
먼저 리사이클러뷰에 개념을 이해하기 위해서는 교과서적인 이 블로그를 참고하기를 바란다
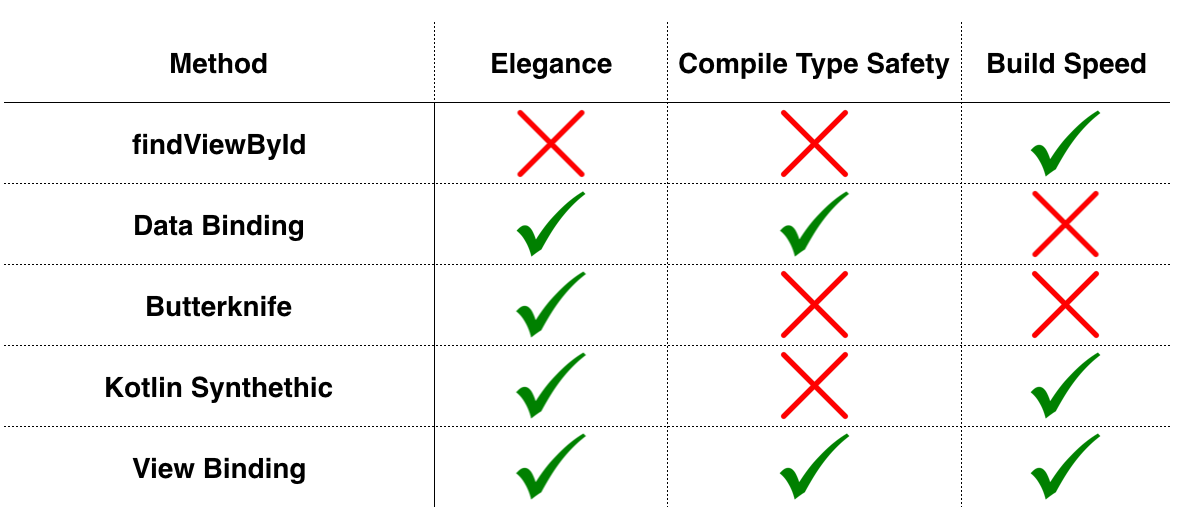
🍎 방식
- 첫 번째는 findViewById 을 활용
- 두 번째는 viewBinding 을 활용
- 세 번째는 dataBinding 을 활용
위에서 이제 recylcerview에 대해서 전반적으로 이해는 했을것이다.
🍎 recylcerview를 만드는 순서

🍎 ViewBinding 형식
- findViewById 형식을 보고 싶으면 여기로
🍏 gradle 추가 ( ViewBinding) 사용하기 위함
android { ... viewBinding{ enabled true }
🍎 ViewBinding 왜 사용하지?

🍏 Null 안정성 :: 하나의 레이아웃에 하나의 activity를 연결하여 여러개의 layout 안에 ID가 같아도 겹치는게 생기지 않는다.
🍏 Type 안정성 :: textView 타입을 imageVIew라고 잘못 적으면 cast Exception이 발생할 수 있는데 이를 보안할 수 있다.
🍏 메모리 누수 위험이 적다.
🍎 ViewBinding 표기법!!!
Activity 이름 Binding Class 이름 layout_xml 이름 MainActivity ActivityMainBinding activity_main.xml HelloActivity ActivityHelloBinding activitiy_hello.xml XXXActivity ActivityXXXBinding activity_xxx.xml
🍎 구현
🍏 activity_main에 recyclerview 추가
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
🍏 itemview 뷰 layout 만들기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Main TextView"
android:textSize="24sp"
android:padding="5dp"/>
<TextView
android:id="@+id/tv_sub"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Sub TextView"
android:textSize="18sp"
android:padding="5dp"/>
</LinearLayout>🍏 recylcerview Adapter 구현
class RecyclerViewAdapter(private val dataSet: ArrayList<List<String>>) : RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder>(){
override fun onCreateViewHolder(
parent: ViewGroup,
viewType: Int
): ViewHolder {
// val view = LayoutInflater.from(parent.context).inflate(R.layout.list_item,parent,false)
// return ViewHolder(view)
val binding = ListItemBinding.inflate(LayoutInflater.from(parent.context),parent,false)
return ViewHolder(binding)
}
override fun onBindViewHolder(holder: RecyclerViewAdapter.ViewHolder, position: Int) {
holder.bind(dataSet[position])
}
override fun getItemCount(): Int = dataSet.size
class ViewHolder(private val binding:ListItemBinding): RecyclerView.ViewHolder(binding.root){
fun bind(data:List<String>){
binding.tvMain.text = data[0]
binding.tvSub.text =data[1]
}
}
// class ViewHolder(view: View): RecyclerView.ViewHolder(view){
// private val tvMain :TextView = view.tv_main
// private val tvSub :TextView = view.tv_sub
//
// fun bind(data:List<String>){
// tvMain.text = data[0]
// tvSub.text = data[1]
// }
// }
}🍏 MainActivity 구현
class MainActivity : AppCompatActivity() {
private val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
private val dataSet: ArrayList<List<String>> = arrayListOf()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding. recyclerView.layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
binding.recyclerView.adapter = RecyclerViewAdapter(dataSet)
addData()
}
private fun addData(){
for (i in 0..99){
dataSet.add(listOf("$i the main", "$i the sub"))
}
}
}
🍎 구현 영상

🍎 레이아웃매니저 GridLayout으로 변경시
// recylcerview 레이아웃매니저 지정
// recyclerView.layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
binding.recyclerView.layoutManager =GridLayoutManager(this ,2)
// recylcerview 어댑터 지정
binding.recyclerView.adapter = RecyclerViewAdapter(dataSet)
🍎 정리
- activity_layout => Recylcerview 생성
- list_item_layout => 모양 생성
- RecylcerViewAdapter 생성
- onCreateViewHolder (recylcerview안에 들어갈 아이템 layout을 ViewHolder에 연결)
- onBindViewHolder ( 데이터랑 만들어진 ViewHolder랑 연결한다)
- getItemCount ( recylcerview에 그려질 아이템의 개수를 정한다)
- ViewHolder ( list_itme.xml 에 있는 Id 값을 가져와서 데이터가 어디에 들어갈 것인지 정해준다.)
- LinearlayoutManager ( recyclerview에 모양, 방향을 설정한다 / 수직 /수평 ..)
- recylcer.adapter = RecyclerViewAdapter(들어갈 데이터클래스) => 어댑터를 인스턴스 생성뒤에 데이터를 넘겨준다.
- viewBinding gradle 생성
- viewBinding 장점 : Null Safe, TypeError Safe, Memory Leak Safe
- viewBinding 사용법 : Activity에 바인딩 선언후 setcontentview(binding.root) 선언 => binding.(layout.xml ID 입력)


