메뉴소개 뷰 기능구현
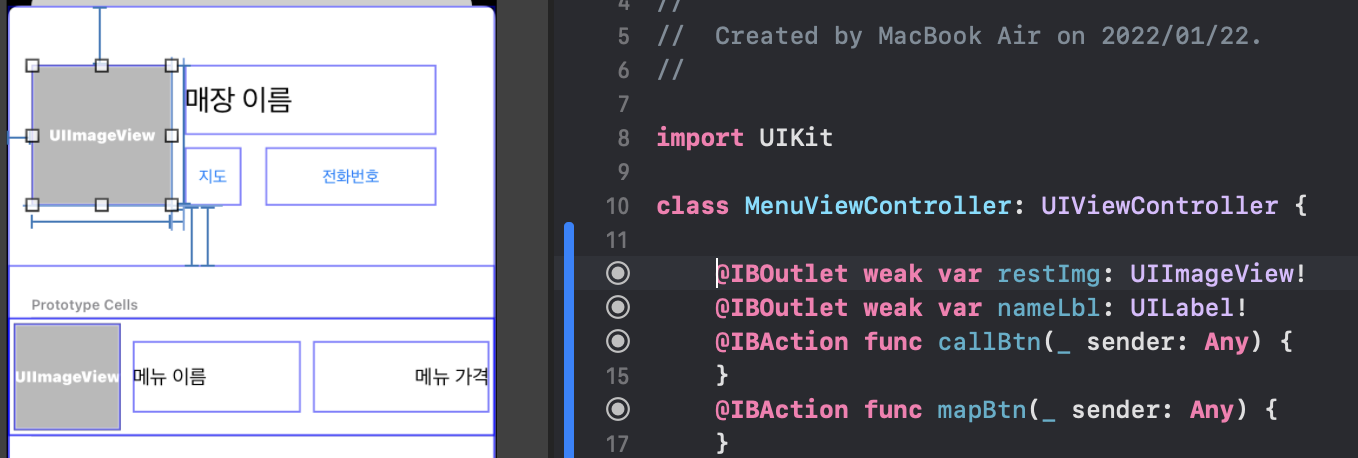
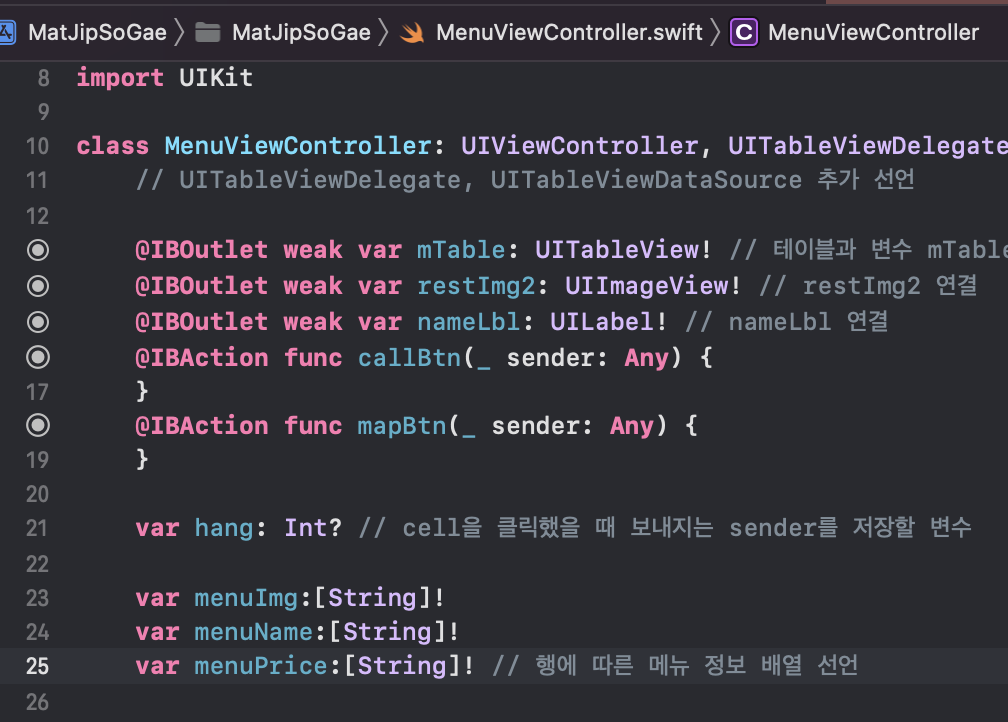
- 우선 MenuViewController 파일에 이미지, 버튼, 라벨들을 연결해준다.
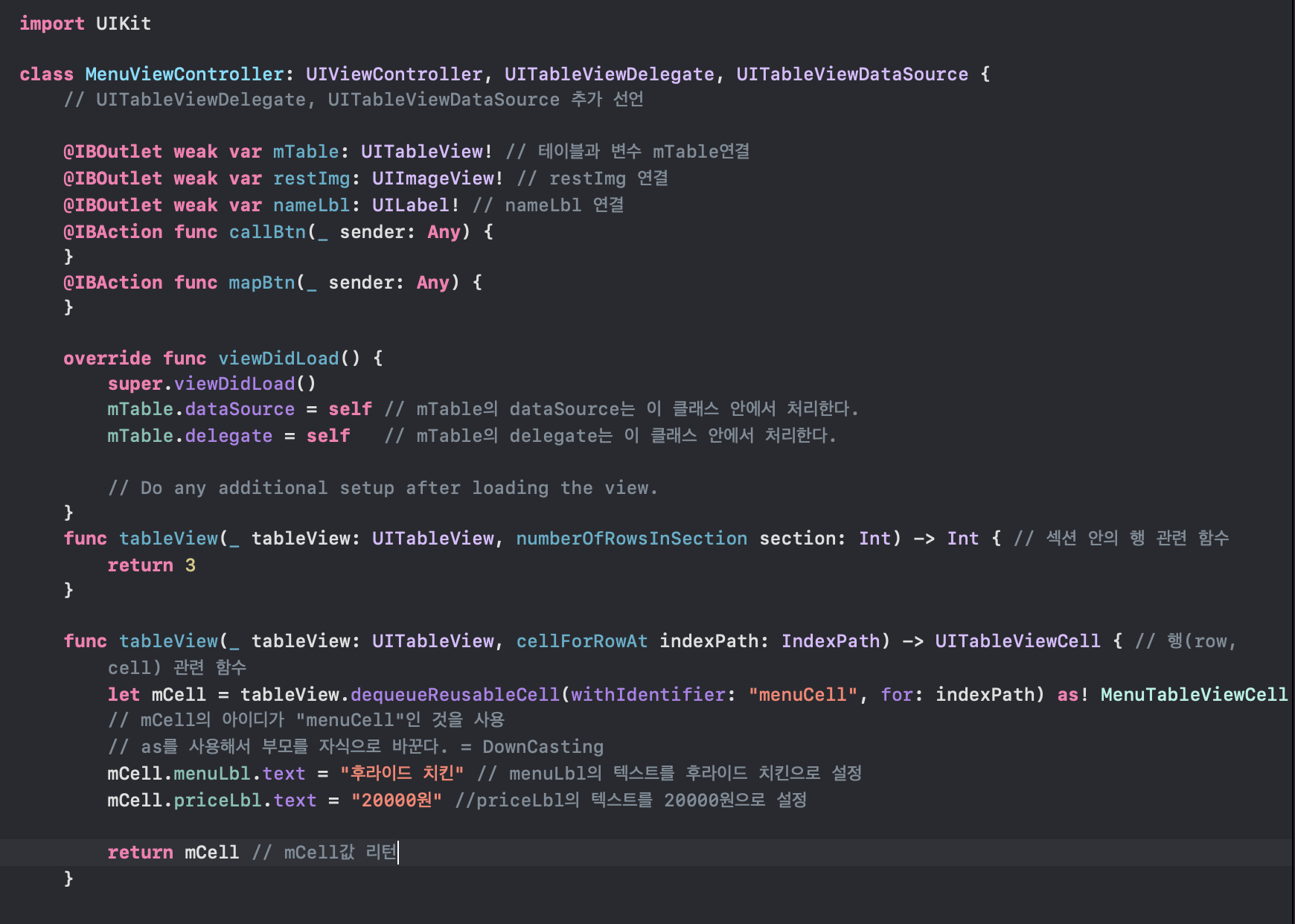
- 기본적인 함수들을 구현 하면서 잘 작동하는지 값도 넣어봤다.
