응용 차트
- 실무에서 유용한 응용 차트
워드 클라우드
- 텍스트 데이터를 시각화하는 용도로 많이 사용, 특정 주제에 대한 연관 키워드를 쉽고 빠르게 확인하고자 할 때 사용
- 실제로 사용빈도는 낮은 편이지만 시각적으로 화려해서 종종 대시보드에서 사용
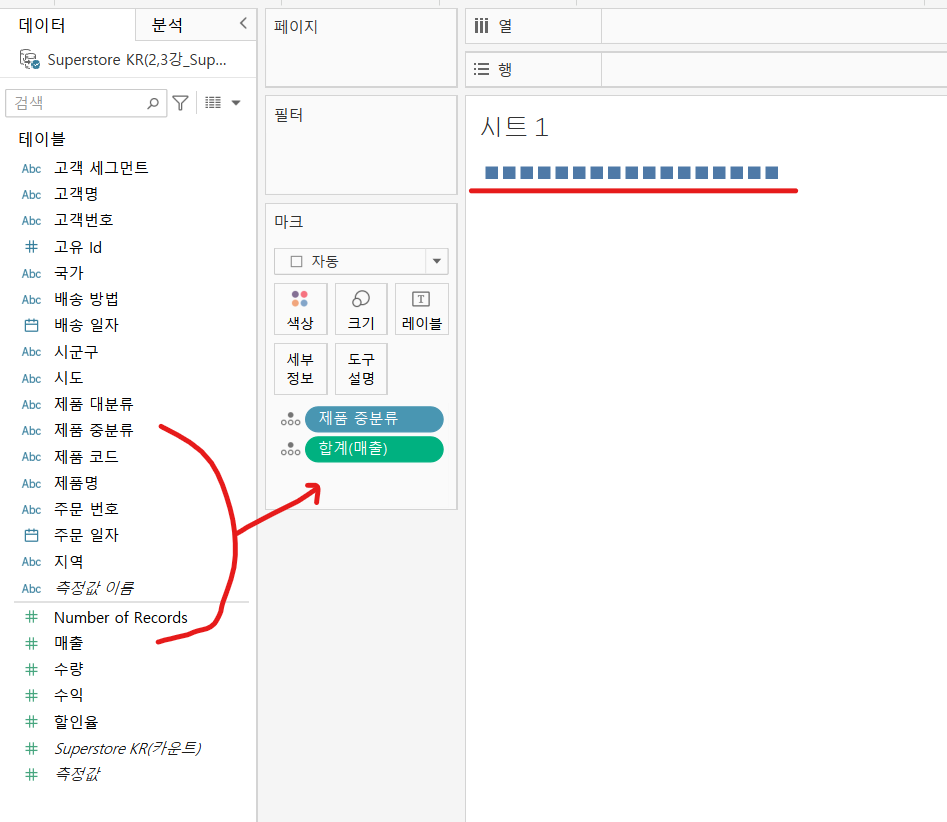
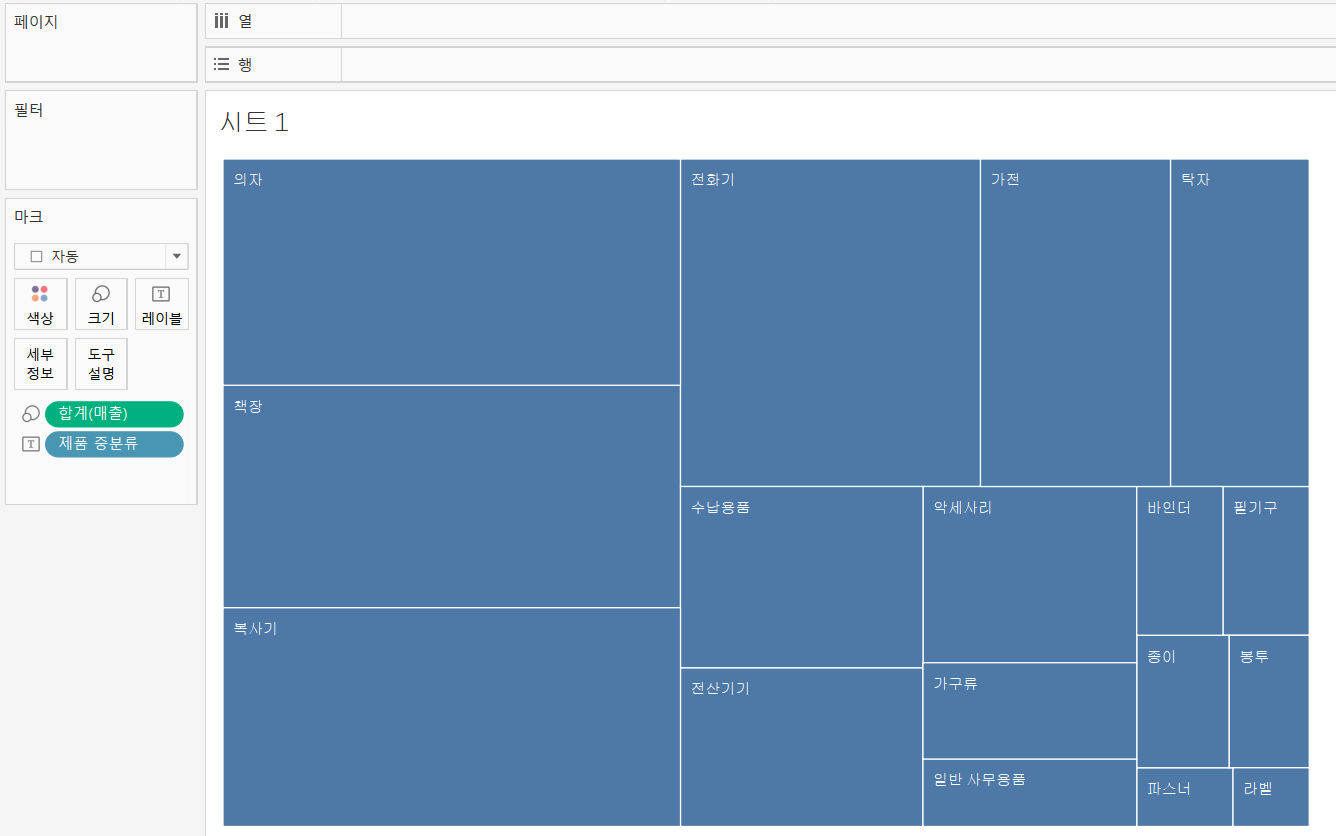
- 제품 중분류, 매출을 마크로 이동

시트에 도형은 각 각 제품 중분류를 나타내고 있다.

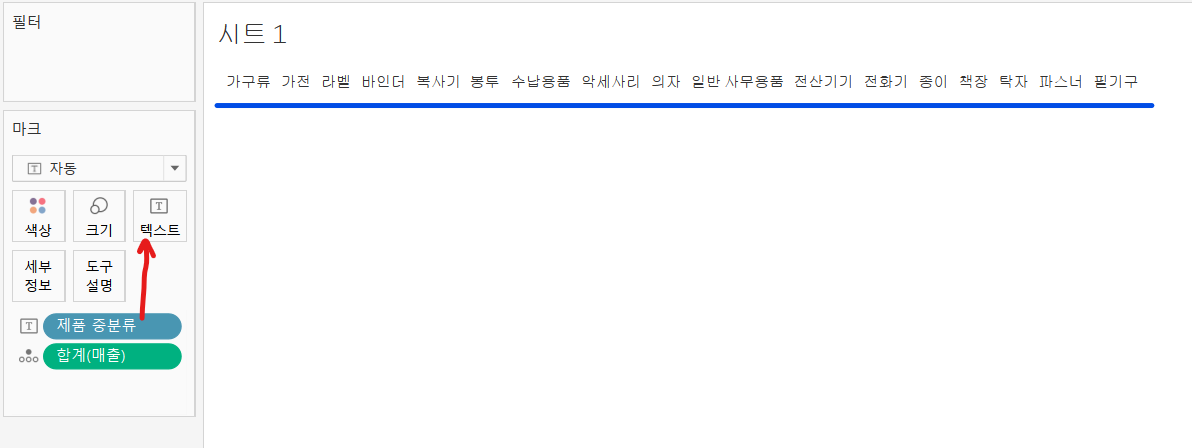
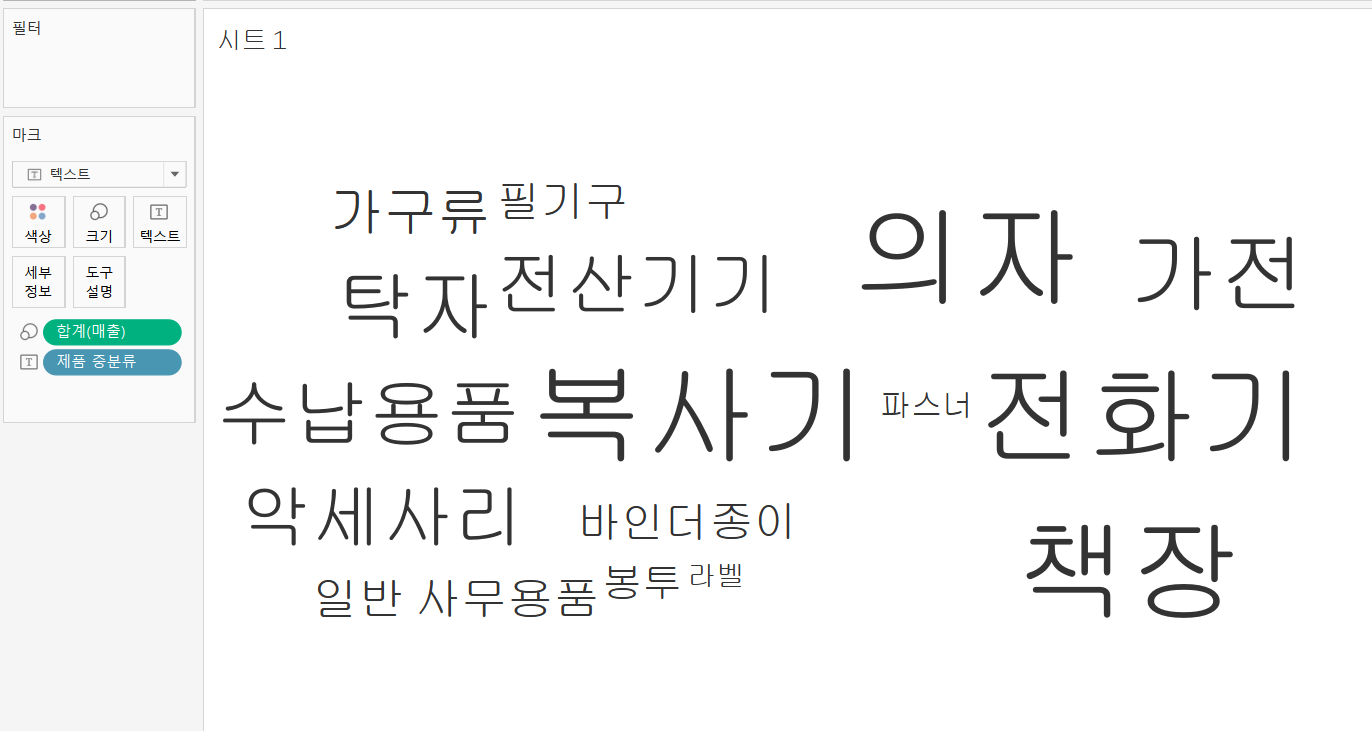
- 워드 형태로 나타내기
제품 중분류를 텍스트로 drag 하면 각각 도형이 텍스트로 나타난다.

- 워드 크기, 색상 조절하기
- 제품 중분류 텍스트를 매출별로 크기를 다르게 나타내자
합계 매출을 마크-크기로 drag(태블로에서 자동으로 트리맵으로 나타낸다.)

- 마크 자동을 텍스트로 변경
워드 클라우드 형태로 표현됐다.

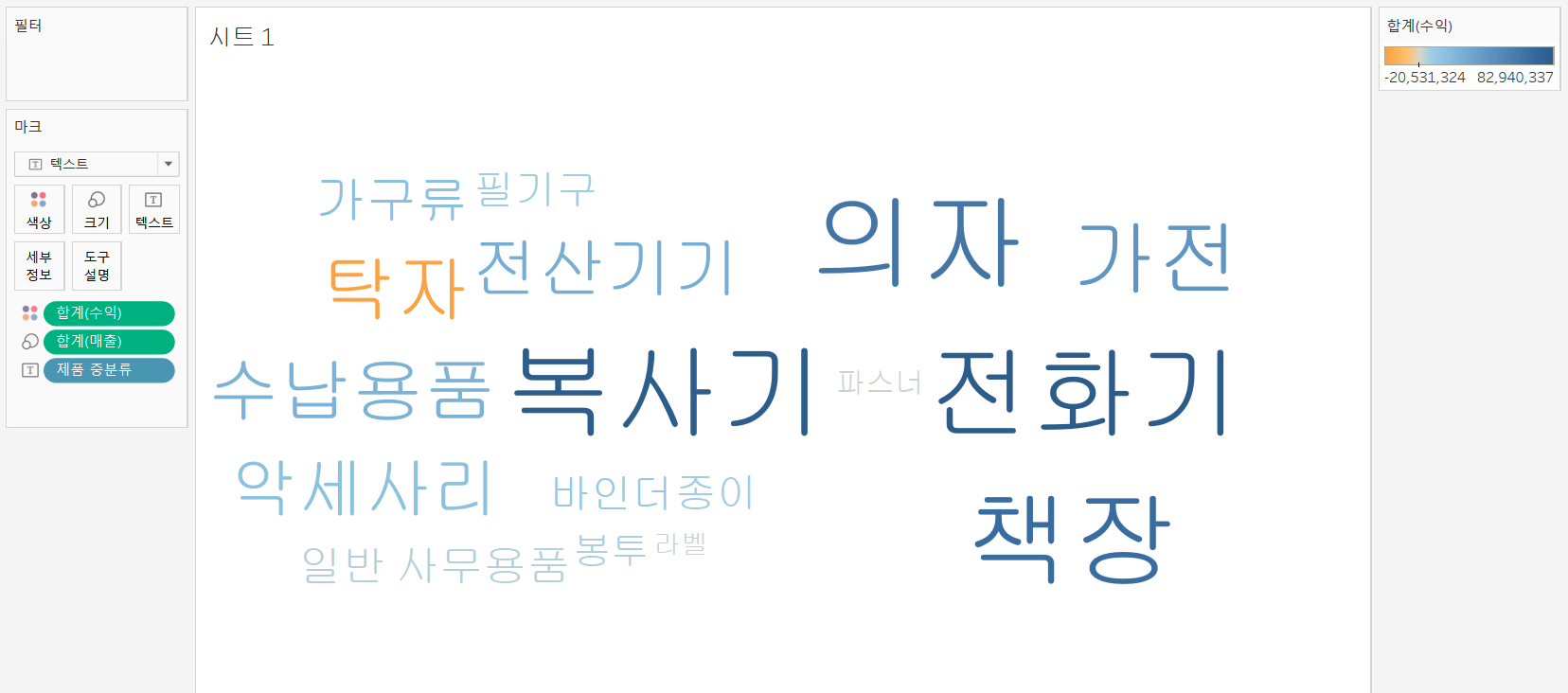
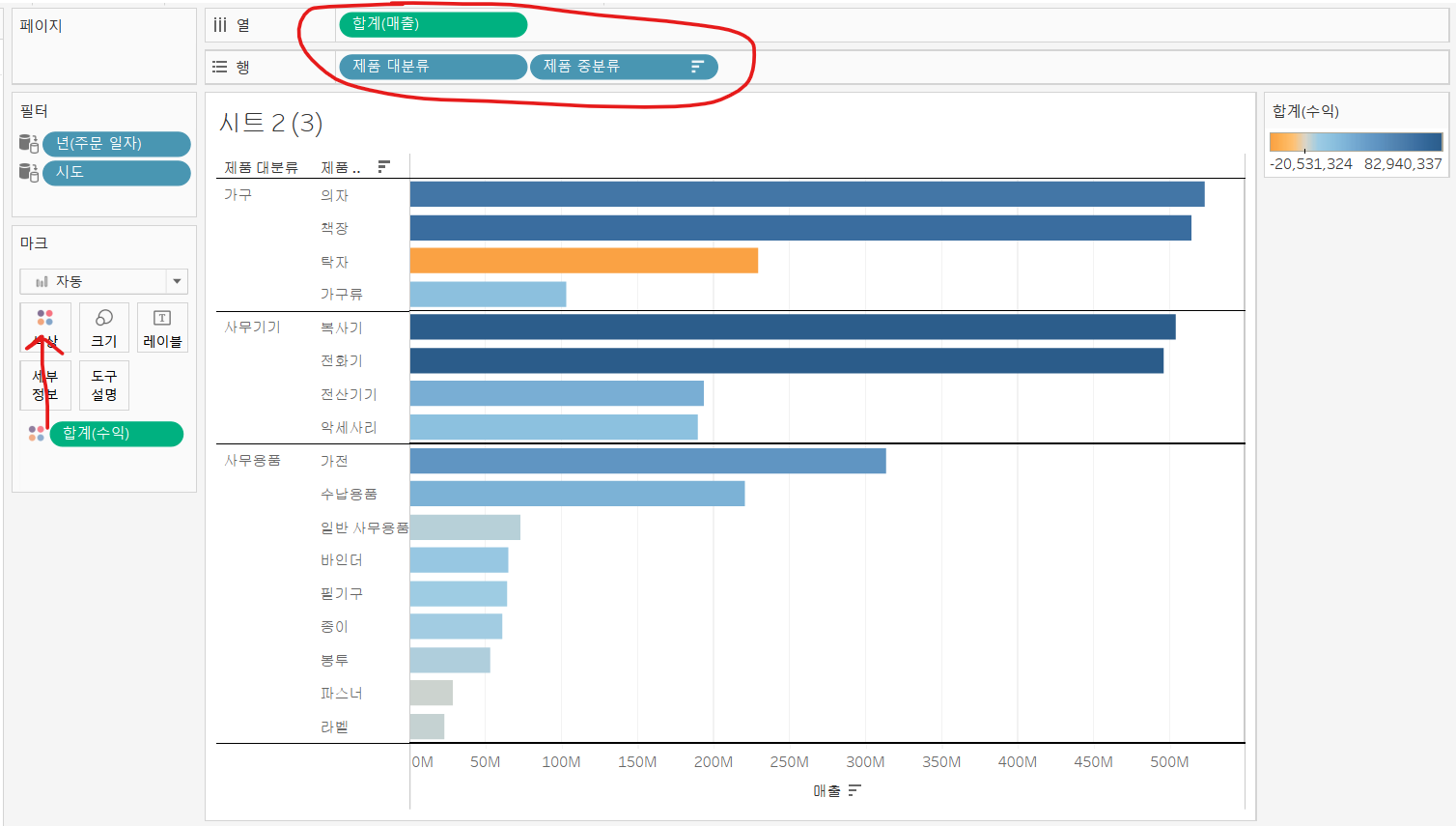
- 수익에 대한 정보를 색상으로 나타내기
수익을 마크-색상으로 drag하면 수익별로 색상이 다르게 표현된다.

-> 전화기, 복사기는 글자 크기도 크고 색상도 짙어 매출과 수익이 좋다는 것을 알 수 있으며 탁자같은 경우는 매출은 어느정도 있지만 수익이 좋지 않았다는 것을 확인할 수 있다.
하지만 탁자가 정확히 얼마의 매출을 가졌는지 수익이 얼마나 안좋았는지는 한 눈에 확인 할 수 없기 때문에 데이터 분석 측면에서는 크게 효과적이지는 않다.
달력형 히트맵
- 실무에서 많이 적용되는 차트이다. 특히 차트 하나만 단독으로 사용하기보다 대시보드에서 동작 기능으로 다른 차트와 상호작용하면 더욱 효과가 좋다.
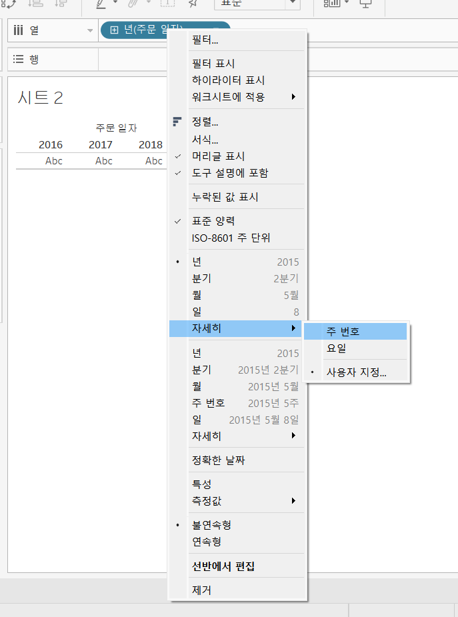
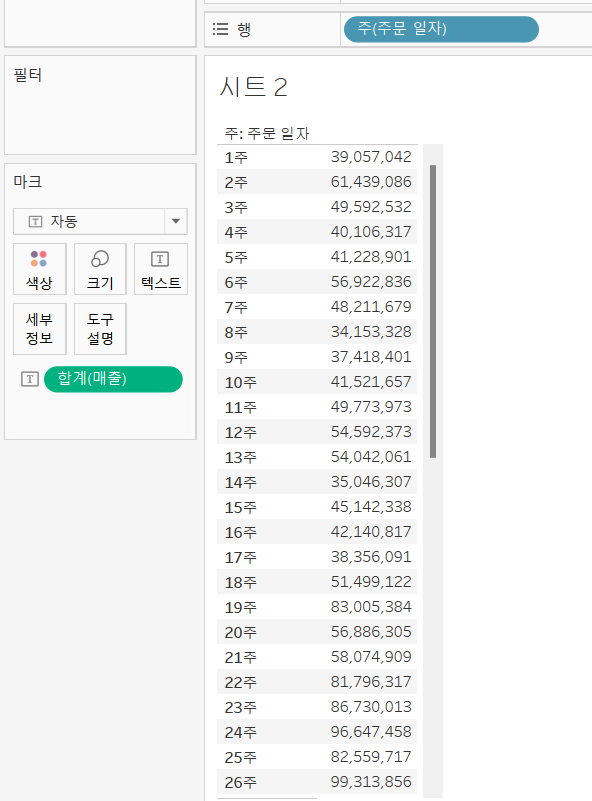
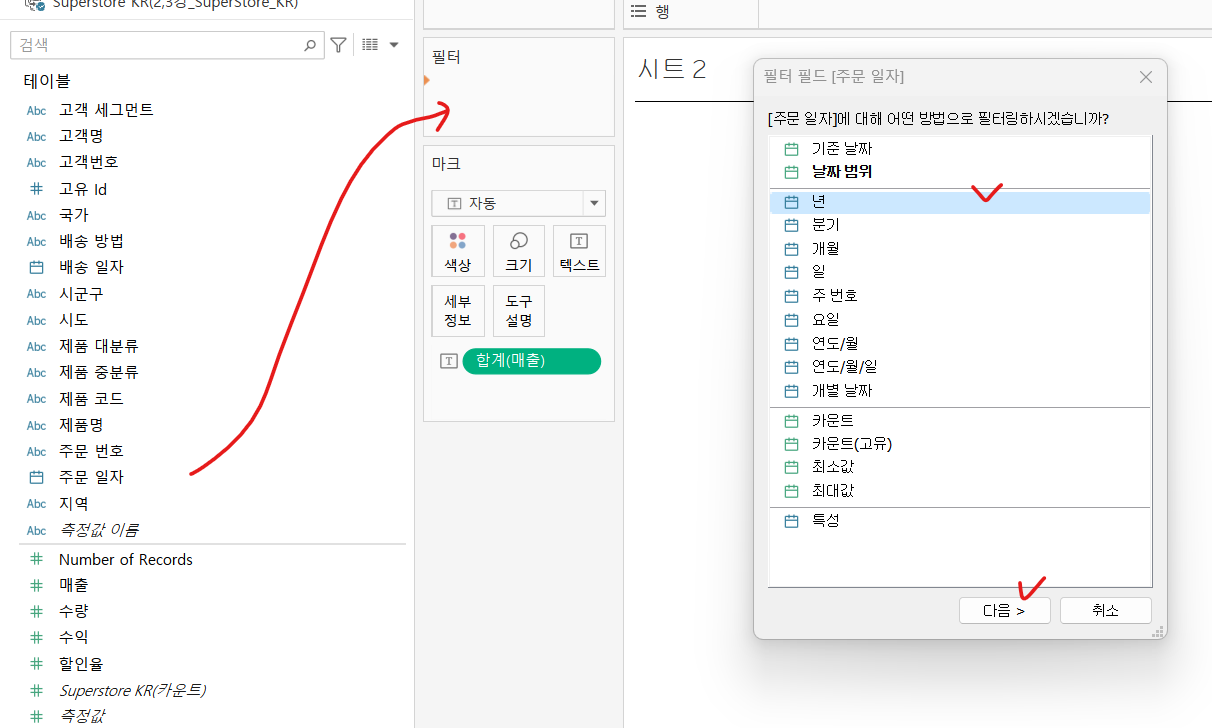
- 주문일자 (년 -> 주)로 변경



