this는 코드가 실행되는 시점에 따라 다른 것을 가리키게 된다.
this를 사용하는 이유 - (나는) 재사용, 확장성을 위해서라고 생각한다.
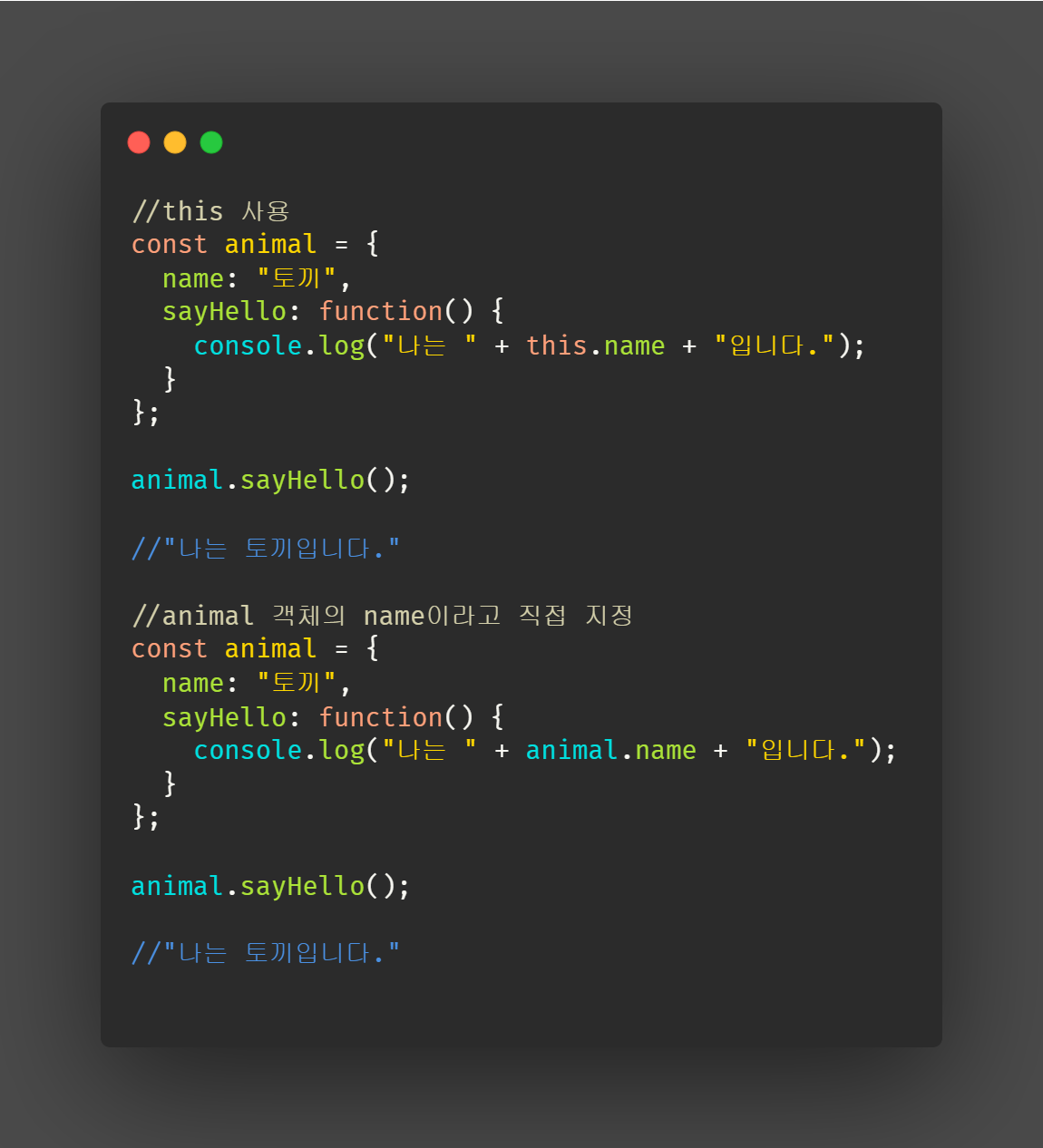
동일한 결과를 나타내는 2가지 코드가 있다.