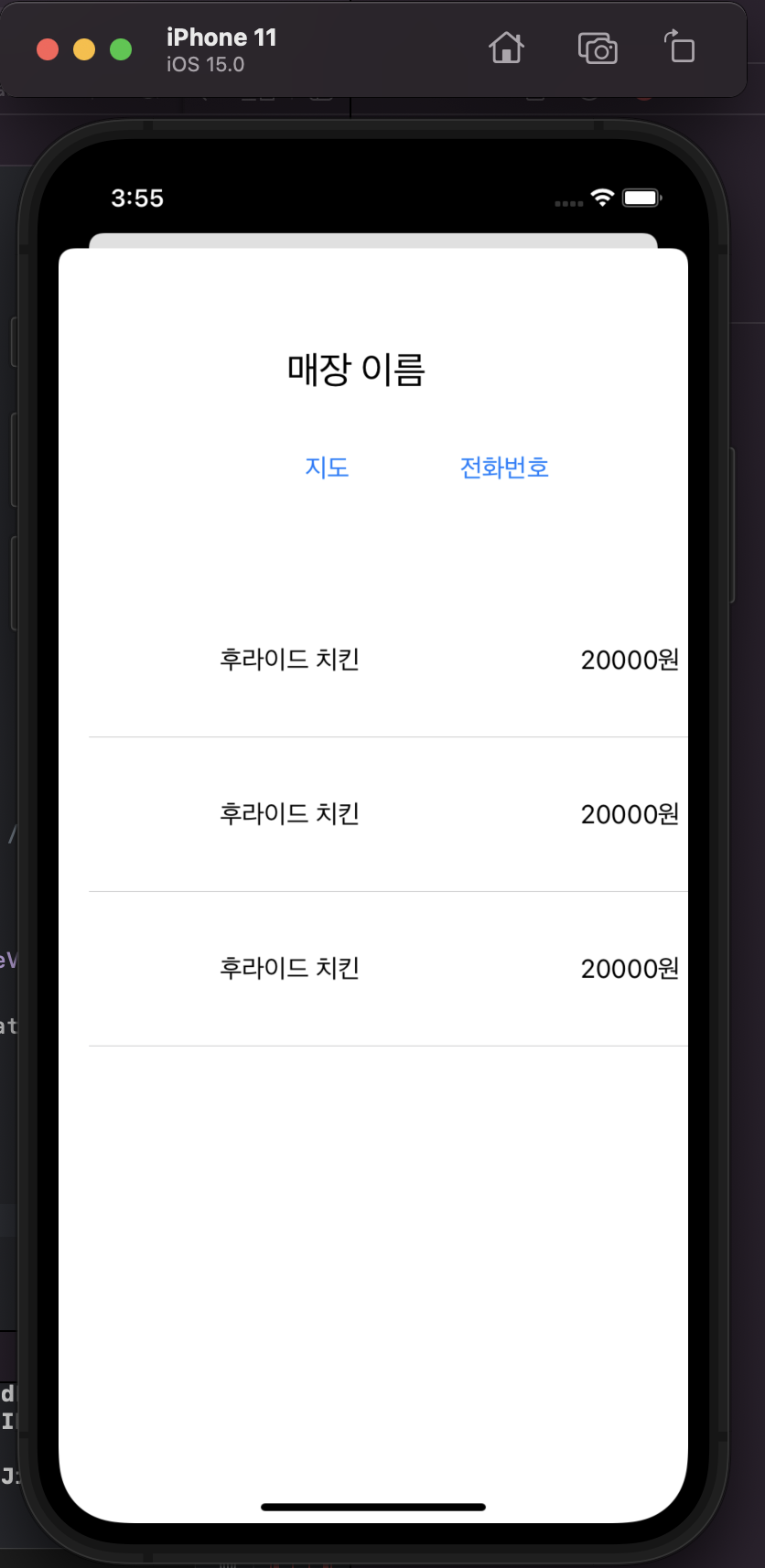
- 잘나오는 모습
- 매장소개 뷰에서 선택한 테이블에 대한 정보가 메뉴소개 뷰에 떠야하기 때문에 정보를 이어줄 변수를 선언해야한다.
