<시현 연상>

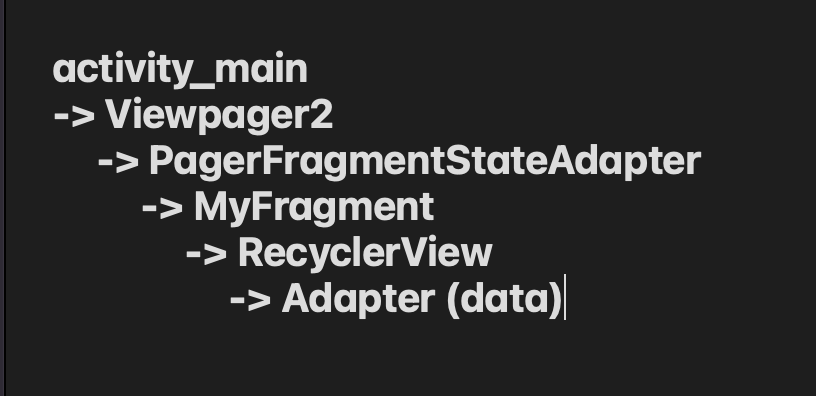
🍎구조 설명

🍎간단한 설명
- Single Activity / Single Fragment
- 배달의 민족 앱을 간단한 기능을 모방해서 만들어 보았습니다.
- Fragment 안에 newInstance Bundle을 활용하여 Fragment의 재사용성을 활용 했습니다.
- adapter 에 들어오는 choice(Int) 마다 Adapter에 다른 DB를 삽입하여 새로운 데이터를 받도록 하였습니다.
🍎구현 순서
- acivity_main.xml
- fragment_my.xml
- menu_items.xml
- RecipeCateogory
- MyFragment
- PagerFragmentStateAdapter
- MainActivity
- MyFragmentAdapter
- Menu_lists
🍎필요한 라이브러리
viewBinding{
enabled true
}🍎activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".screen.main.MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/toolbarAppbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="parent"
android:elevation="0dp">
</com.google.android.material.appbar.AppBarLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
style="?attr/toolbarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp"
android:fitsSystemWindows="false"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:contentInsetStart="0dp"
app:contentInsetEnd="0dp">
<ImageView
android:id="@+id/backBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_arrow_back_24"/>
<TextView
android:text="테마별 레시피"
android:textStyle="bold"
android:textSize="20sp"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:src="@drawable/ic_baseline_search_24"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginRight="10dp"
/>
</androidx.appcompat.widget.Toolbar>
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbarlayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:theme="@style/Theme.AppCompat.Light.DarkActionBar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar"
>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/white"
app:tabGravity="fill"
app:tabIndicatorFullWidth="false"
app:tabMaxWidth="0dp"
app:tabMode="auto"
app:tabIndicatorColor="@color/design_default_color_primary"
app:tabRippleColor="@color/design_default_color_primary"
app:tabSelectedTextColor="@color/design_default_color_primary"
app:tabTextColor="@color/black" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/appbarlayout" />
</androidx.constraintlayout.widget.ConstraintLayout>
🍎fragment_my
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".screen.myFragment.MyFragment">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>

