Autolayout 실전 적용2
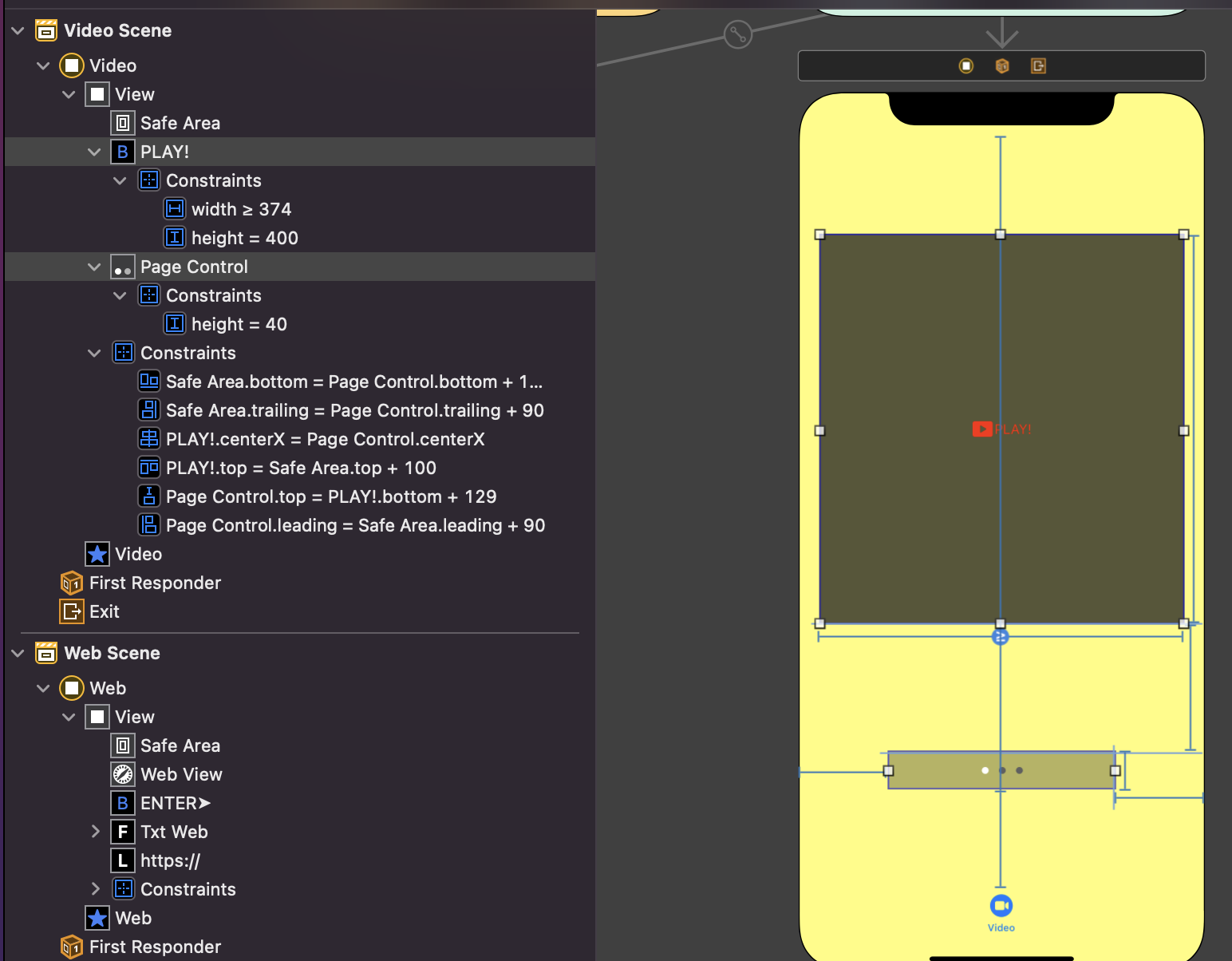
- 지난 번 내용은 Web Scene의 내용이었고 이번엔 Video Scene에 오토레이아웃을 적용시켜보자.

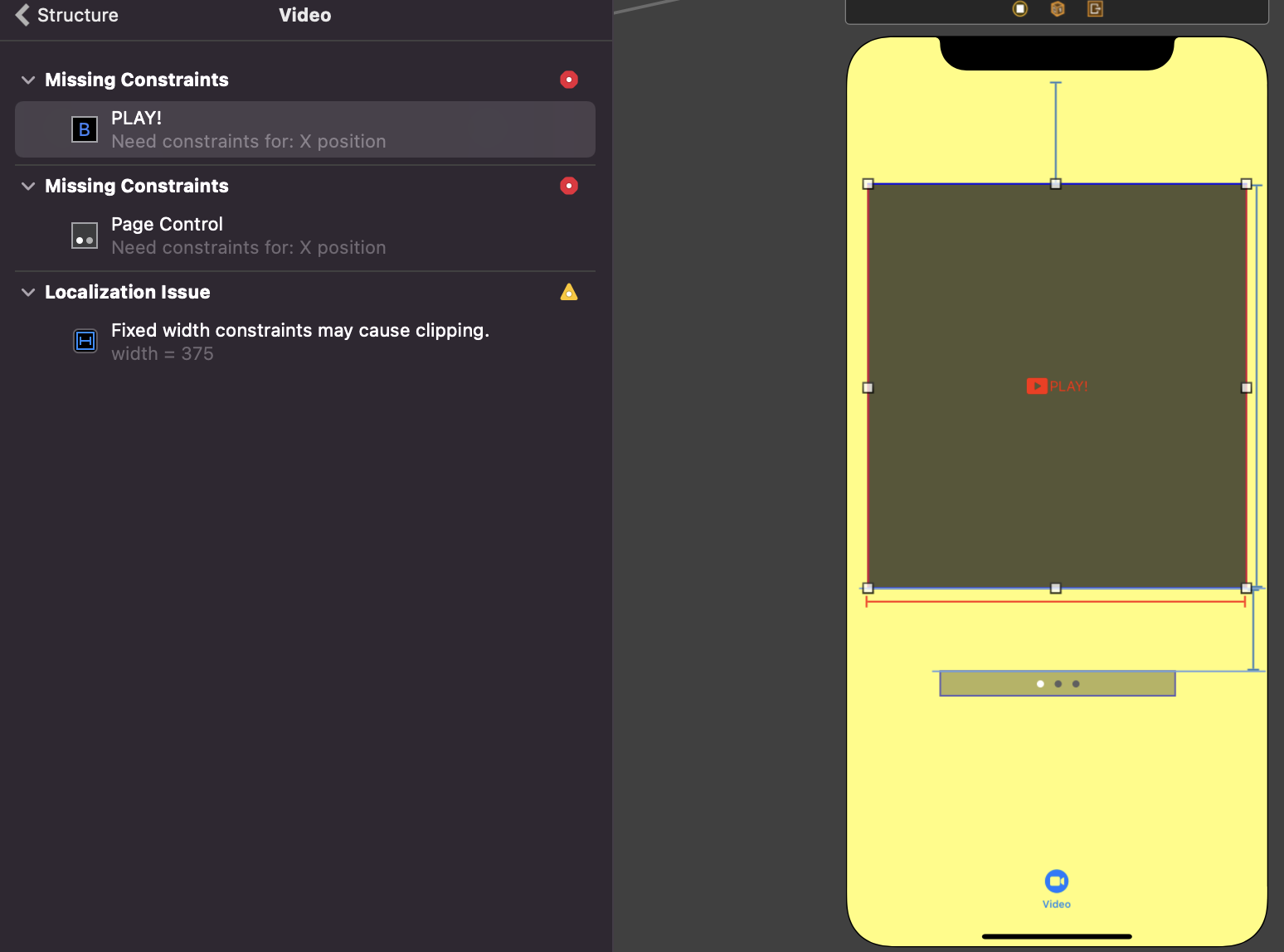
- 기능으로는 가장 크게 보이는 PLAY!는 버튼이고 Page Control를 이용해서 버튼을 넘겨서 각 버튼마다 클릭하면 다른 영상을 보여주는 기능을 구현했다.