- 달력 형태로 나타내기
마우스 우클릭 + 주문일자 행으로 drag


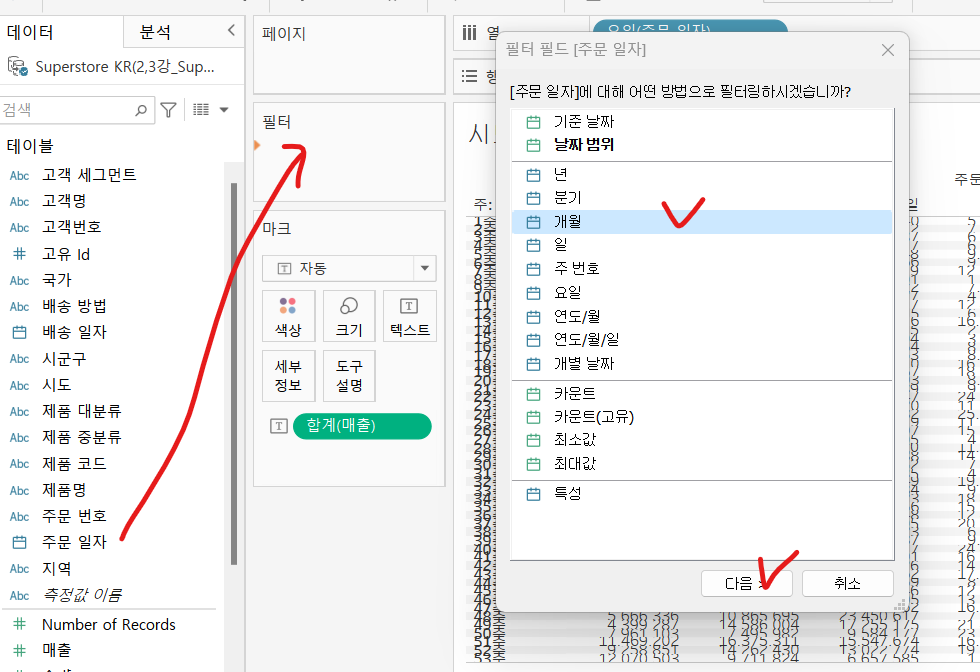
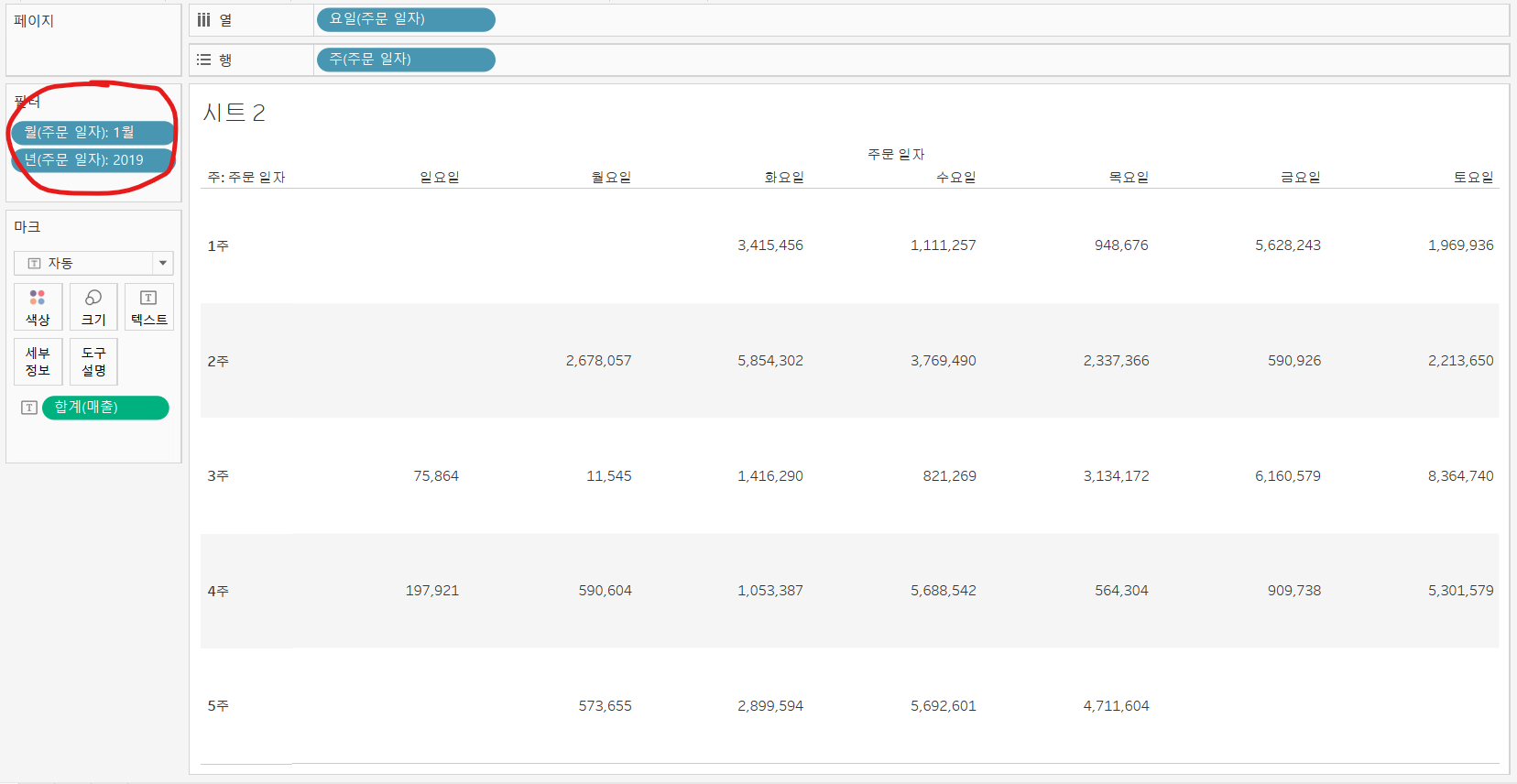
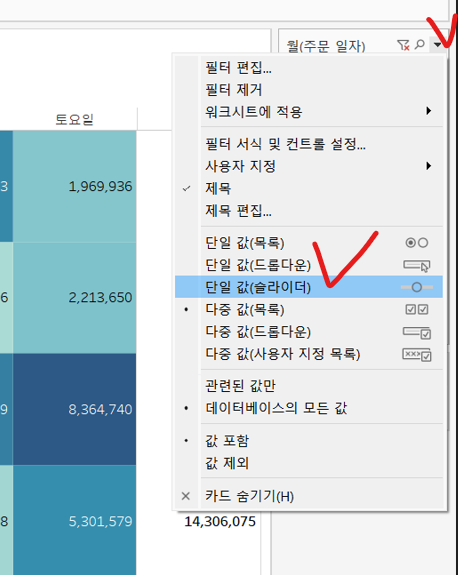
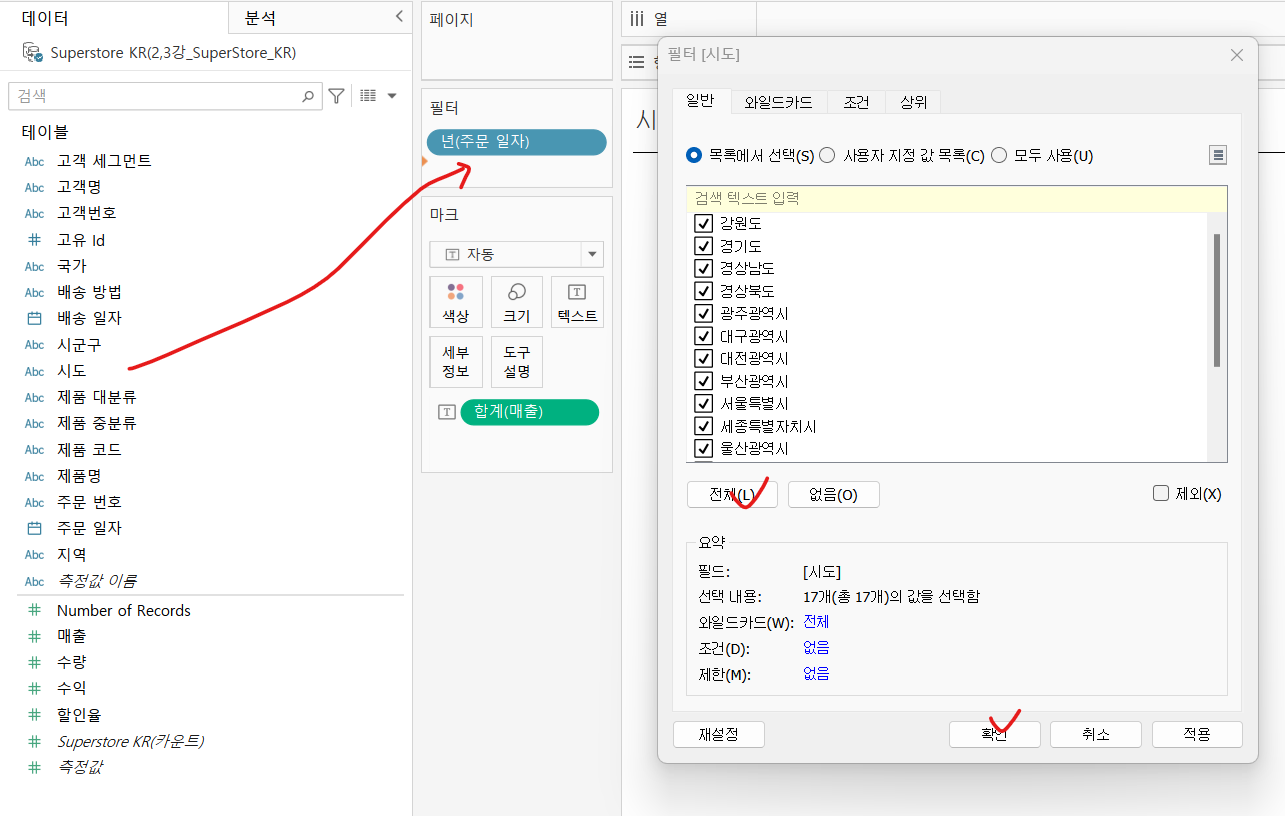
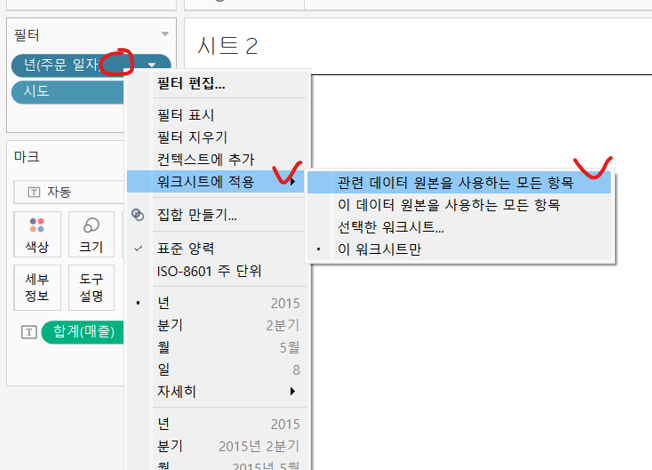
- 필터
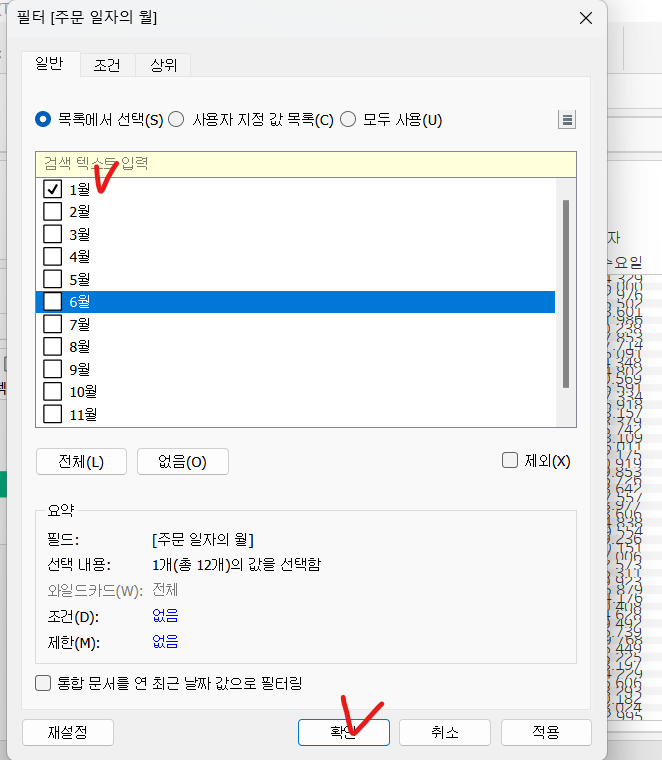
월별로 모양 정리하기


사진에 표기된 매출은 2016년 1월 ~ 2019년 1월 매출의 합계이다.

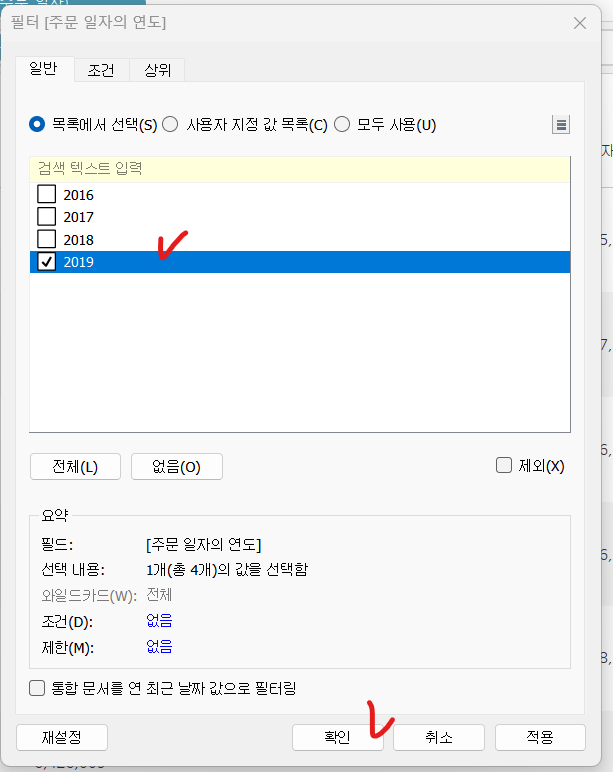
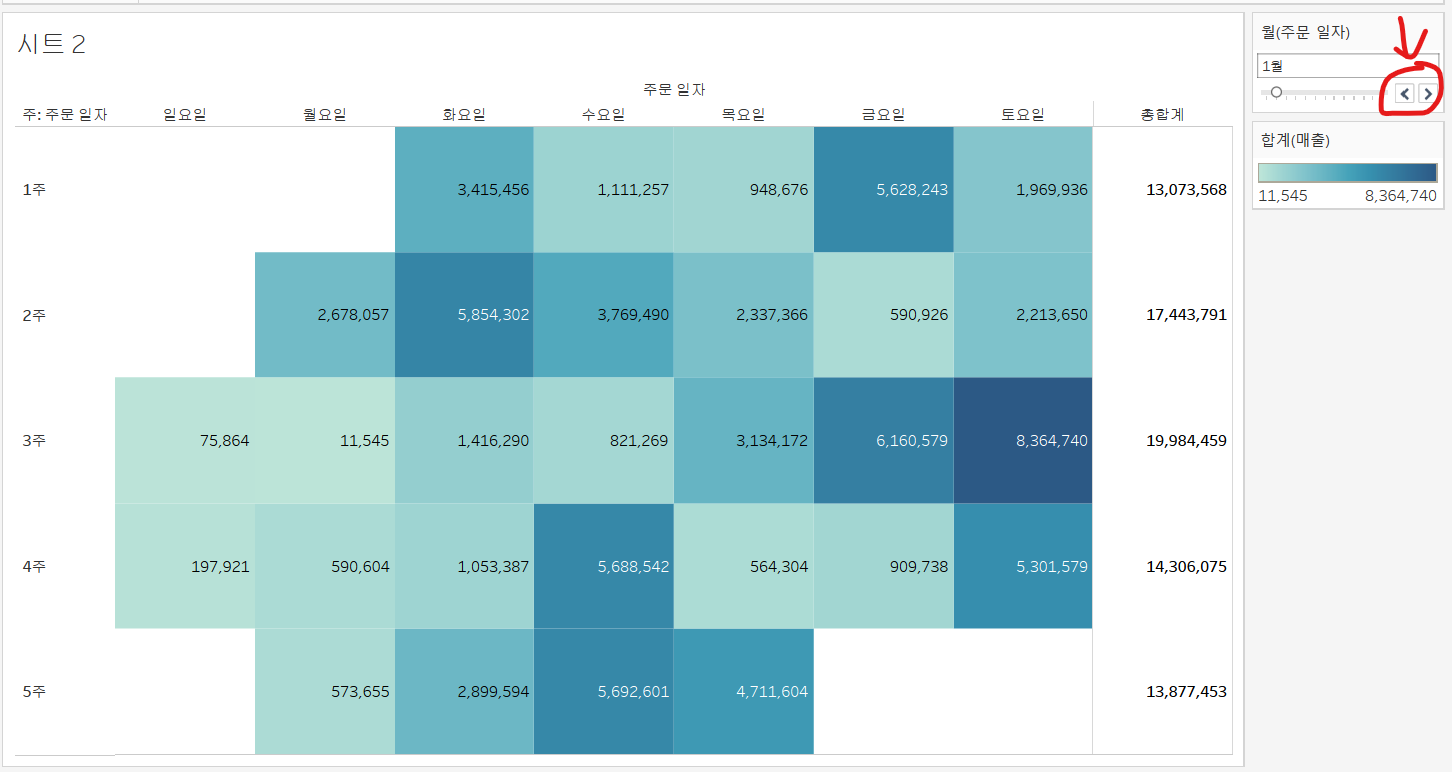
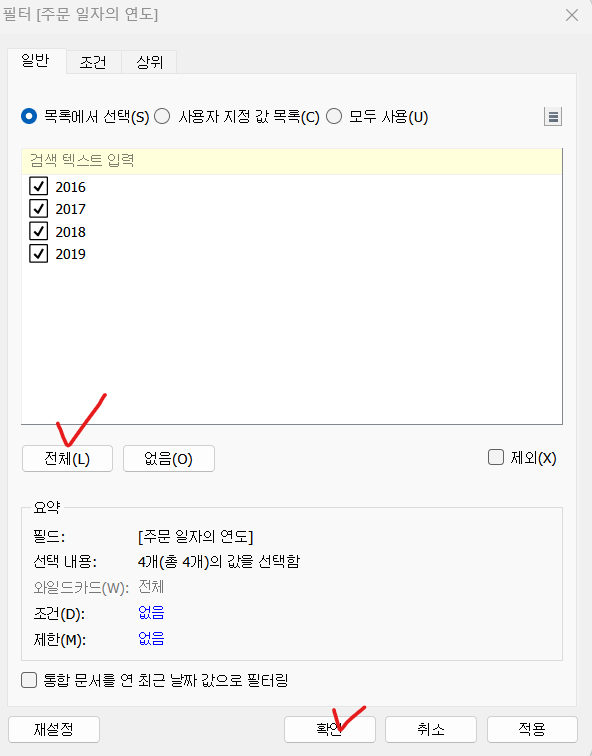
1년치 매출만 확인하기


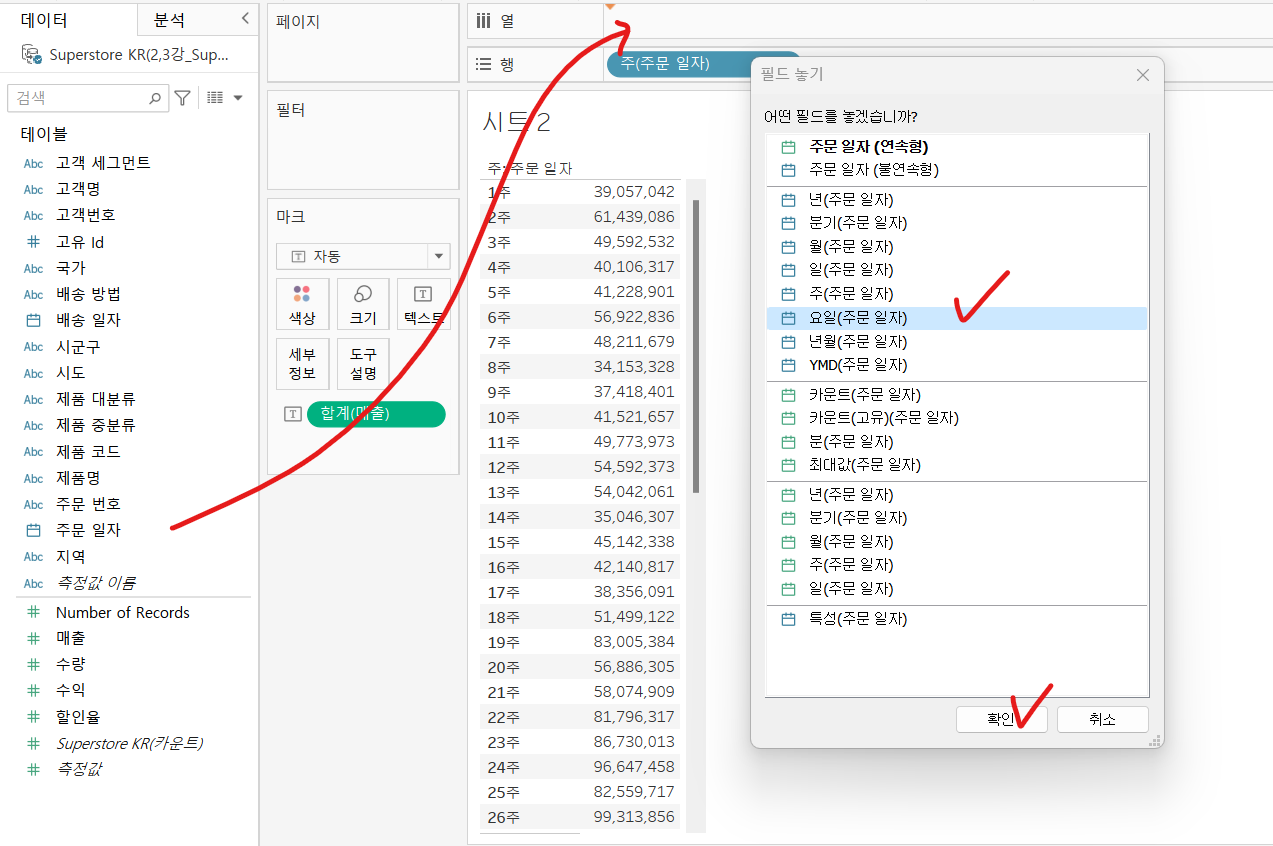
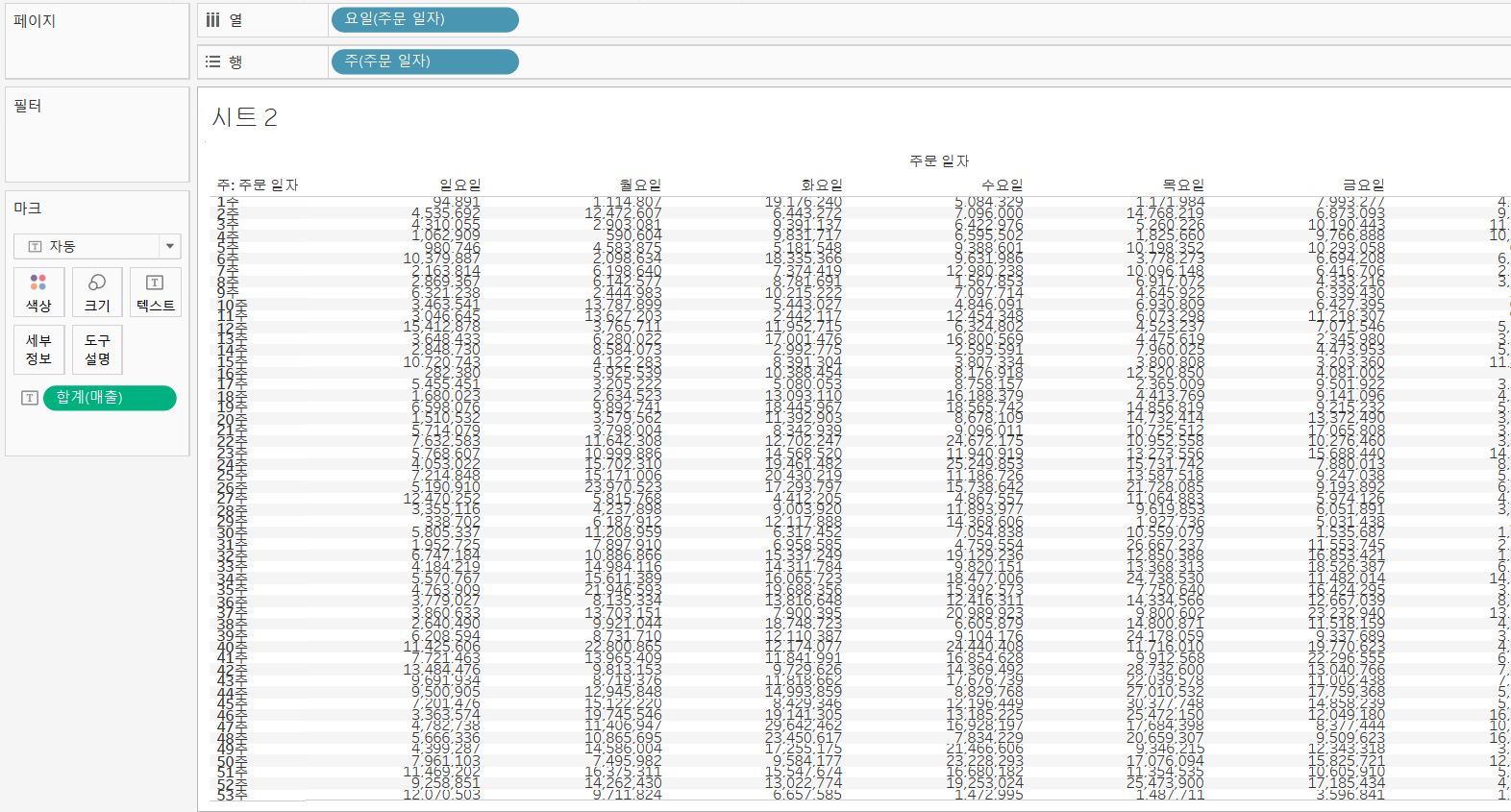
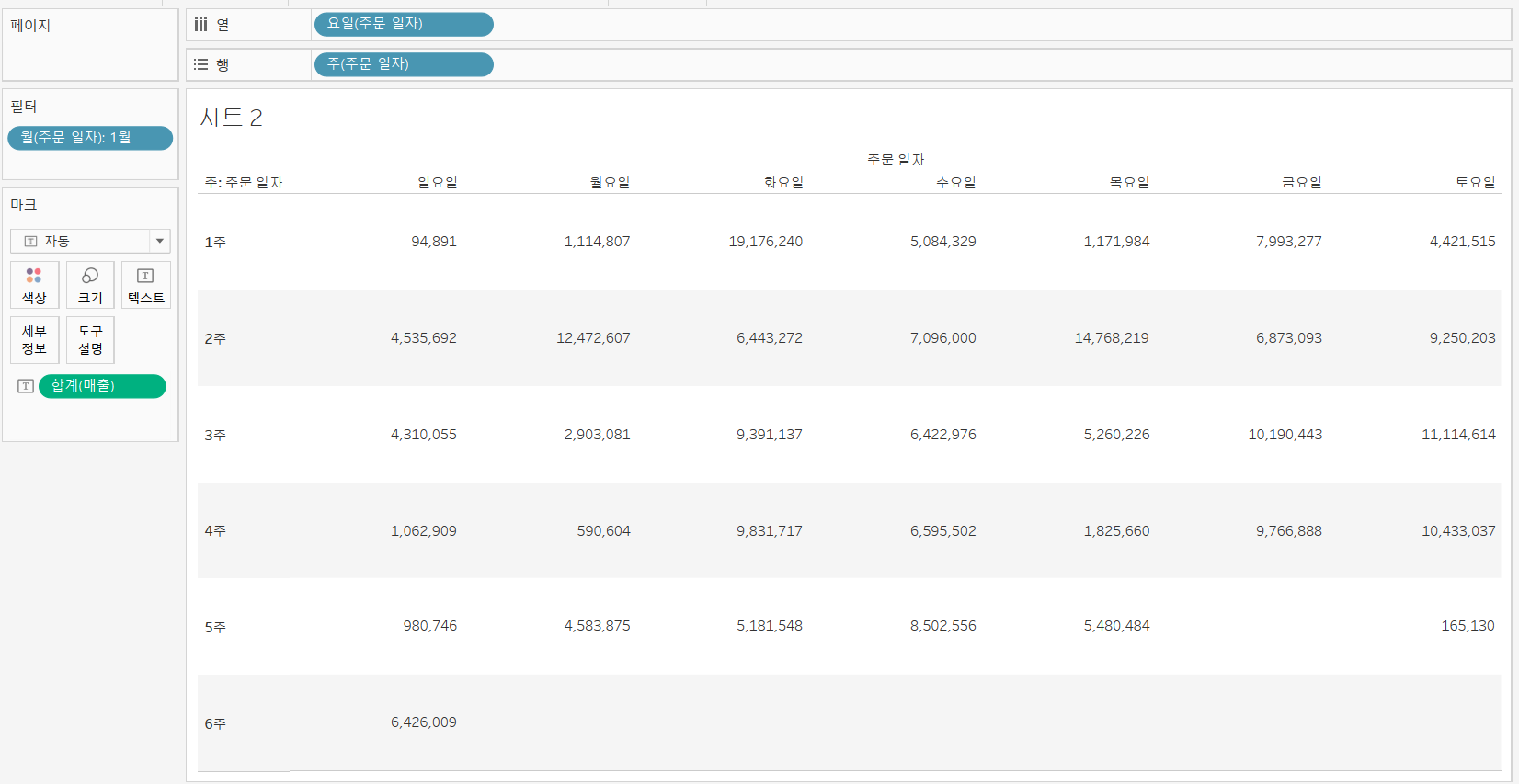
2019년 1월 주차별 요일의 매출 확인

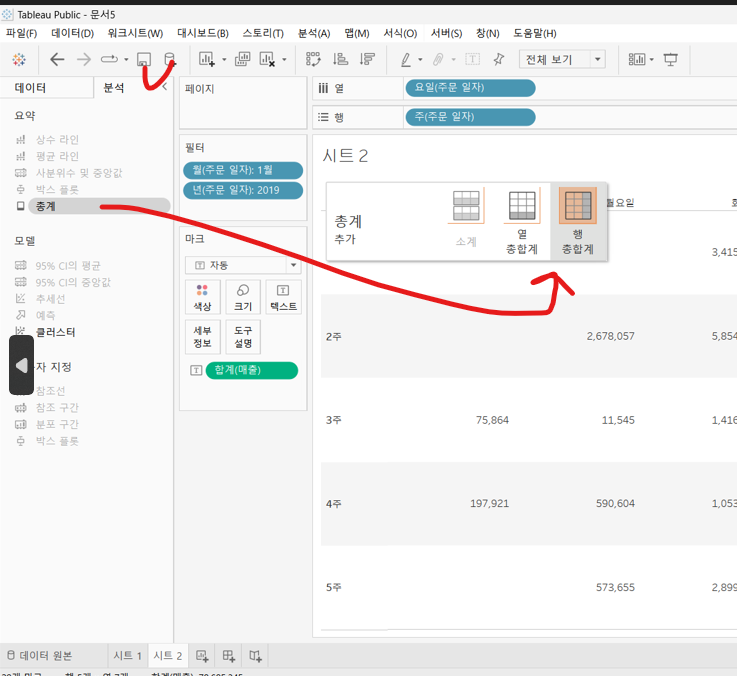
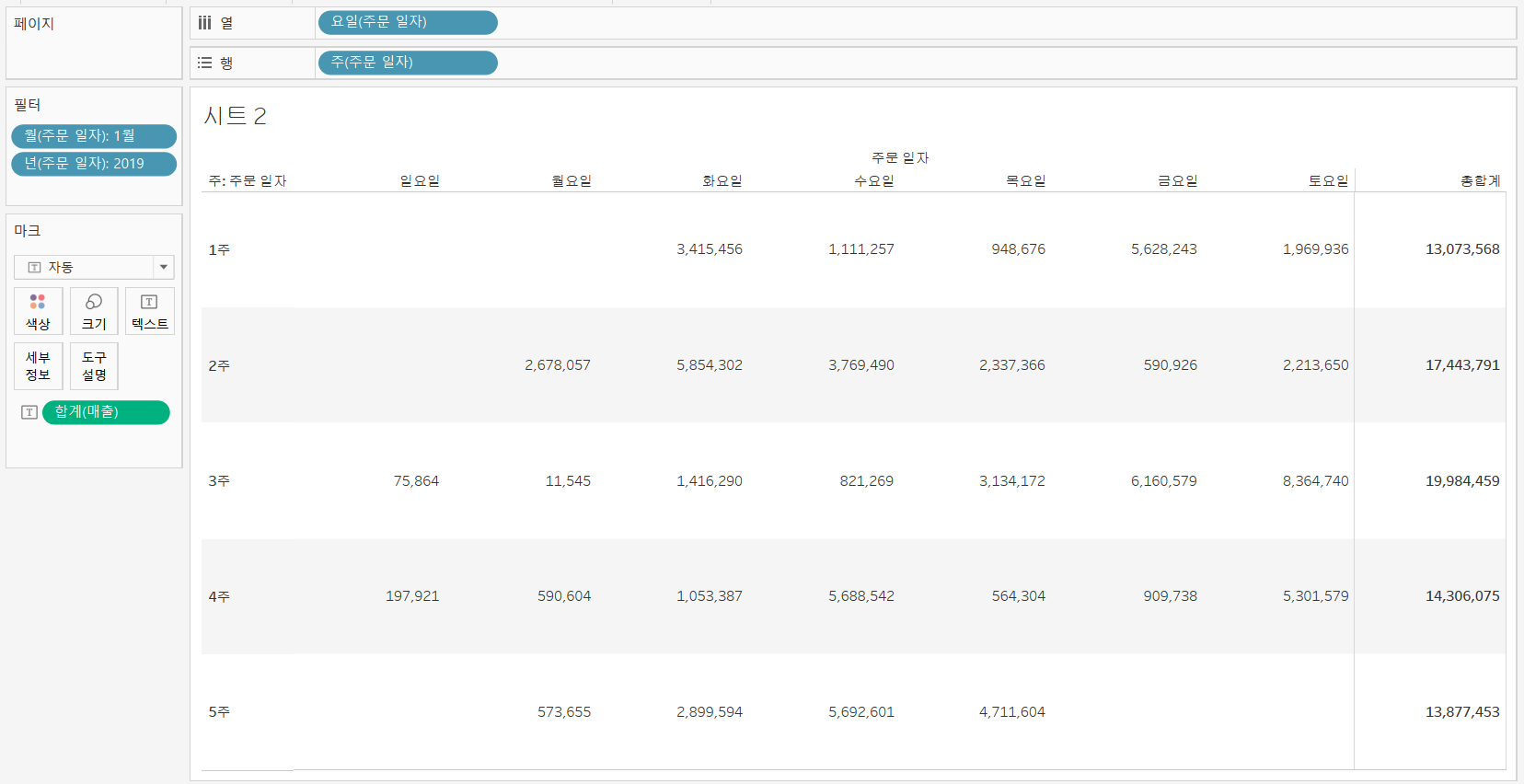
- 주차별 합계 표시