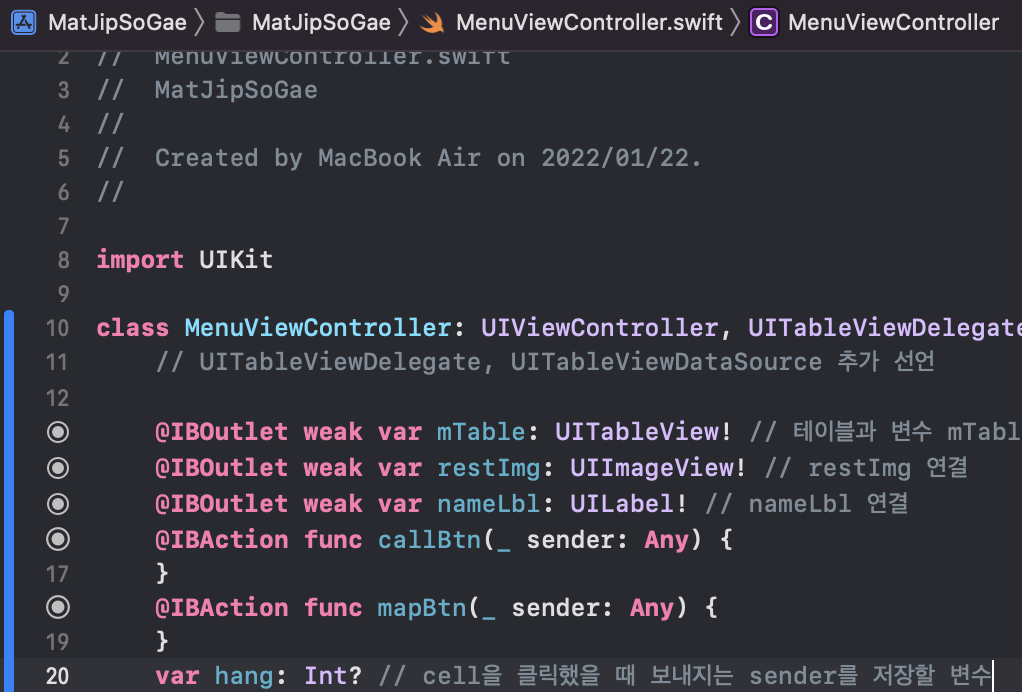
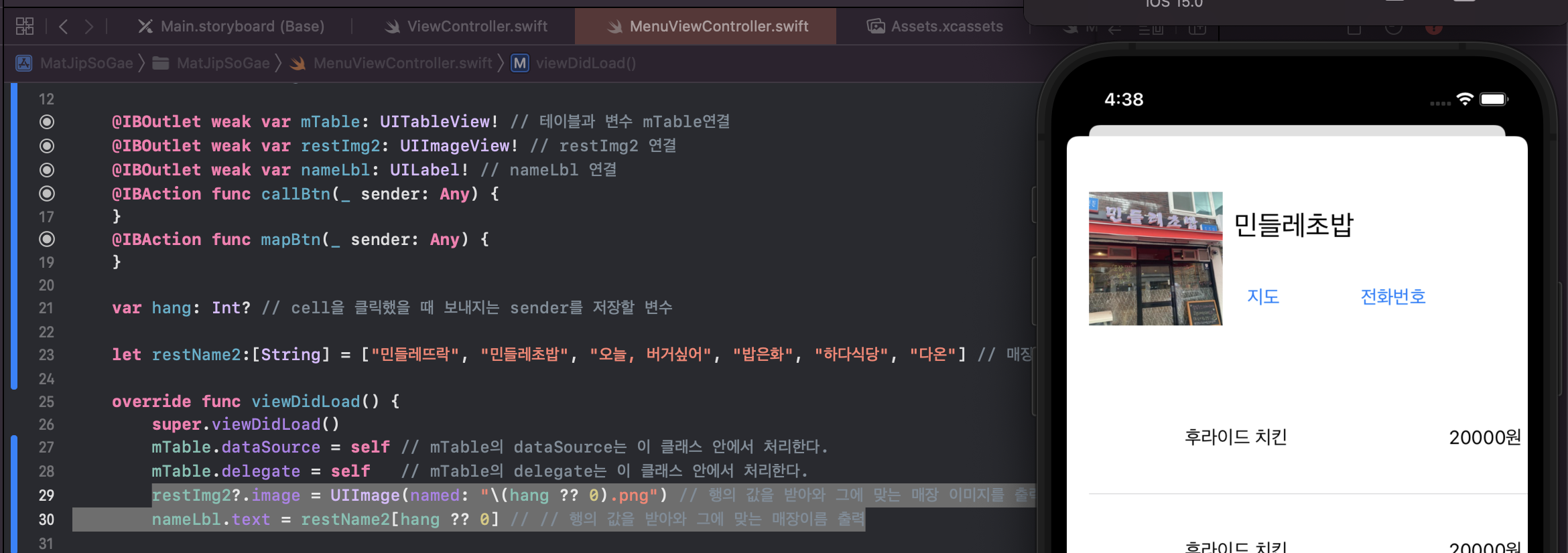
- 변수 hang을 Int형으로 선언해서 이 값에 행에 대한 정보를 저장할 것이다.
*MenuViewController에 선언
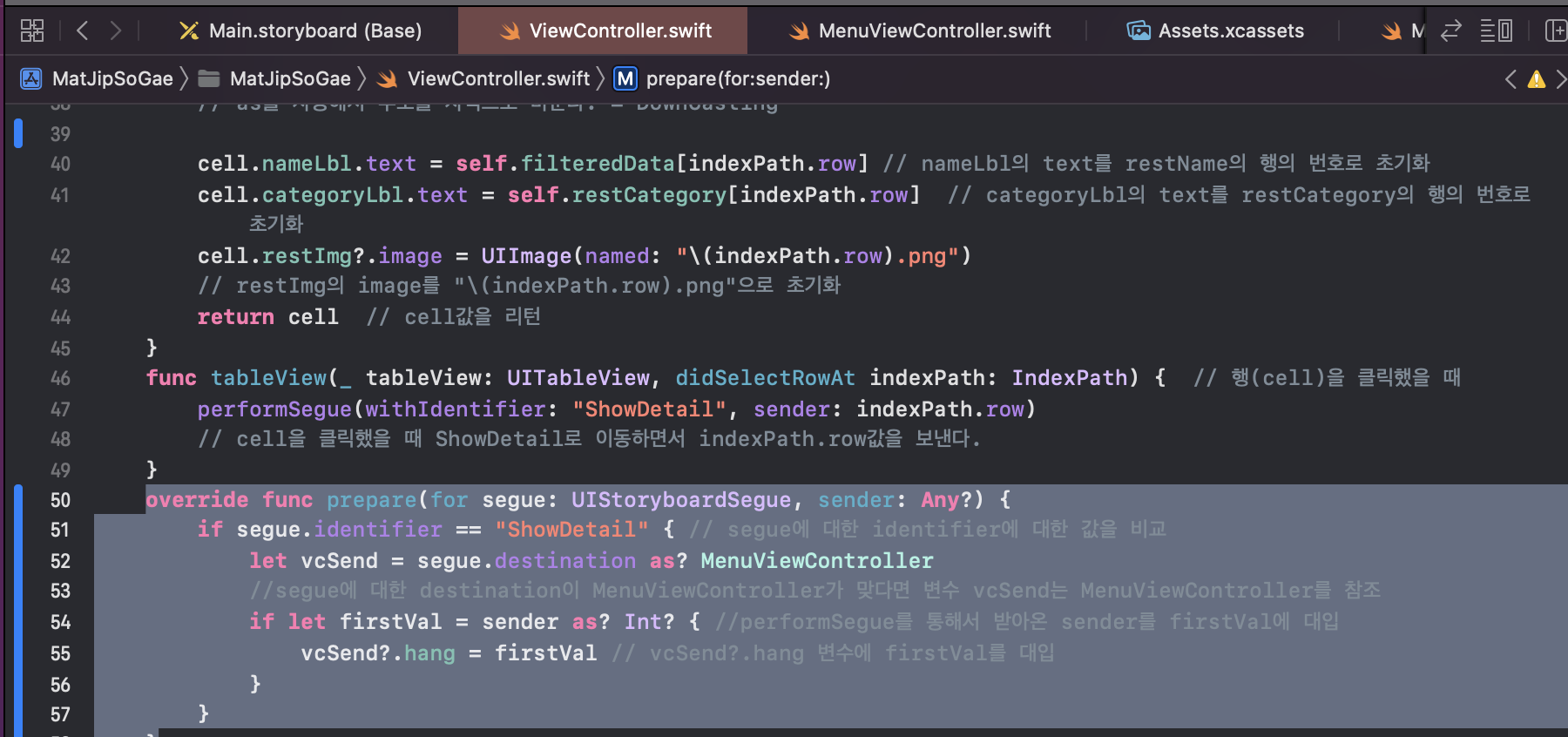
- ViewController에서 정보를 이어줄 prepare함수 작성
큰 도움을 준 블로그
- ViewDidLoad() 함수에 행의 값을 받아와 행에 맞는 매장 이미지와 이름을 받아온다.