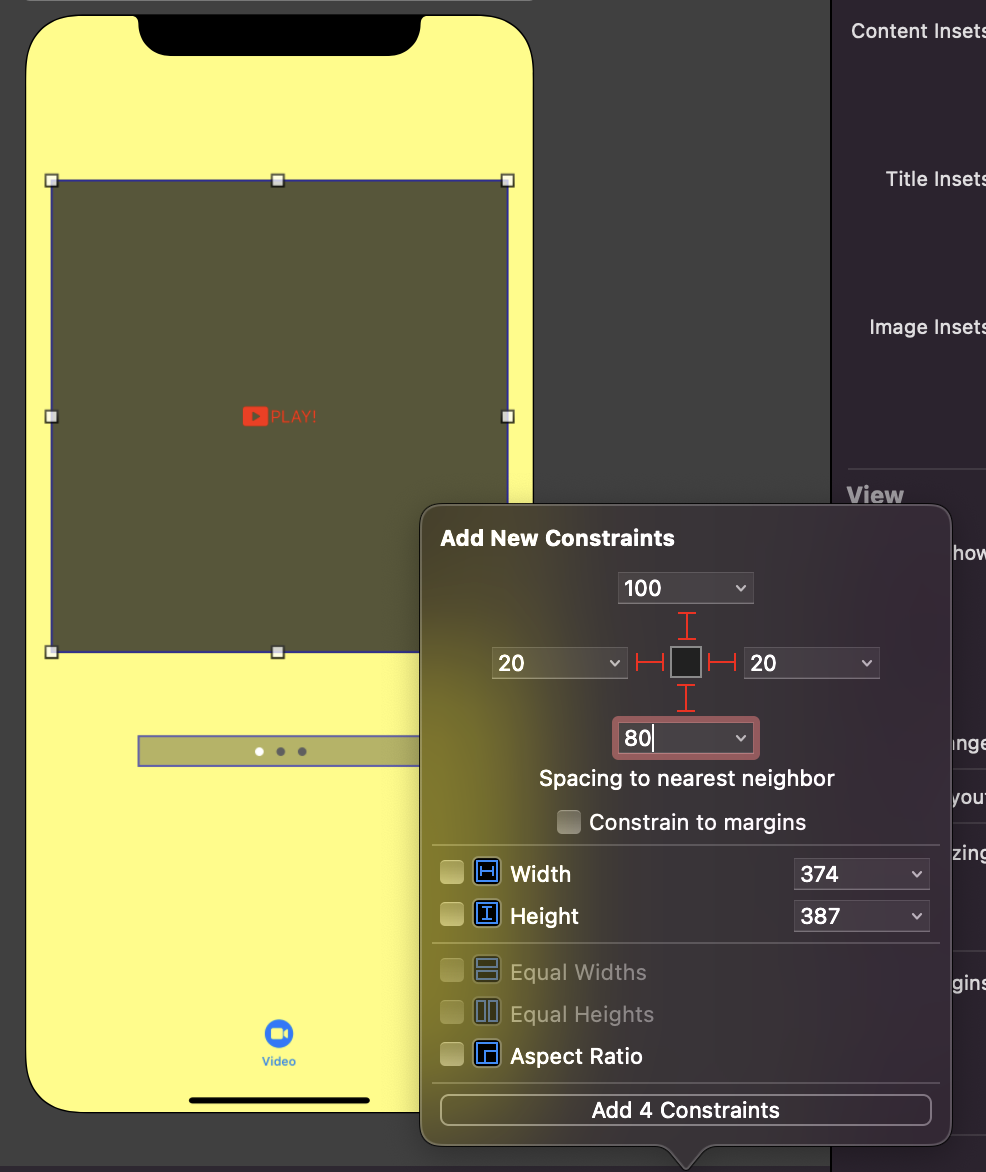
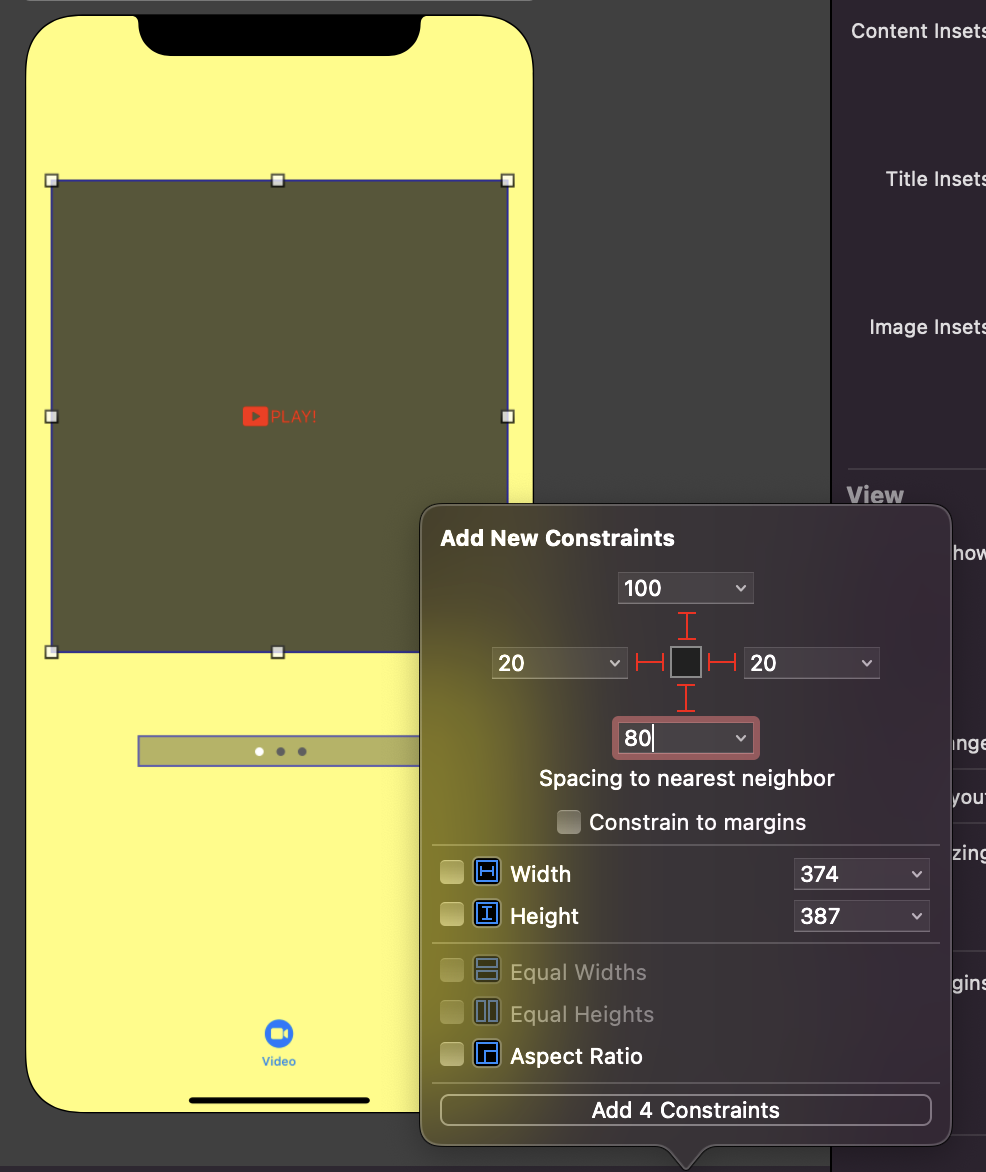
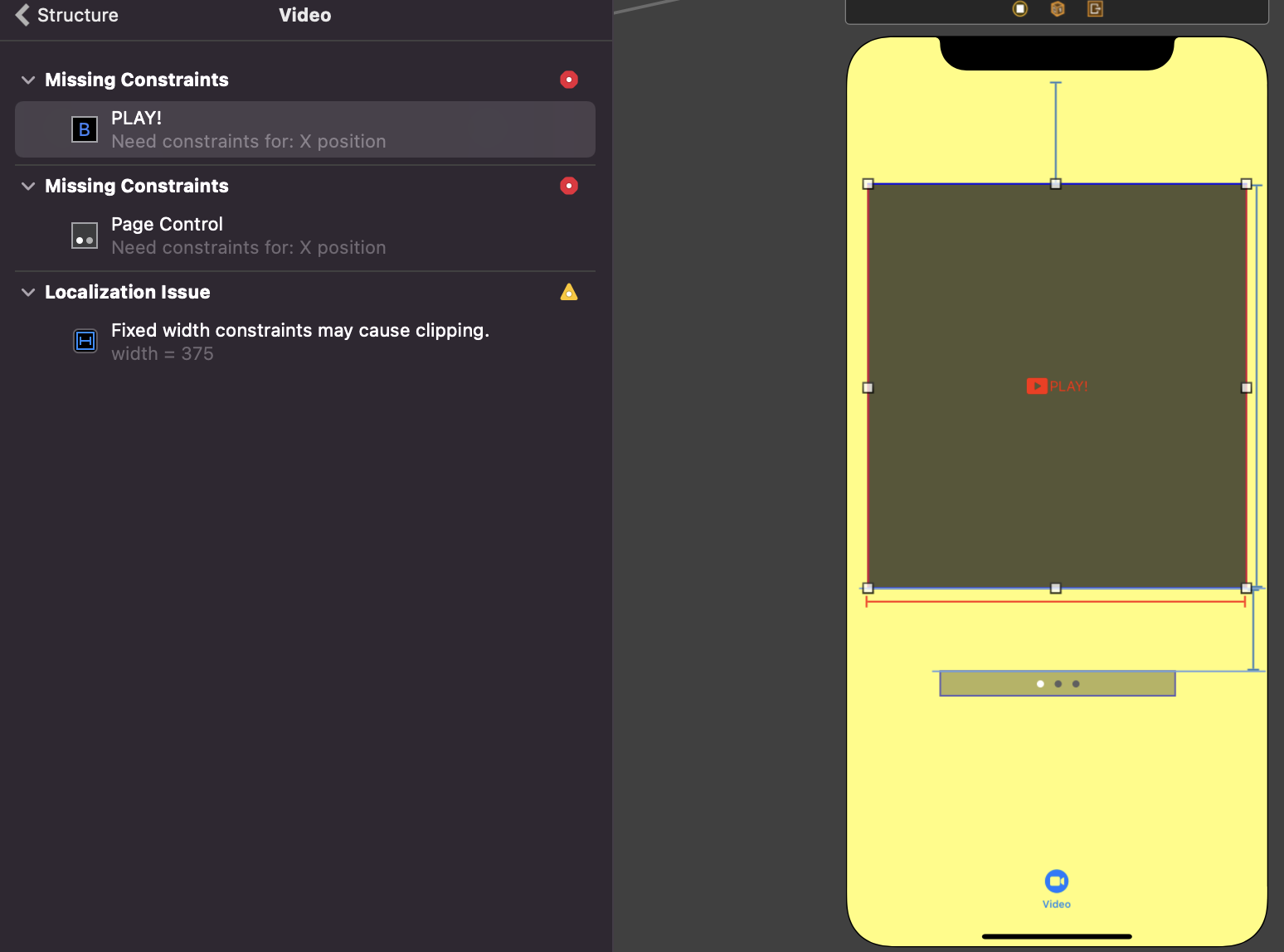
1. 가장 크게 보이는 버튼을 우선적으로 오토레이아웃을 정의한다.

2. 너비와 높이를 정해주지 않아 멋대로 크기가 줄어든 모습이다.
