insertAdjacentHTML() 메서드란? - HTML문자열을 지정위치에 삽입
메서드는 HTML or XML 같은 특정 텍스트를 파싱하고, 특정 위치에 DOM tree 안에 원하는 node들을 추가 한다.
이미 사용중인 element 는 다시 파싱하지 않는다. 그러므로 element 안에 존재하는 element를 건드리지 않는다.
(innerHtml과는 좀 다름, innerHtml보다 빠르다.)
핵심 작성방법
insertAdjacentHTML( position, html )html
<span id="el">안녕하세요, 지금은 'span' 태그입니다.</span>position 정의
필수. 요소(node)에 대한 상대적 위치를 표시하는 문자열은 아래와 같다
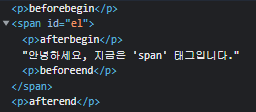
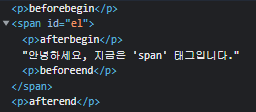
beforebeginafterbegin...beforeendafterend
beforebegin - 요소 시작 바로 앞
afterbegin - 요소 시작 바로 뒤 (= 첫 번째 자식으로)
beforeend - 요소 끝 바로 앞 (= 마지막 자식으로)
afterend - 요소 끝 바로 뒤
js
const btn = document.querySelector(".button");
const el = document.querySelector("#el");
el.insertAdjacentHTML('beforebegin', '<p>beforebegin</p>');
// 타켓 요소 전(형제레벨)에 생성- 시작 태그의 앞(형제 레벨로)
el.insertAdjacentHTML('afterbegin', '<p>afterbegin</p>');
// 타켓 요소 다음(자식요소)에 생성 - 시작 태그의 뒤(자식 요소로)
el.insertAdjacentHTML('beforeend','<p>beforeend</p>');
// 타켓 요소 '끝나는 태그' 바로 직전(자식요소로)에 요소를 생성 - '종료 태그' 앞(자식 요소로)
el.insertAdjacentHTML('afterend','<p>afterend</p>');
// 타켓 요소의 '끝나는 태그' 바로 다음(형제레벨)에 요소를 생성 - '종료 태그' 뒤(형제 레벨로)