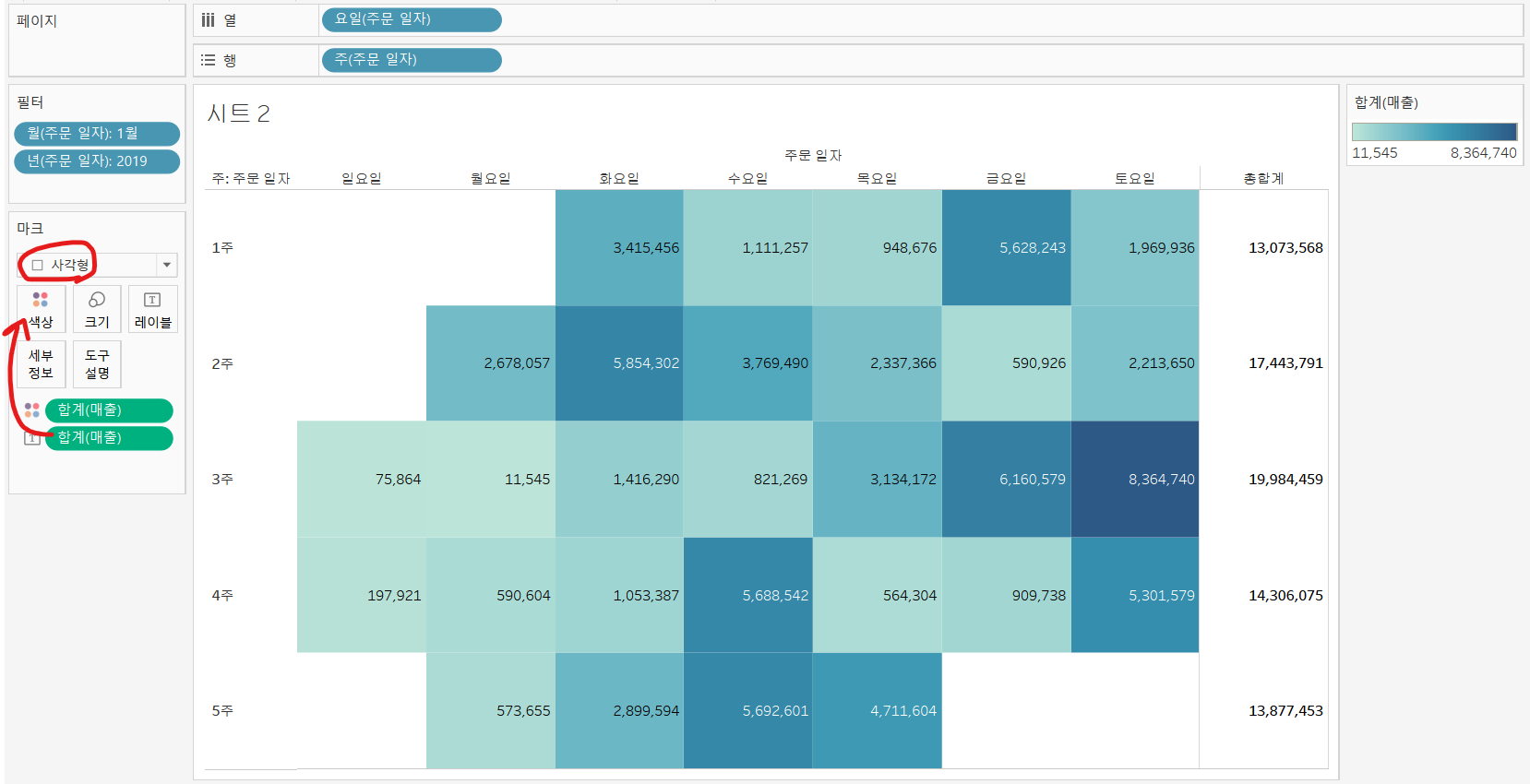
- 효과적인 시각화
색상 변경: ctrl(command) + 매출 -> 마크 색상
차트 모양: 사각형

매출이 많았던 주는 색상이 진하게 표현된다. 즉, 차트안의 숫자를 보지 않아도 1월 중 어느 주, 요일에 매출이 많았는지 한눈에 확인 가능하다.
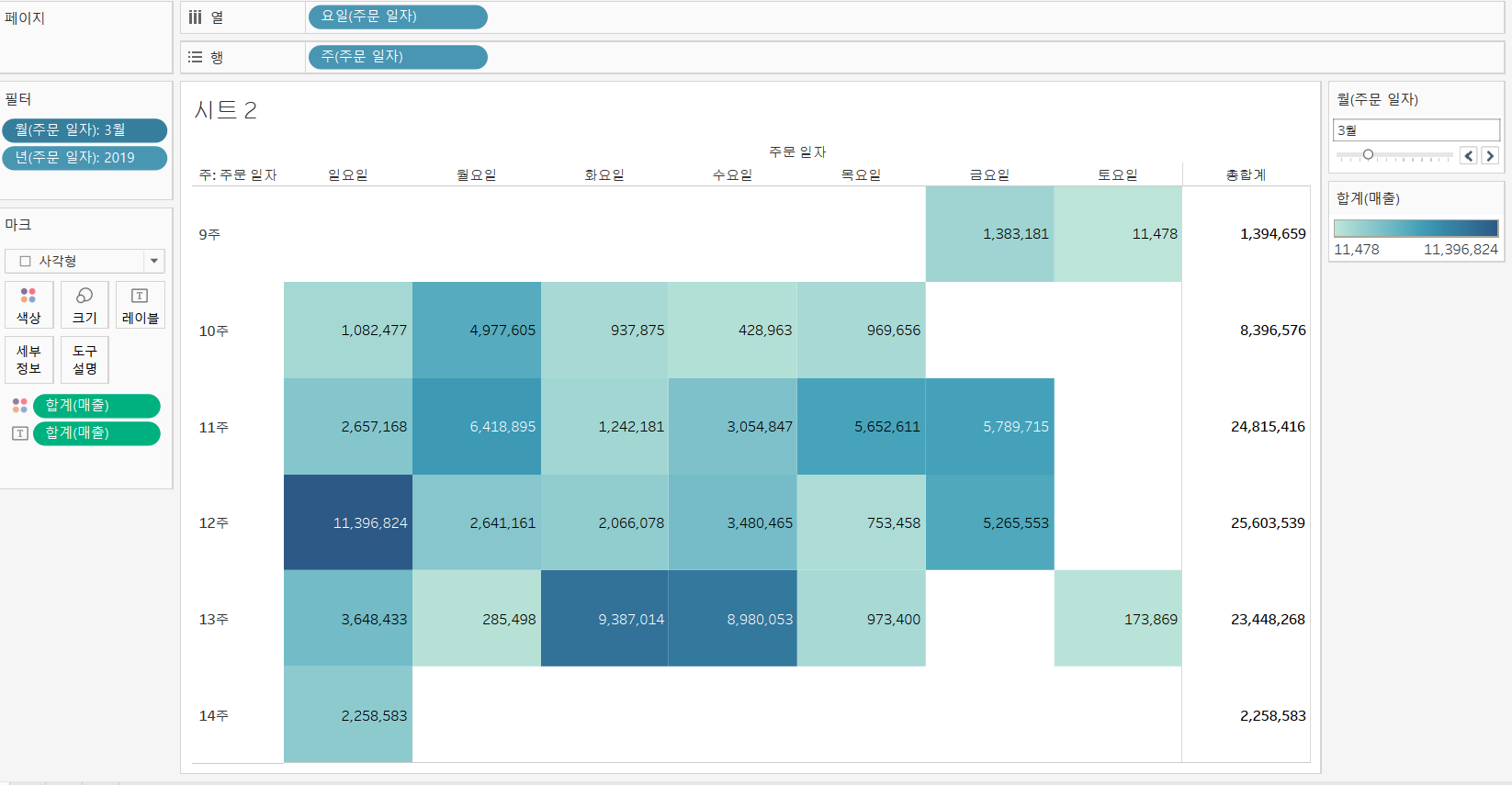
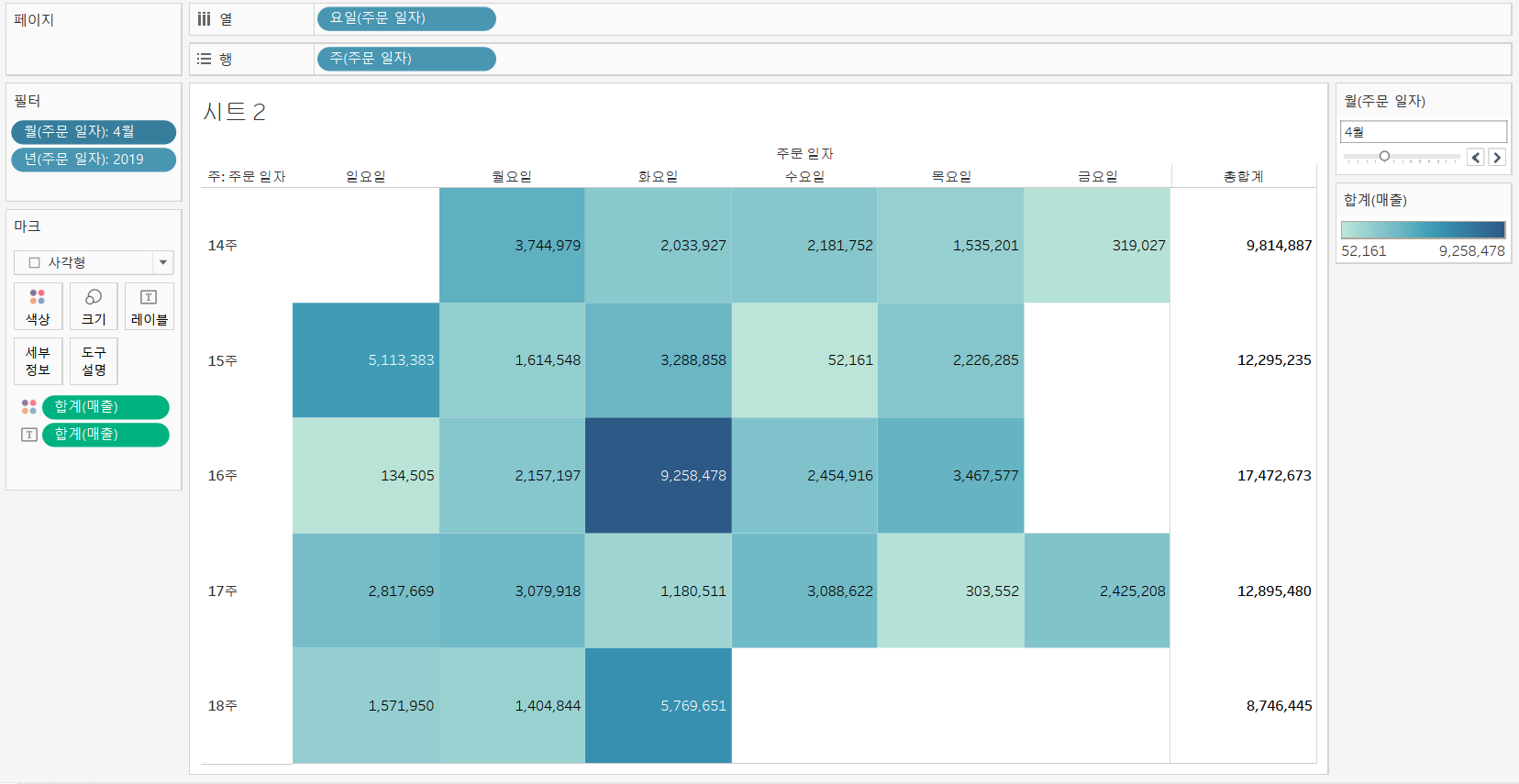
- 1~12월 순차적으로 빠르게 매출 확인하기


화살표를 움직이면 요일을 빠르게 움직이며 매출 확인이 가능하다.



대시보드
- 여러 개의 시트를 하나의 뷰로 만들어 필요에 따라 시트 간 상호작용이 가능하게 해주는 기능
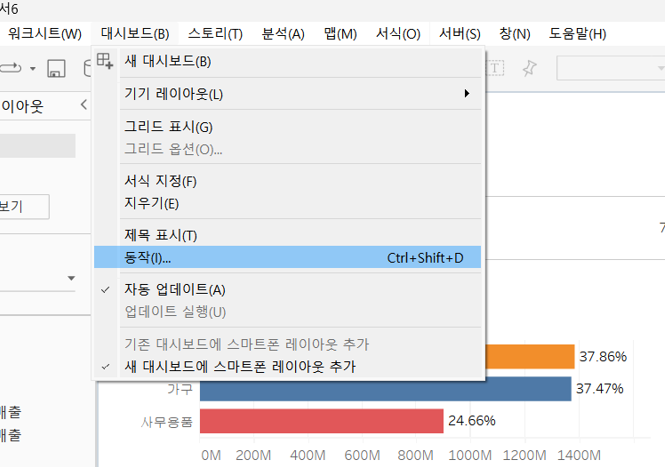
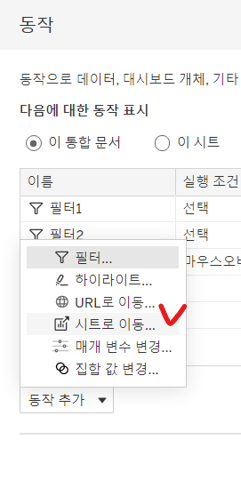
대시보드 동작
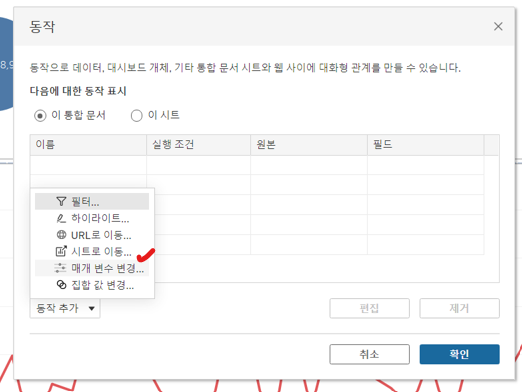
동작의 기능
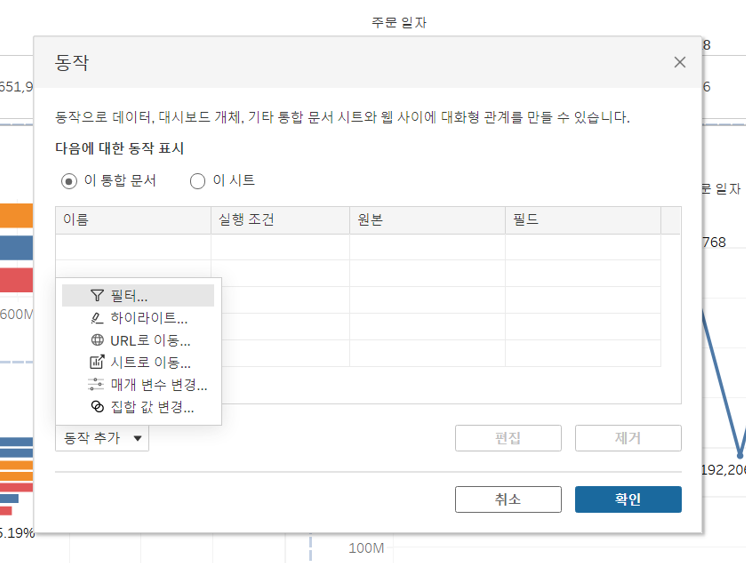
- 필터
- 하이라이트
- URL로 이동
- 시트로 이동
- 매개변수 변경
- 집합과 변경
필터, 하이라이트 동작
1. 대시보드에 들어갈 시트 생성
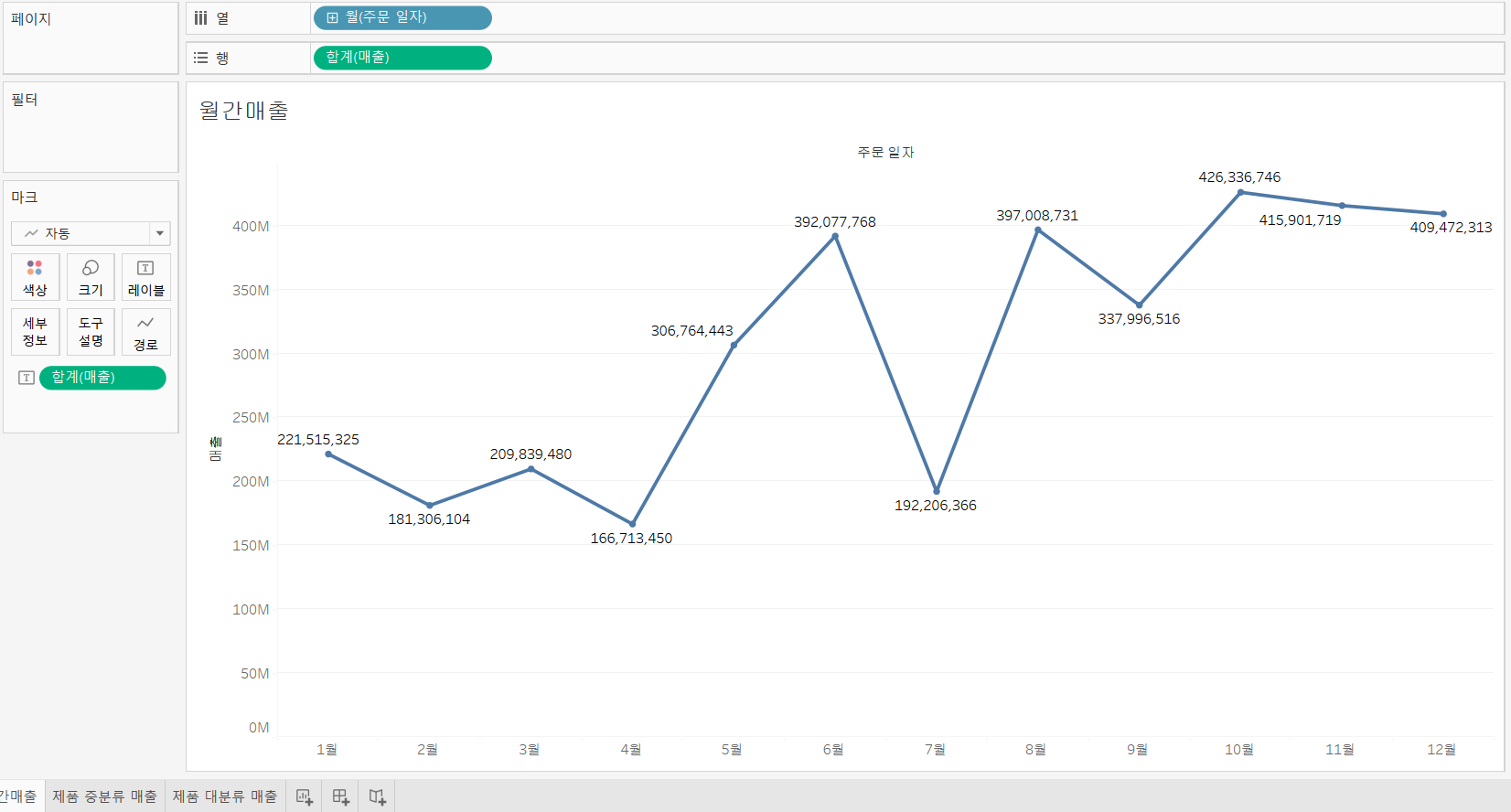
1) 연간매출 시트 생성

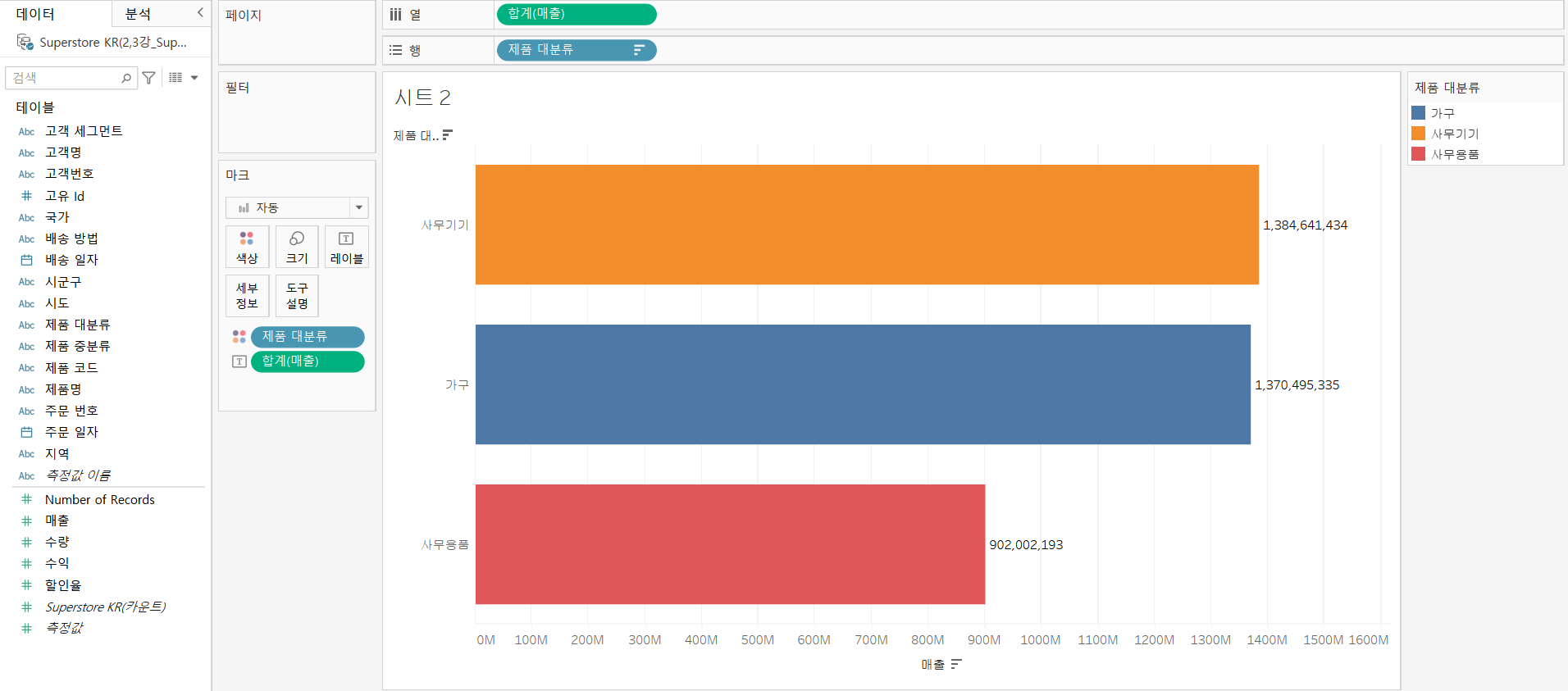
2) 제품 대분류 매출 시트 생성

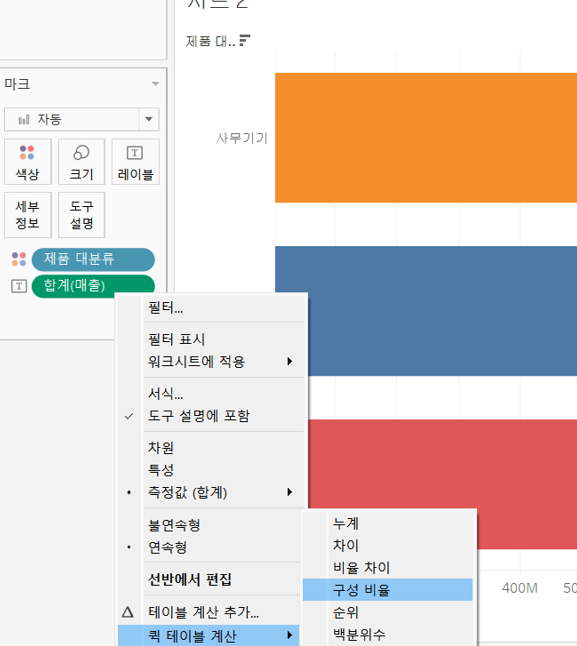
매출 -> 비중으로 변경


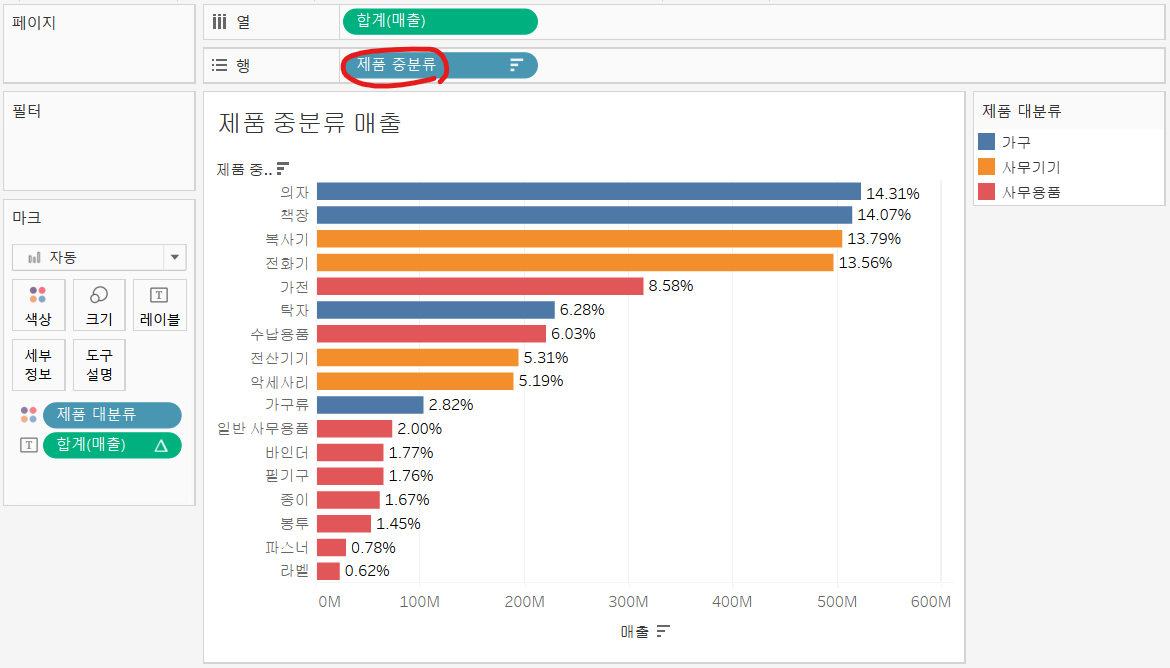
3) 제품 중분류 매출 시트 생성
2번 제품 대분류 매출 시트 복제하여 사용하고 행의 (제품 대분류 -> 제품 중분류) 교체