오류들 역시 오토레이아웃을 지정해주지 않았다는 오류들이 떴지만 우선은 무시하고 원하는 버튼의 크기부터 정의해보자.

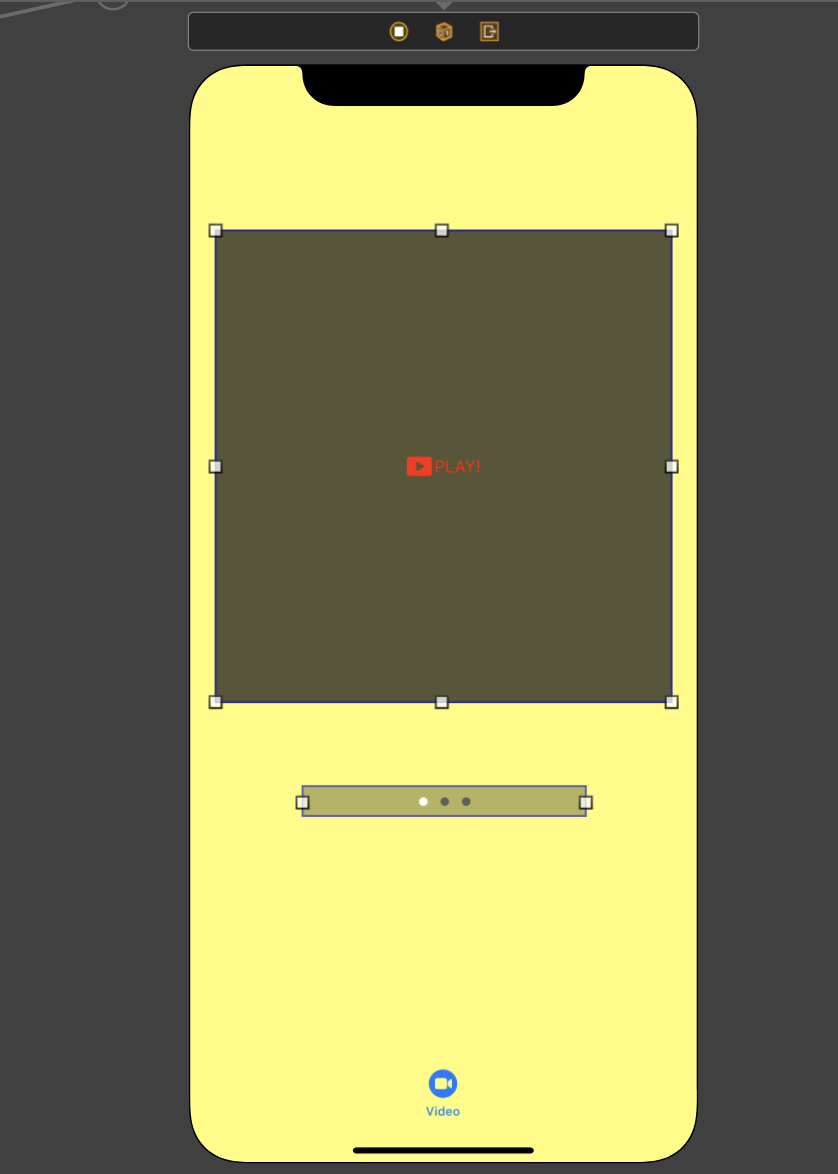
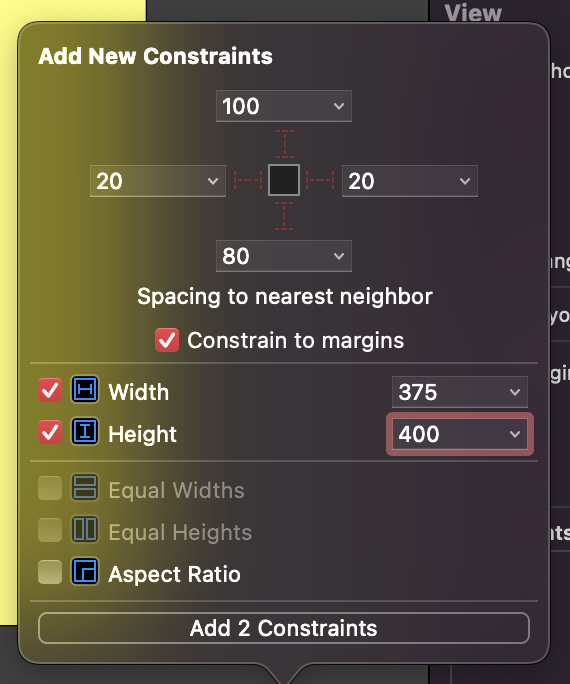
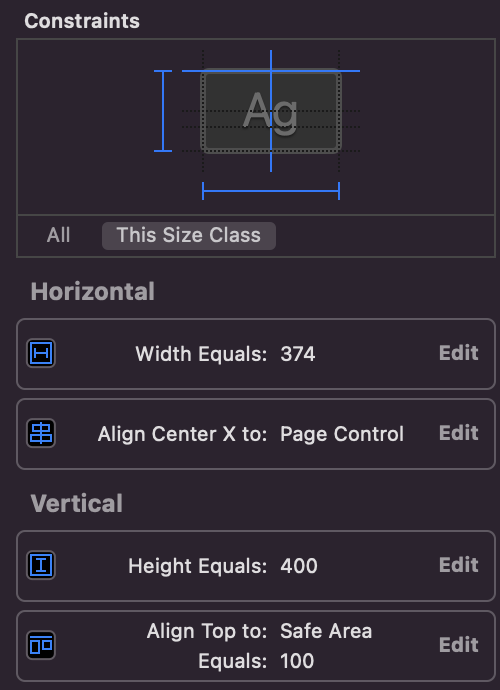
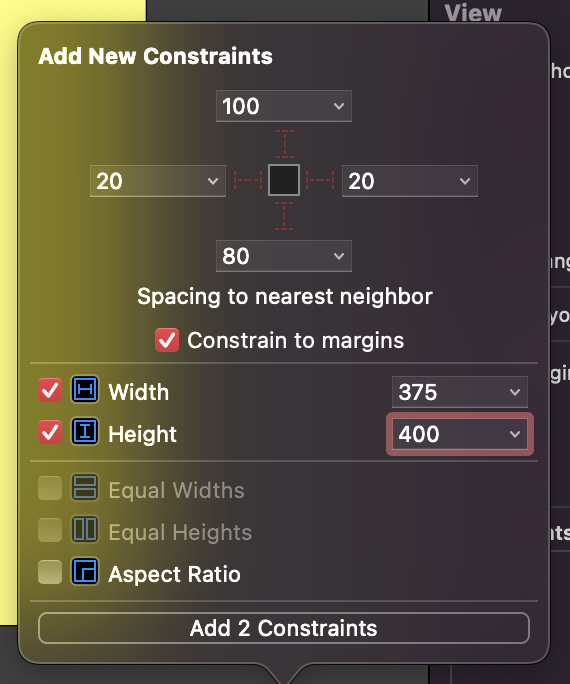
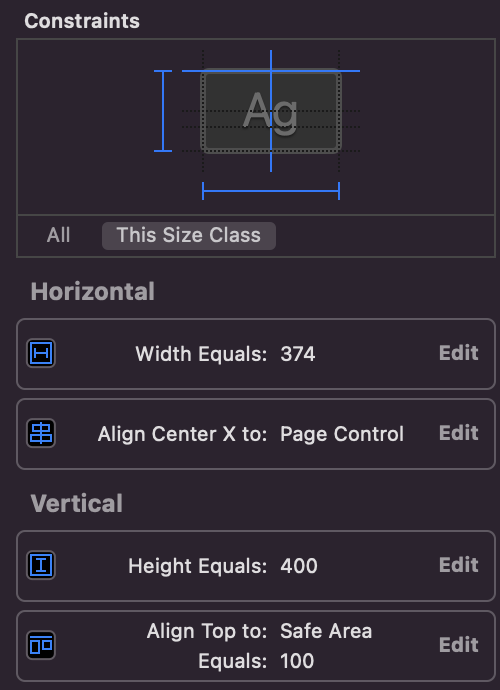