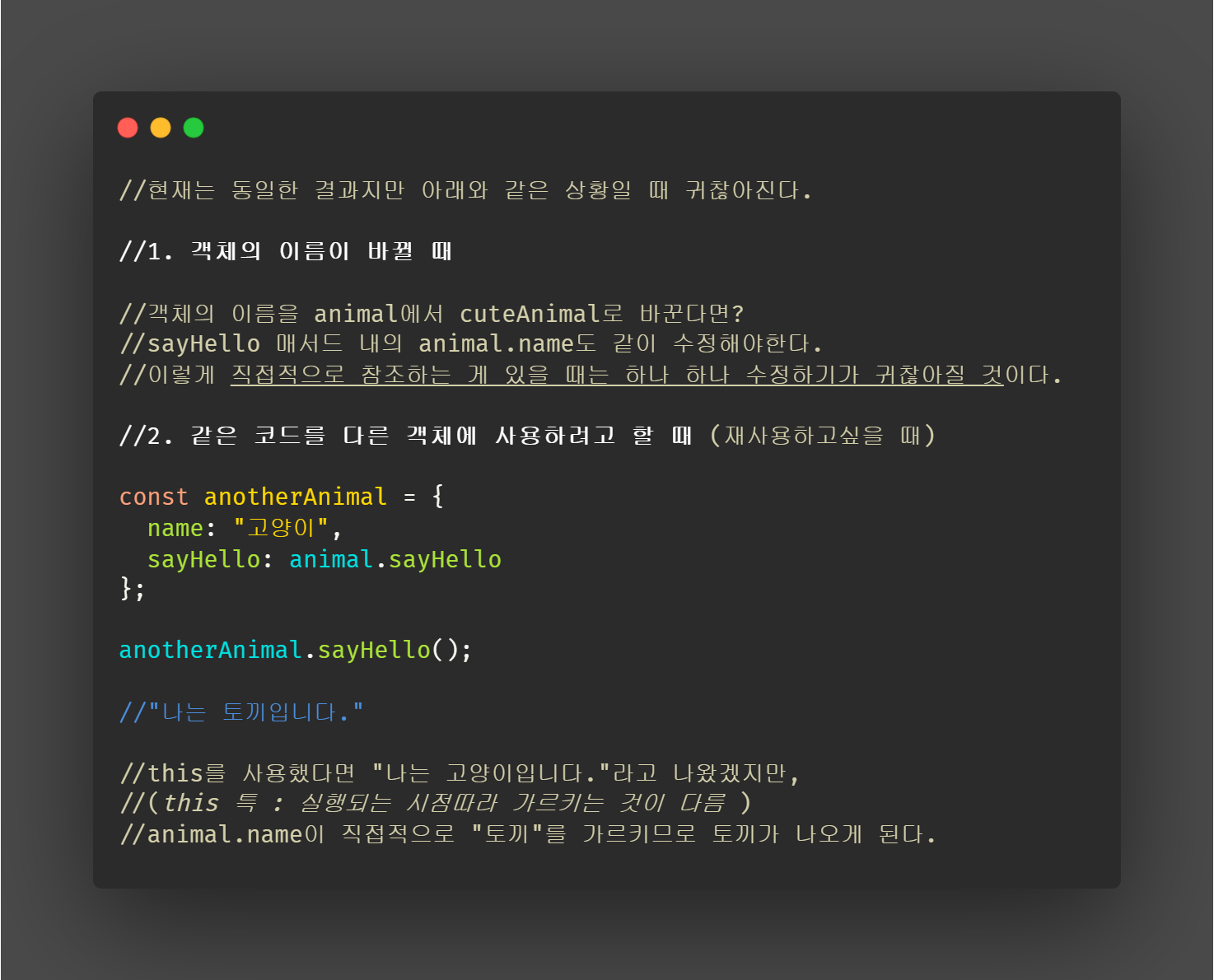
그런데 수정하려고 하면, 또는 재사용하려고 하면 이렇게 된다.

