iOS 프로그래밍 한성현교수님 10주차 수업정리

강의 요약 및 실습
코드 창에서 간단히 UI테스트가 가능하고, 코드를 완성 시킬 때 마다 컴파일을 자동으로 하는 기능을 끄고 킬 수 있다.
Bundle Identifier 만드는 앱의 식별자로 누가 만들었는지 구분 가능케 하고, Deployment Info 이 앱이 구동 가능한 최소 iOS의 사양을 나타낸다.
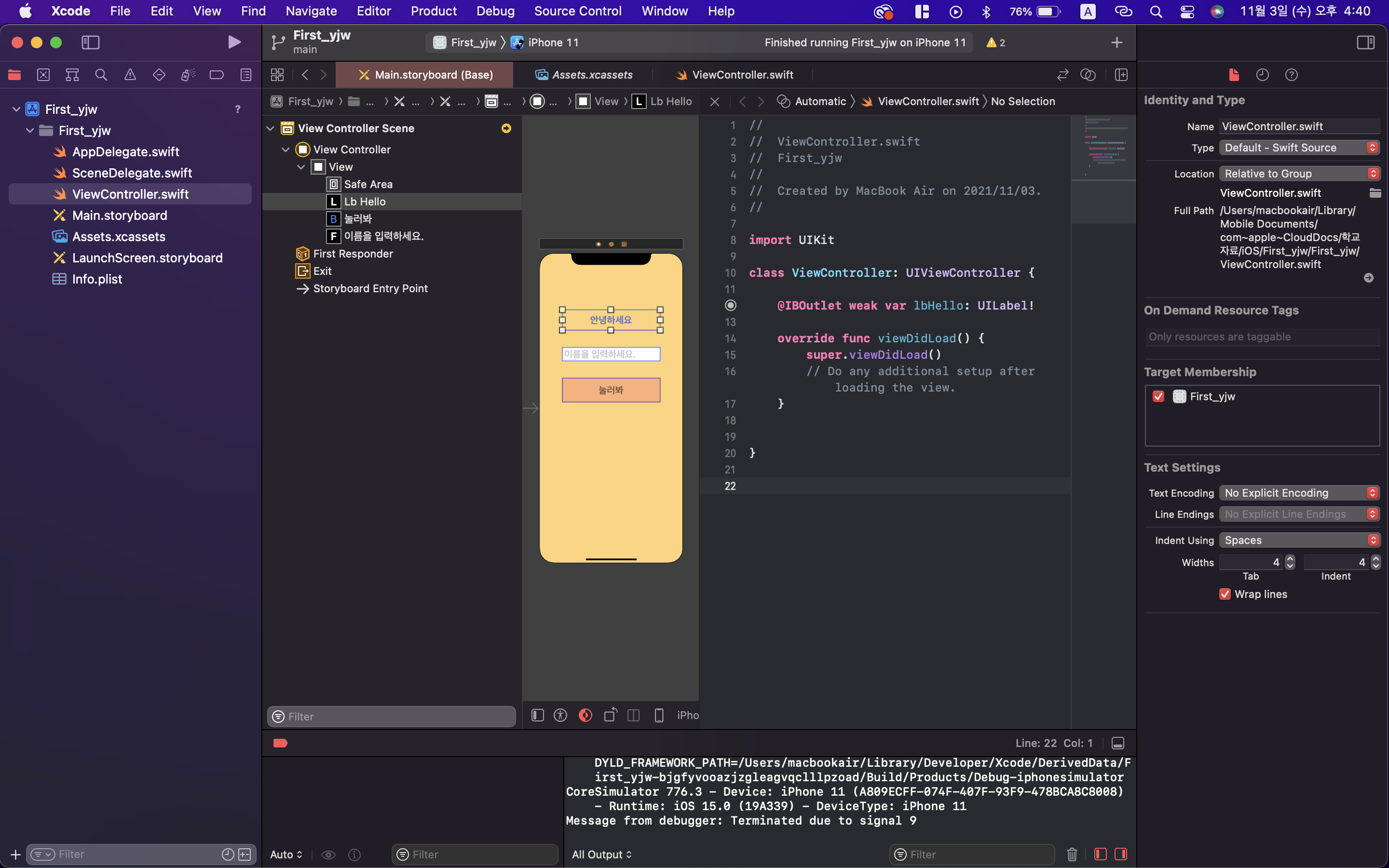
Navigator, Document Outline, Canvas, Inspector순 으로 화면이 구성되어 있다.