4) 월간매출 시트 생성
1번의 연간 매출 차트 복제하여 사용

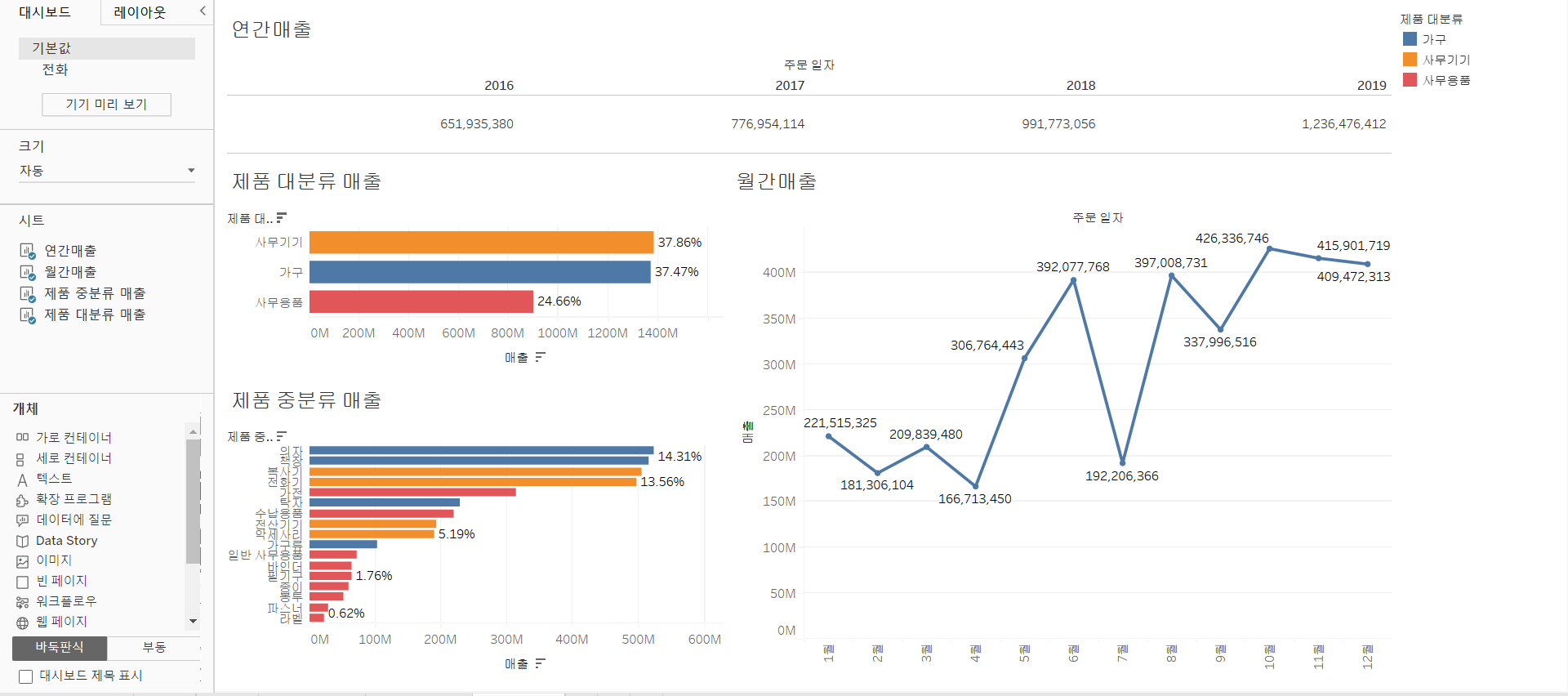
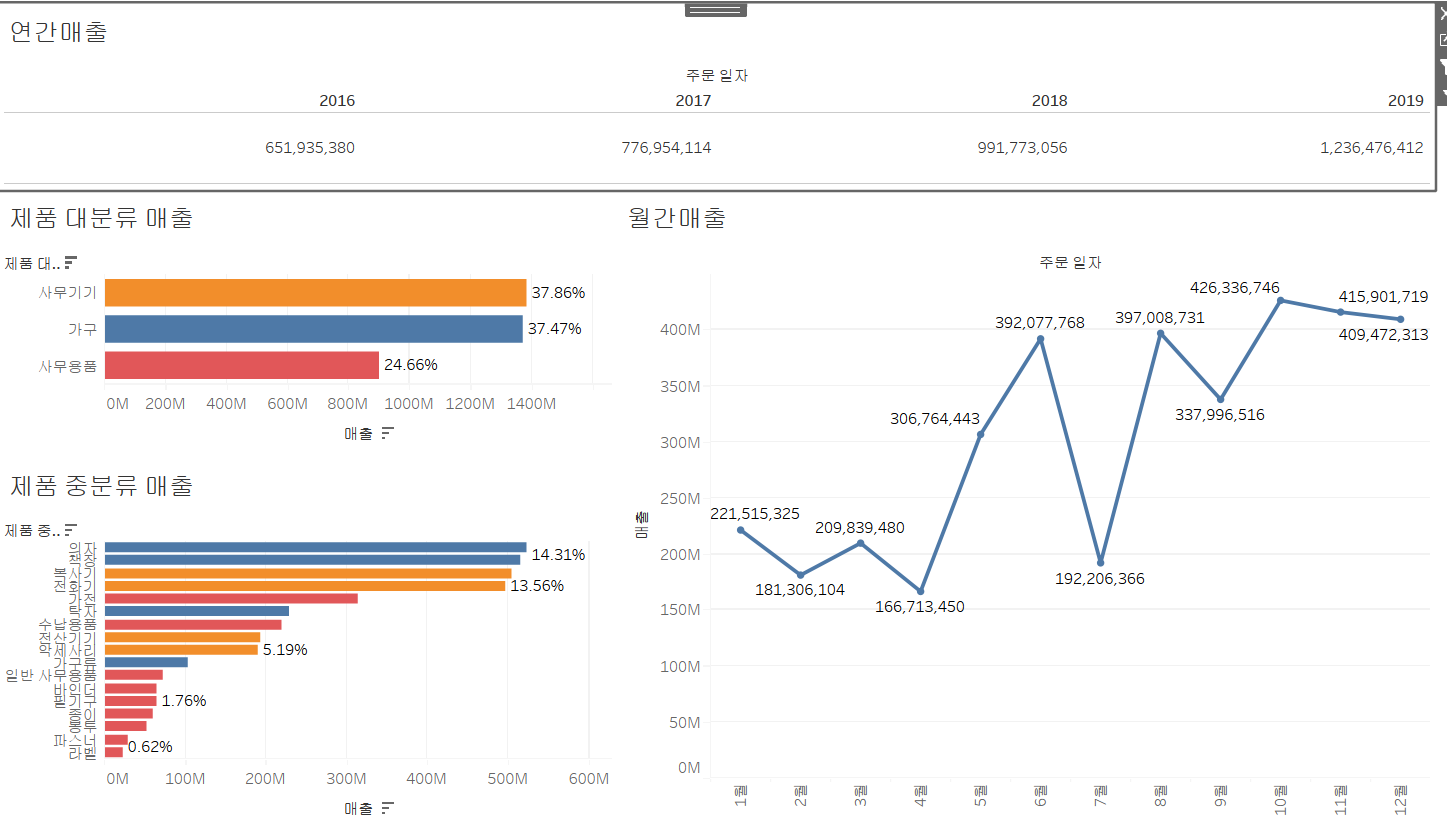
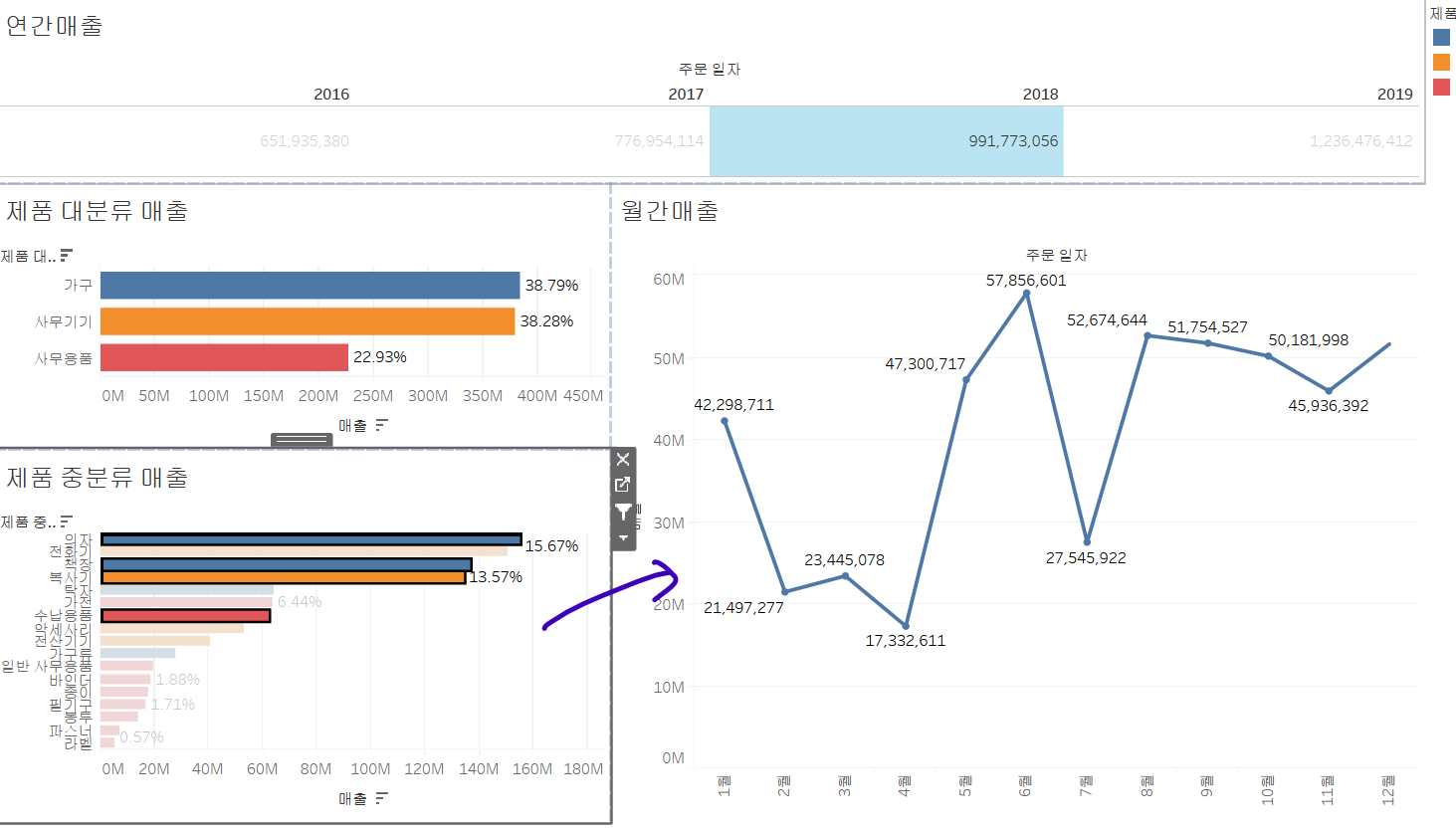
2. 대시보드 생성
- 대시보드에 시트 배치

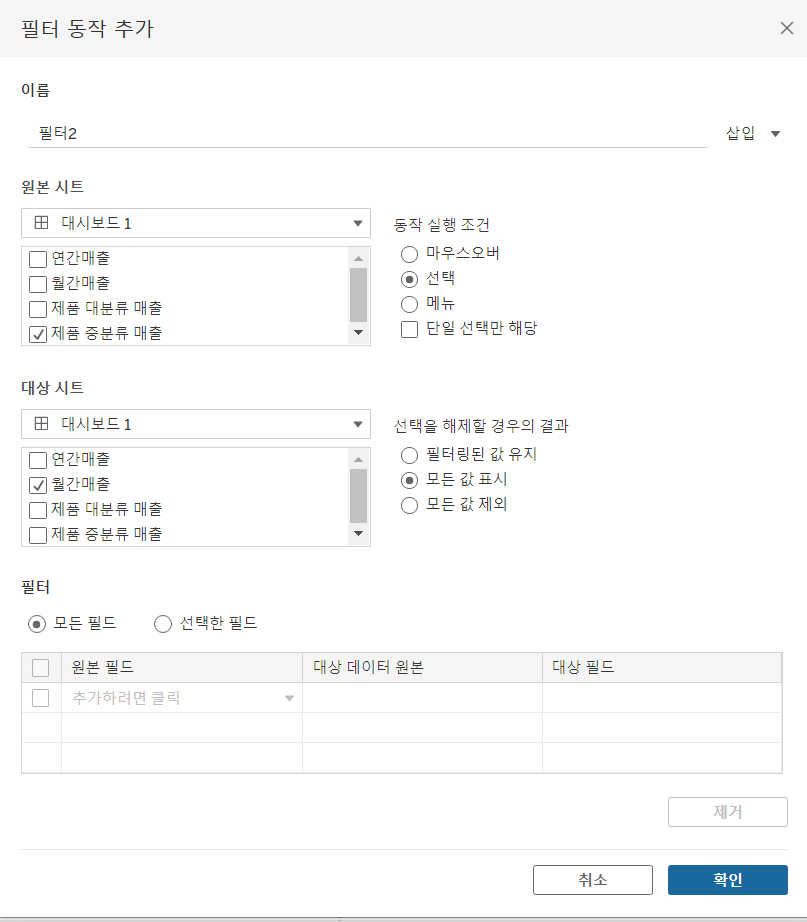
- 동작 기능 추가


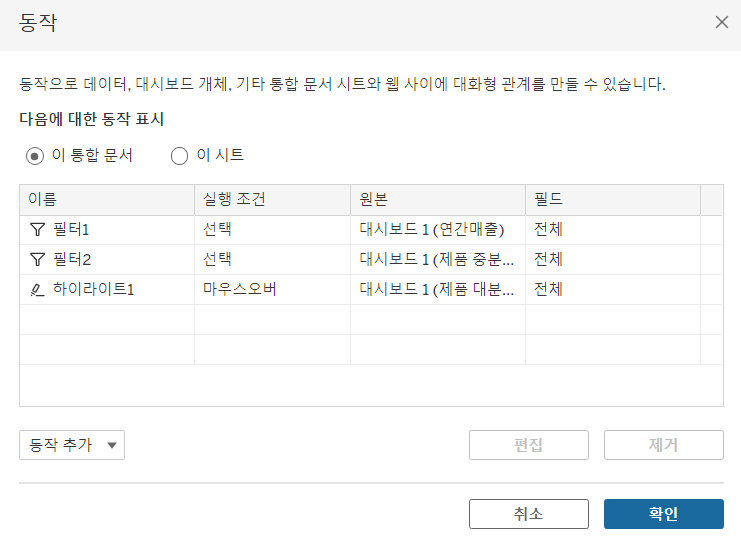
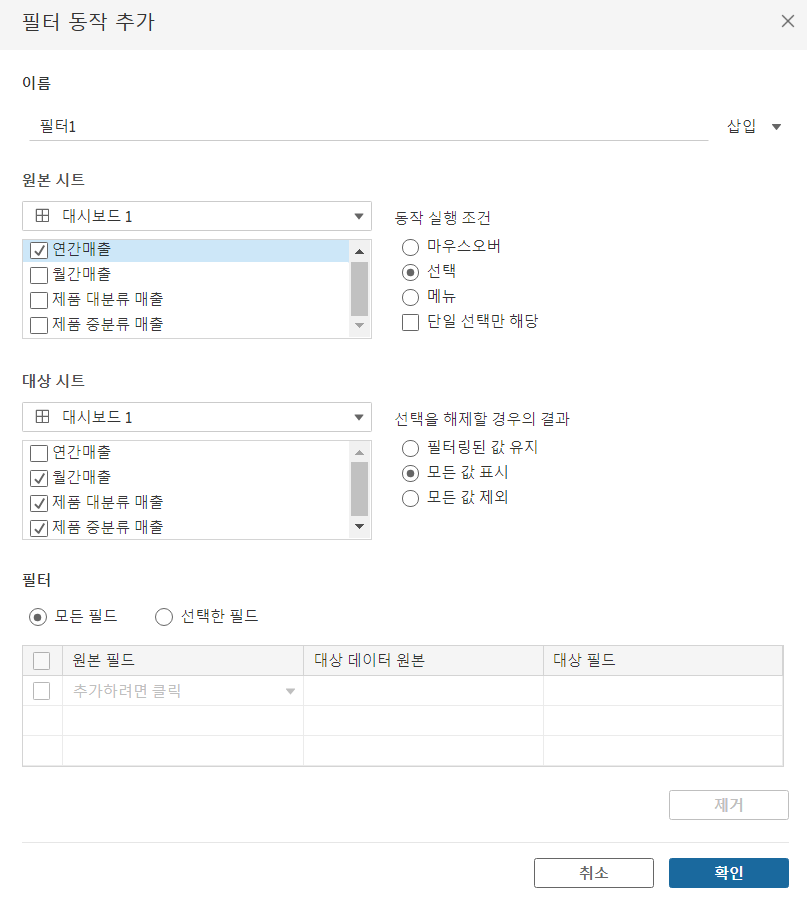
아래 3가지 동작 기능 추가한 상태

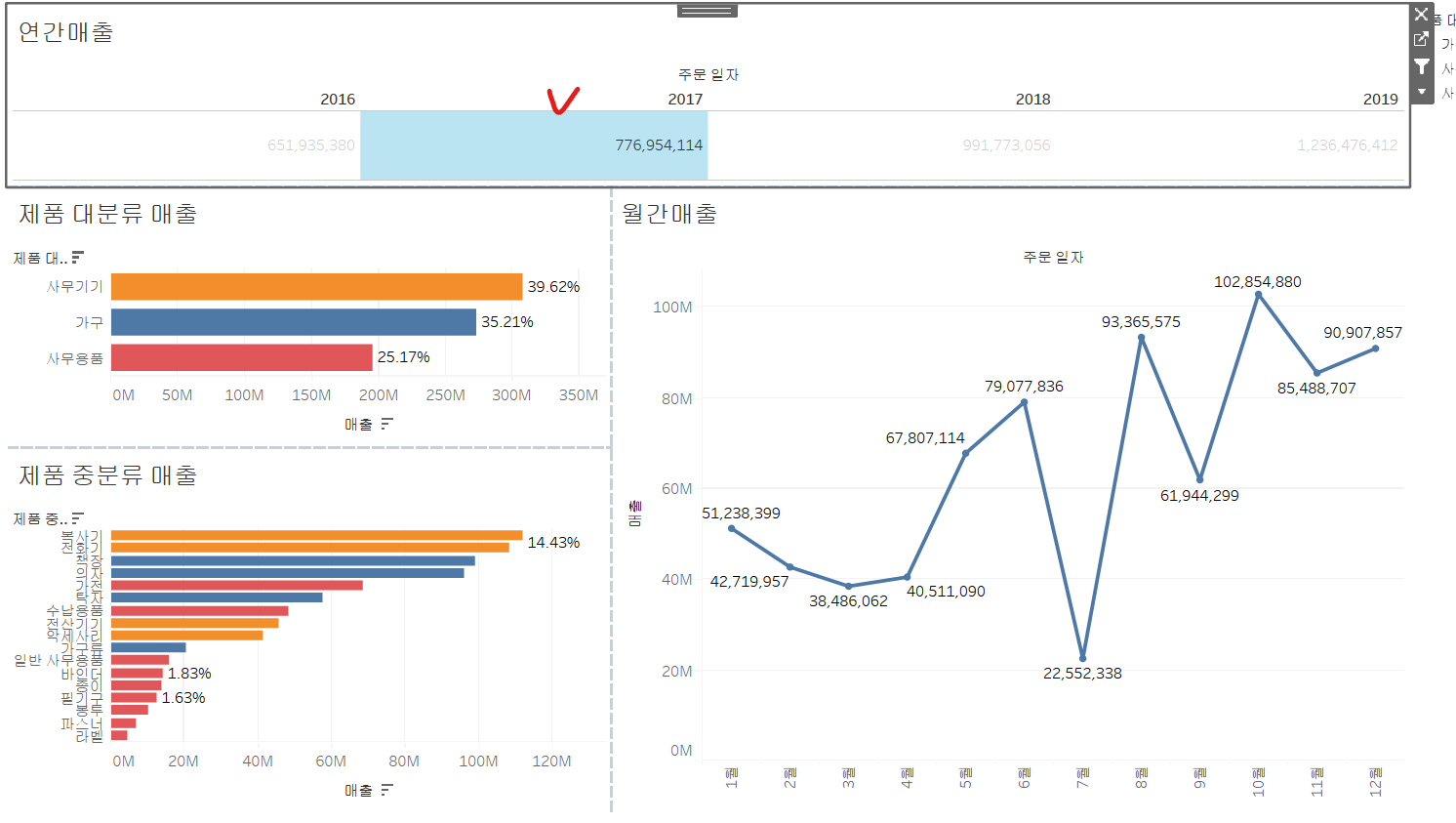
<연간매출 시트 선택 동작 -> 필터>
연간 매출 시트에서 선택을 하면 모든 시트의 차트가 필터 동작된다.




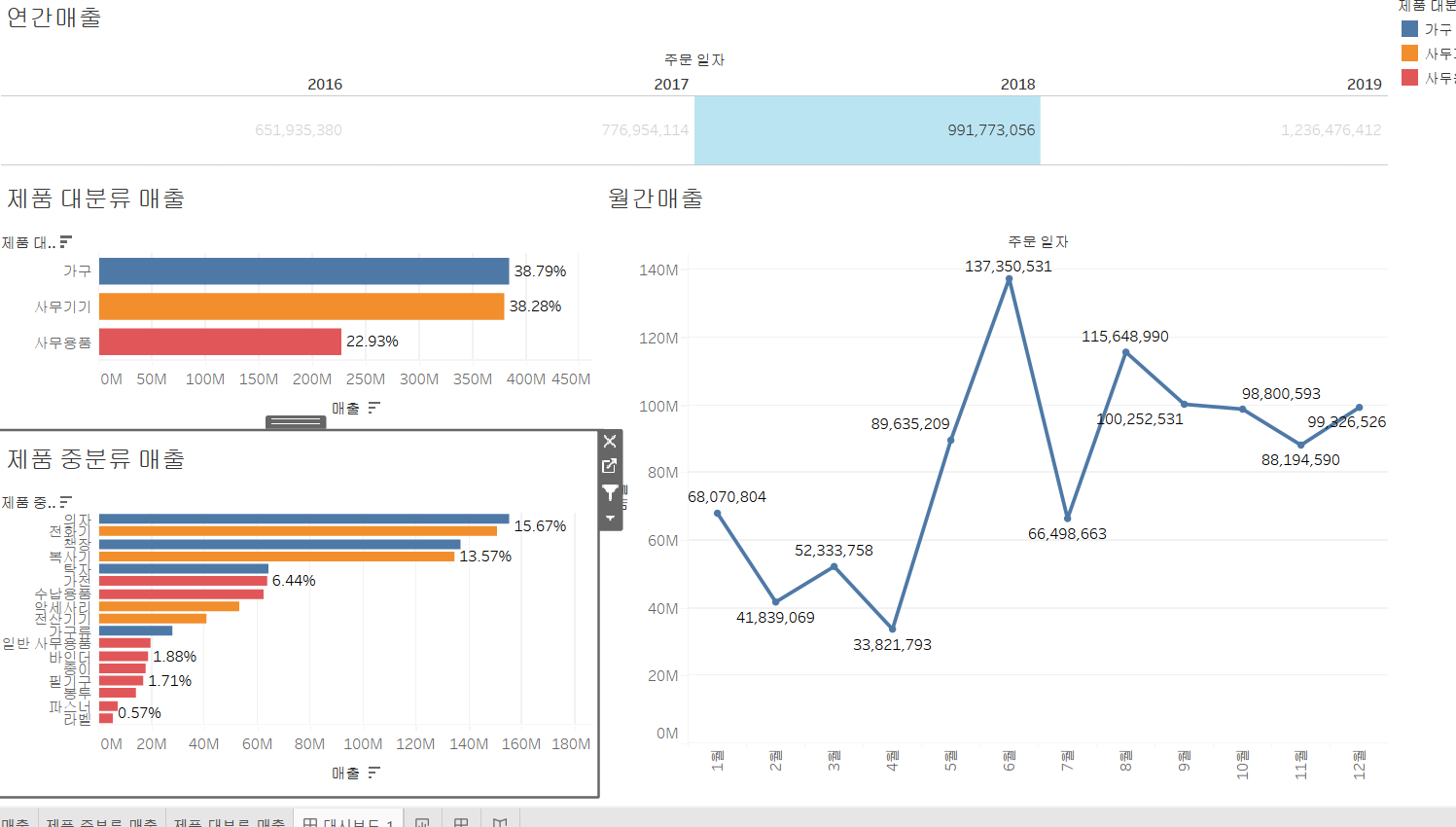
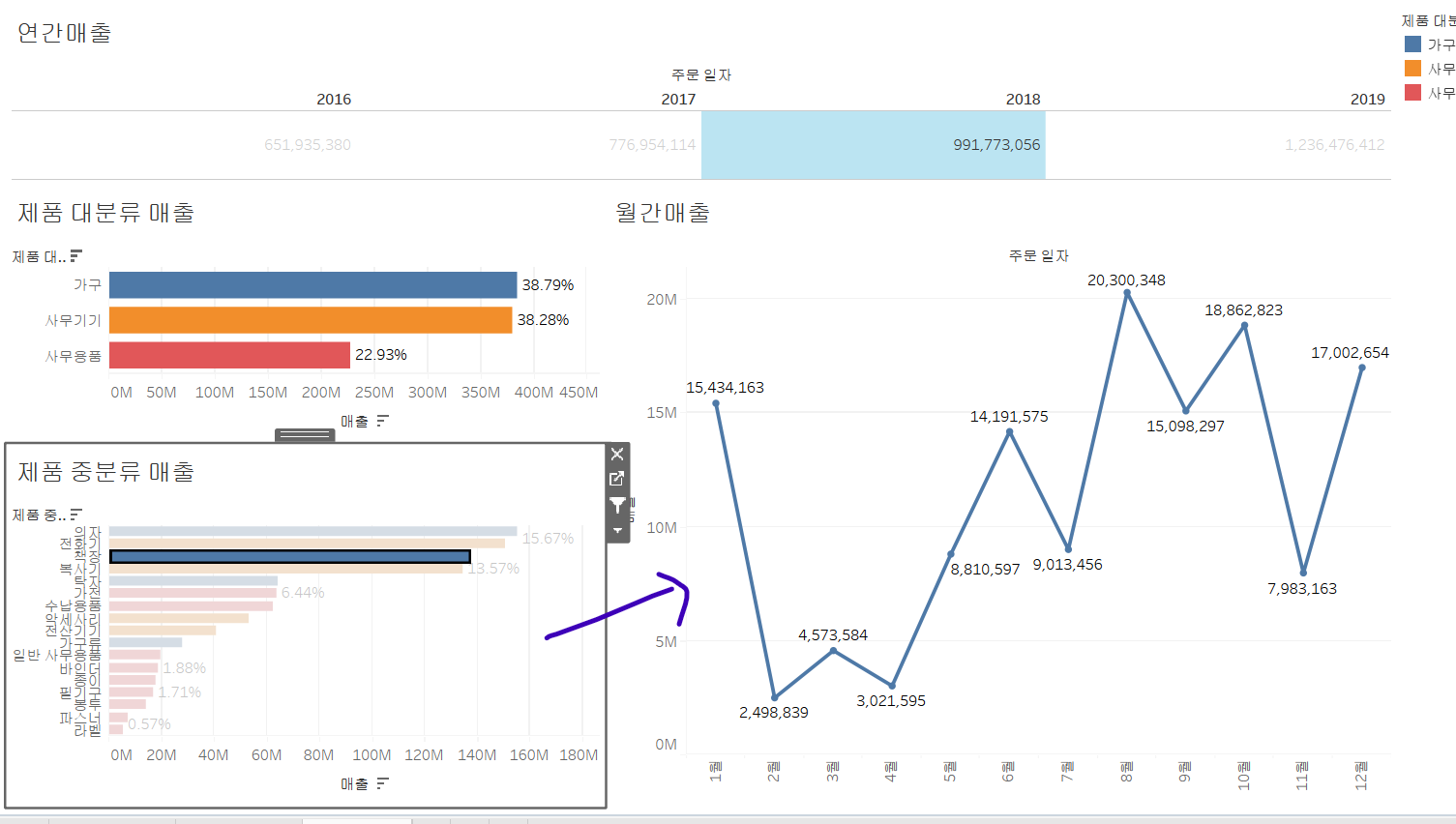
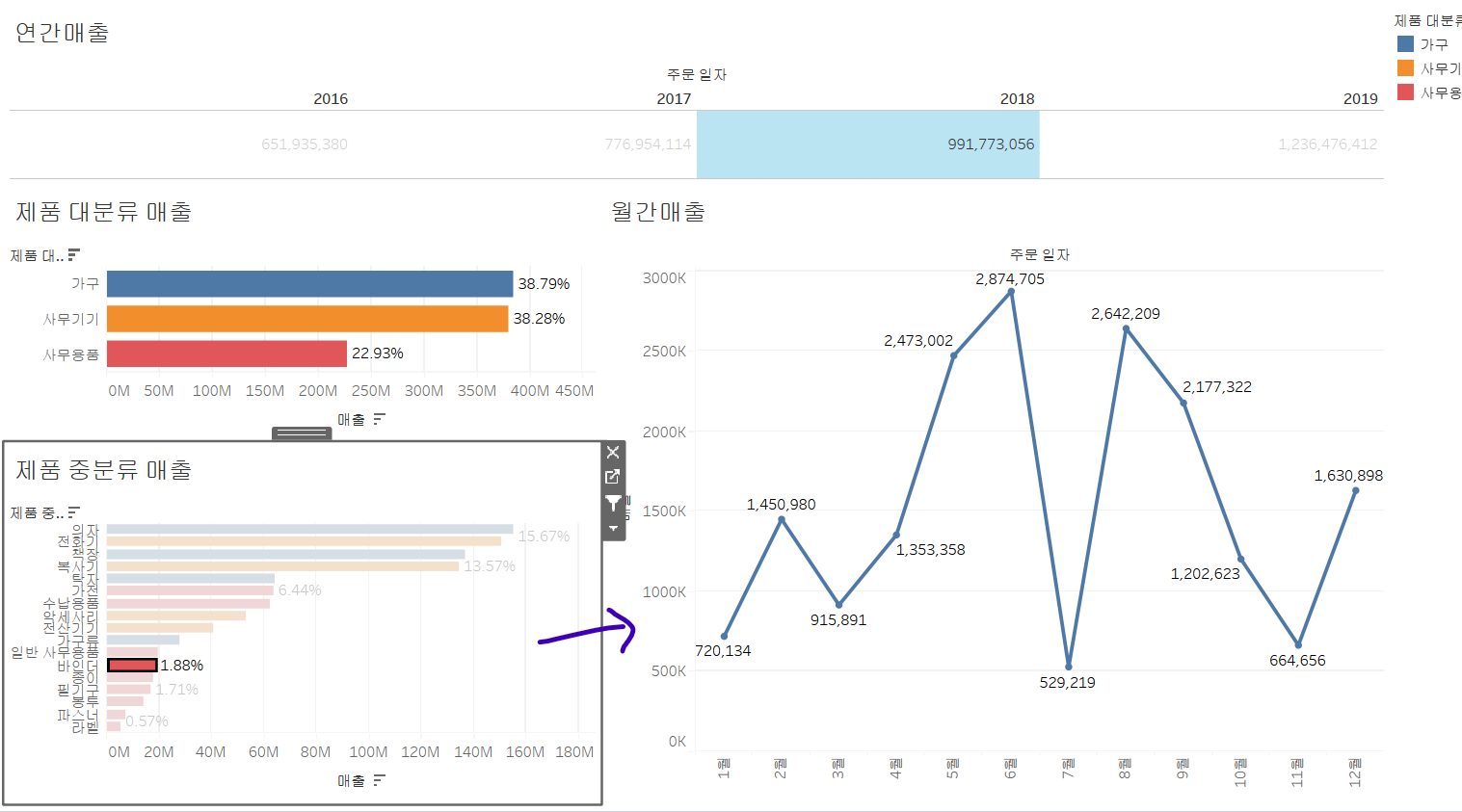
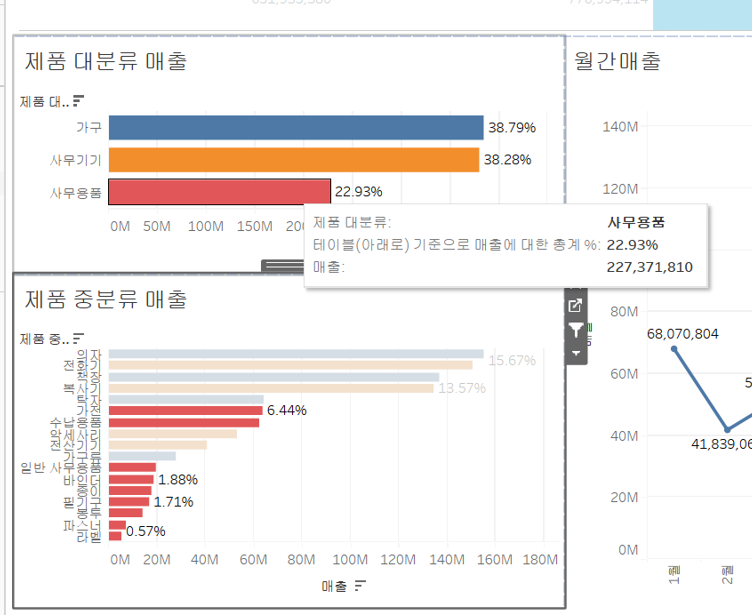
<제품 중분류 매출 시트 선택 동작 -> 필터>
제품 중분류 매출 시트에서 선택을 하면 월간 매출 차트의 필터가 동작된다.