this의 예시
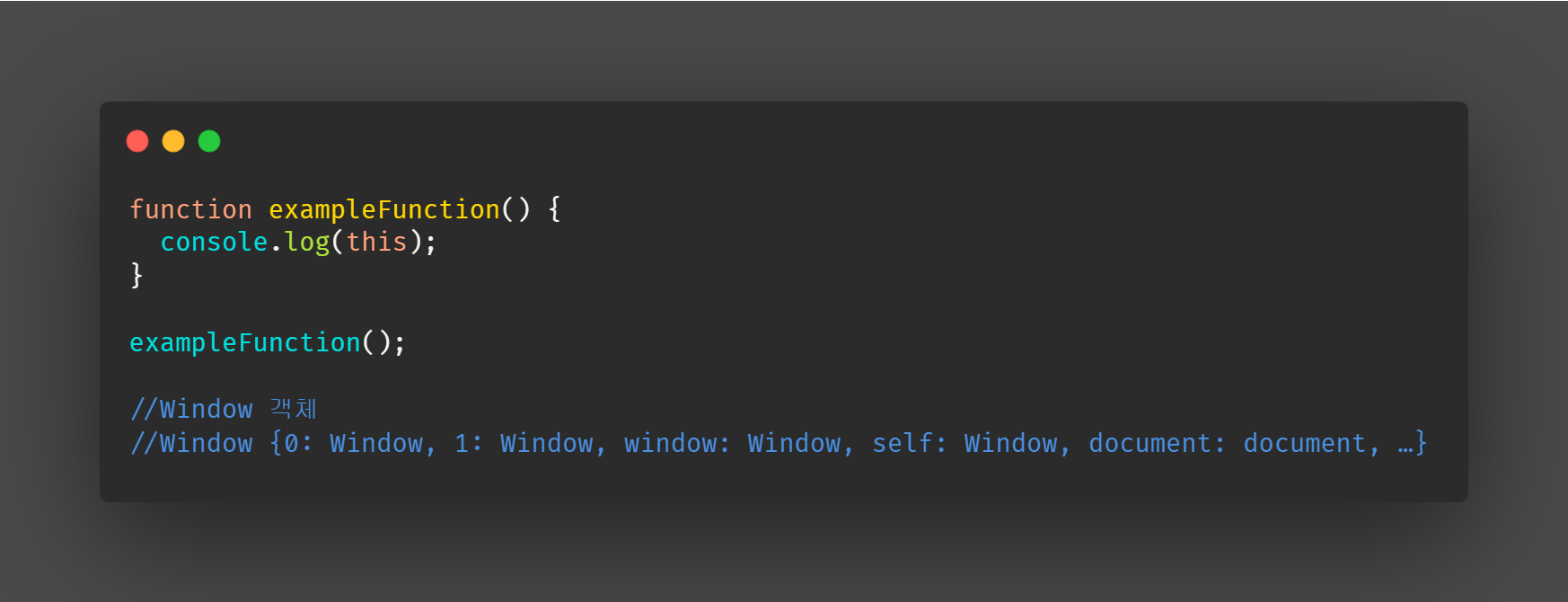
1. 일반 함수에서의 this - 전역객체 즉 window
우리가 작성하는 코드들은 대부분 다 이 window 객체의 프로퍼티가 된다.
(변수와 함수를 선언하고서 앞에 window를 붙이지 않는데, 