이제 메뉴에 대한 소개 테이블만 구현하면 되는데,
이 부분은 if문으로 nameLbl.text가 매장이름과 같았을 때에 배열을 생성해서 그 배열을 테이블에 출력하게끔 구현할 것이다.
- 생각해보니 매장이름과 비교 안하고 행의 정보가 넘어온 변수 hang으로 비교하면 더 간편할것 같다
- MenuViewController에 배열 선언
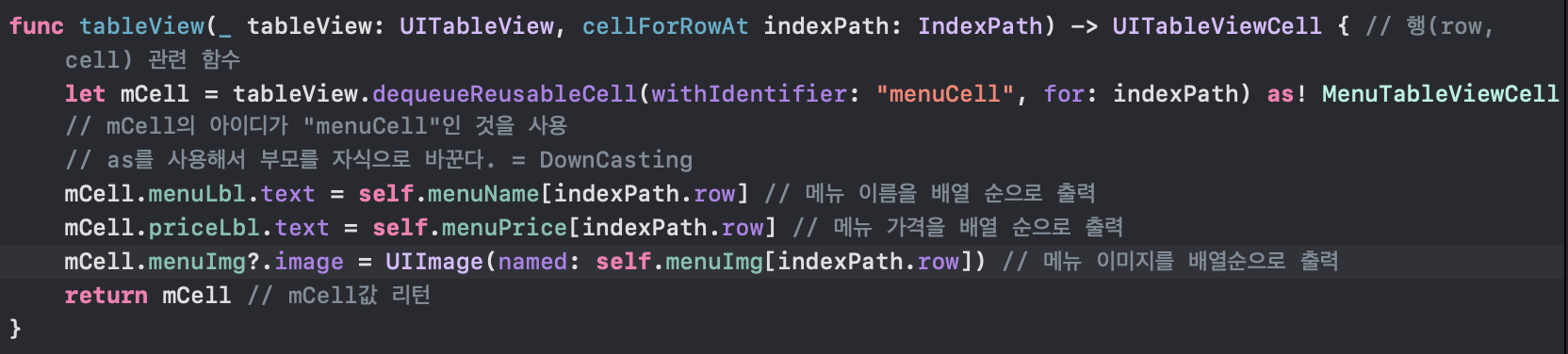
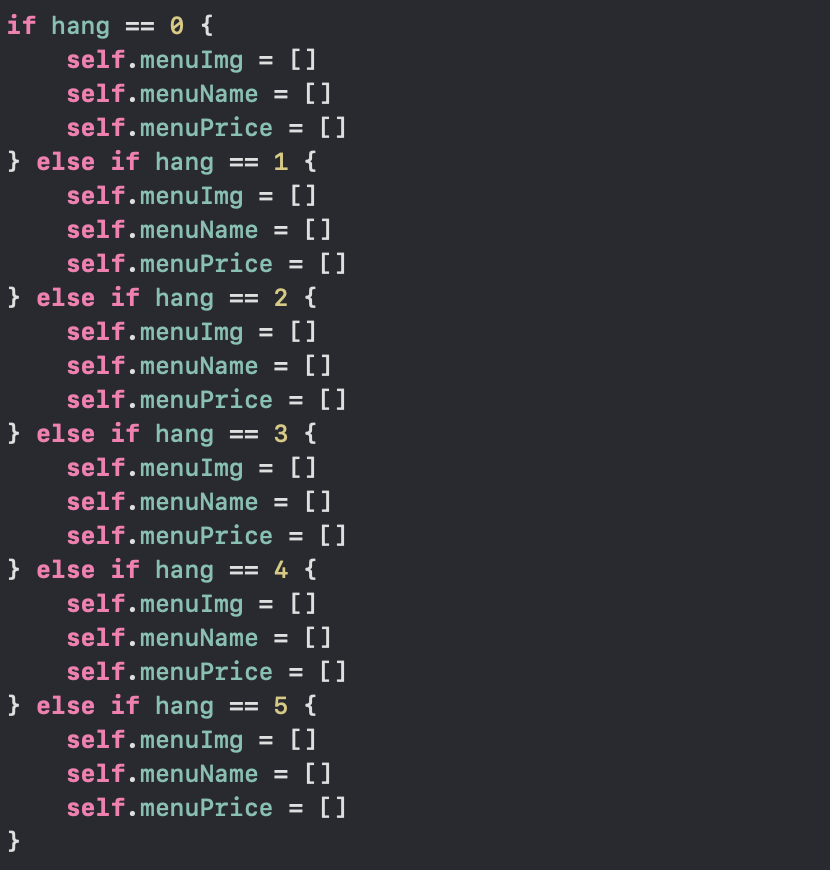
- 우선 행에 따른 배열에 인덱싱 출력을 설정해준다.
