코두까기 (코드를 하나씩 까보자)

상단
기본 처음 시작될 때 생성되는 코드
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MySnackBar() // <- 좀있다 생성할 함수명
}
}
}
중단
remember : : 메모리에 단일 객체를 저장 , 반환 하는 역할 / 즉, 값을 새로 생성하지 않고 기존에 저장되어 있던 데이터를 반환한다는 의미
- snackBarState 는 SnackBarHostState를 저장 (SnackBar의 상태 관리)
- coroutinScope 코루틴 상태 관리
- buttonTitle : SnackbarHostState에 있는 SnackbarData 를 가져와서 Optional 형태로 넣어줘서 String으로 분기 처리 해준다.
- buttonColor : SnackbarHostState에 있는 SnackbarData 를 가져와서 Optional 형태로 넣어줘서 Color으로 분기 처리 해준다.
@Composable
fun MySnackBar() {
val snackBarState = remember { SnackbarHostState() }
val coroutineScope = rememberCoroutineScope()
val buttonTitle: (SnackbarData?) -> String = { snackbarData ->
if (snackbarData != null) {
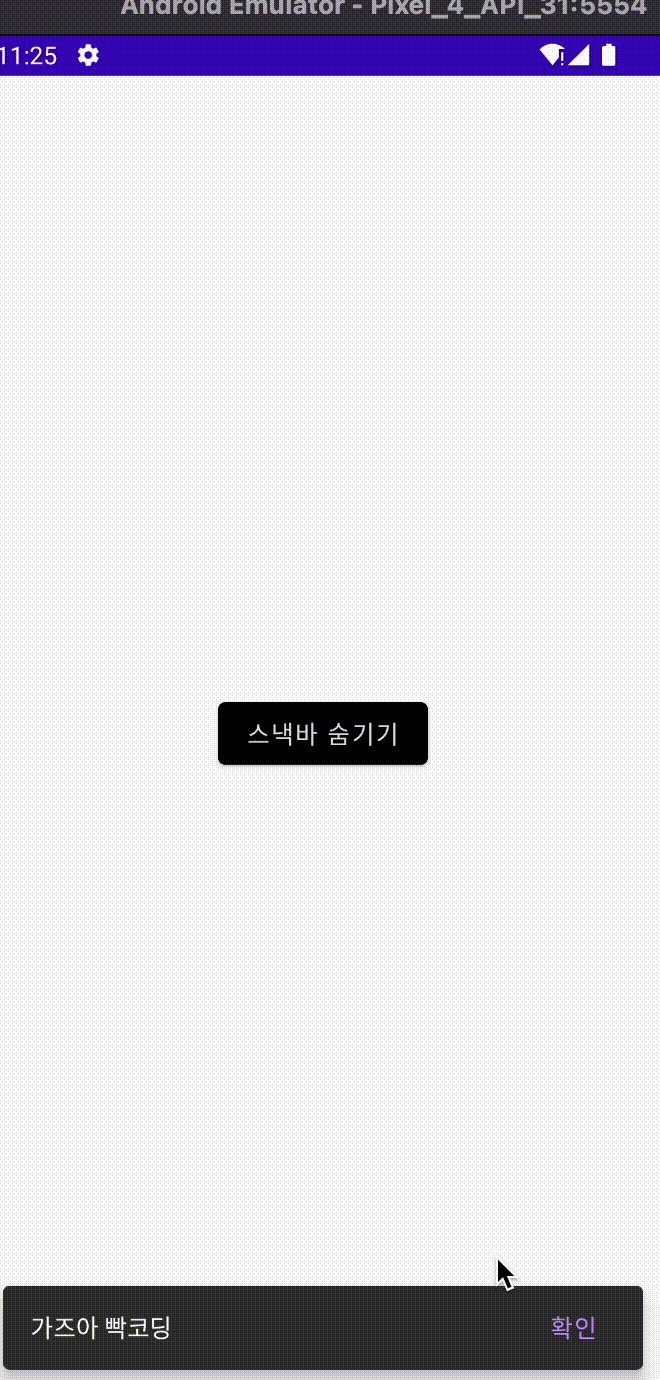
"스낵바 숨기기"
} else {
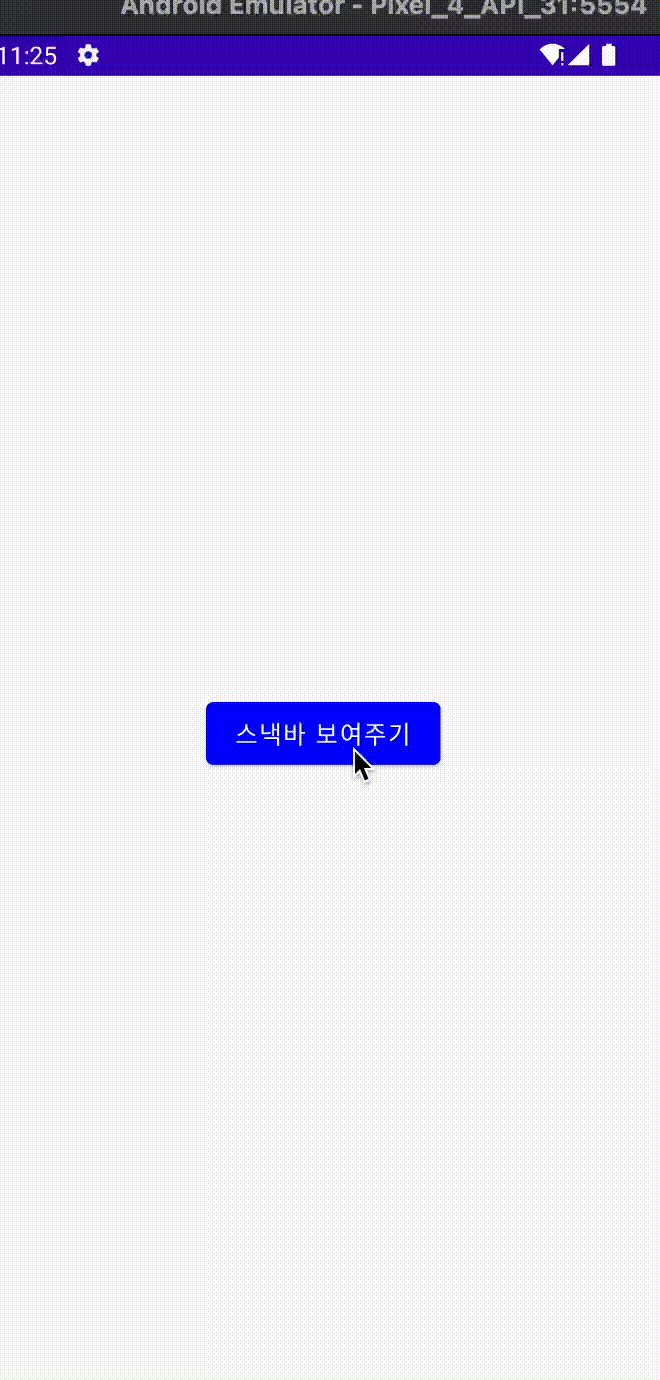
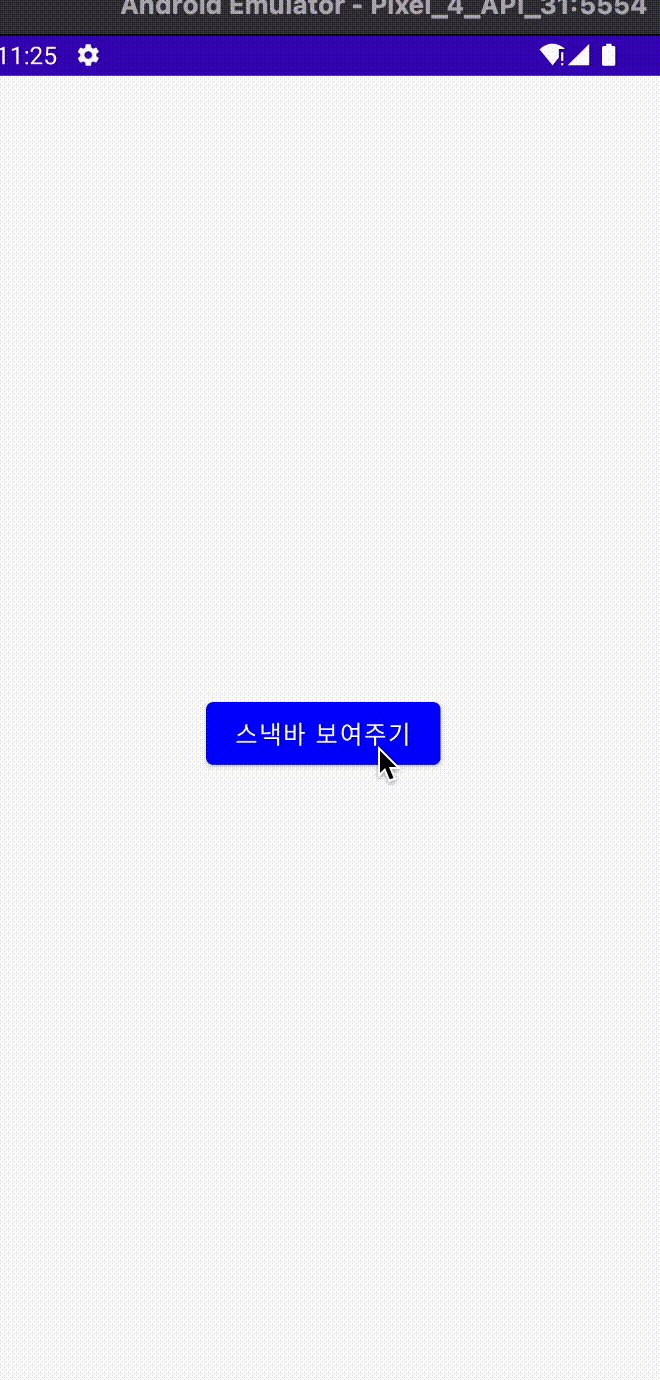
"스낵바 보여주기"
}
}
val buttonColor: (SnackbarData?) -> Color = { snackbarData ->
if (snackbarData != null) {
Color.Black
} else {
Color.Blue
}
}하단
- Box : 여러 위젯을 겹처서 놓을 수 있는 레이아웃입니다.
- Button : buttonColor가 snackbarState 상태에따라 색깔이 달라지고 버튼 안에 있는 contentColor는 화이트로 고정