말 그대로 window는 전역 객체로 페이지 내에 있는 모든 객체를 다 포함하고 있기 때문에 생략이 가능하다.)

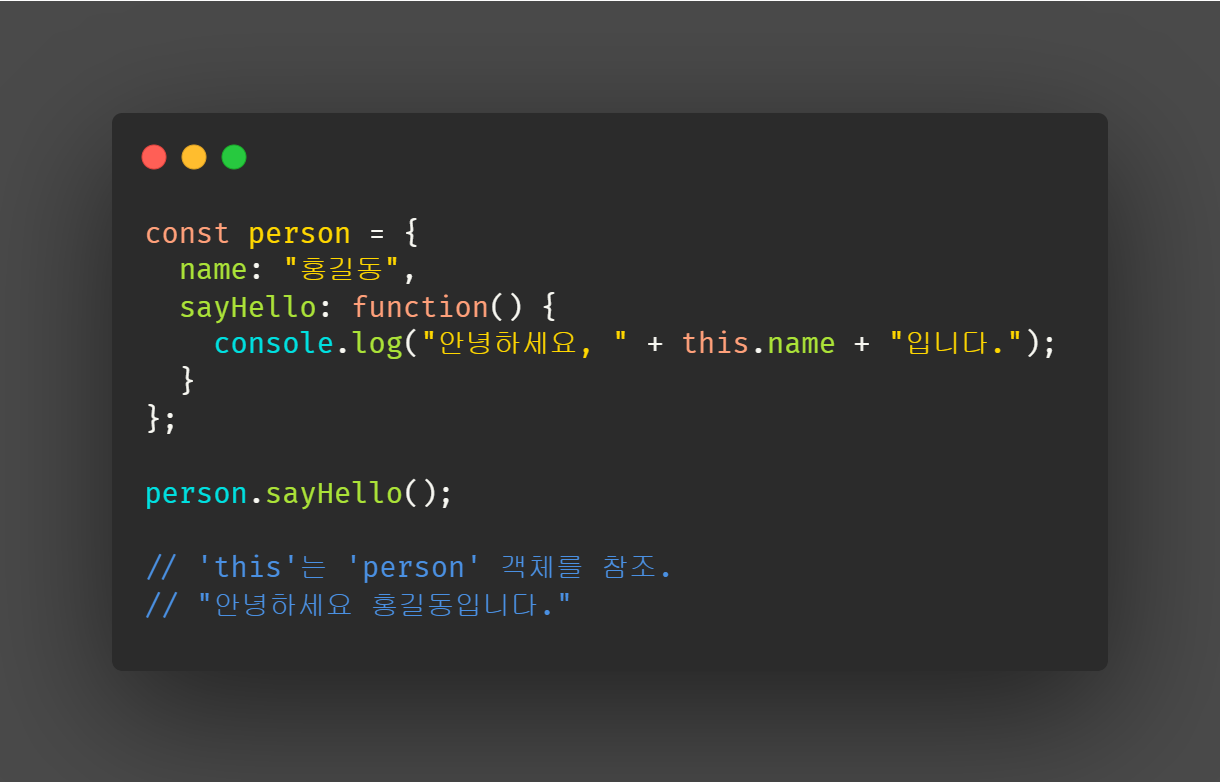
2. 객체에서의 this - 그 메서드를 소유한 객체

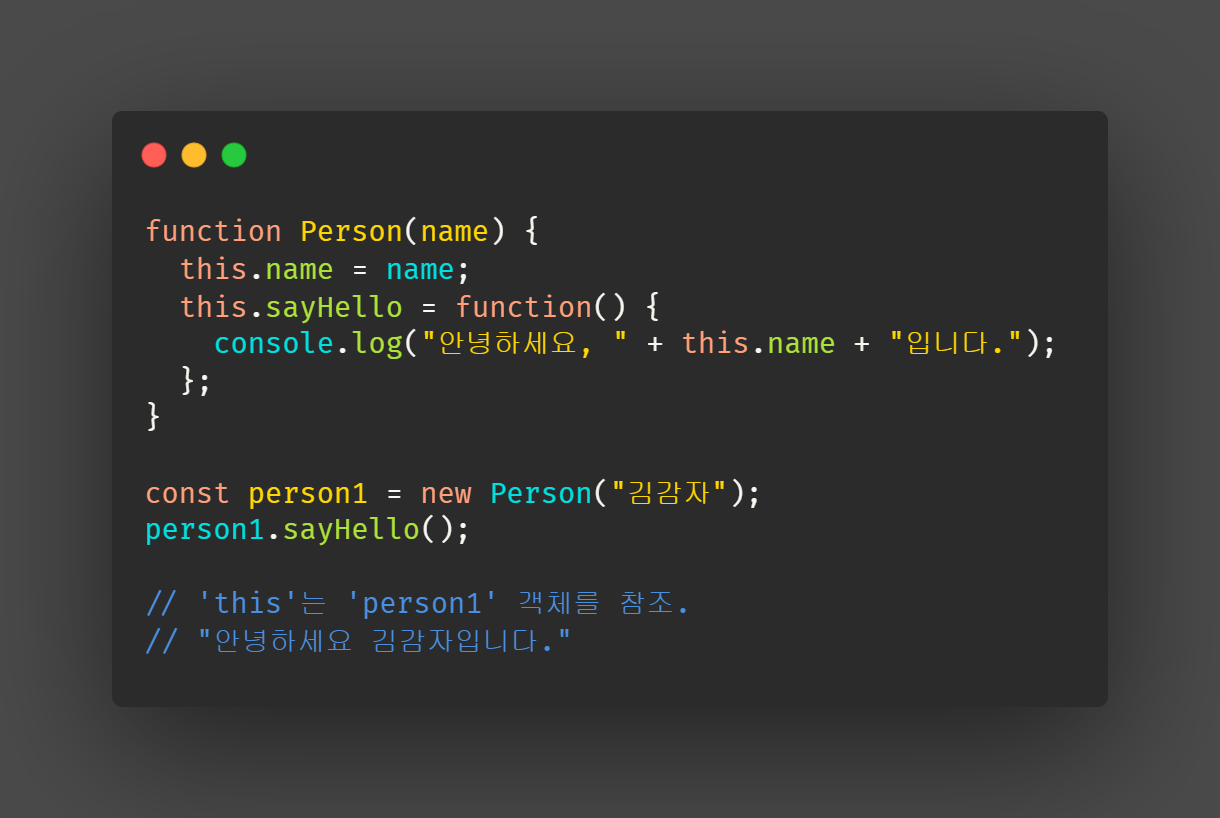