3. 너비와 높이를 지정해주는 모습

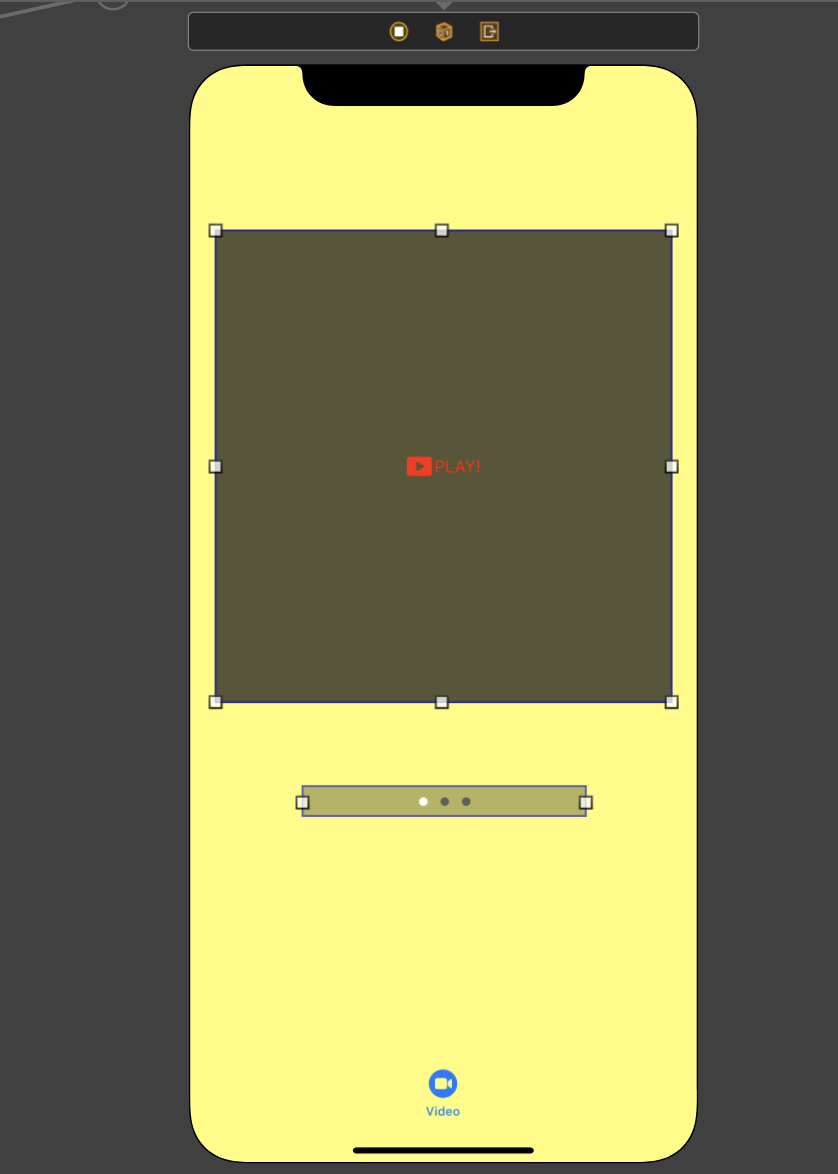
4. 생각한대로 버튼의 크기가 나왔다.
오류를 없애기 위해 Page Control의 오토레이아웃을 마저 정의해보자.

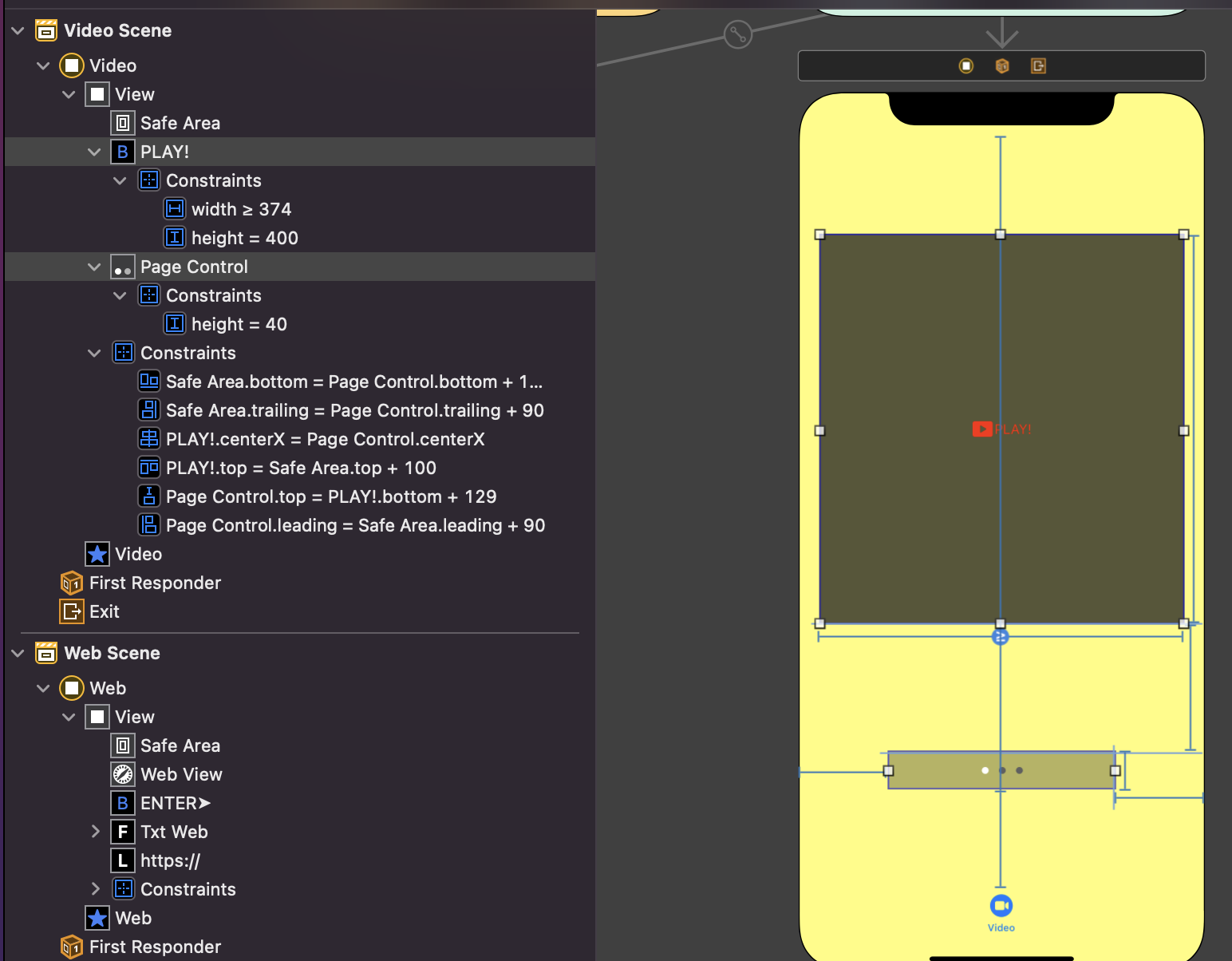
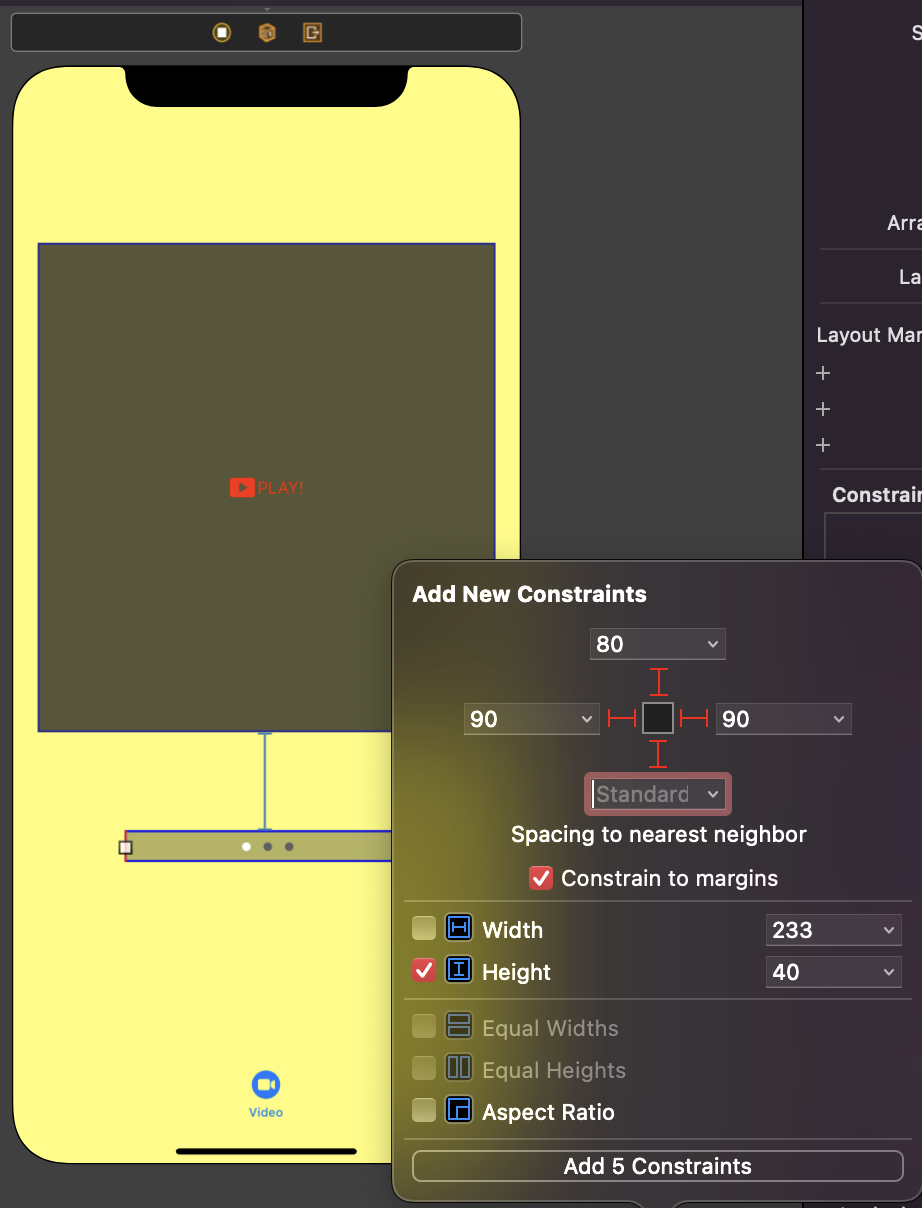