- onClick
- currentSnackbarData가 있다면 snackbar를 닫는다 / return@Button 아래 로직 안탈려고
- scope.launch 안에 snackbarState에 따라 스낵바안에 (내용,확인버튼 이름) 삽입
- Text(buttonTitle) : snackbarState에 따라 buttonTitle의 내용 보여준다
- SnackbaraHost : 스낵바 보여지는 부분이고 스낵바에 위치를 Alignment.BottomCenter에 배치시킨다.
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Button(colors= ButtonDefaults.buttonColors(
backgroundColor = buttonColor(snackBarState.currentSnackbarData),
contentColor = Color.White
),
onClick = {
if (snackBarState.currentSnackbarData !=null){
snackBarState.currentSnackbarData?.dismiss()
return@Button
}
coroutineScope.launch {
val result = snackBarState.showSnackbar(
"가즈아 빡코딩",
"확인",
SnackbarDuration.Short
).let {
when (it) {
SnackbarResult.Dismissed -> Log.d("TAG", "스낵바 닫아짐")
SnackbarResult.ActionPerformed -> Log.d("TAG", "MYSnackBar: 스낵바 확인 버튼 클릭")
}
}
}
}) {
Text(buttonTitle(snackBarState.currentSnackbarData))
}
SnackbarHost(hostState = snackBarState, modifier = Modifier.align(Alignment.BottomCenter))
}
}
총코드
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MySnackBar()
}
}
}
@Composable