-> 제품 중분류 매출에서 복수 선택을 하게 되면 영향을 받는 월간 매출 차트에서는 합계로 출력이 된다.

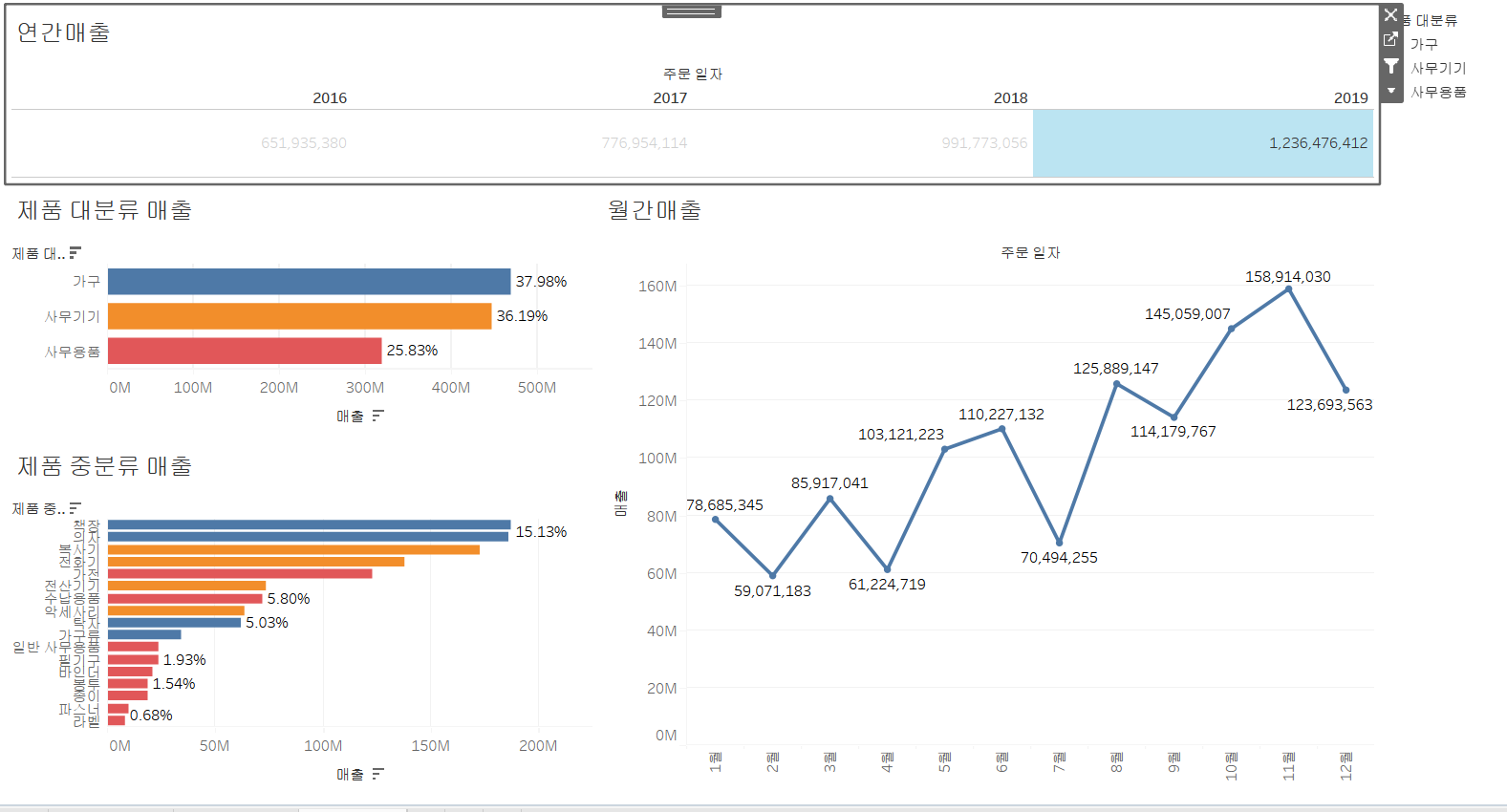
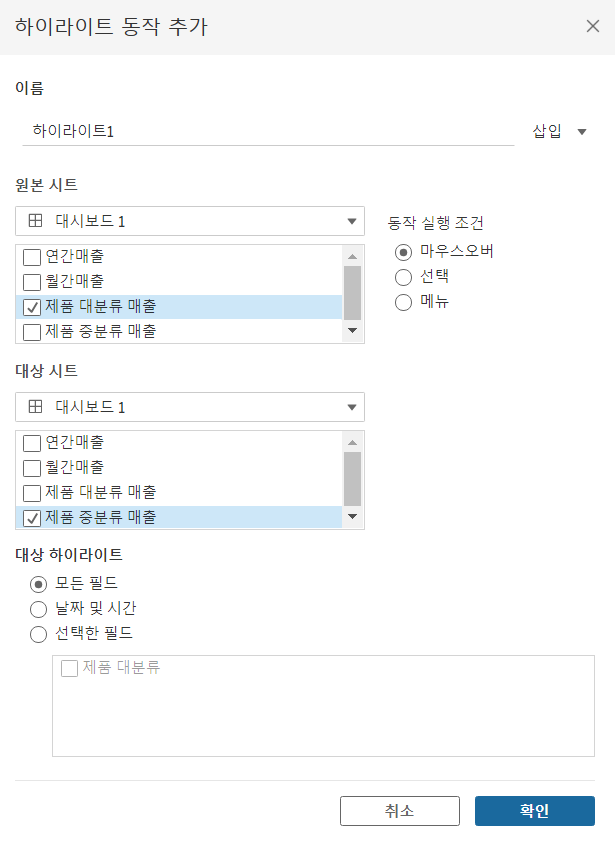
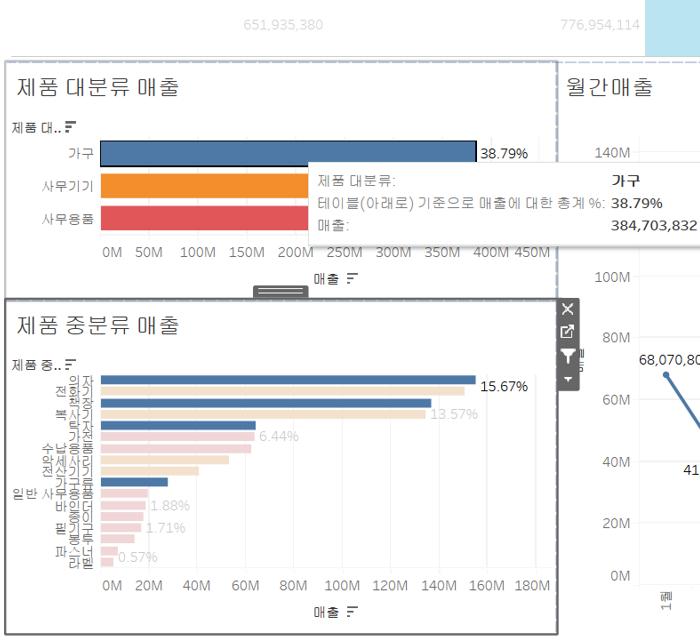
<제품 대분류 매출 시트 선택 동작 -> 하이라이트>
제품 대분류 매출 시트에서 선택을 하면 제품 중분류 매출 차트의 하이라이트가 동작된다.



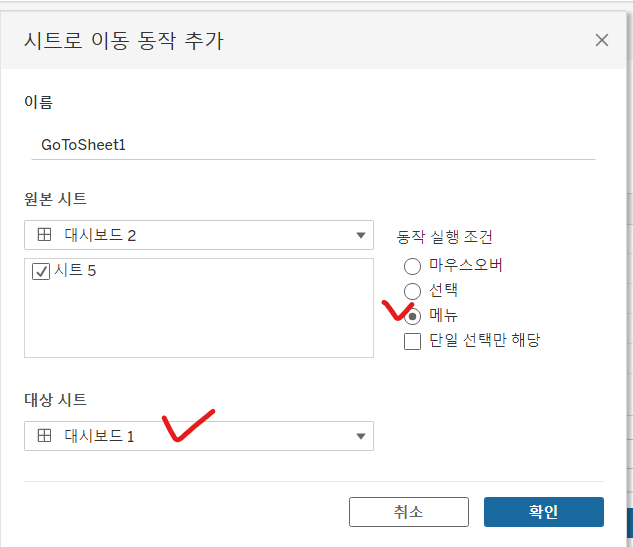
시트 이동 동작
- 필터를 이용하지 않고 다른 대시보드나 워크시트로 쉽게 이동할 수 있는 기능
- 연관성있는 두 대시보드를 연결시켜주는 효과적인 기능
1. 대시보드에 들어갈 시트 생성
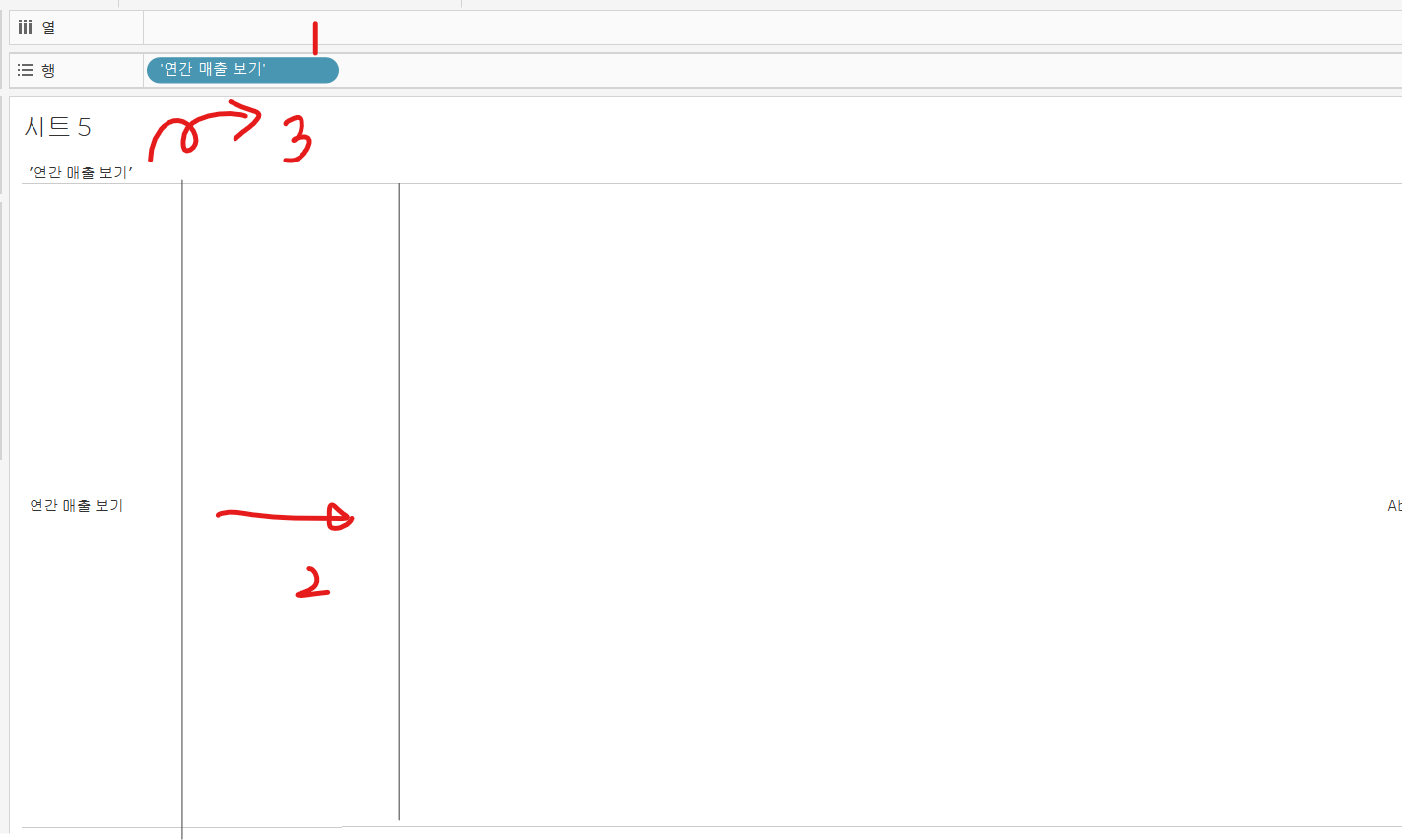
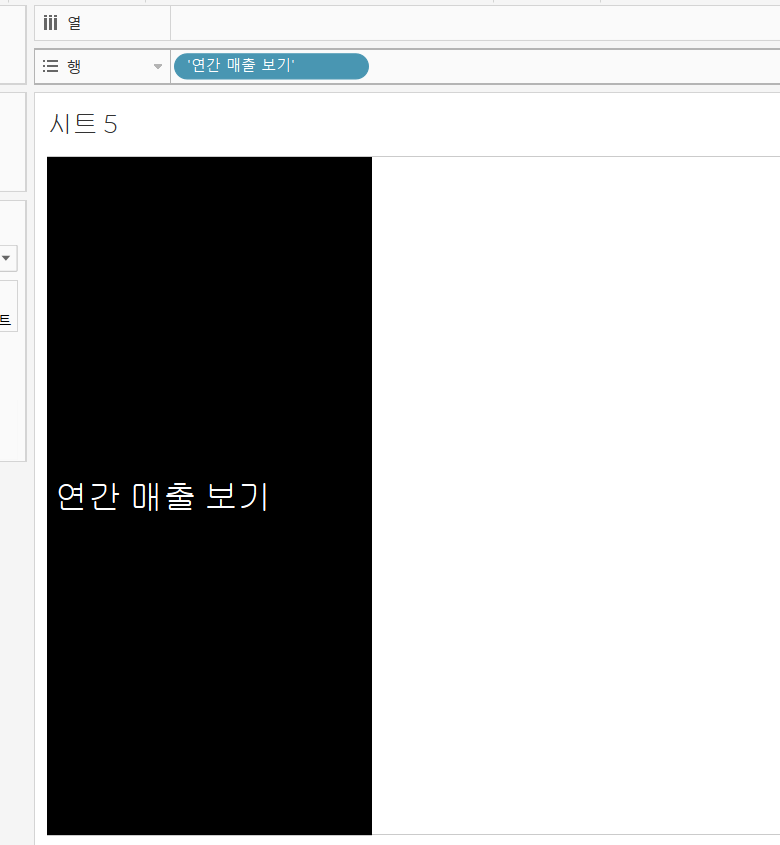
1) 연간 매출 보기 텍스트 시트

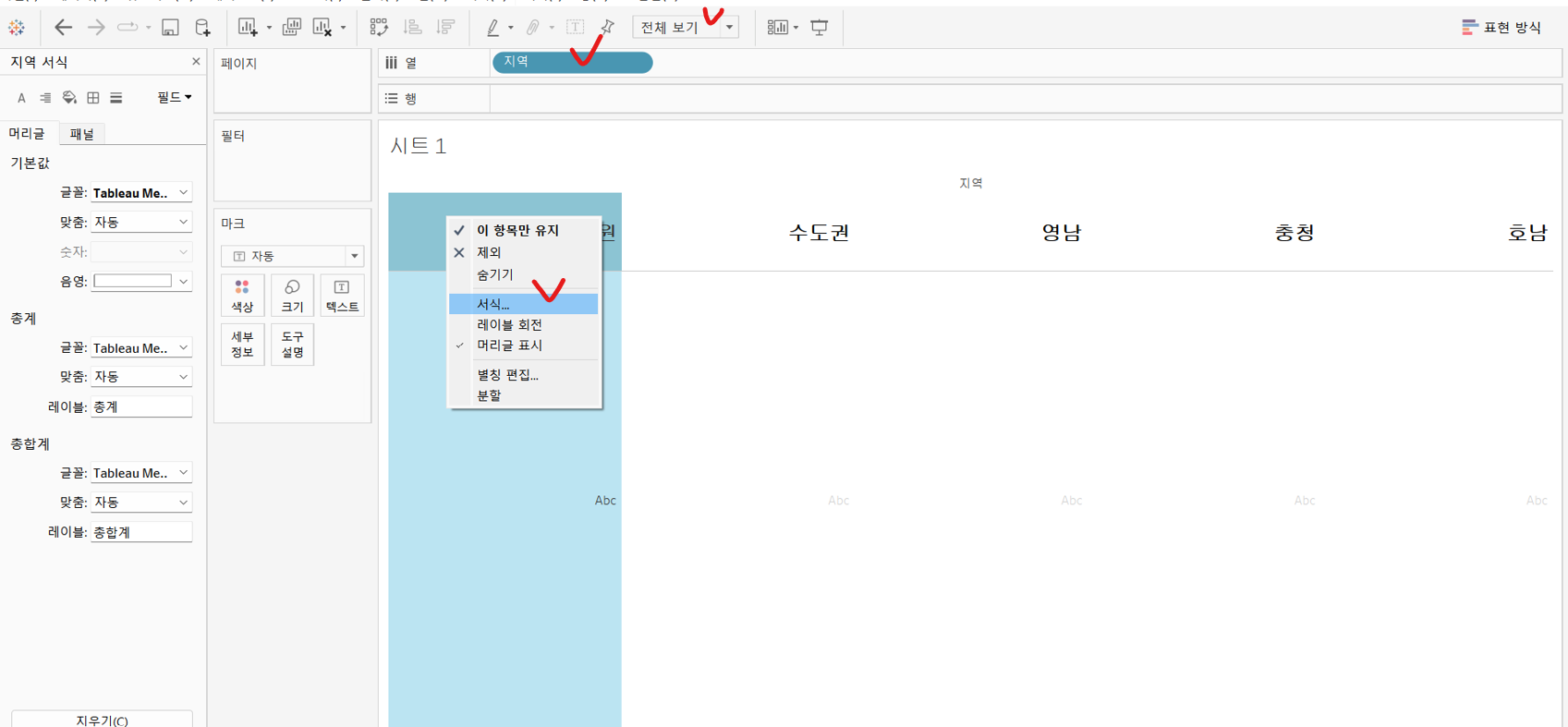
1번: 행에 '연간 매출 보기' 텍스트 작성
2번: 머릿글 영역을 Drag로 넓혀주기
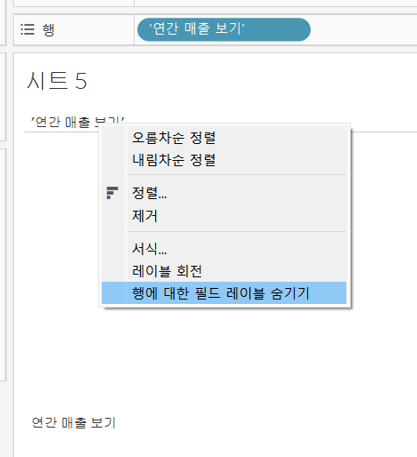
3번: 행 레이블 필요없으므로 숨김 처리

4번: 전체보기로 변경
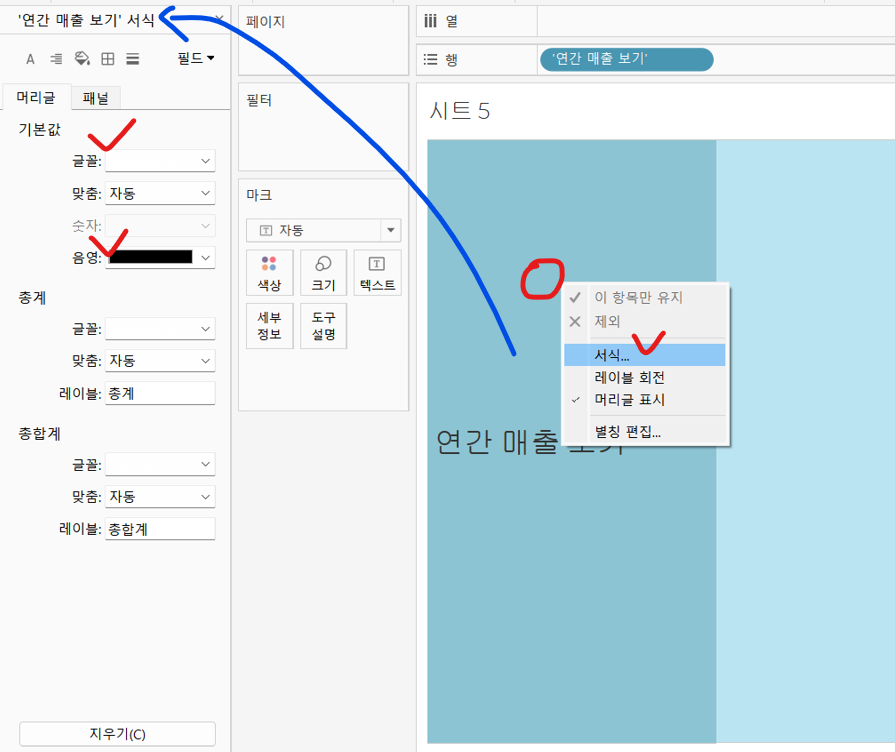
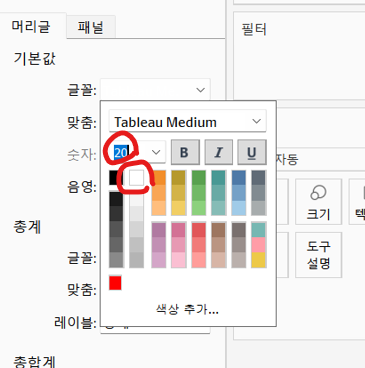
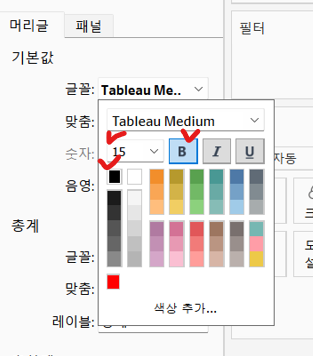
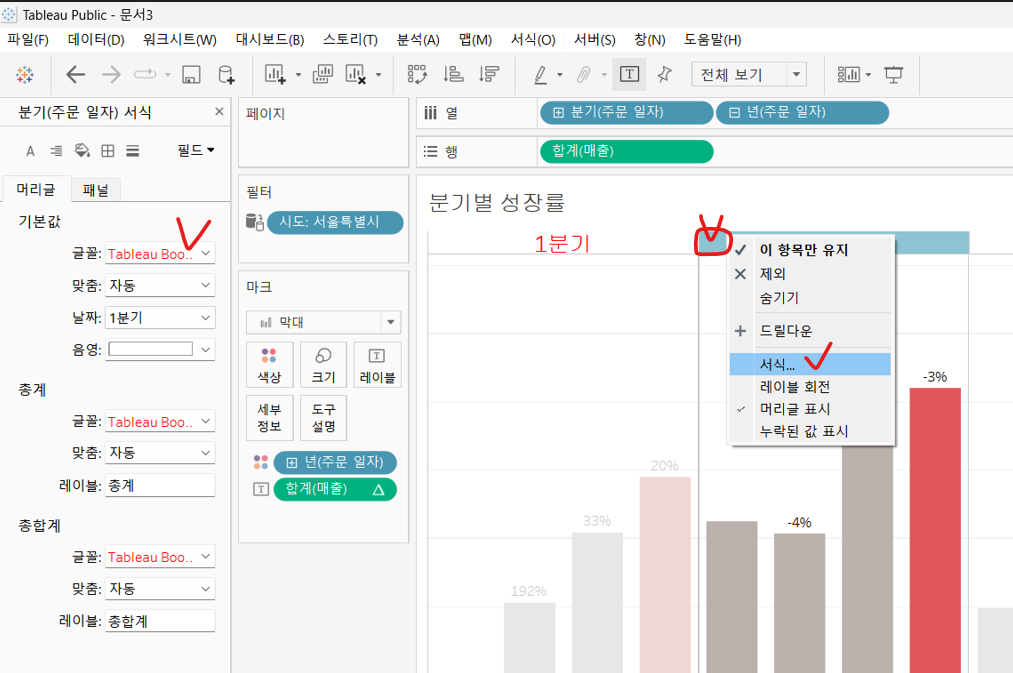
- 머리글 서식 변경