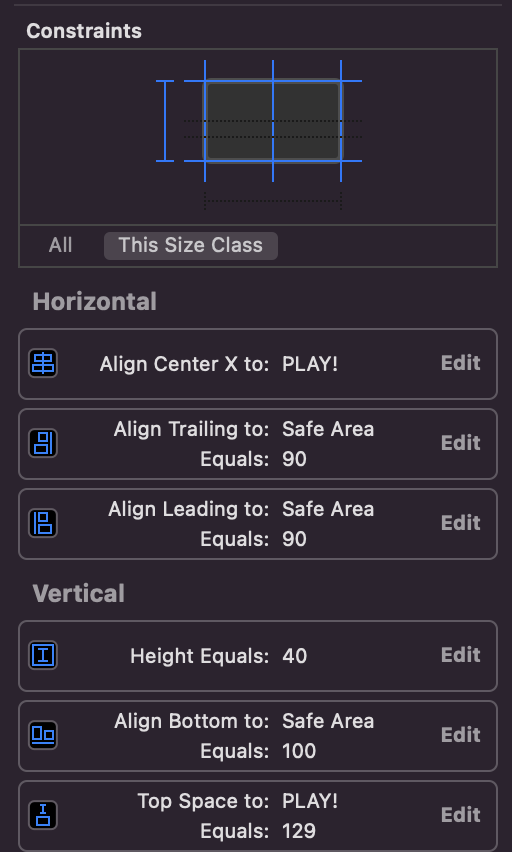
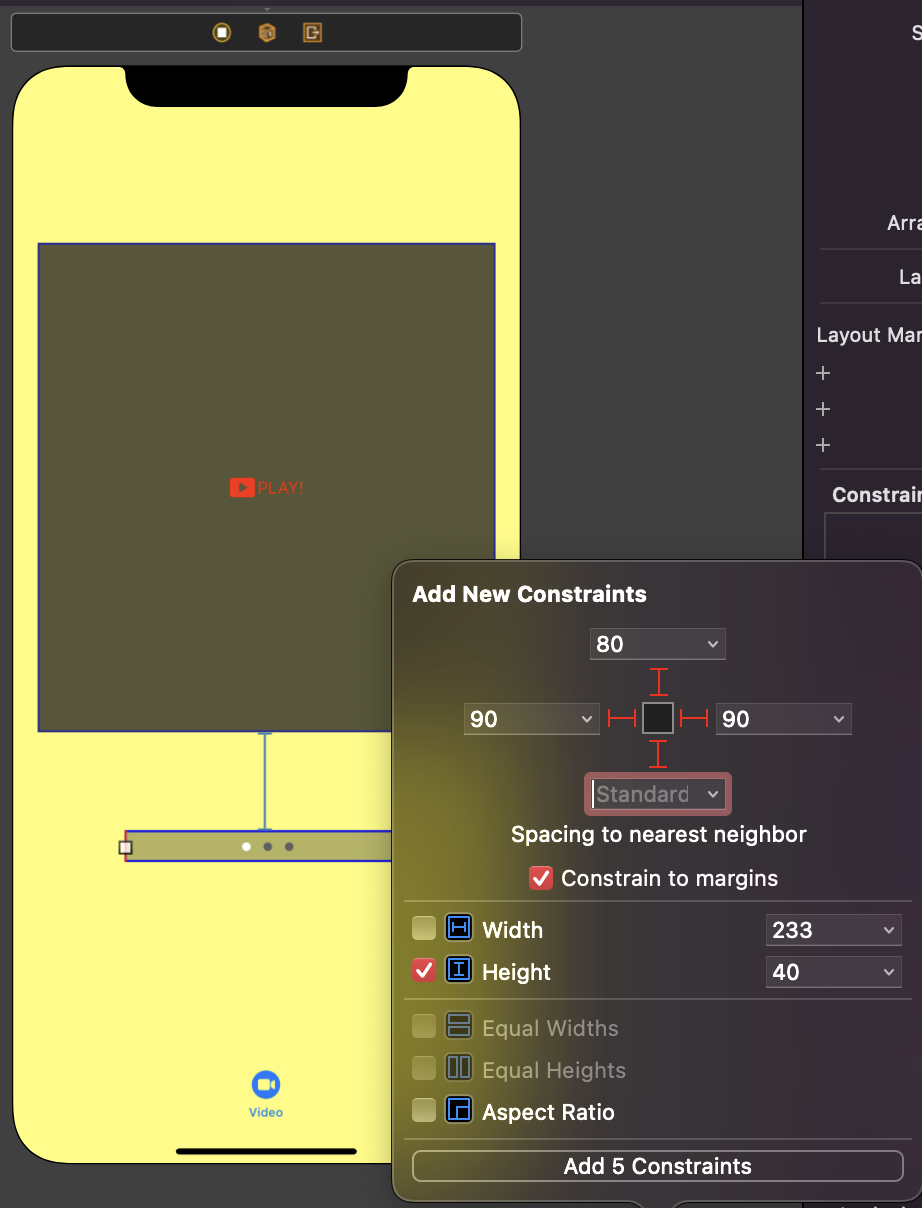
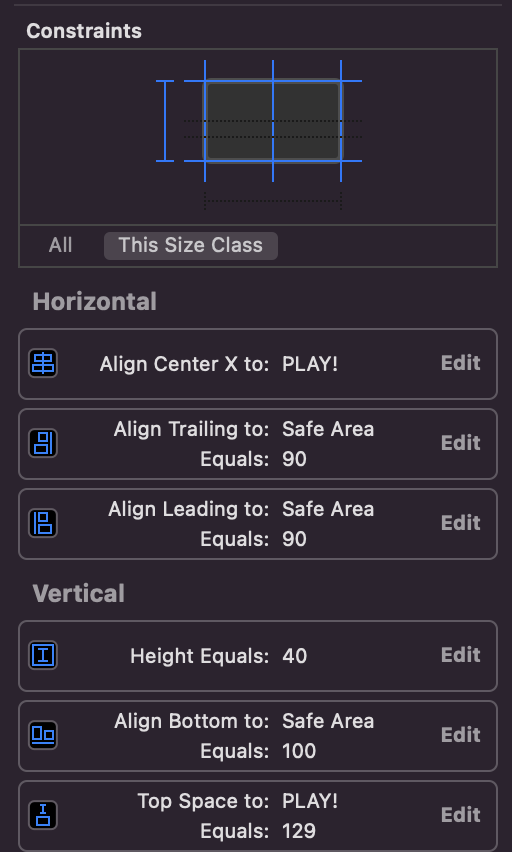
5. Page Control의 오토레이아웃을 지정하는 모습
Page Control의 크기가 작아서 빌드했을 때에 저 부분을 슬라이드 하기 어려워서 높이를 좀더 크게 정의했다.

