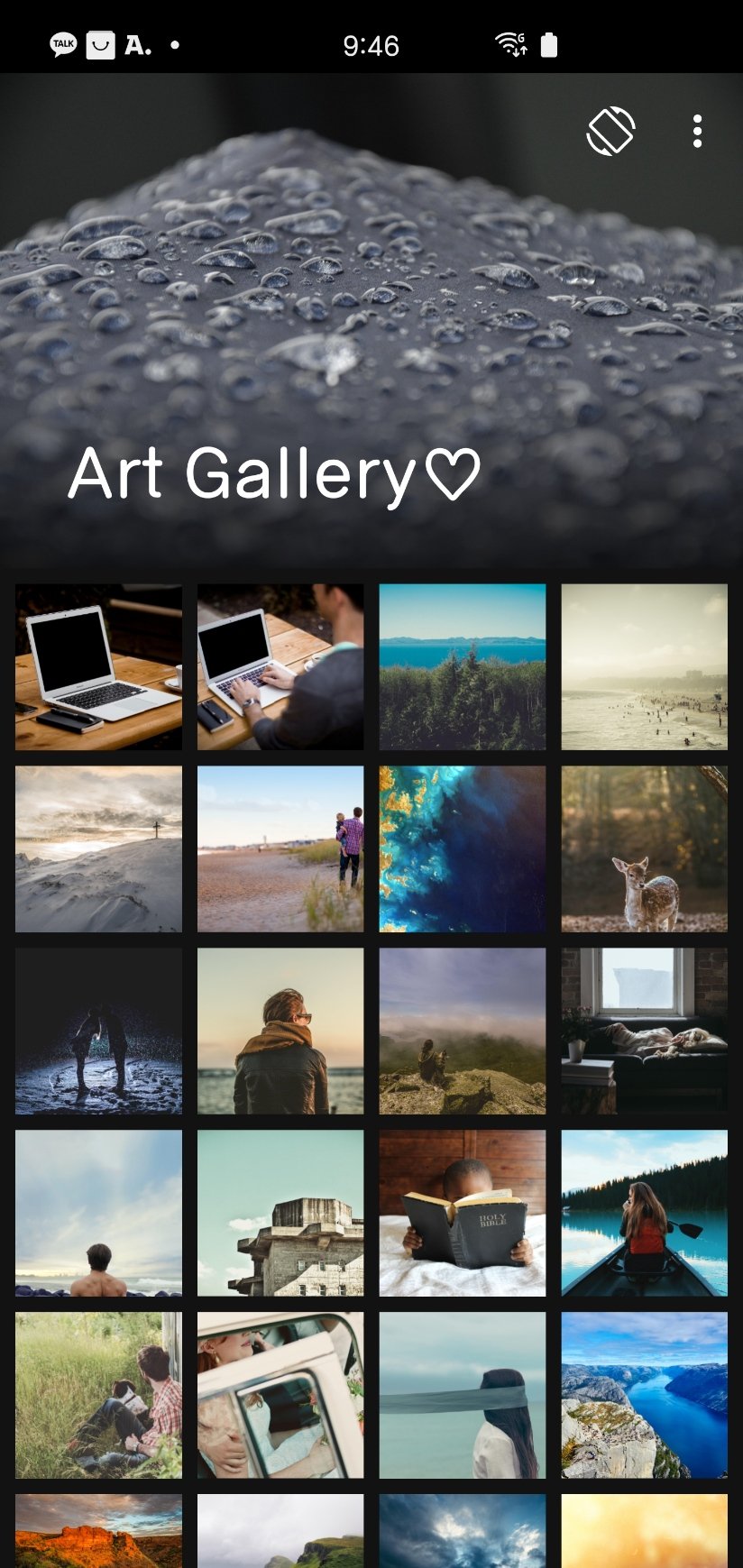
갤러리 앱을 만들고 있는데 그리드뷰의 span count가 바뀔 때마다 뷰의 width가 화면 너비에 따라 자동 조정 되면서 직사각형이 되곤 한다..
이걸 정사각형으로 바꿀 수는 없을까 하루 종일 인터넷을 뒤져보고 마침내 해답을 찾았다.
해답은 layout을 커스텀하여 onMeasure() 메서드의 가로와 세로의 길이를 같도록 바꿔주기만 하면 된다.
import android.content.Context
import android.util.AttributeSet
import android.widget.FrameLayout
class SquareFrameLayout : FrameLayout {
constructor(context: Context?) : super(context!!) {}
constructor(context: Context?, attrs: AttributeSet?) : super(
context!!, attrs
) {
}
constructor(context: Context?, attrs: AttributeSet?, defStyle: Int) : super(
context!!, attrs, defStyle
) {
}
public override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
// 여기가 핵심!
super.onMeasure(widthMeasureSpec, widthMeasureSpec)
}
}이제 커스터마이징한 레이아웃을 xml파일에 적용시키면 된다.
<?xml version="1.0" encoding="utf-8"?>
<com.example.gallery_dg.util.SquareFrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/ivPicturePreview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@tools:sample/avatars" />
</com.example.gallery_dg.util.SquareFrameLayout>다음과 같이 항상 직사각형의 GridView가 잘 나오는 것을 볼 수 있다.