2. 동작 기능 추가할 대시보드 생성

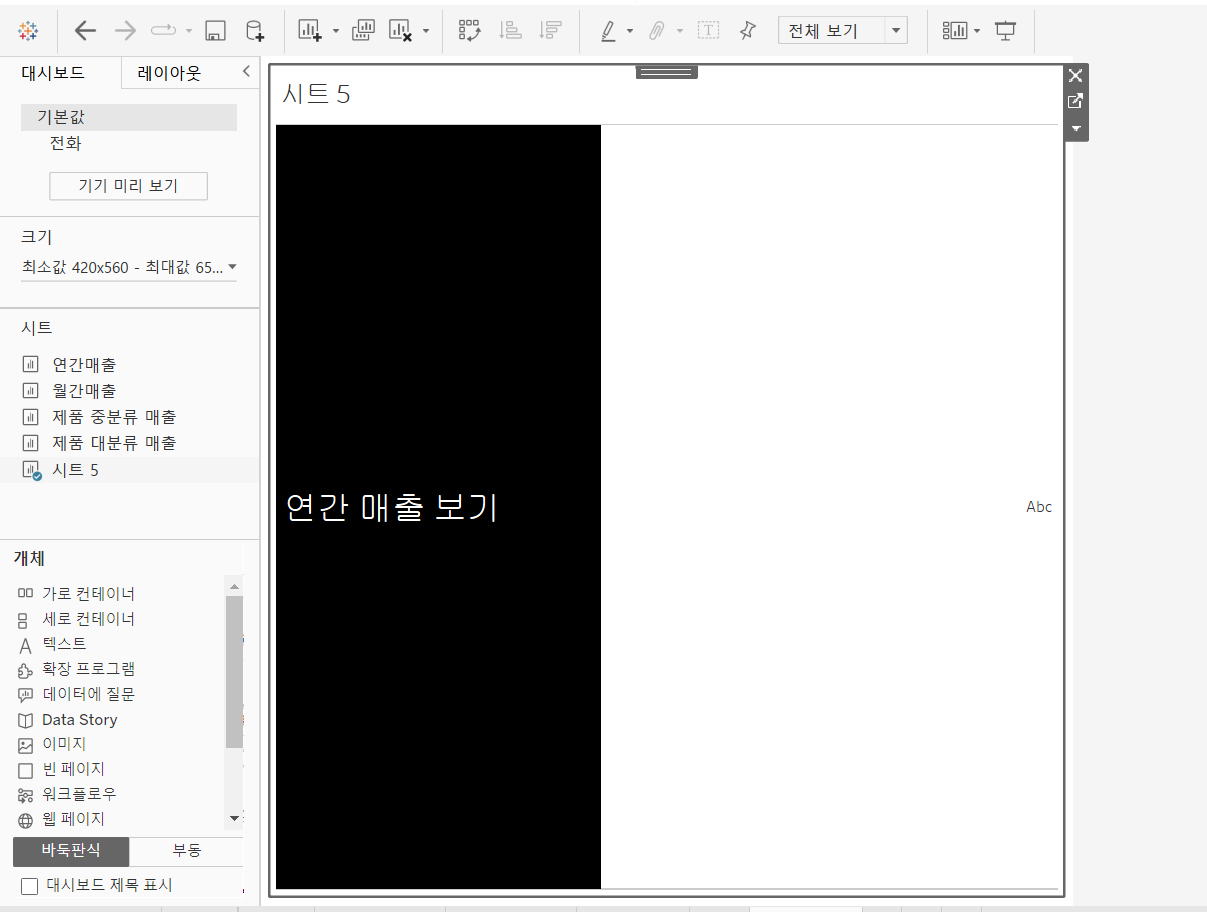
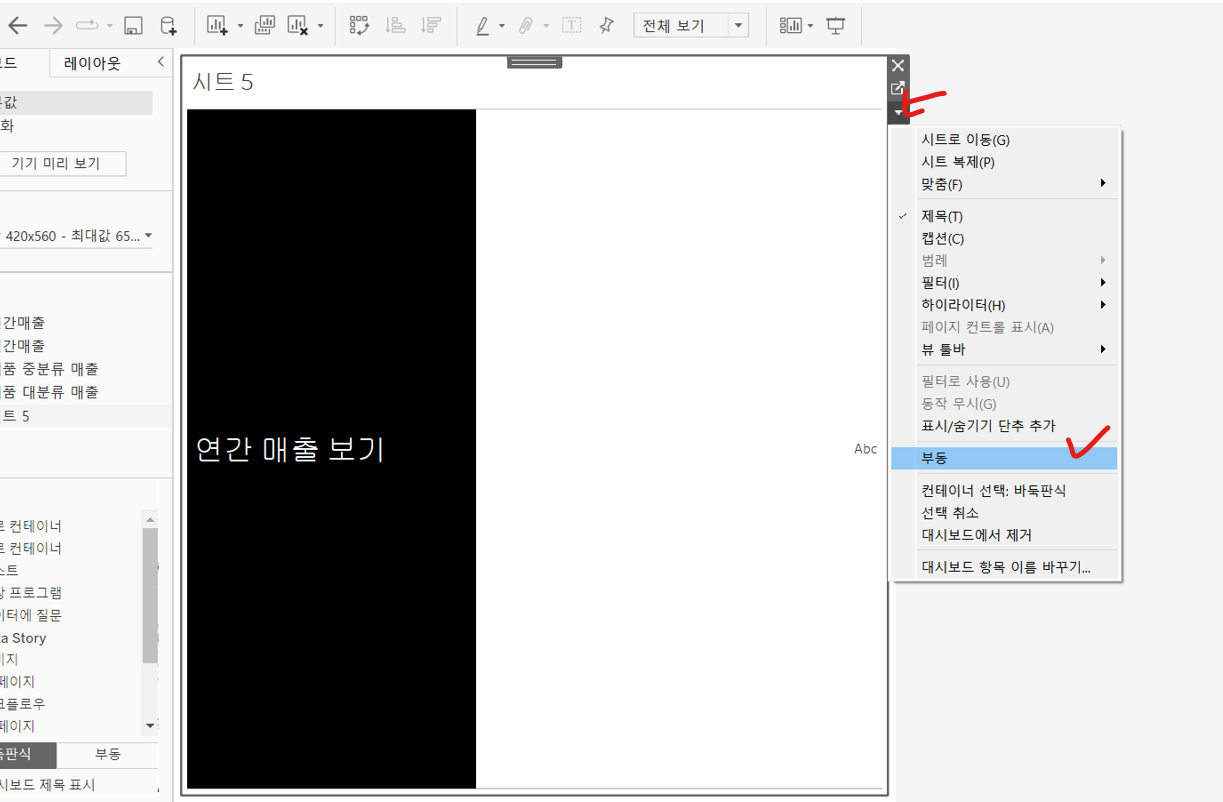
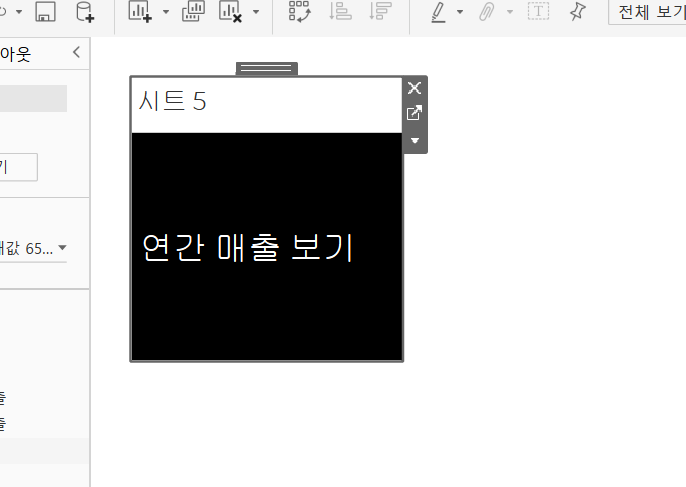
1) 연간 매출 보기 시트 부동으로 변경


2) 버튼 만들기(동작 추가)



클릭하면 대시보드 1로 이동한다.

매개 변수 변경 동작
1. 대시보드에 들어갈 시트 생성
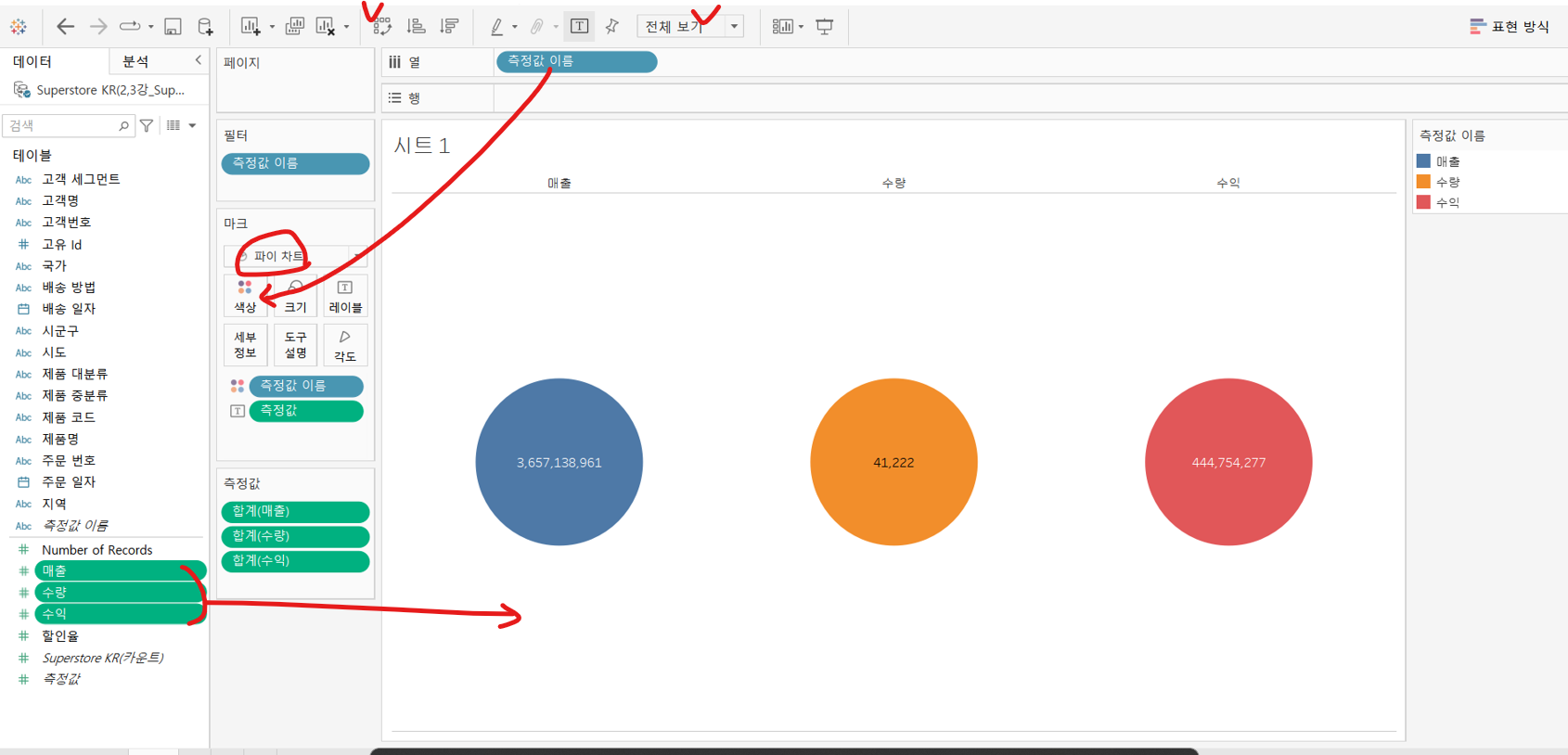
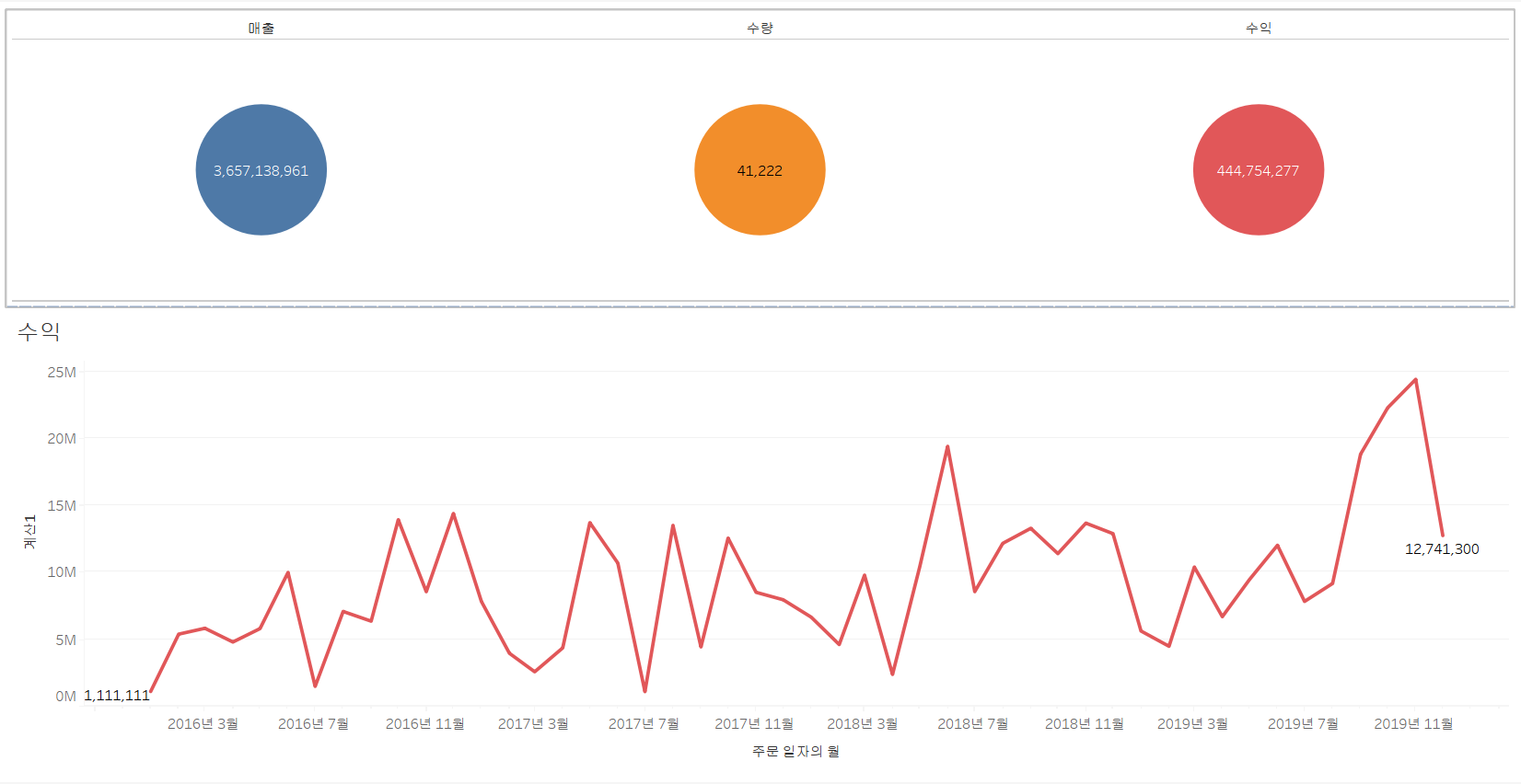
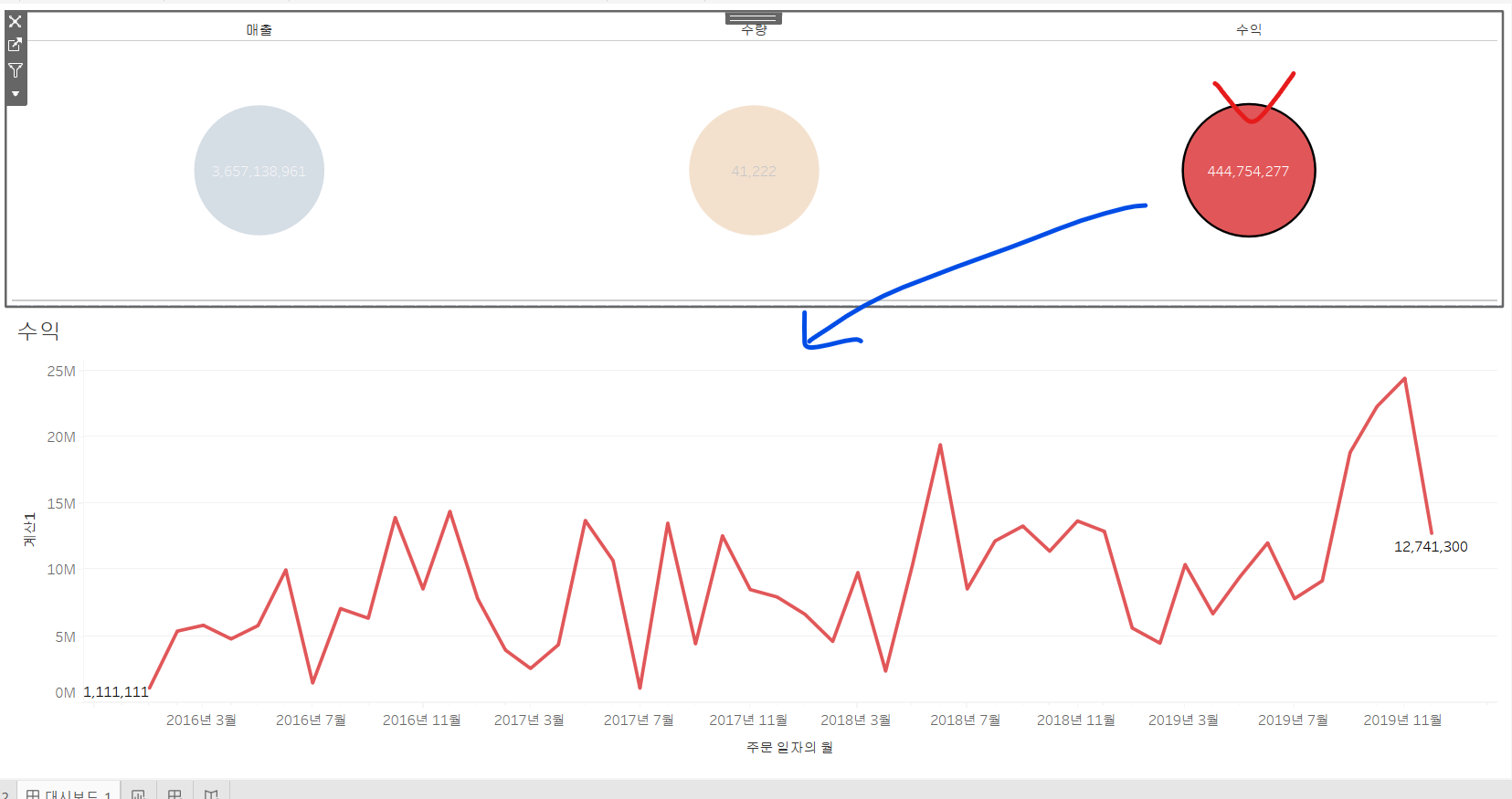
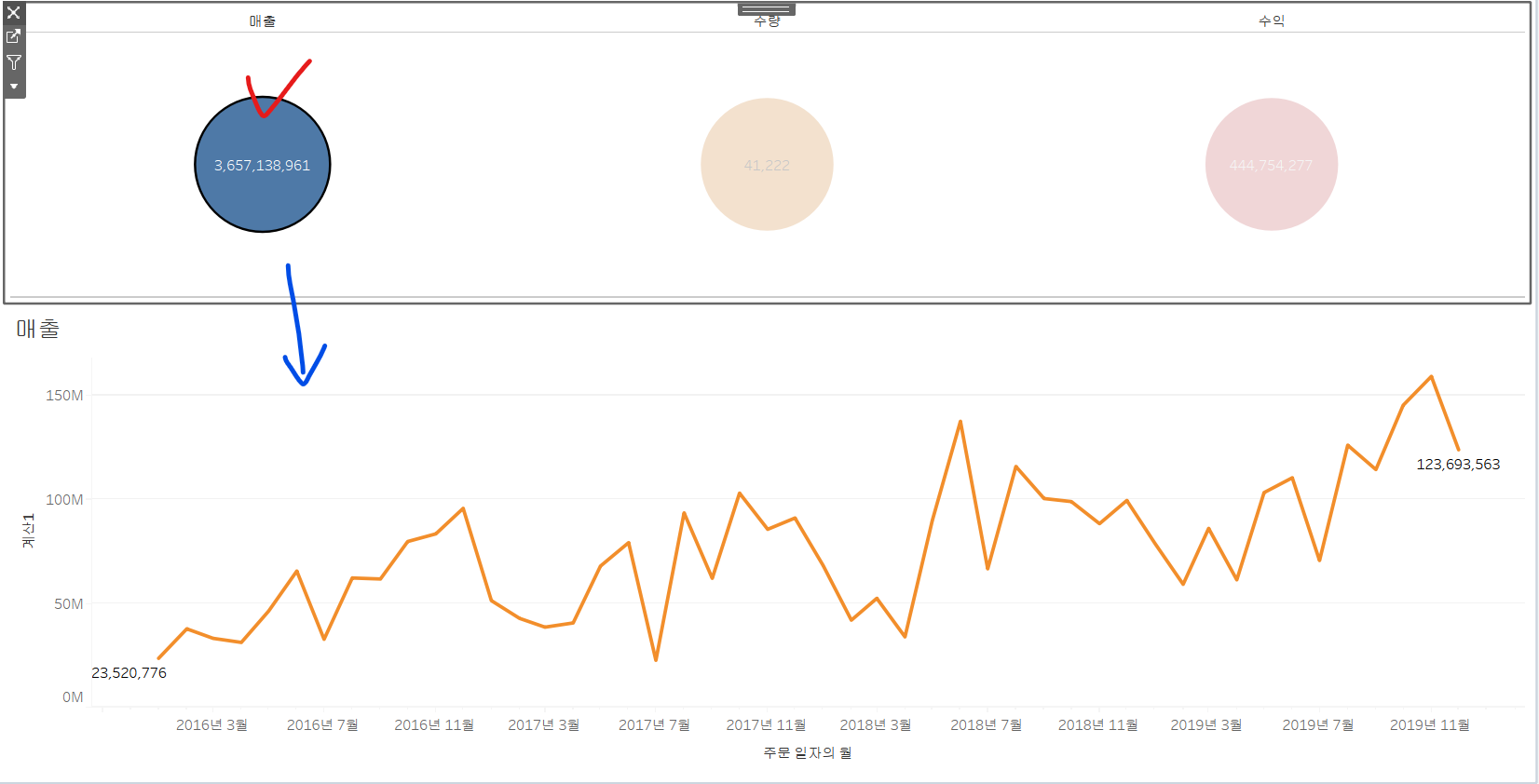
1) 매출, 수량, 수익 파이 차트

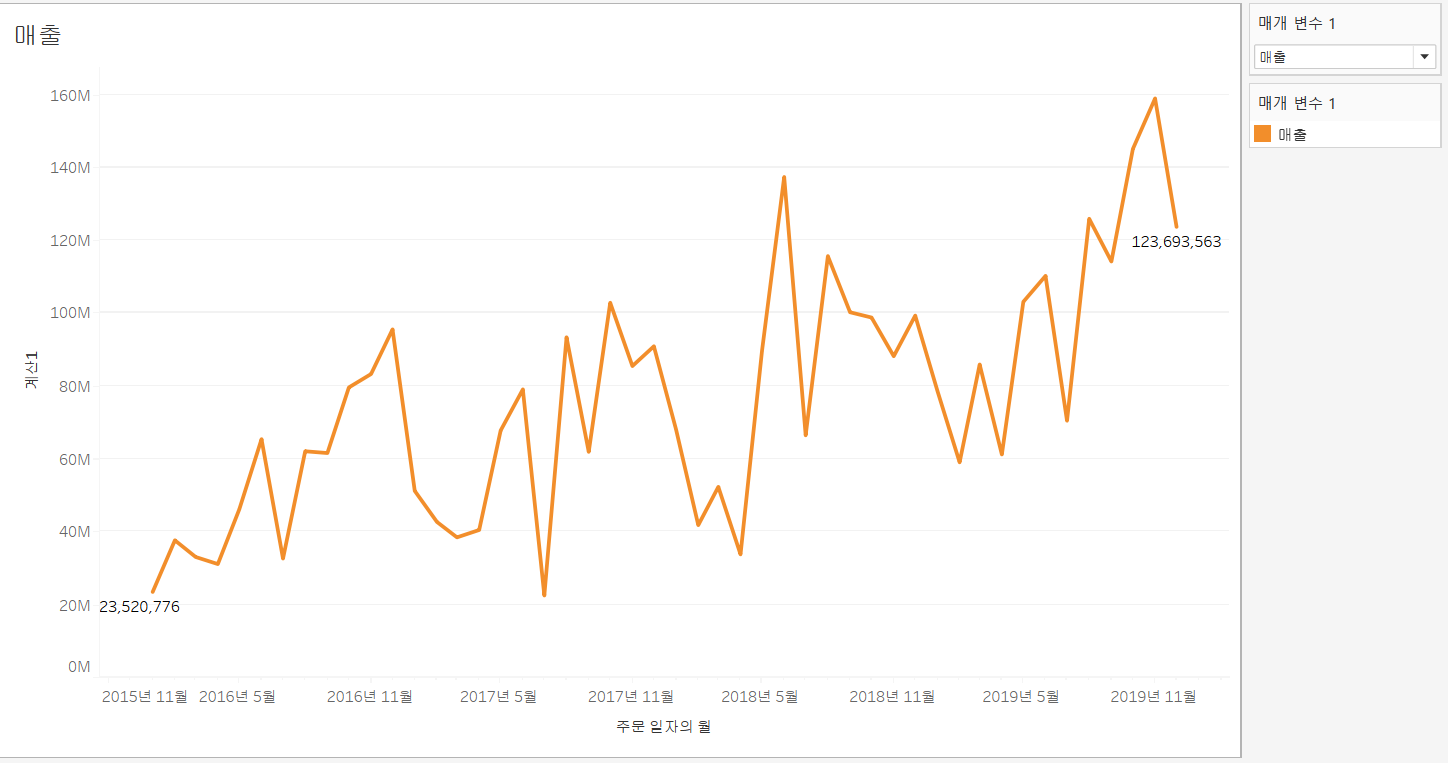
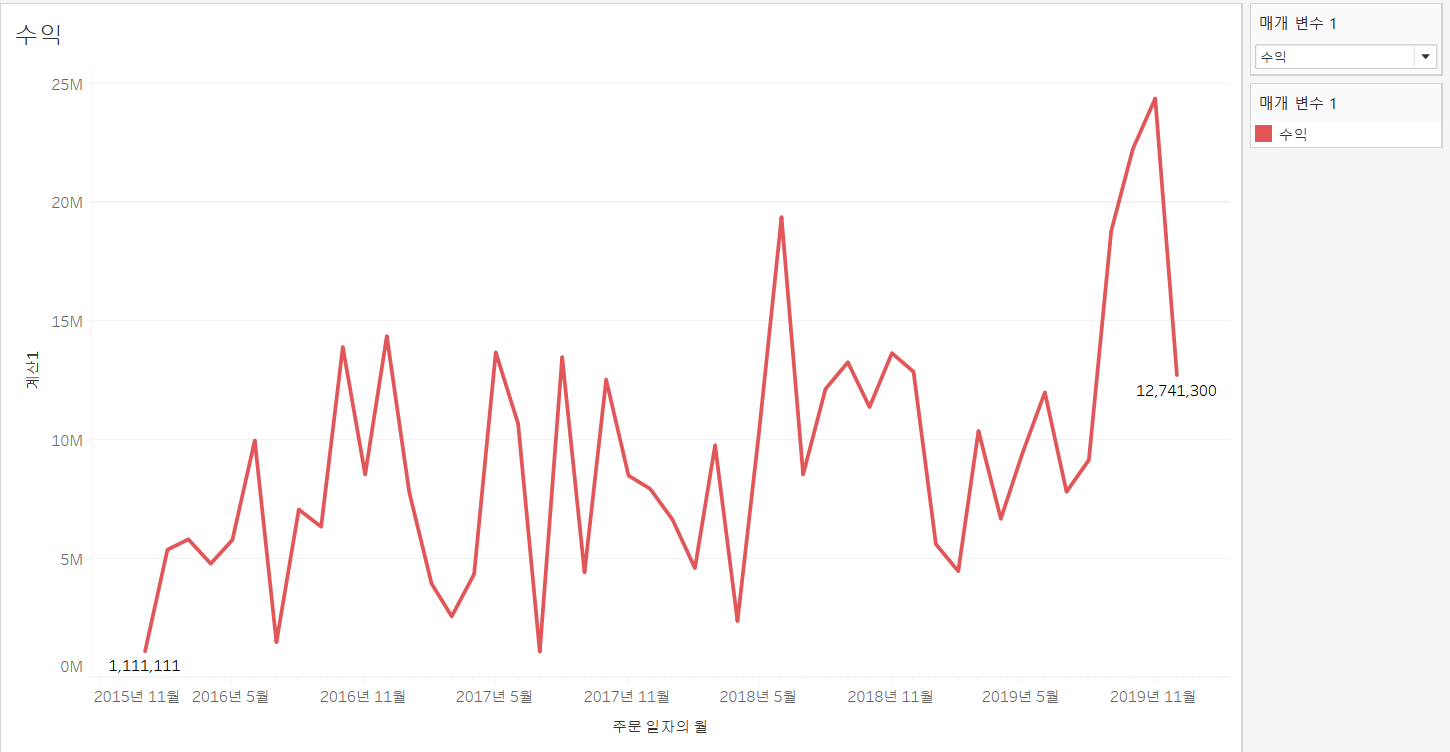
2) 매출 추이 확인 차트
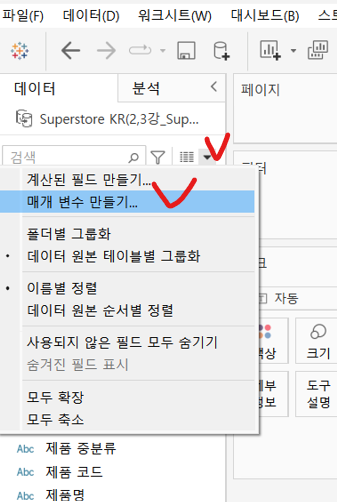
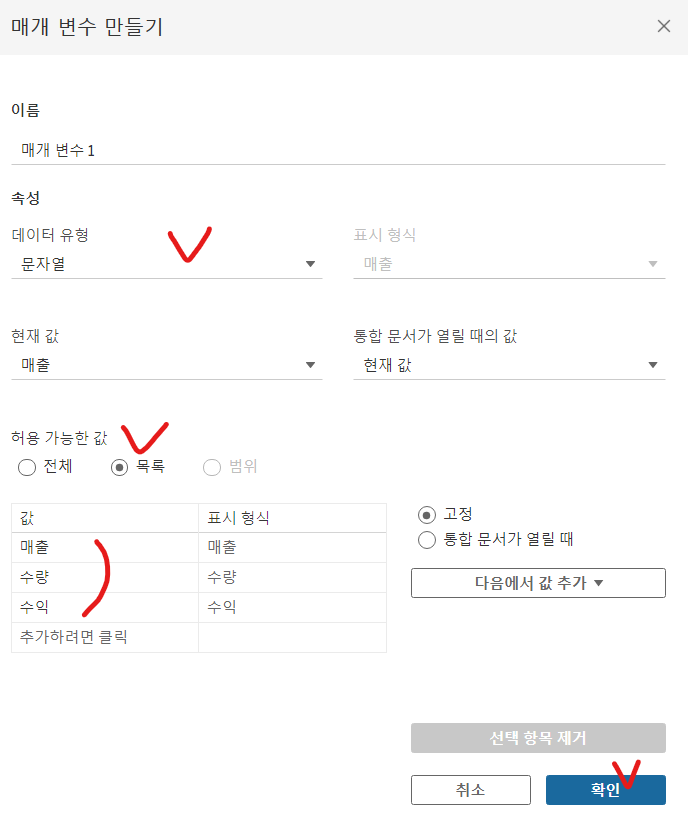
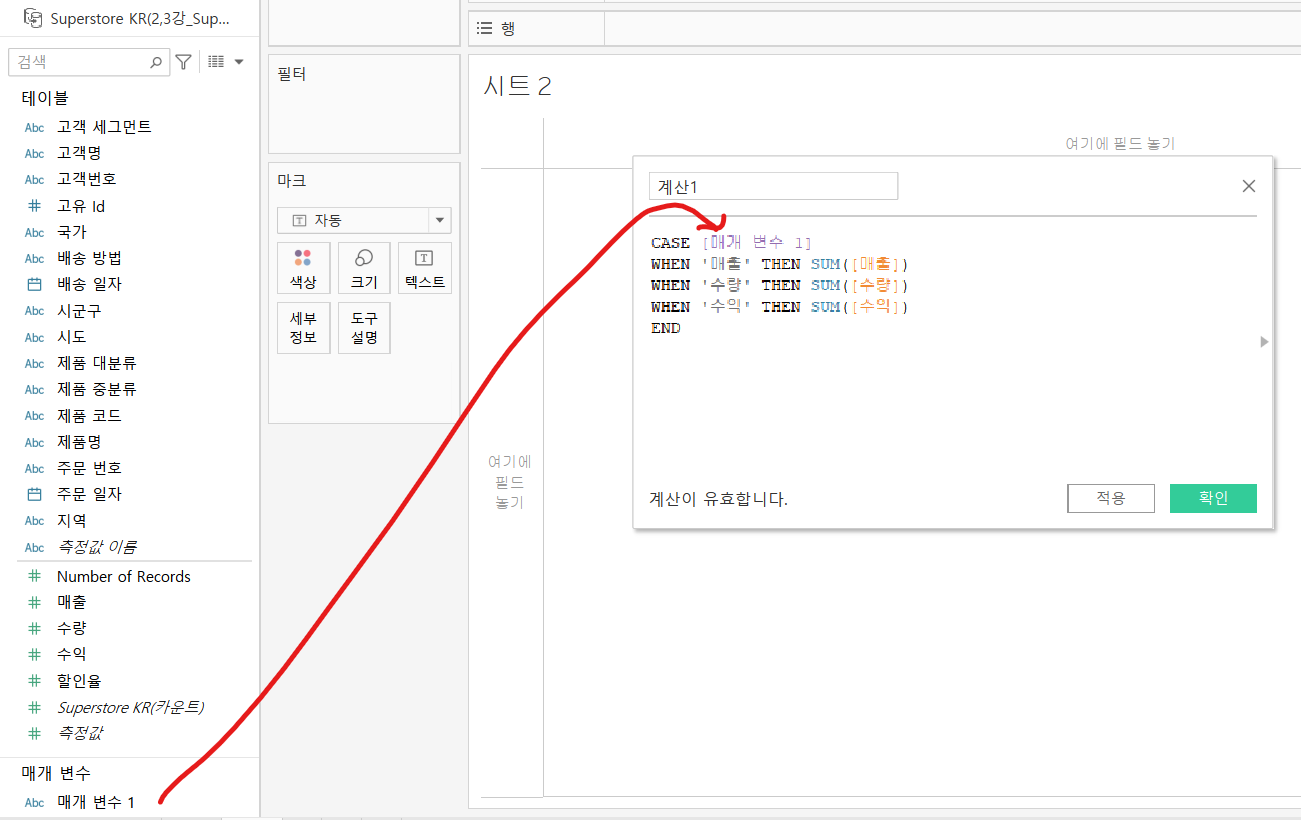
- 매개 변수 만들기