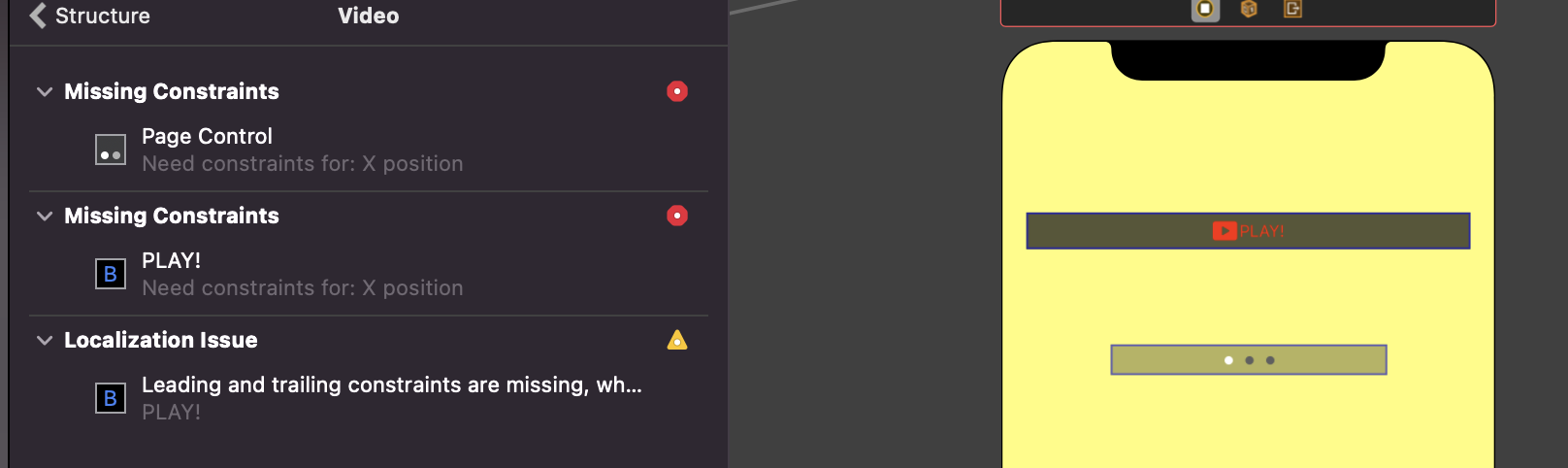
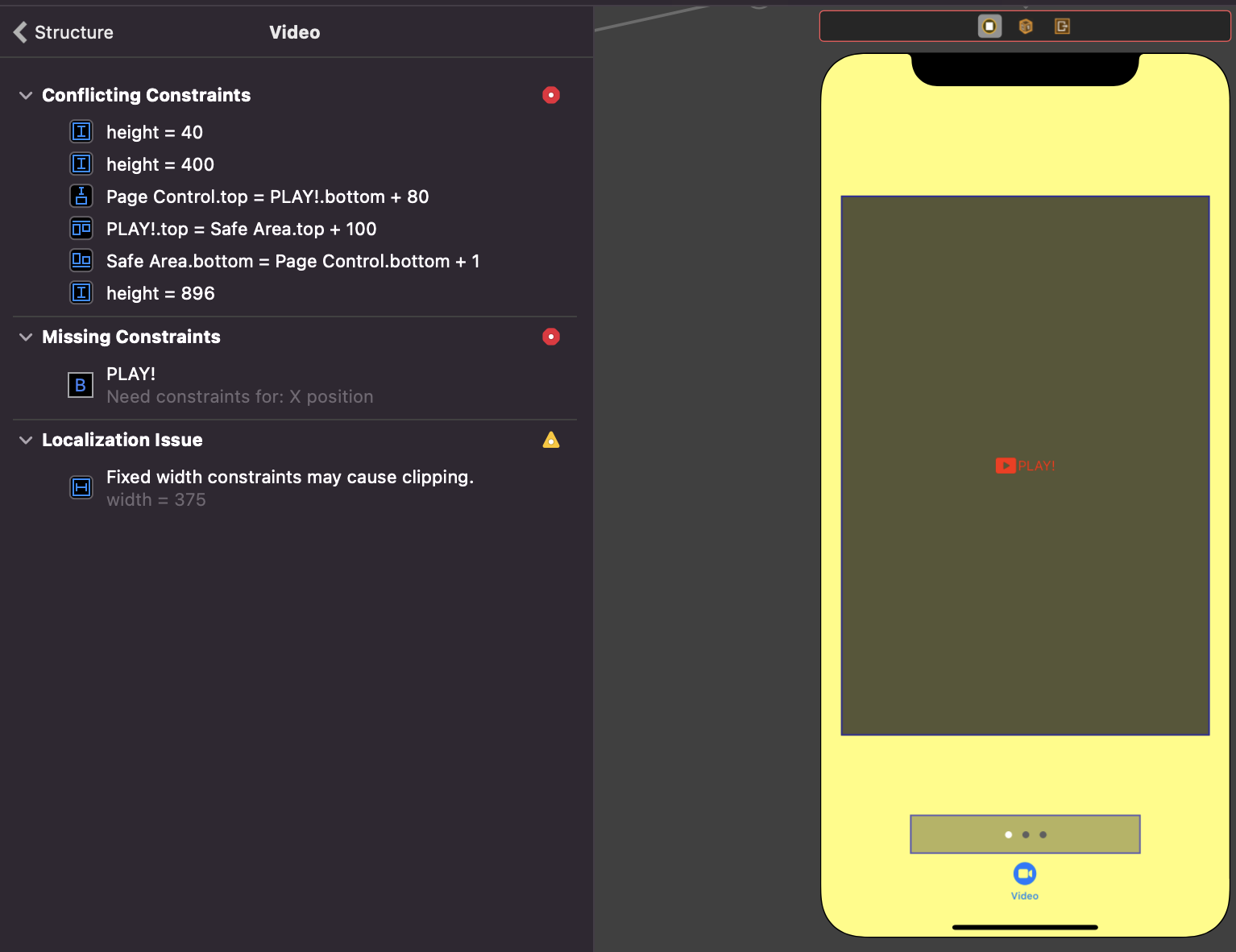
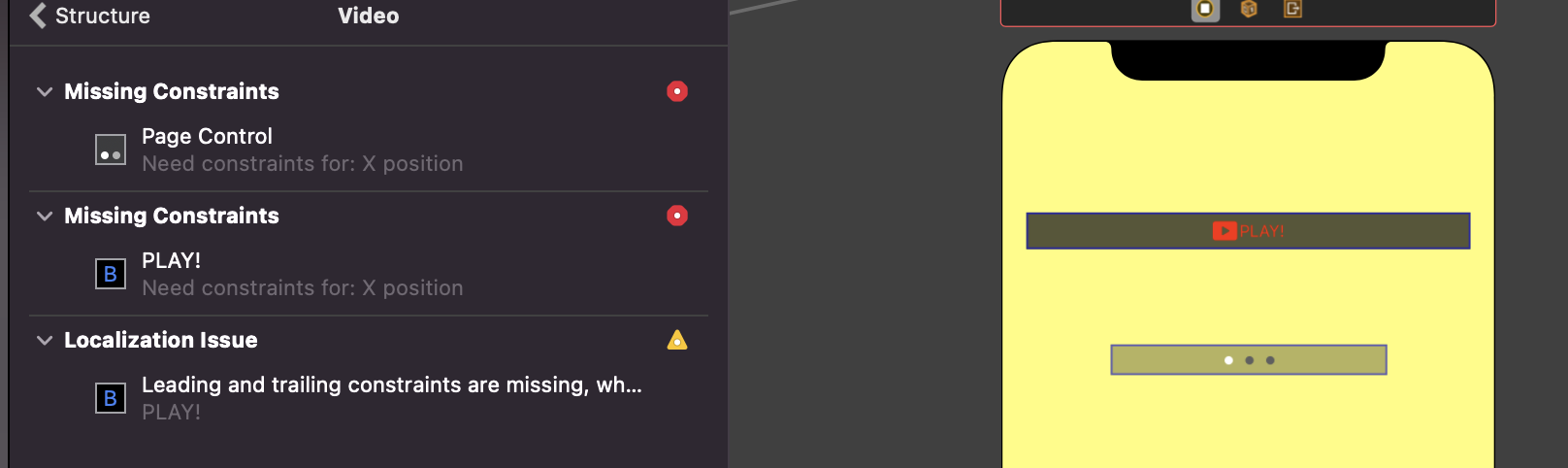
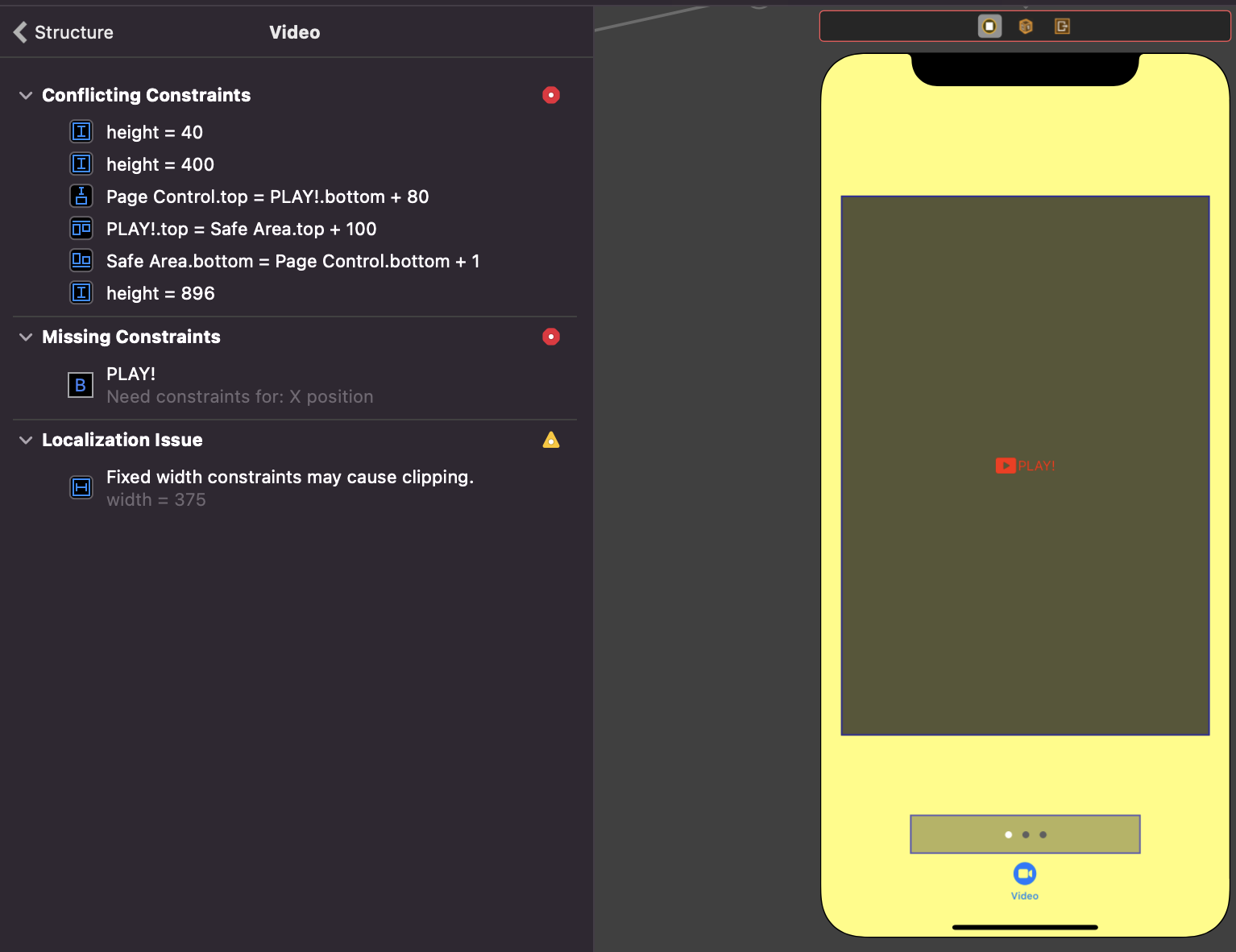
6. 오류들을 살펴보자.
높이와 크기들을 지정해주면서 간격들에 대한 값이 틀어져서 오류가 생긴 것 같다.
- 오류 없애기