fun MySnackBar() {
val snackBarState = remember { SnackbarHostState() }
val coroutineScope = rememberCoroutineScope()
val buttonTitle: (SnackbarData?) -> String = { snackbarData ->
if (snackbarData != null) {
"스낵바 숨기기"
} else {
"스낵바 보여주기"
}
}
val buttonColor: (SnackbarData?) -> Color = { snackbarData ->
if (snackbarData != null) {
Color.Black
} else {
Color.Blue
}
}
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Button(colors= ButtonDefaults.buttonColors(
backgroundColor = buttonColor(snackBarState.currentSnackbarData),
contentColor = Color.White
),
onClick = {
if (snackBarState.currentSnackbarData !=null){
snackBarState.currentSnackbarData?.dismiss()
return@Button
}
coroutineScope.launch {
val result = snackBarState.showSnackbar(
"가즈아 빡코딩",
"확인",
SnackbarDuration.Short
).let {
when (it) {
SnackbarResult.Dismissed -> Log.d("TAG", "스낵바 닫아짐")
SnackbarResult.ActionPerformed -> Log.d("TAG", "MYSnackBar: 스낵바 확인 버튼 클릭")
}
}
}
}) {
Text(buttonTitle(snackBarState.currentSnackbarData))
}
SnackbarHost(hostState = snackBarState, modifier = Modifier.align(Alignment.BottomCenter))
}
}