🍎menu_item
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/menuImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@drawable/ic_baseline_search_24" />
<TextView
android:id="@+id/menuTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
app:layout_constraintStart_toEndOf="@id/menuImageView"
app:layout_constraintTop_toTopOf="@id/menuImageView"
tools:text="hello" />
<TextView
android:id="@+id/menuDescription"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/menuTextView"
app:layout_constraintTop_toTopOf="@id/menuImageView"
tools:text="hello my name is ck" />
</androidx.constraintlayout.widget.ConstraintLayout>
🍎RecipeCategory
enum class RecipeCateogry(
@StringRes val categoryNameId: Int,
@StringRes val categoryTypeId: Int
) {
MAIN_FOOD(R.string.main_food, R.string.main_food_type),
SUB_FOOD (R.string.sub_food, R.string.sub_food_type),
DUMPLING_FOOD(R.string.dumpling_food, R.string.dumpling_food_type),
KOREAN_FOOD(R.string.korean_food, R.string.korean_food_type),
CHINESE_FOOD(R.string.chinese_food, R.string.chinese_food_type),
ASIAN_EUROPE_FOOD(R.string.asian_europe_food, R.string.asian_europe_food_type),
JAPANESE_FOOD(R.string.japanese_food, R.string.japanese_food_type),
CAFE_DESSERT(R.string.cafe_dessert, R.string.cafe_dessert_type),
}🍏R.string.recipe_cateory.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="main_food">메인요리</string>
<string name="sub_food">서브요리</string>
<string name="dumpling_food">분식</string>
<string name="korean_food">한식</string>
<string name="chinese_food">중식</string>
<string name="asian_europe_food">아시안•양식</string>
<string name="japanese_food">일식•돈까스•회</string>
<string name="cafe_dessert">카페•디저트</string>
<string name="main_food_type">메인요리</string>
<string name="sub_food_type">서브요리</string>
<string name="dumpling_food_type">분식</string>
<string name="korean_food_type">한식</string>
<string name="chinese_food_type">중식</string>
<string name="asian_europe_food_type">아시안;양식</string>
<string name="japanese_food_type">일식;돈까스;회</string>
<string name="cafe_dessert_type">카페;디저트</string>
</resources>🍎MyFragment
class MyFragment : BaseFragment<FragmentMyBinding>(FragmentMyBinding::inflate) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val choice =arguments?.getInt(MENUCATEGORY_ITEM)
val viewpager = binding.recyclerView
viewpager.layoutManager = LinearLayoutManager(activity, LinearLayoutManager.VERTICAL, false)
choice?.let {
when(choice){
0 -> viewpager.adapter = MyFragmentAdapter(MenuLists.mainFood)
1 -> viewpager.adapter = MyFragmentAdapter(MenuLists.subFood)
2 -> viewpager.adapter = MyFragmentAdapter(MenuLists.mainFood)
3 -> viewpager.adapter = MyFragmentAdapter(MenuLists.subFood)
4 -> viewpager.adapter = MyFragmentAdapter(MenuLists.mainFood)
5 -> viewpager.adapter = MyFragmentAdapter(MenuLists.subFood)
6 -> viewpager.adapter = MyFragmentAdapter(MenuLists.mainFood)
7 -> viewpager.adapter = MyFragmentAdapter(MenuLists.subFood)
else -> viewpager.adapter = MyFragmentAdapter(MenuLists.mainFood)
}
}
}
companion object {
val MENUCATEGORY_ITEM = "menucateogry_item"
@JvmStatic
fun newInstance(position : Int) =
MyFragment().apply {
arguments = Bundle().apply {
putInt(MENUCATEGORY_ITEM, position)
}
}
}
}🍎PagerFragmentStateAdapter
class PagerFragmentStateAdapter(fa: FragmentActivity): FragmentStateAdapter(fa) {
private val NUM_PAGES = 8
override fun getItemCount(): Int = NUM_PAGES
override fun createFragment(position: Int) = MyFragment.newInstance(position)
}🍎MainActivity
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private val tabIcon = listOf(
// 임의로 원하는 아이콘(사진) 찾아서 삽입
R.drawable.ic_launcher_foreground,
R.drawable.ic_baseline_access_time_filled_24,
R.drawable.ic_baseline_60fps_24
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.viewpager.apply{
adapter = PagerFragmentStateAdapter(context as FragmentActivity)
}
//tablayout에 들어갈 recipeGategory 삽입
TabLayoutMediator(binding.tabs,binding.viewpager){tab, position ->
tab.setText(RecipeCateogry.values()[position].categoryNameId)
}.attach()
}
}MyFragmentAdapter
class MyFragmentAdapter(private val menuList : List<Menu>) : RecyclerView.Adapter<MyFragmentAdapter.MenuViewHolder>(){
inner class MenuViewHolder(private val binding: MenuItemsBinding): RecyclerView.ViewHolder(binding.root){
fun bind(menu : Menu){
binding.menuImageView.setImageResource(menu.menuImage)
binding.menuDescription.text = menu.description
binding.menuTextView.text = menu.title
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MenuViewHolder {
return MenuViewHolder(
MenuItemsBinding.inflate(LayoutInflater.from(parent.context),parent,false)
)
}
override fun onBindViewHolder(holder: MenuViewHolder, position: Int) {
holder.bind(menuList[position])
}
override fun getItemCount(): Int = menuList.size
}MenuLists
object MenuLists {
val mainFood = listOf(
Menu(R.drawable.ic_baseline_60fps_24,"메인푸드","너무너무 맛있게 만든 김치 찌개 먹을사랑?"),
Menu(R.drawable.ic_baseline_rowing_24,"제육볶음","제육볶음"),
Menu(R.drawable.ic_baseline_60fps_24,"김치찌개","너무너무 맛있게 만든 김치 찌개 먹을사랑?"),
Menu(R.drawable.ic_baseline_rowing_24,"제육볶음","제육볶음"),
Menu(R.drawable.ic_baseline_60fps_24,"김치찌개","너무너무 맛있게 만든 김치 찌개 먹을사랑?"),
Menu(R.drawable.ic_baseline_rowing_24,"제육볶음","제육볶음"),
)
val subFood = listOf(
Menu(R.drawable.ic_baseline_60fps_24,"서브푸드","너무너무 맛있게 만든 김치 찌개 먹을사랑?"),
Menu(R.drawable.ic_baseline_rowing_24,"제육볶음","제육볶음"),
Menu(R.drawable.ic_baseline_60fps_24,"김치찌개","너무너무 맛있게 만든 김치 찌개 먹을사랑?"),
Menu(R.drawable.ic_baseline_rowing_24,"제육볶음","제육볶음"),
Menu(R.drawable.ic_baseline_60fps_24,"김치찌개","너무너무 맛있게 만든 김치 찌개 먹을사랑?"),
Menu(R.drawable.ic_baseline_rowing_24,"제육볶음","제육볶음"),
)
}