1. 버튼의 너비가 375가 아닌 374가 되어야 양쪽 간격이 20 20에 맞게 정의된다.
2. 버튼과 Page Control 사이의 간격 지정을 지워주고 Page Control에
Top Space만 지정해준다.(129로 지정)
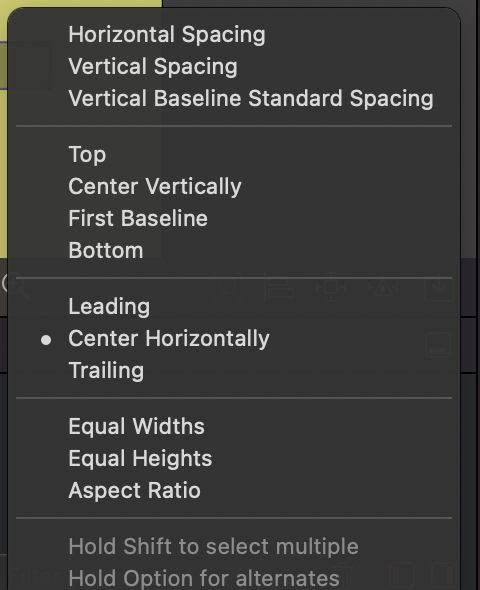
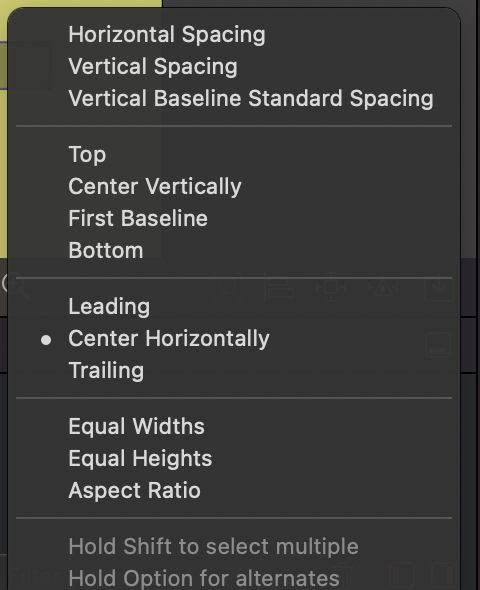
3. 버튼과 Page Control의 중심을 맞췄다.