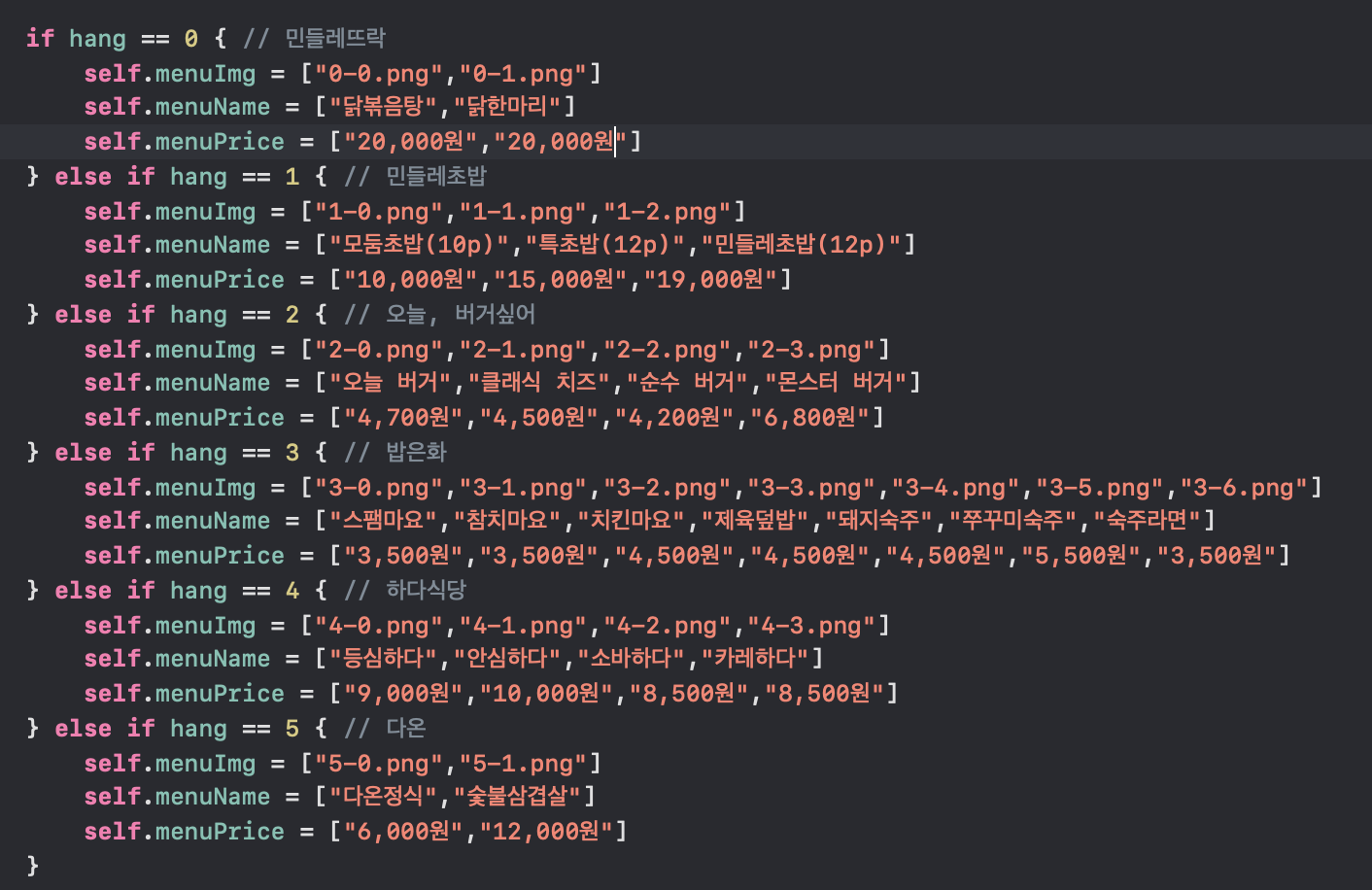
- 각 행마다의 배열을 이런식으로 선언한다.
- Assets 폴더에 메뉴 사진들을 저장해준다.