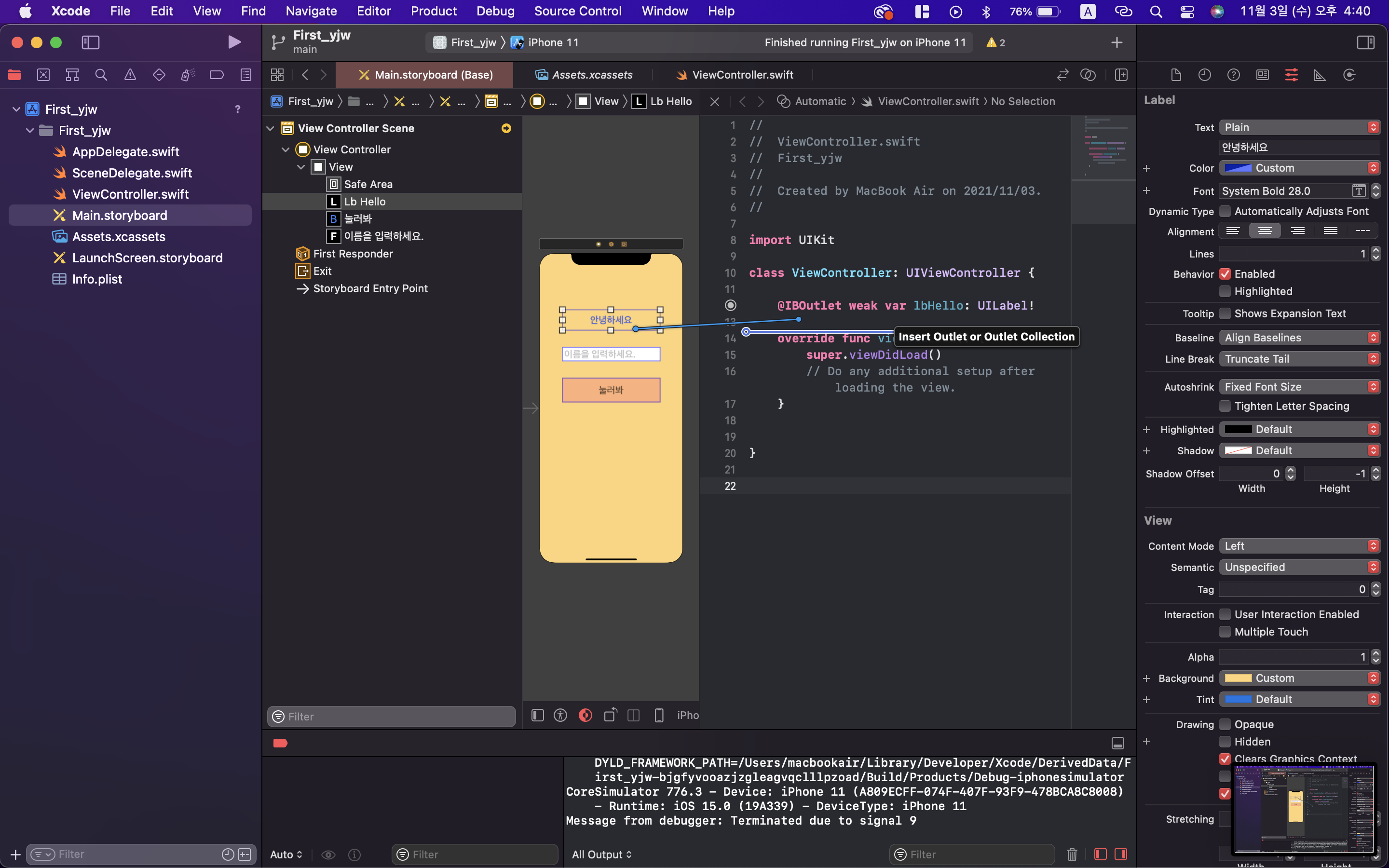
Assistant editor로 storyboard와 소스연결을 할 수 있고, Label에 outlet변수 추가하는 방법은 Canvas상에 연결할 UI를 Command키를 누르고 원하는 소스코드 위에 Drag & Drop하면 outlet변수를 자동으로 추가 할 수 있다.
