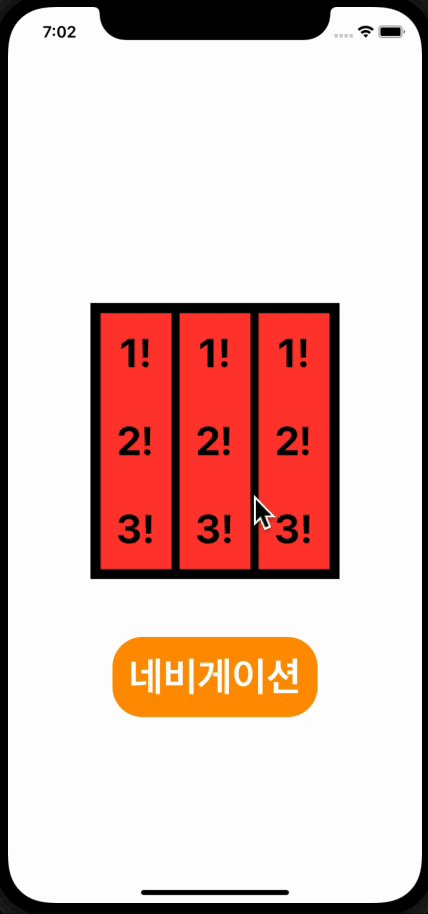
struct ContentView: View { // View @State // 값의 변화를 감지 -> 뷰에 적용 private var isActived: Bool = false var body: some View { NavigationView{ VStack{ HStack{ // HStack안에 VStack을 3개 넣음 MyVStackView(isActived: $isActived) // ContentView의 isActived를 MyVStackView의 isActived로 연결 MyVStackView(isActived: $isActived) MyVStackView(isActived: $isActived) } // HStack .padding(isActived ? 50 : 10) .background(isActived ? Color.yellow : Color.black) // isActived가 만약 True일 땐 배경이 파란색이고 아닐 때엔 검은색으로 설정 .onTapGesture { // 탭 제스쳐 추가 print("HStack이 클릭됨") withAnimation { // 애니메이션 효과 적용 self.isActived.toggle() // toggle() = isActived 가 True 이면 False로 False이면 True로 변경 } } NavigationLink(destination: MyTextView() ){ // NavigationLink를 클릭하면 MyTextView()View로 넘어간다. Text("네비게이션") // 네비게이션링크에 대한 설정 .fontWeight(.heavy) .font(.system(size: 40)) .padding() .background(Color.orange) .foregroundColor(Color.white) .cornerRadius(30) } .padding(.top, 50) } // VStack } // NavigationView } }
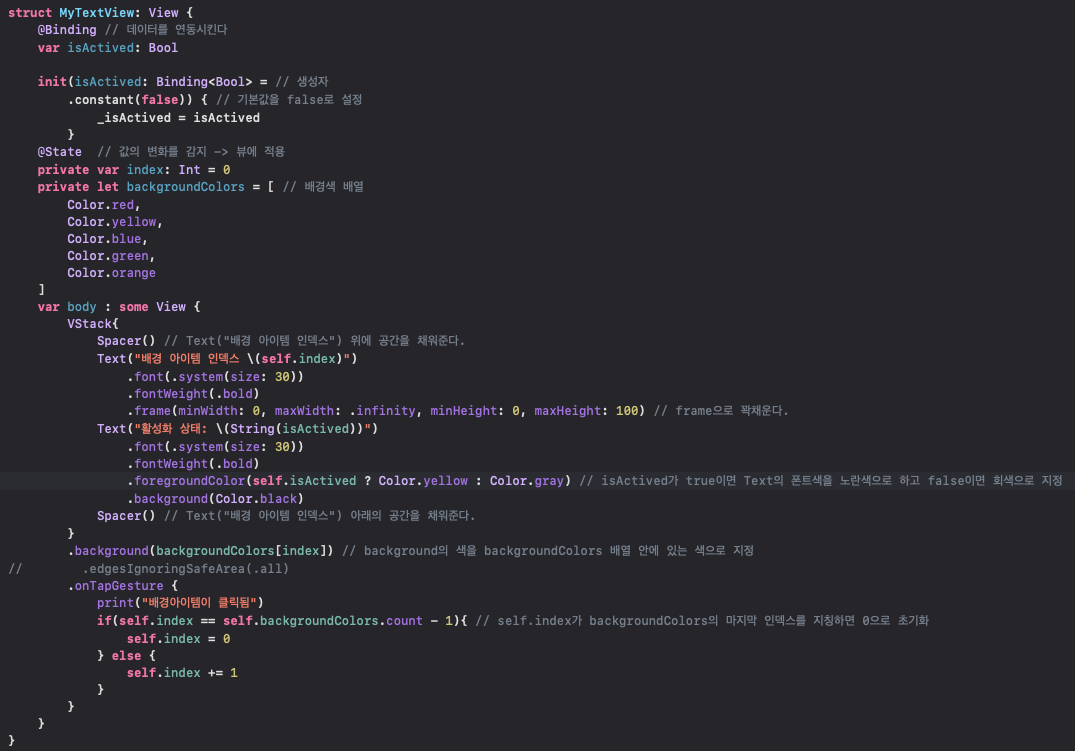
struct MyTextView: View { @Binding // 데이터를 연동시킨다 var isActived: Bool init(isActived: Binding<Bool> = // 생성자 .constant(false)) { // 기본값을 false로 설정 _isActived = isActived } @State // 값의 변화를 감지 -> 뷰에 적용 private var index: Int = 0 private let backgroundColors = [ // 배경색 배열 Color.red, Color.yellow, Color.blue, Color.green, Color.orange ] var body : some View { VStack{ Spacer() // Text("배경 아이템 인덱스") 위에 공간을 채워준다. Text("배경 아이템 인덱스 \(self.index)") .font(.system(size: 30)) .fontWeight(.bold) .frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: 100) // frame으로 꽉채운다. Text("활성화 상태: \(String(isActived))") .font(.system(size: 30)) .fontWeight(.bold) .foregroundColor(self.isActived ? Color.yellow : Color.gray) // isActived가 true이면 Text의 폰트색을 노란색으로 하고 false이면 회색으로 지정 .background(Color.black) Spacer() // Text("배경 아이템 인덱스") 아래의 공간을 채워준다. } .background(backgroundColors[index]) // background의 색을 backgroundColors 배열 안에 있는 색으로 지정 .onTapGesture { print("배경아이템이 클릭됨") if(self.index == self.backgroundColors.count - 1){ // self.index가 backgroundColors의 마지막 인덱스를 지칭하면 0으로 초기화 self.index = 0 } else { self.index += 1 } } } }
- MyTextView