- 이런식으로 배열에 정보를 저장해준다.
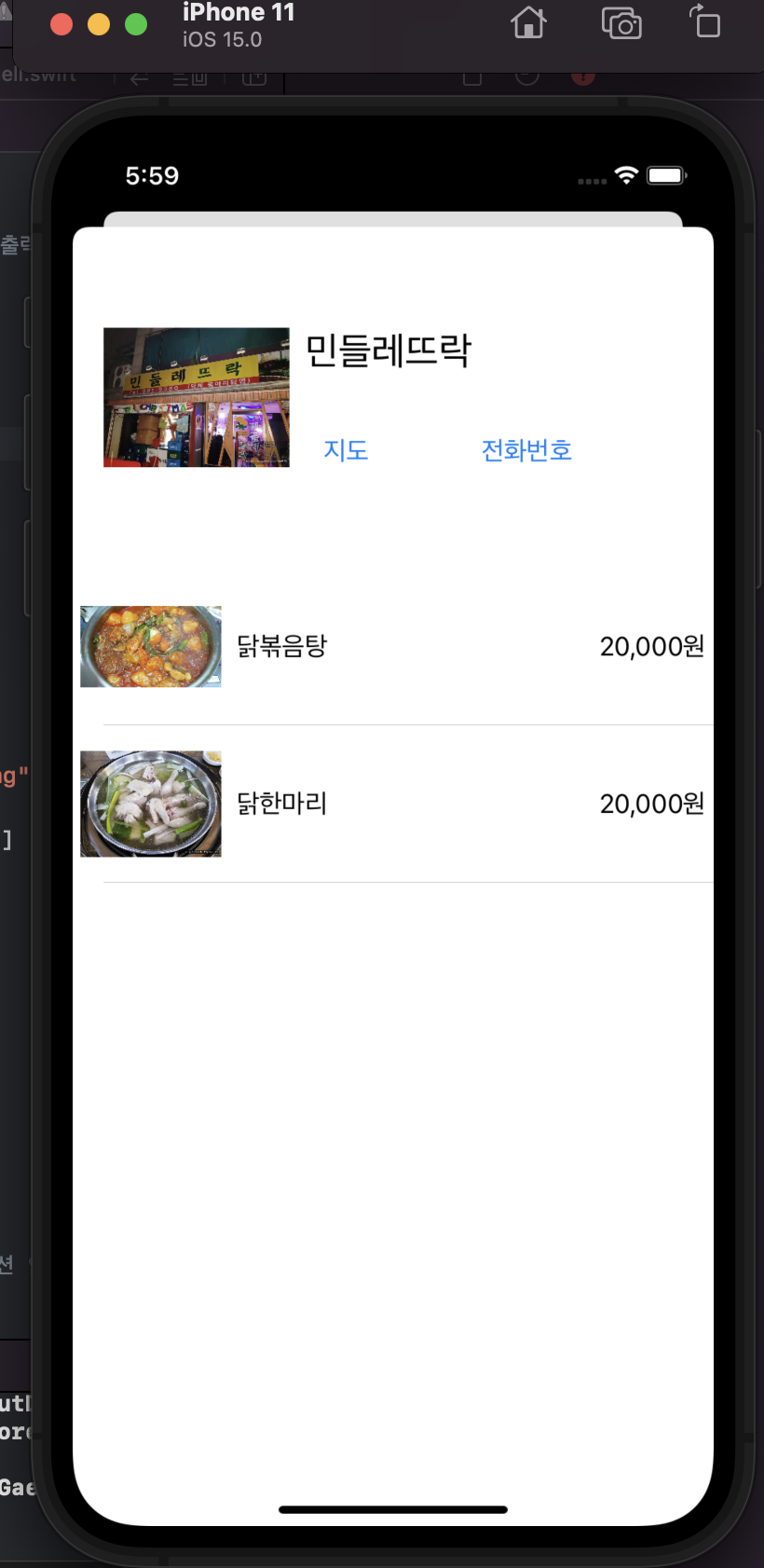
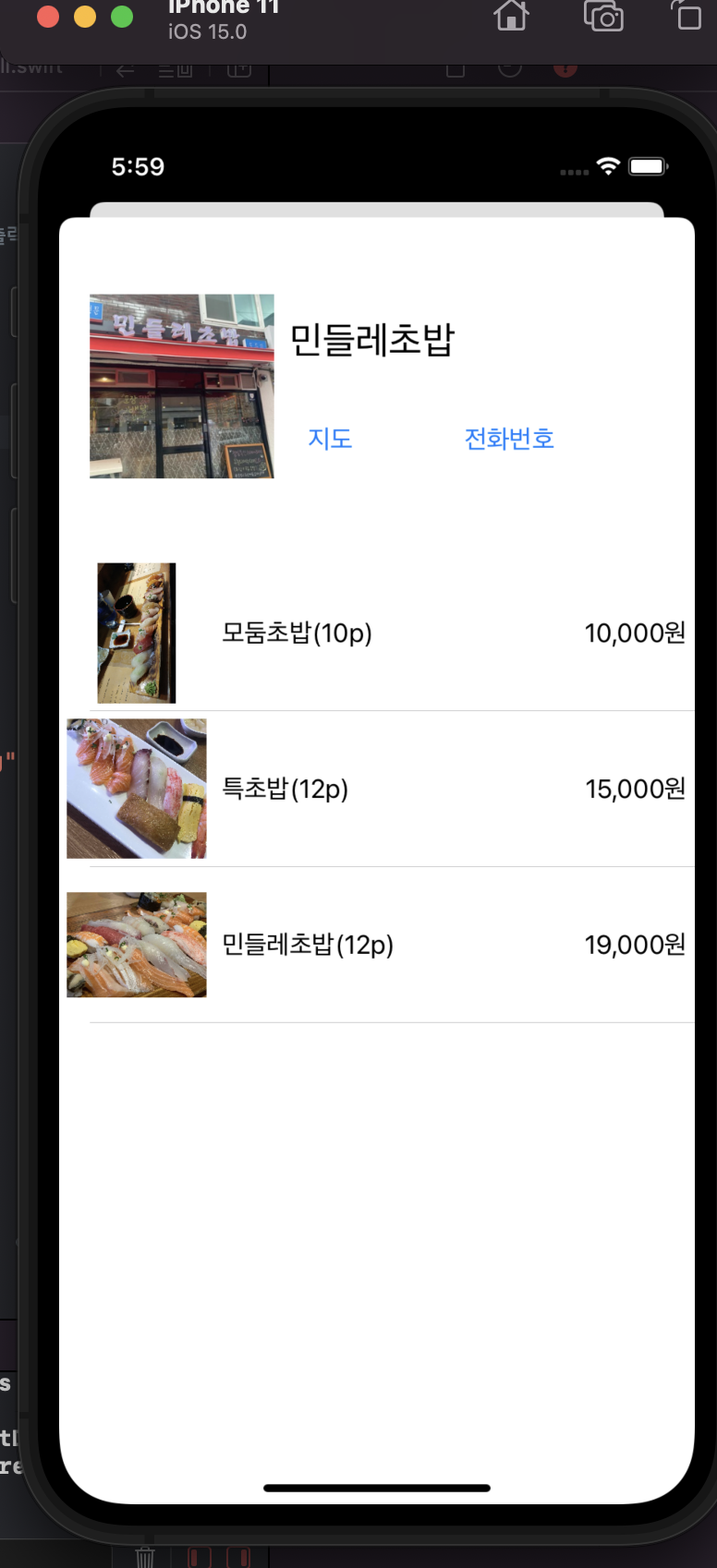