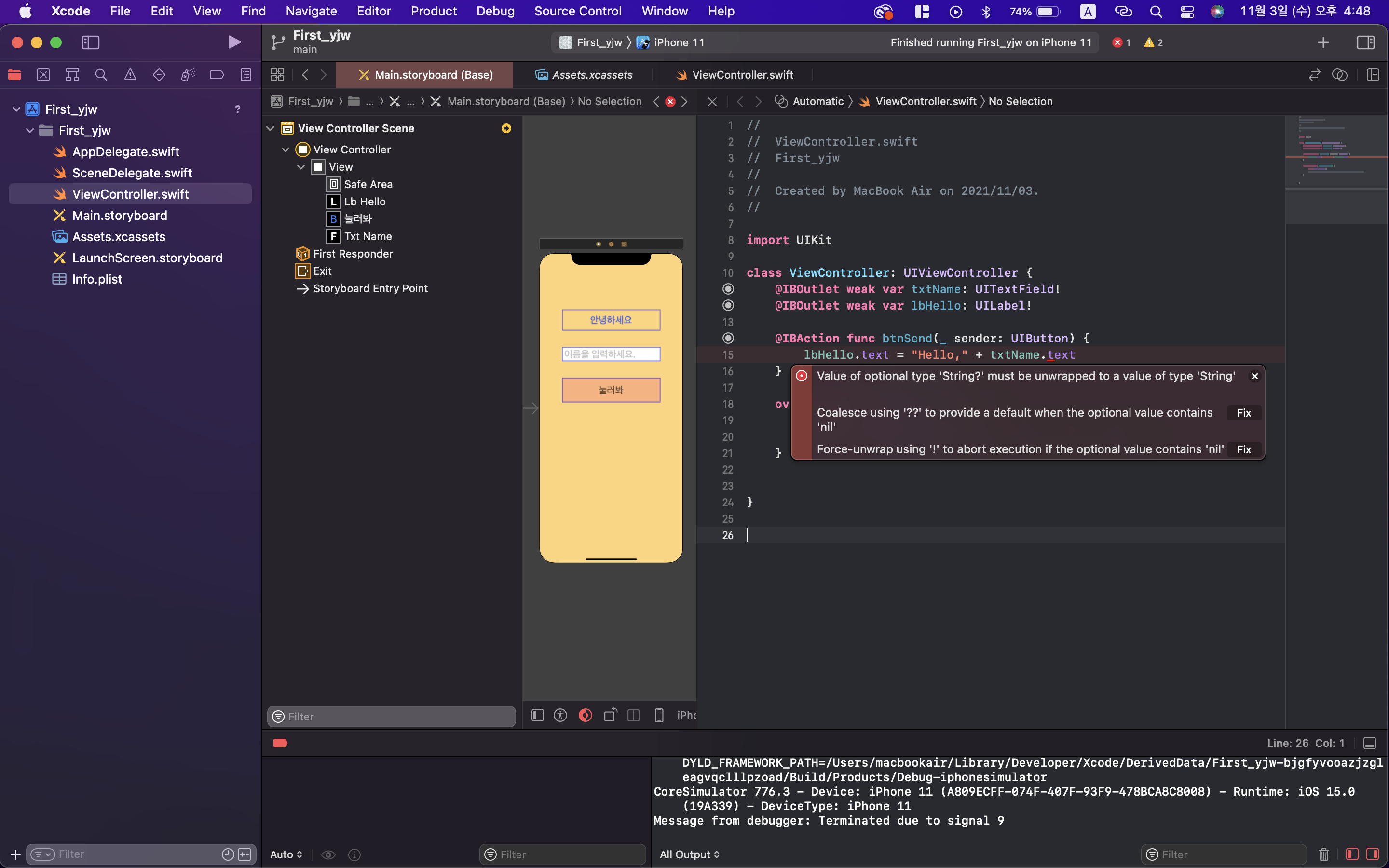
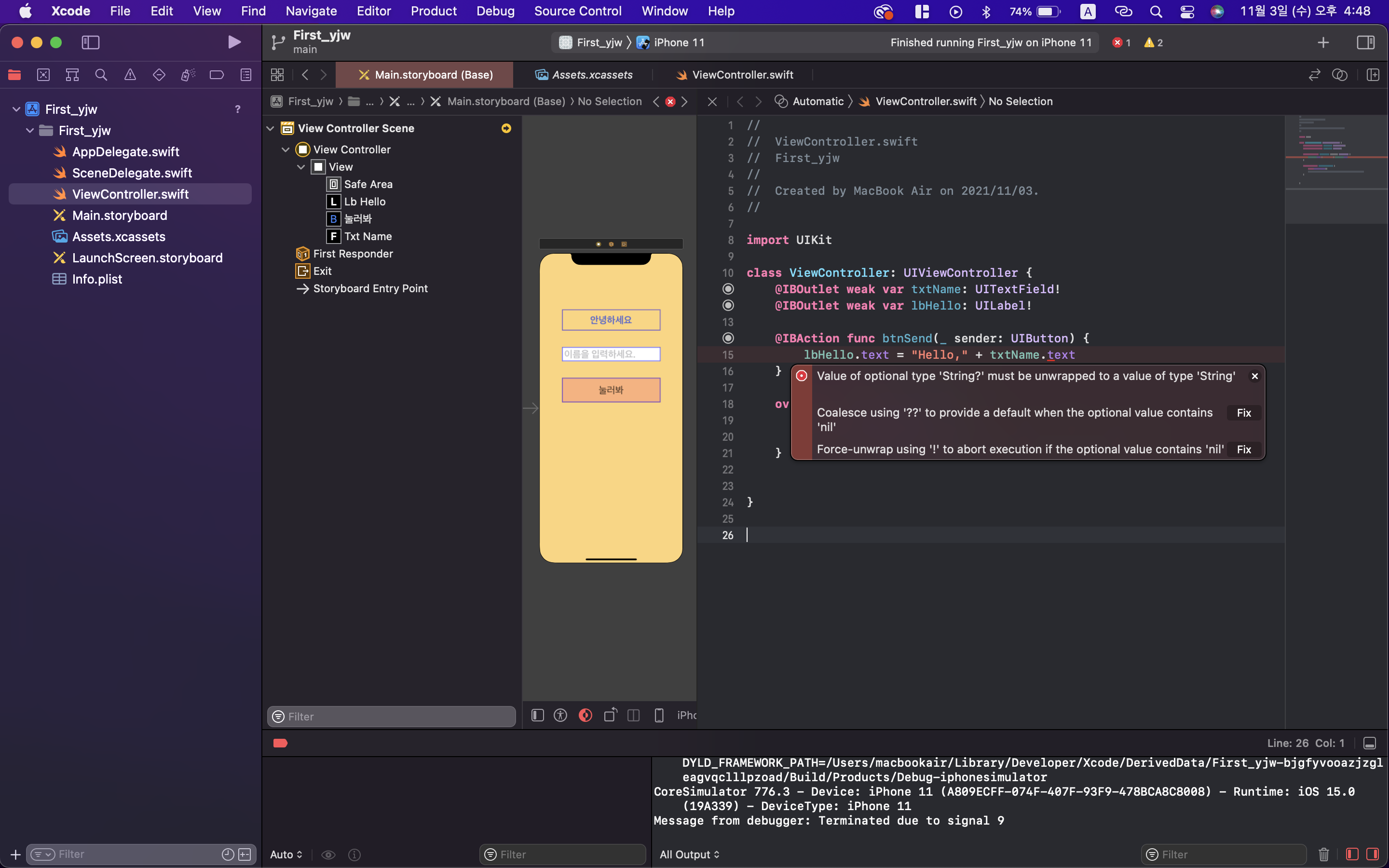
텍스트 필드에 값을 입력하고 입력한 값을 버튼을 누르면 Label에 Hello,"입력한값"이 표기되는 코드 작성 중에 오류가 떠서 Xcode의 자동 완성 기능으로 강제 옵셔널 바인딩을 한 모습이다.
시뮬레이터로 실행 한 모습이다.
콘솔 창에 lbHello와 txtName의 값을 출력하는 함수를 추가한 후 실행한 모습이다.
UILabel클래스의 property 3개 정리
var text: String? { get set }var변수가 가지고 있는 문자열 즉 text를 갖고 와 사용할수 있게 한다.
var font: UIFont! { get set }var변수가 가지고 있는 font 를 가리켜 font를 변경할 수 있다.
var textColor: UIColor! { get set }var변수가 가지고 있는 텍스트의 UIColor 를 변경 할 수 있고 설정 가능하다.