3. 생성자 함수에서의 this - 새로 생성되는 객체

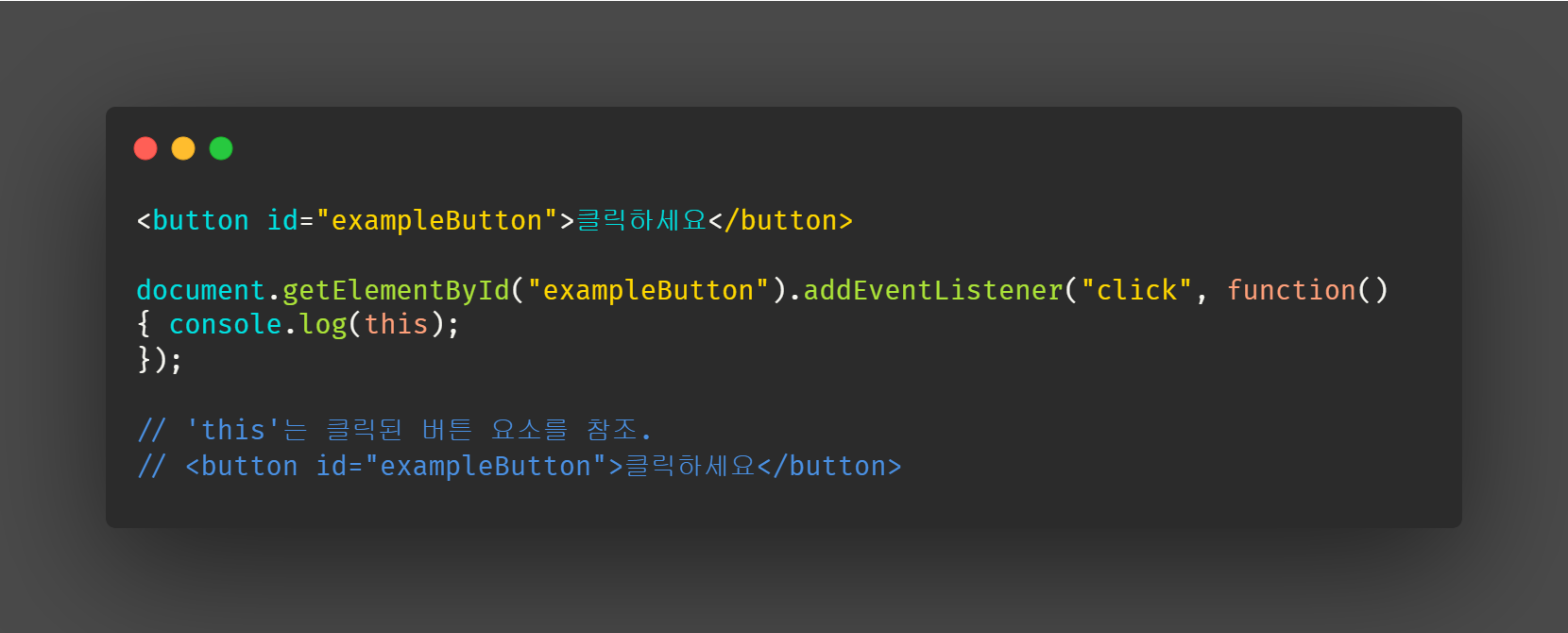
4. 이벤트 핸들러에서의 this - 이벤트가 발생한 요소

5. 화살표 함수에서의 this - 상위 스코프의 'this' 값을 상속