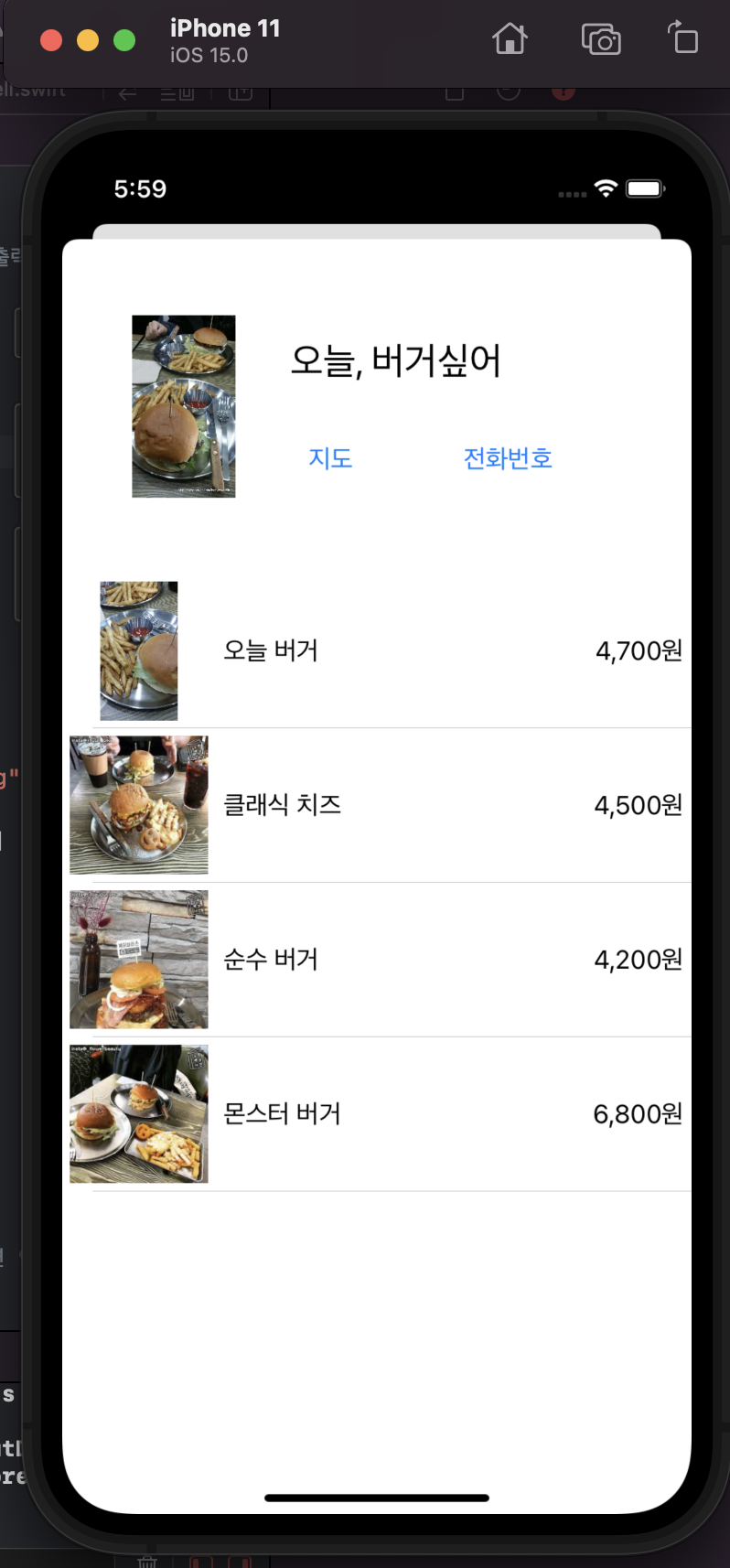
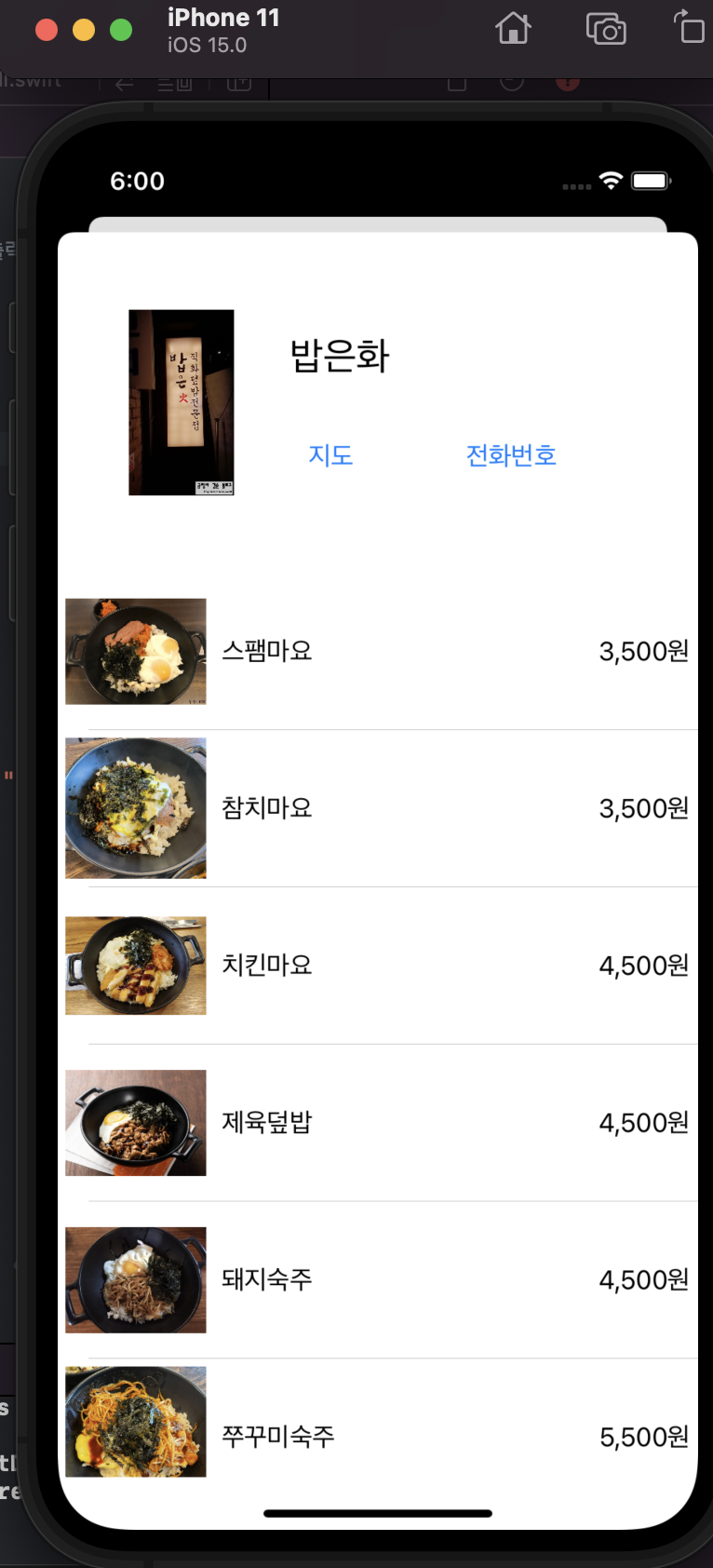