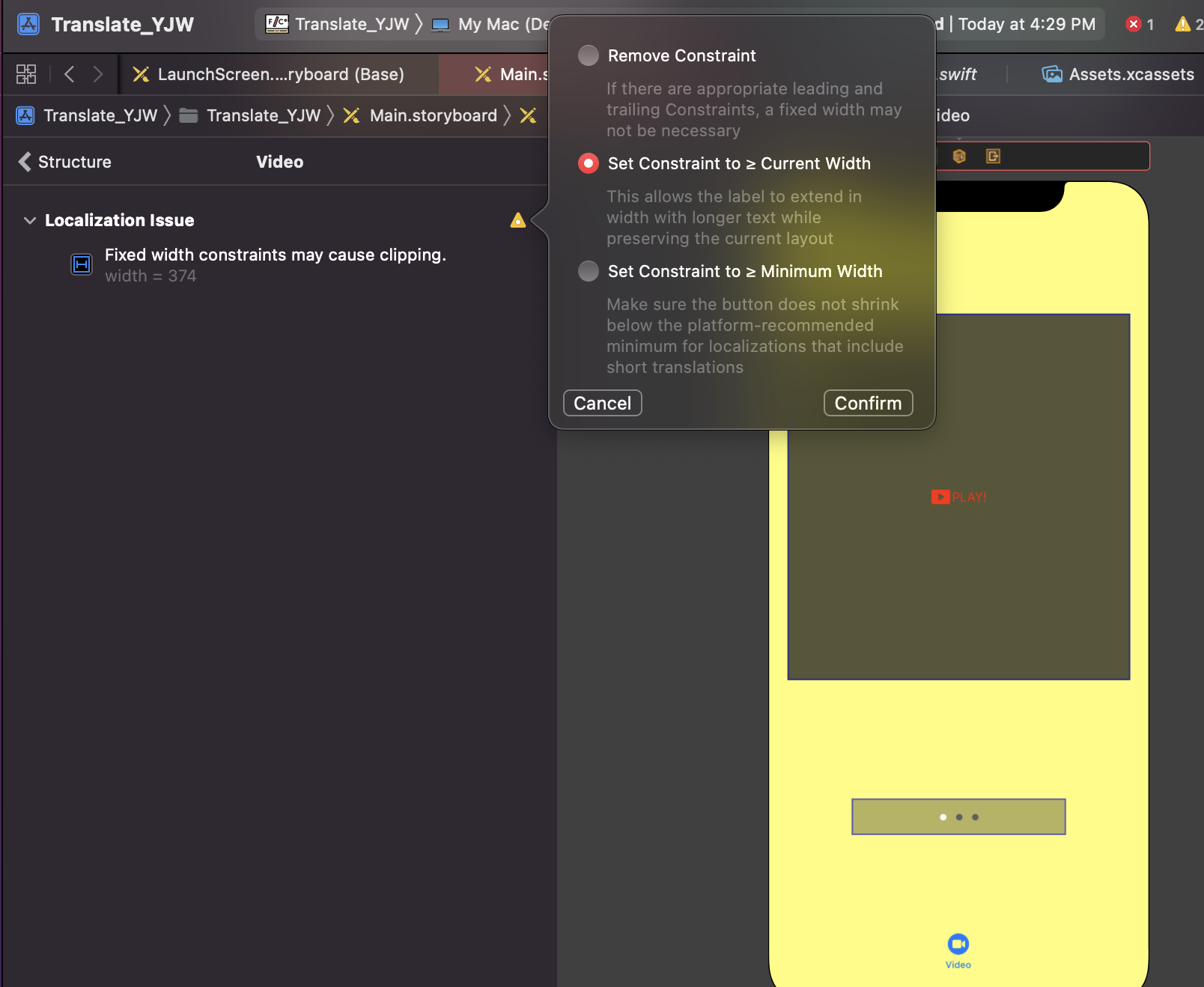
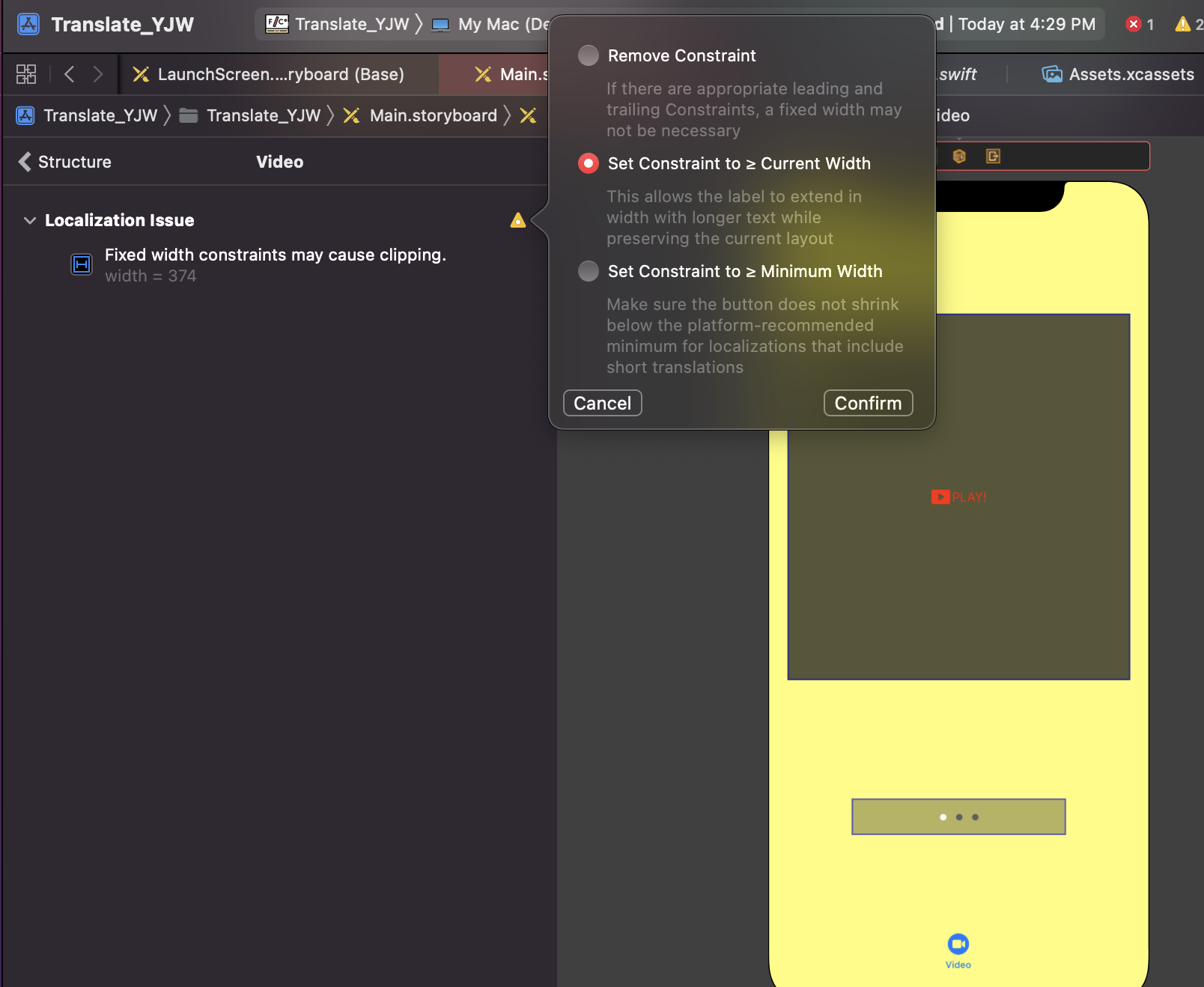
8. 노란 느낌표 없애기
너비를 지정해주는게 아닌 범위(374 이상)으로 지정해주어 오류를 없애는 방법을 택했다.