이 매개 변수는 단독으로 사용할 수 없고 계산된 필드나 참조선 등과 같이 사용해야 동작이 된다.
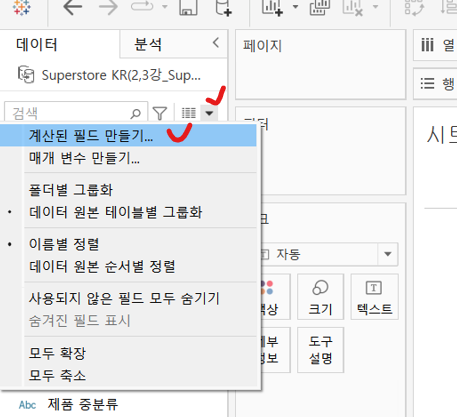
- 계산된 필드 만들기


CASE 뒤에 매개변수는 drag
-> '이 매개변수에서 매출을 선택할 경우 매출의 합계, 수량을 선택할 경우 수량의 합계, 수익을 선택할 경우 수익의 합계를 출력하라' 라는 의미를 가짐

계산1이 생성됐다.
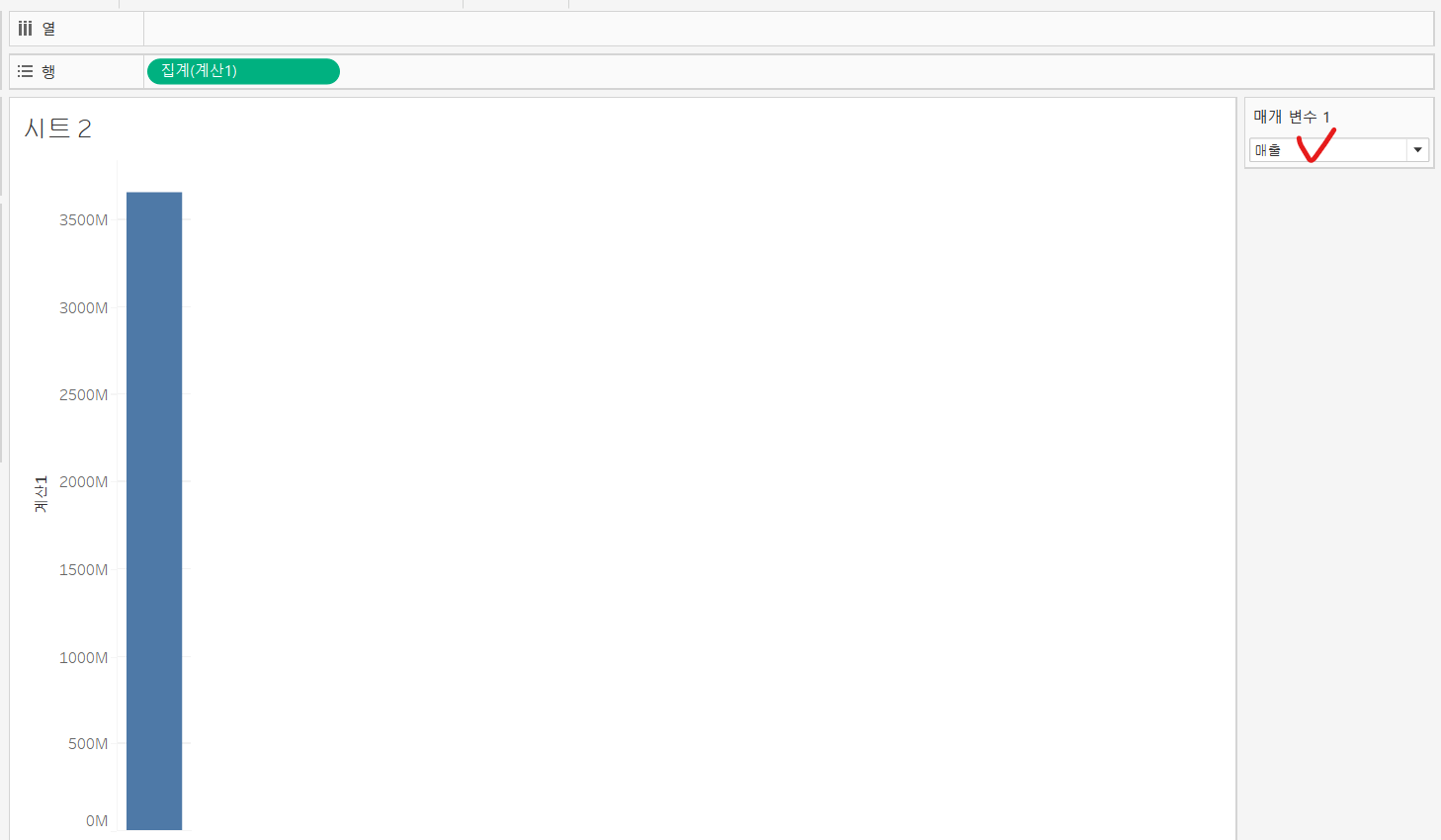
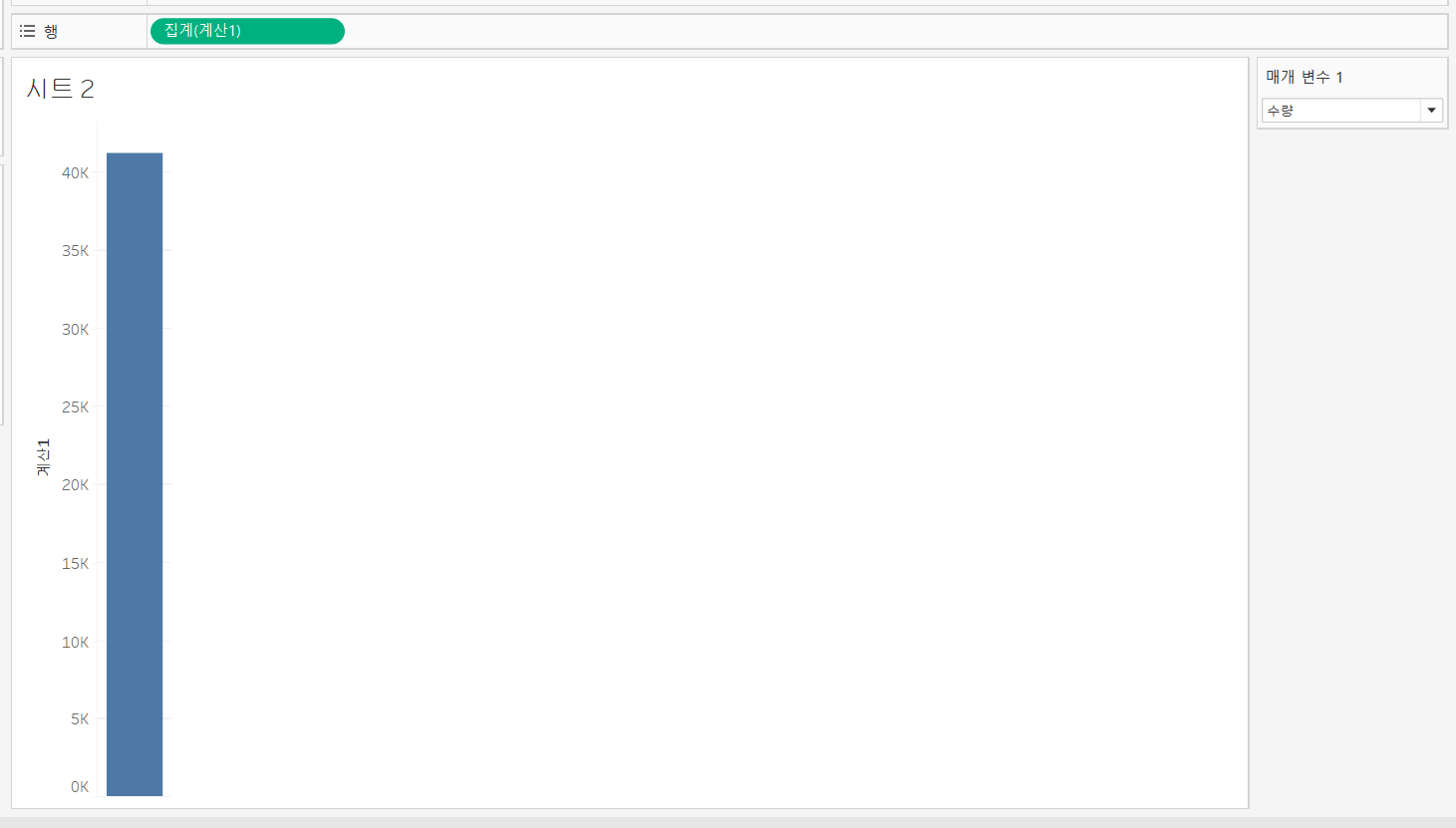
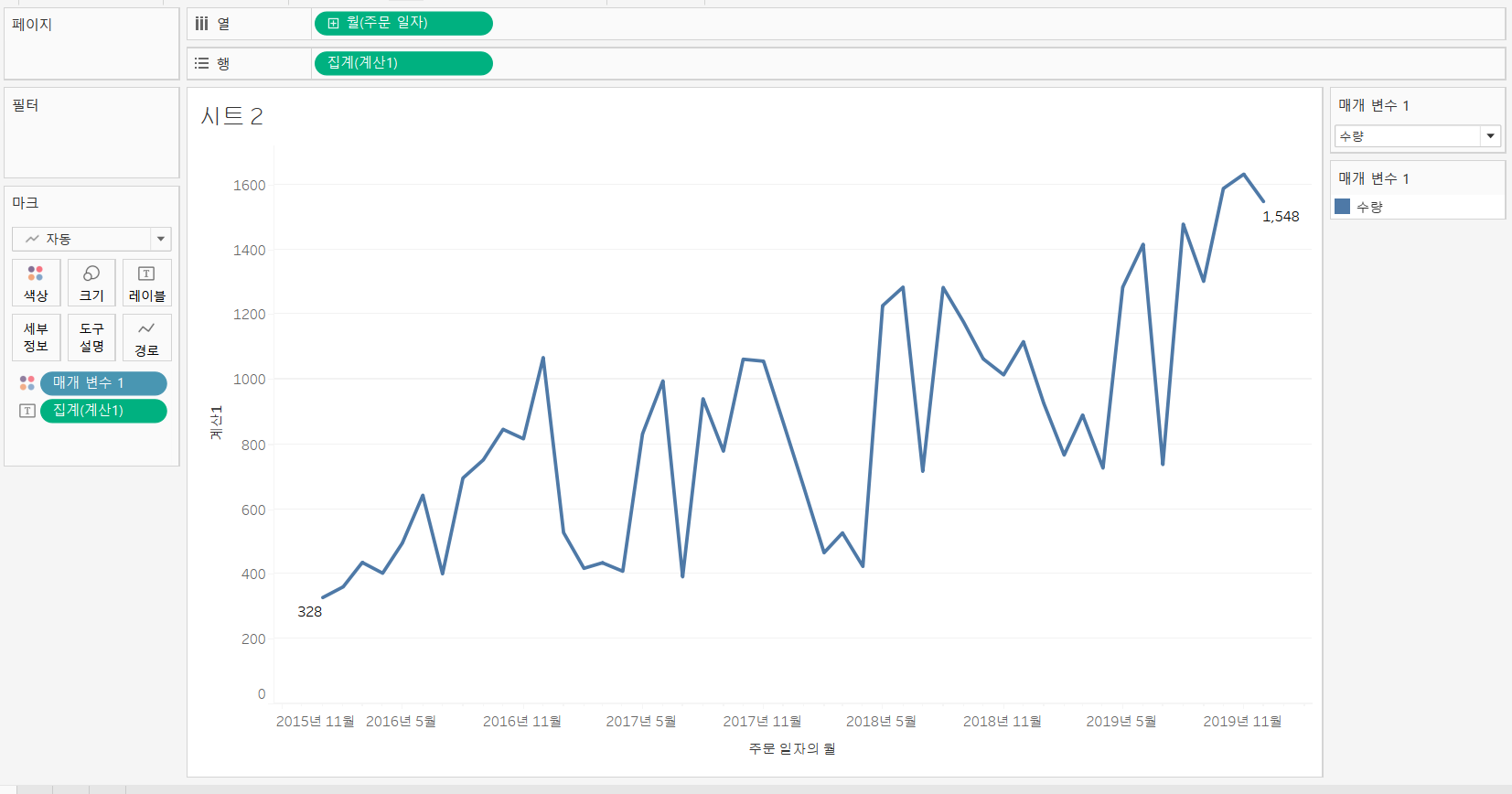
- 행(계산1)


매개 변수를 변경하면 차트가 각자의 합계로 변경된다.
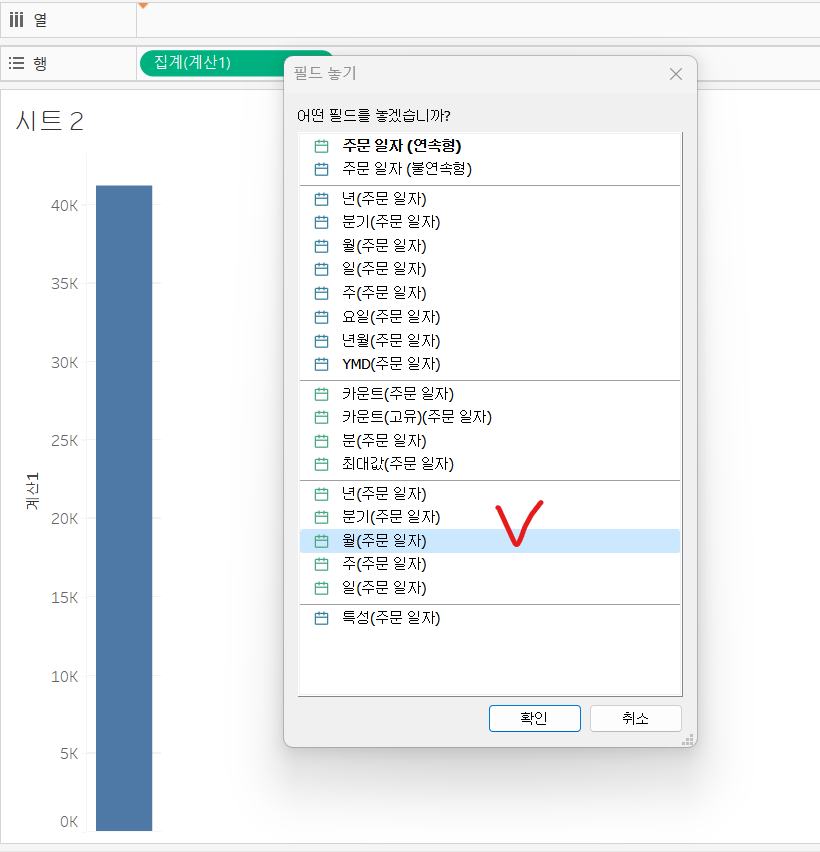
- 열(주문 일자)
주문일자 + 마우스 오른쪽 클릭(mac: 옵션키 마우스 왼쪽) drag 열 선반 위
연속형 월을 선택


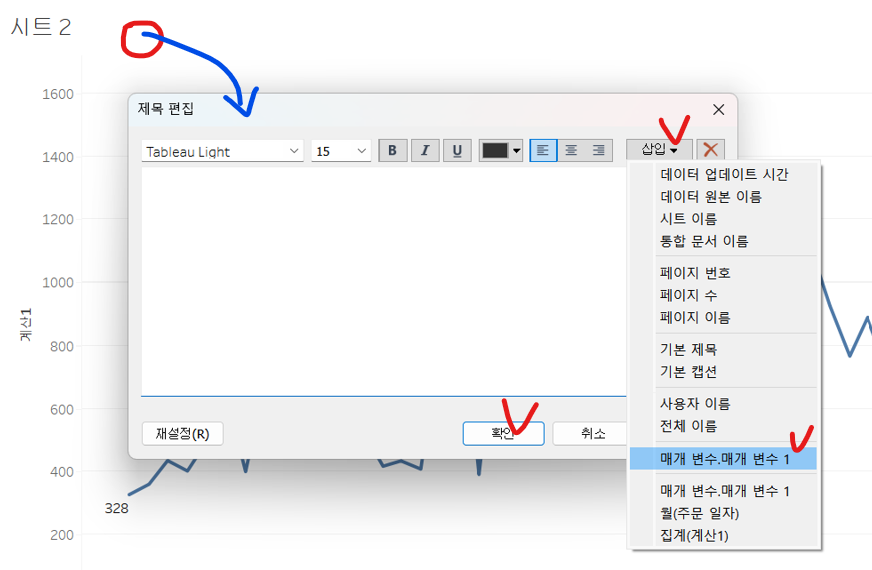
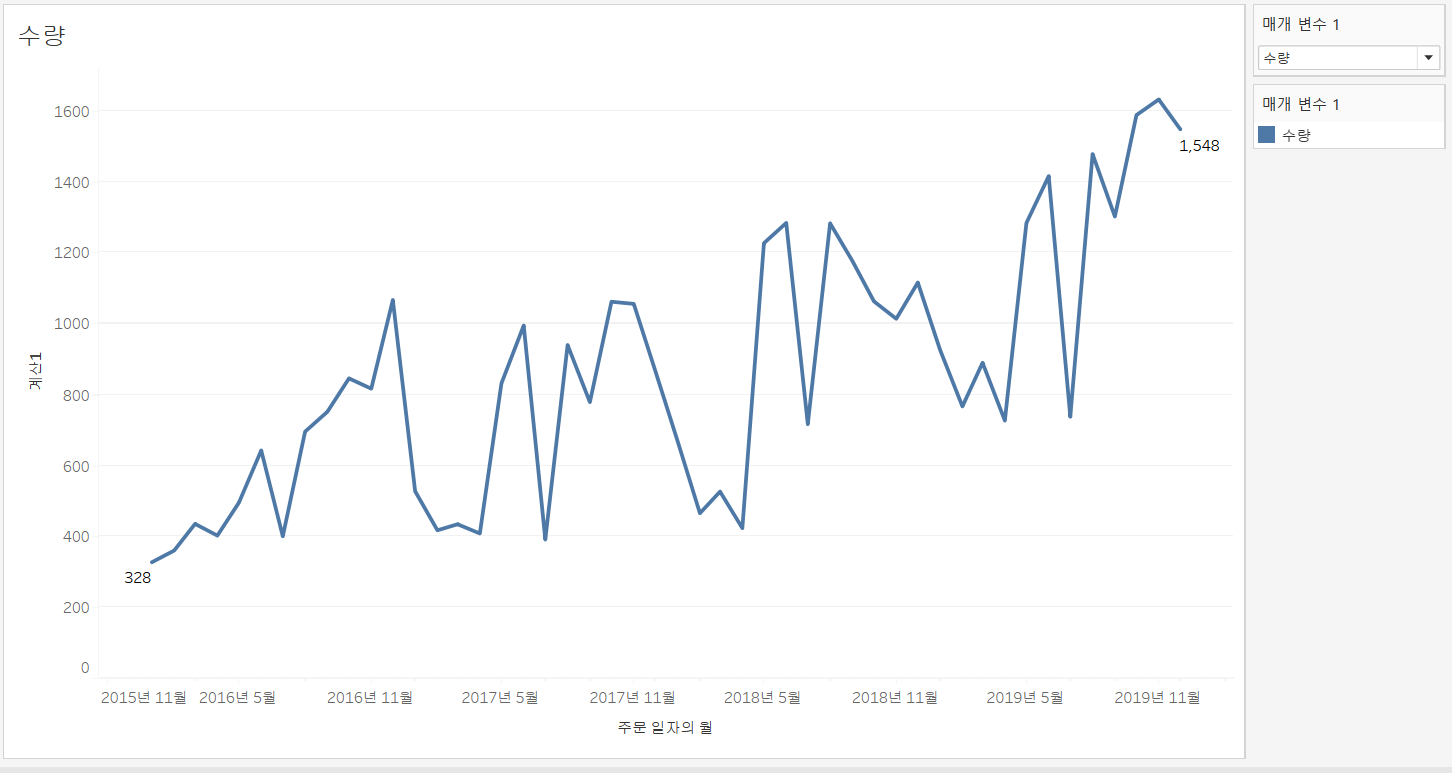
- 시트 이름 동적으로 변경
시트 이름 위치에서 더블클릭 - 제목 편집 - 삽입 - 매개변수1




2. 매개 변수 변경 대시보드 생성

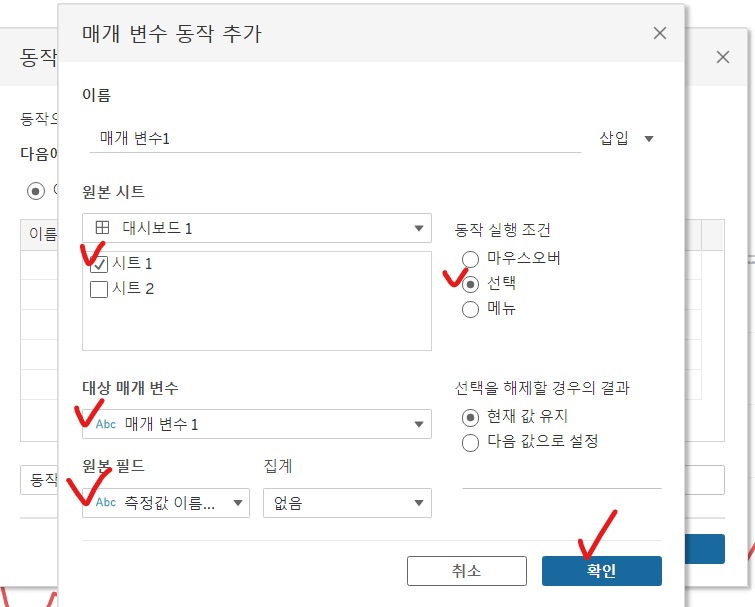
- 매개변수 동작 추가


상단의 파이 차트를 클릭하면 해당 라인 차트로 변경된다.