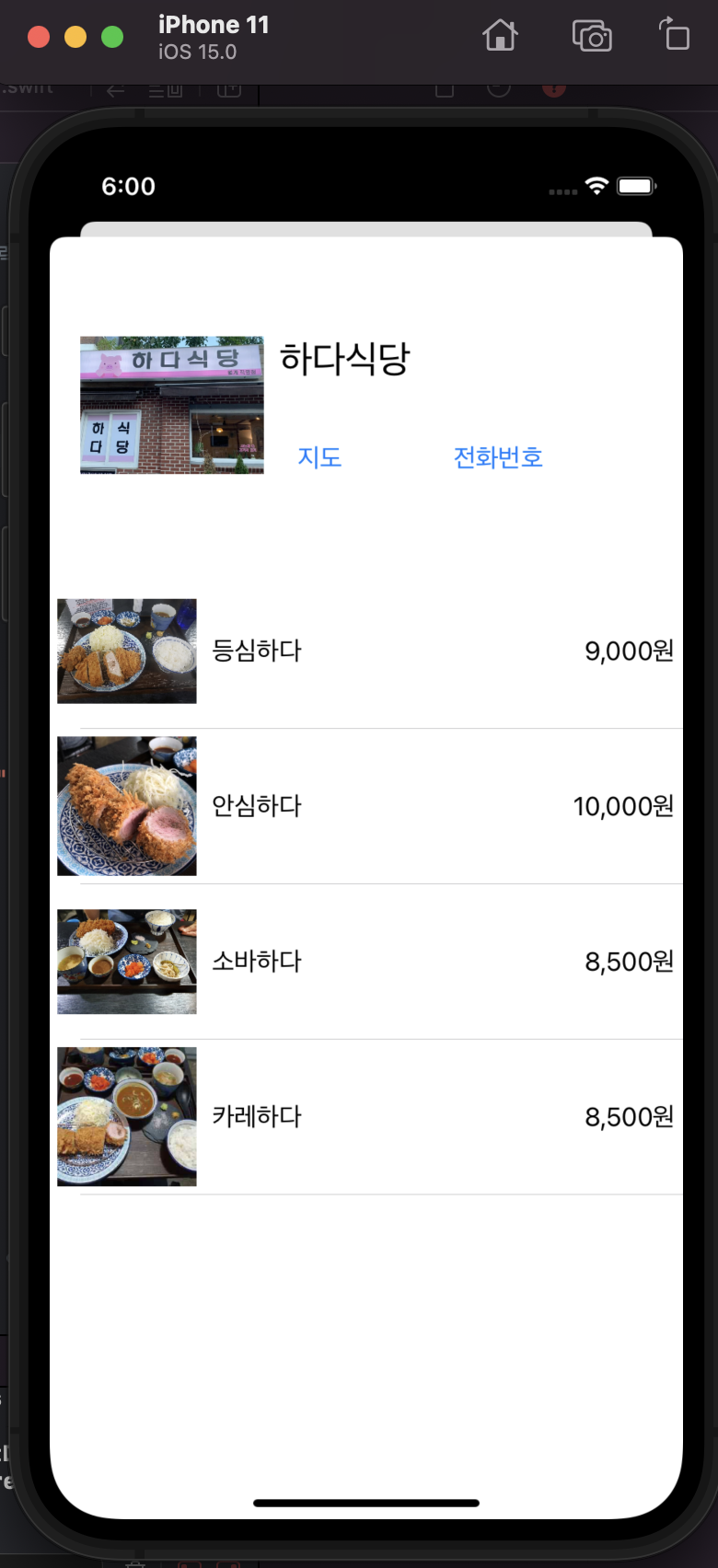
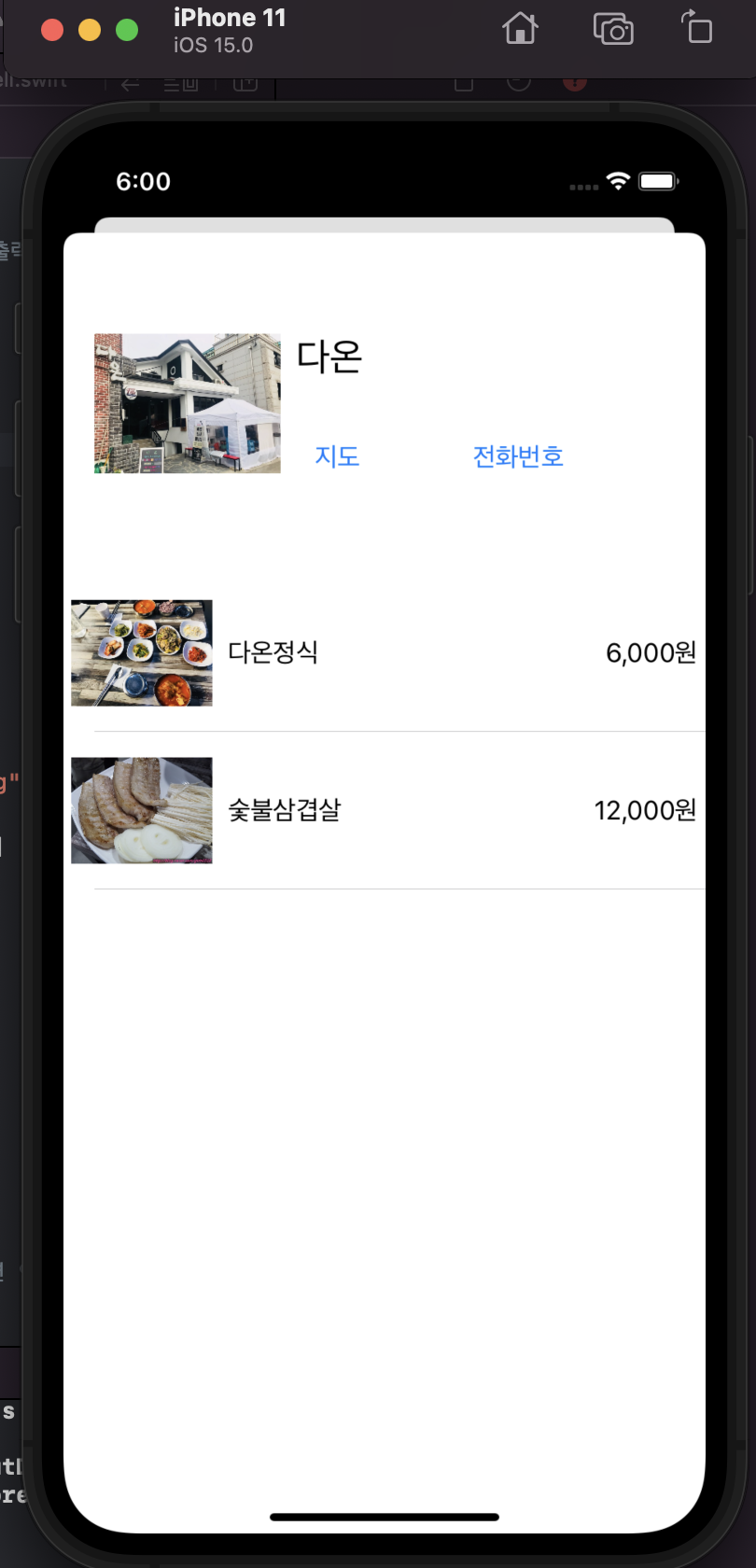
- 성공적으로 적용된 모습
- GitHub에 커밋후 푸시 하기