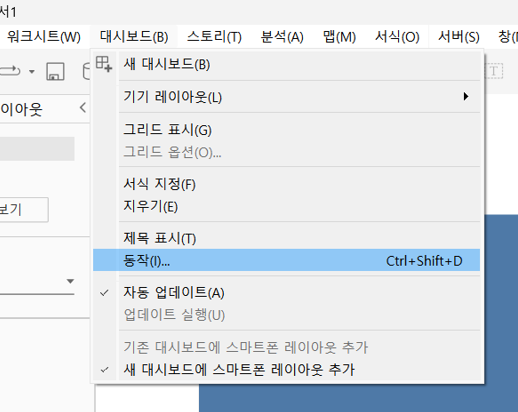
집합 값 변경 동작
- 집합과 변경: 집합에 속해있는 값을 변경해주는 동작
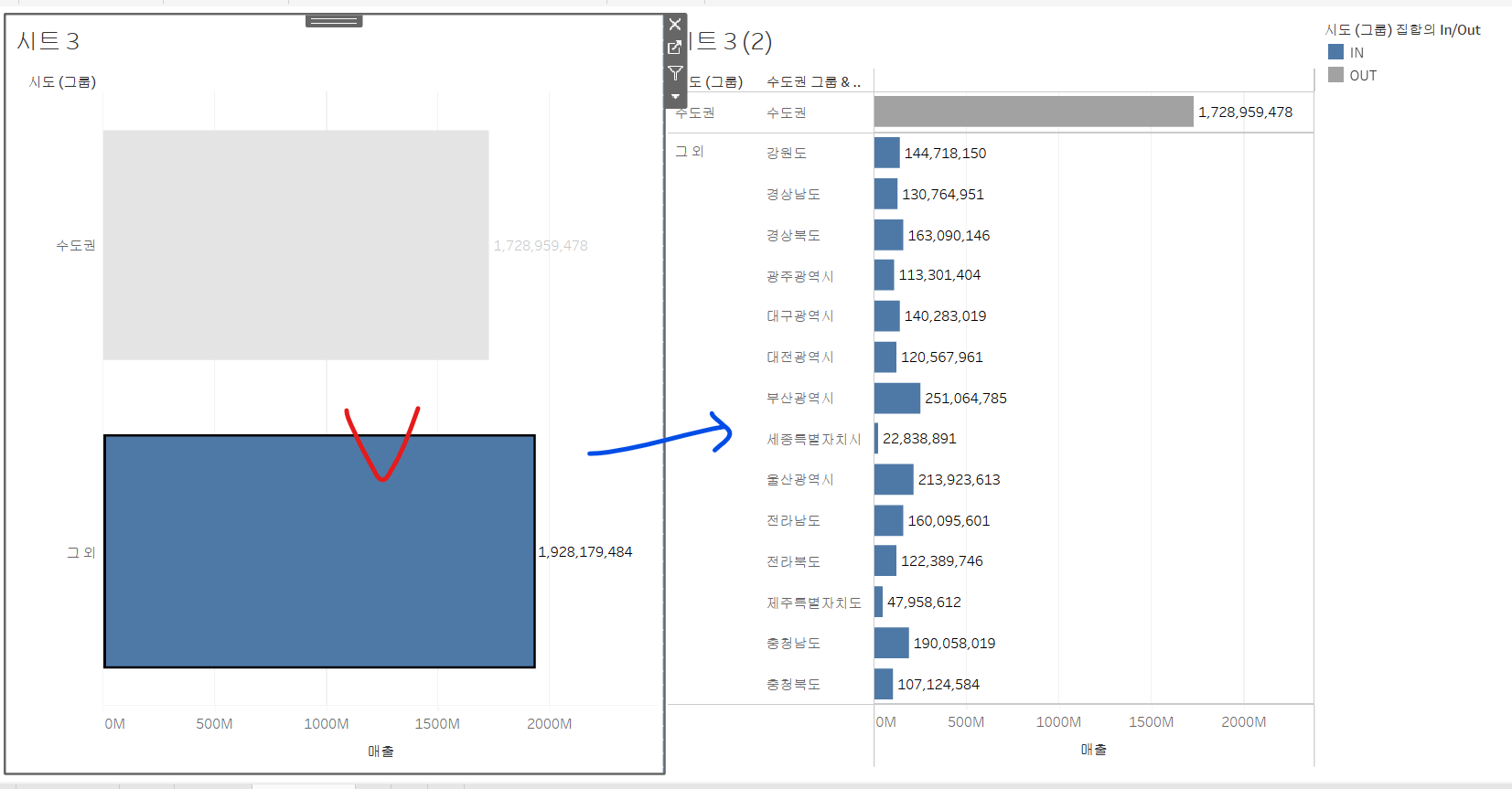
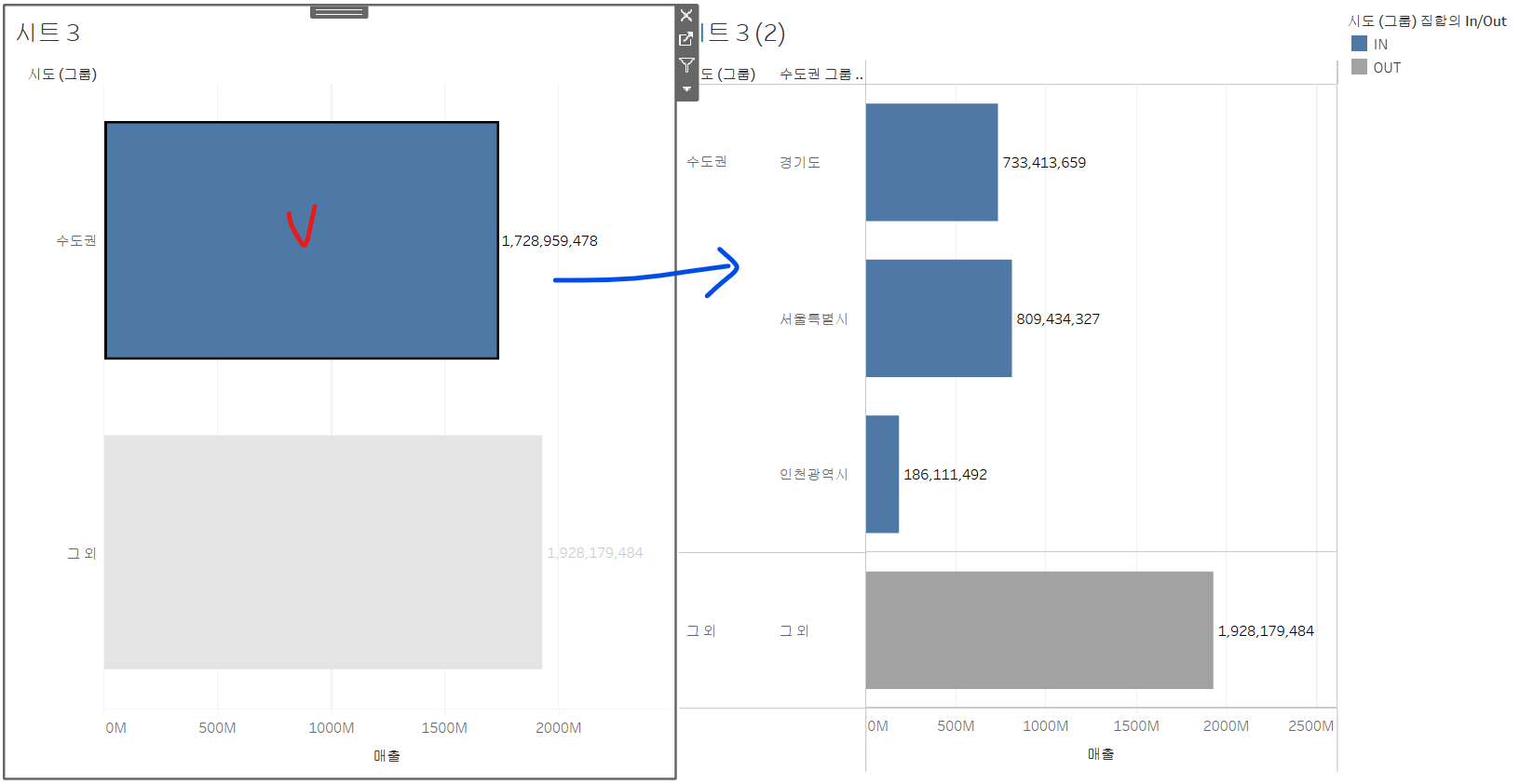
집합을 선택하면 IN/OUT으로 표현되고, 이것을 대시보드에서 선택한 집합에 따라 IN/OUT으로 변경되어 대상 시트에 적용시켜주는 동작
1. 대시보드에 들어갈 시트 생성
1) 시도 집합 시트
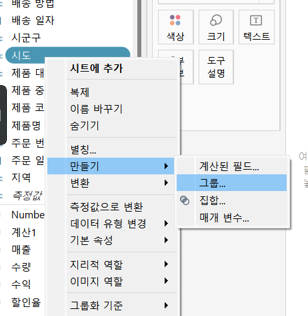
-
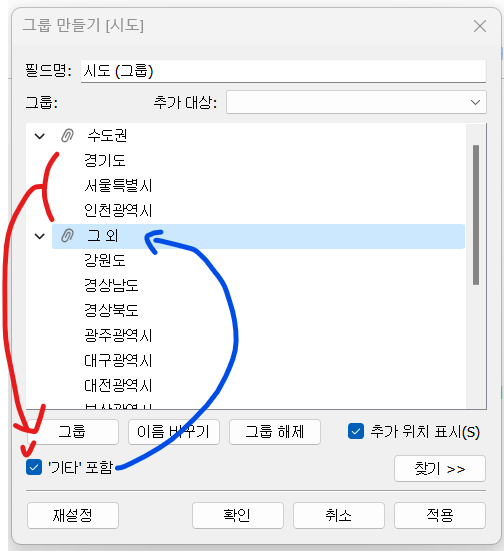
그룹 생성

경기도, 서울, 인천을 그룹으로 만들고 기타 포함을 클릭해 그 외 그룹을 생성한다.

-
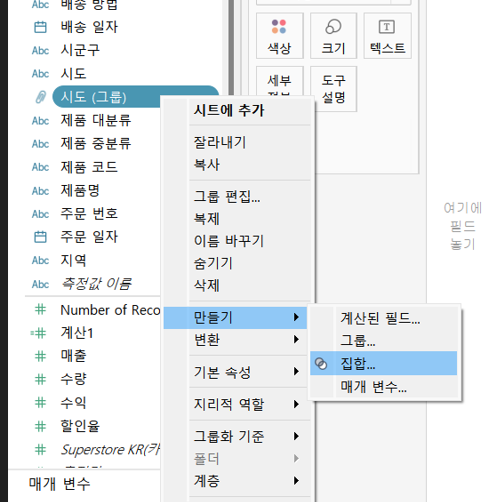
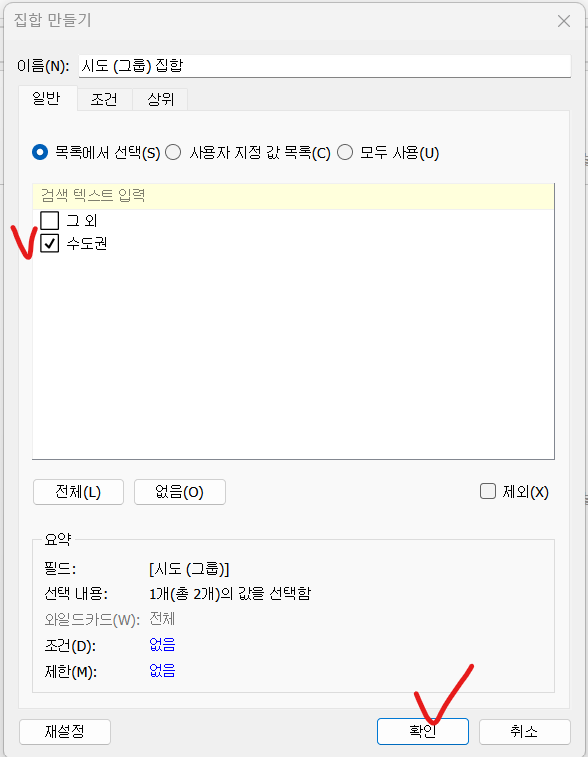
집합 생성



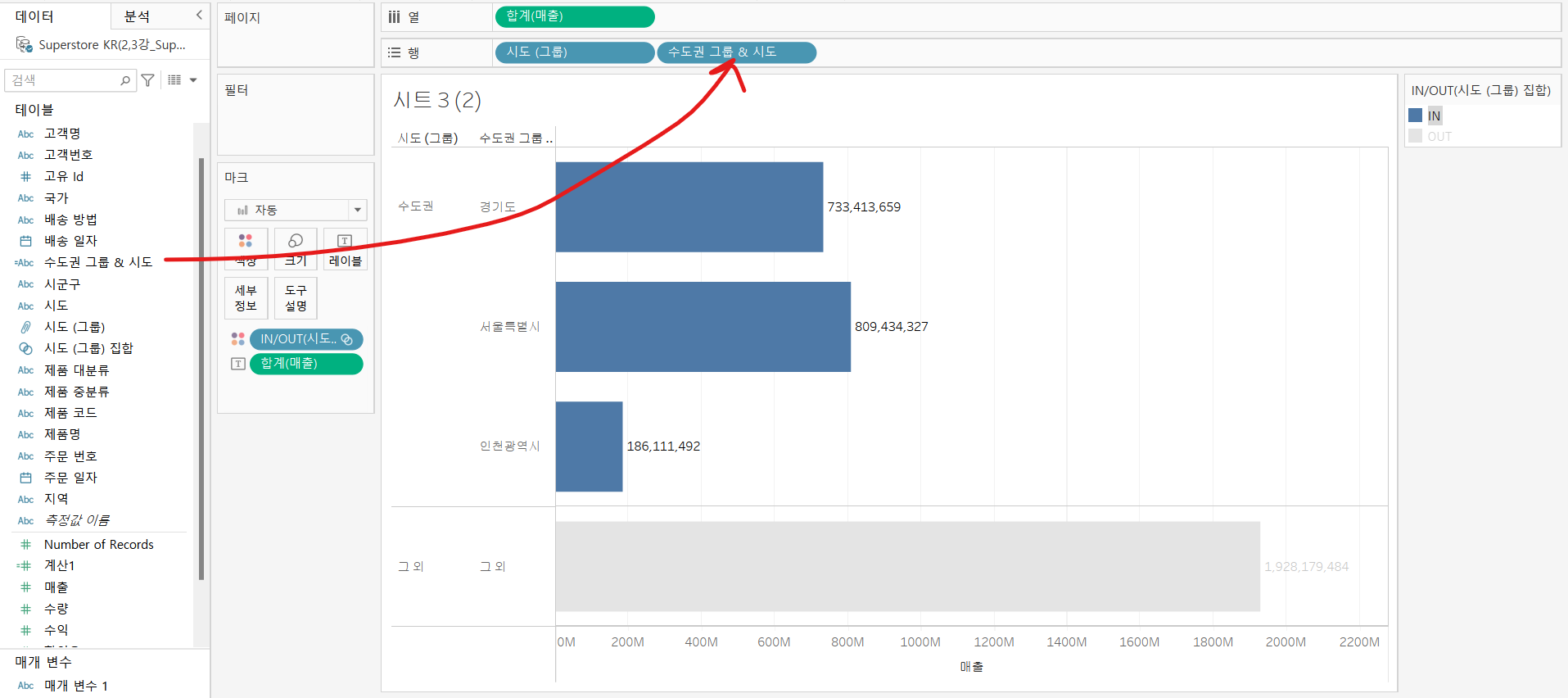
2) 시트 2
시도 집합 시트 복제하여 사용
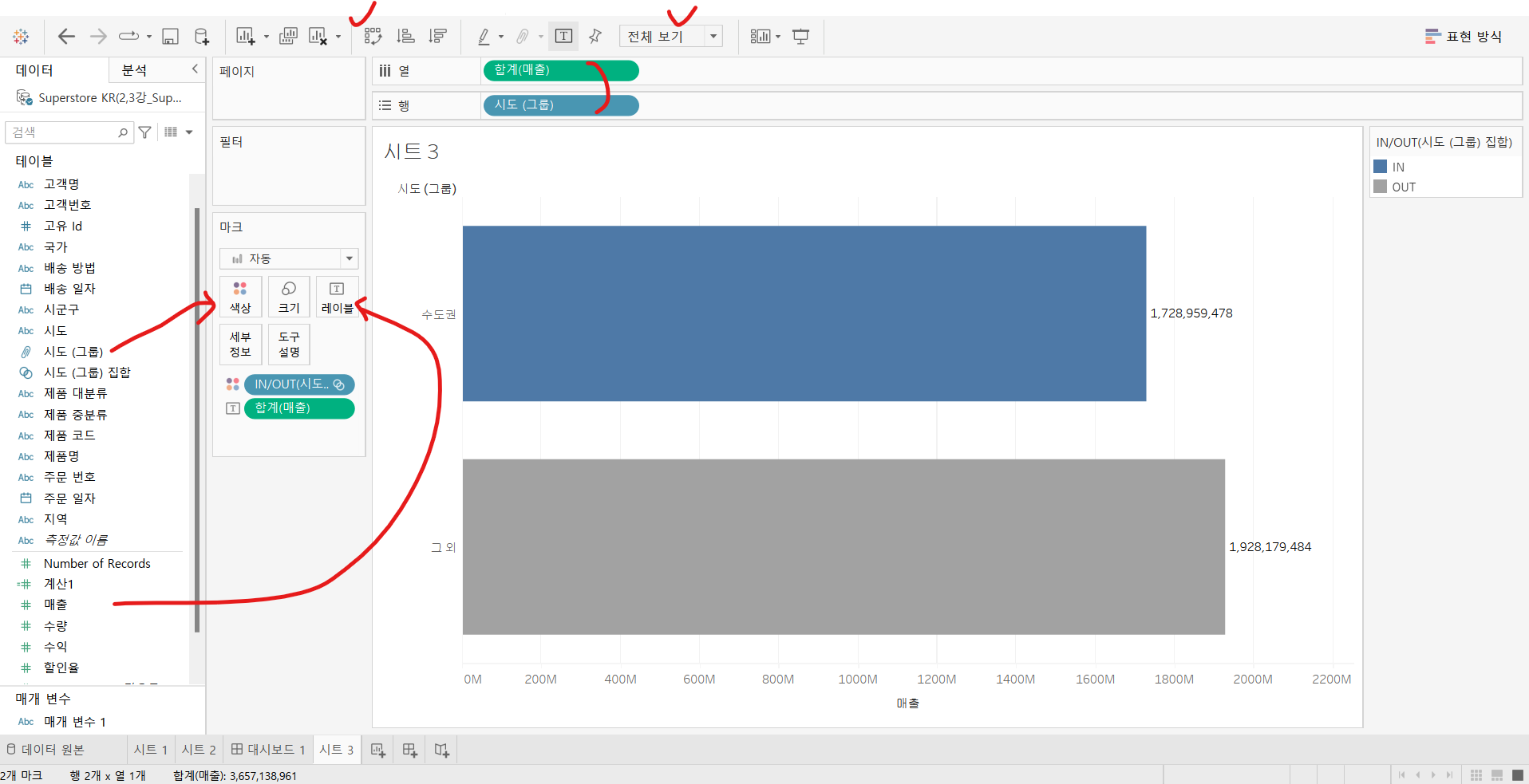
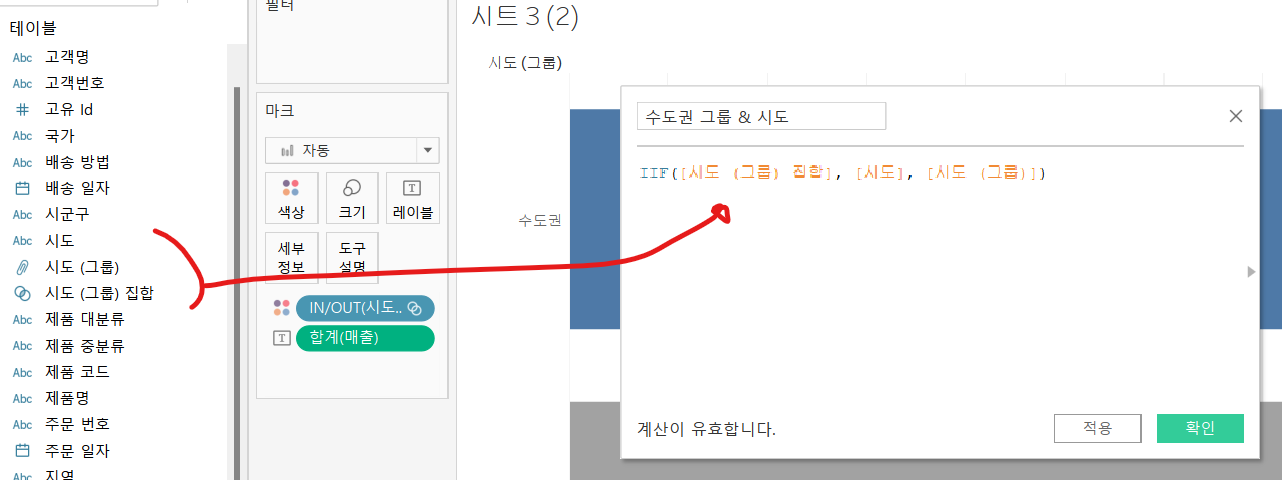
시트 집합 IN에 해당할 경우 지역 정보가 나오게 구성 -> 계산된 필드 추가
- 계산된 필드 추가



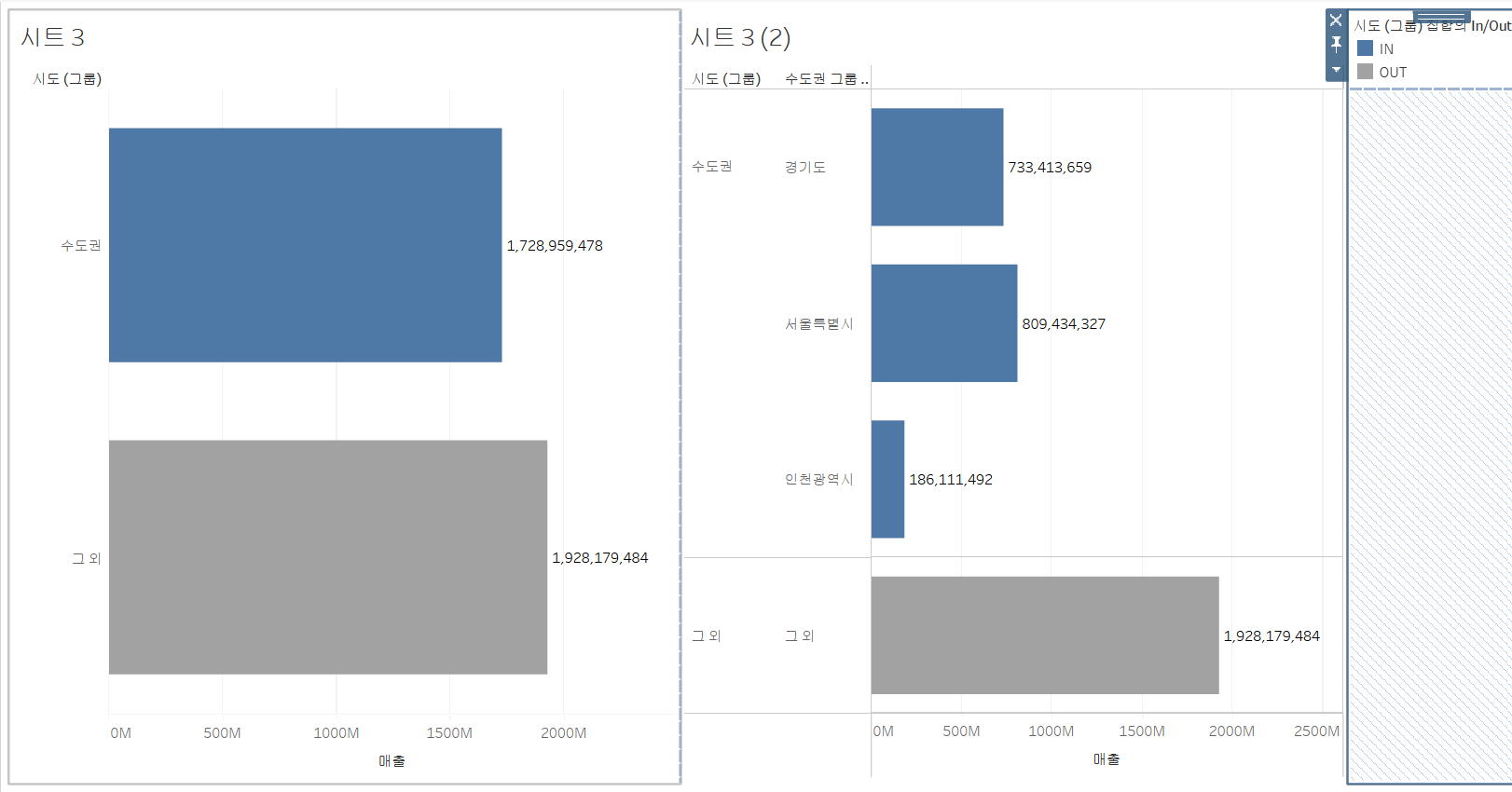
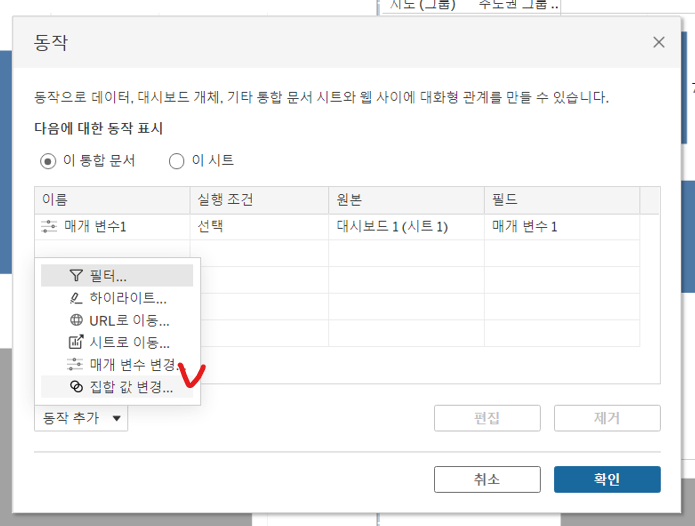
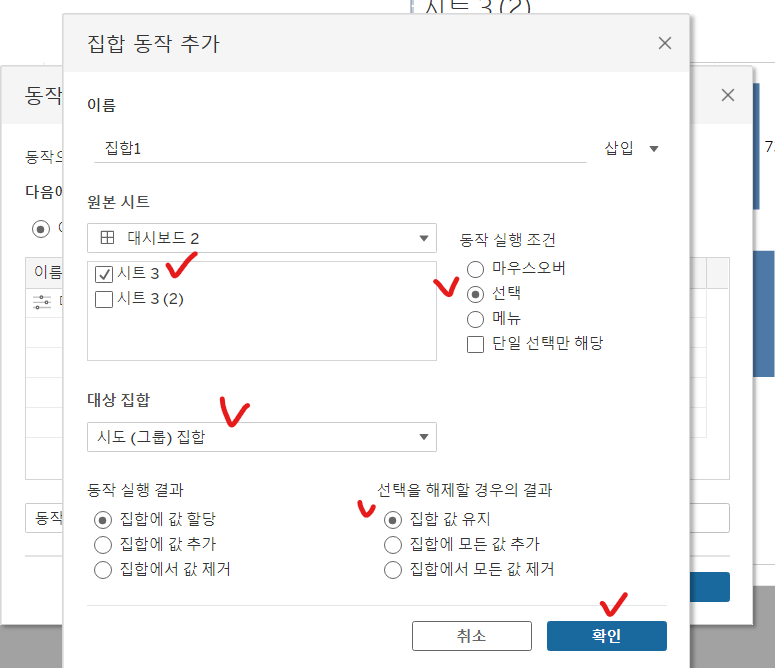
2. 집합 값 변경 대시보드 생성

- 집합 값 변경 필드 동작





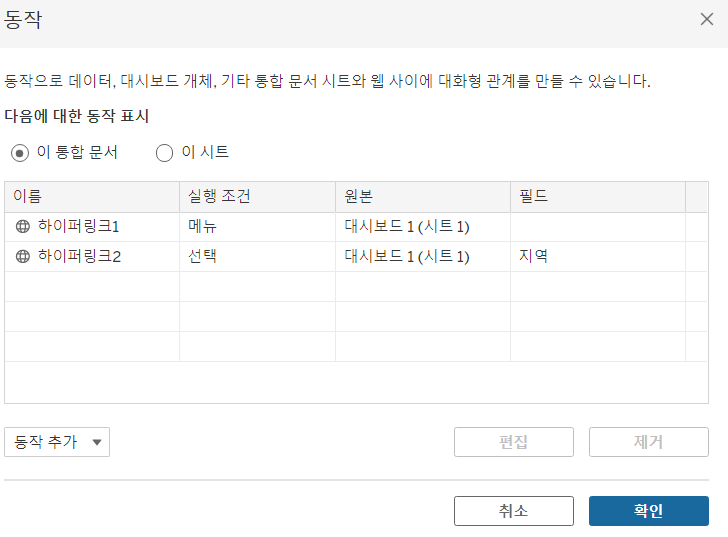
URL 이동 동작
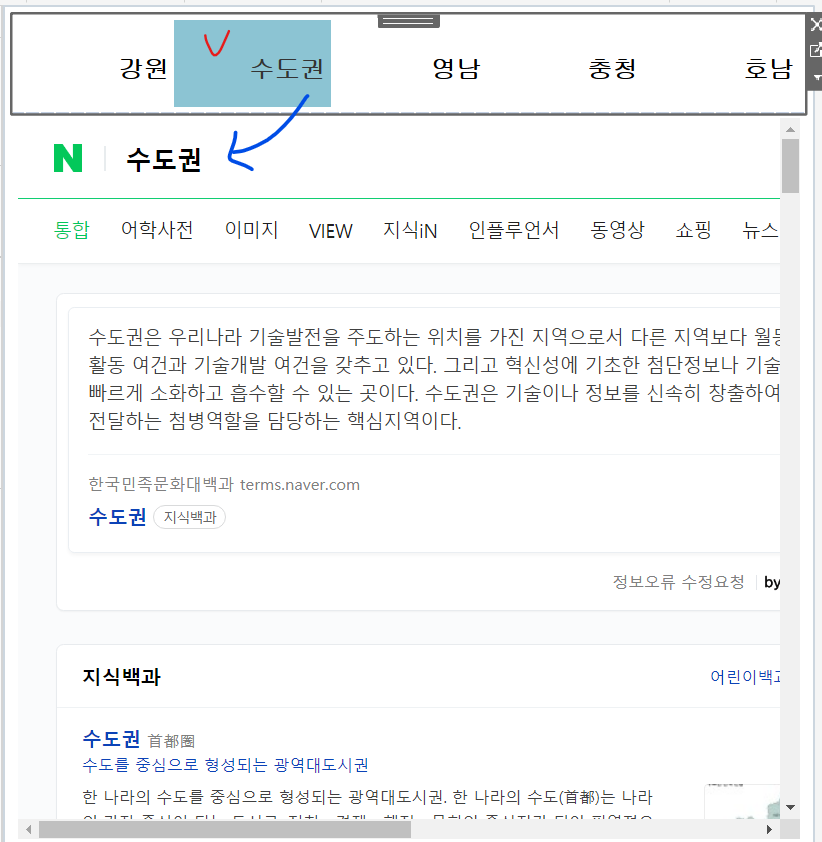
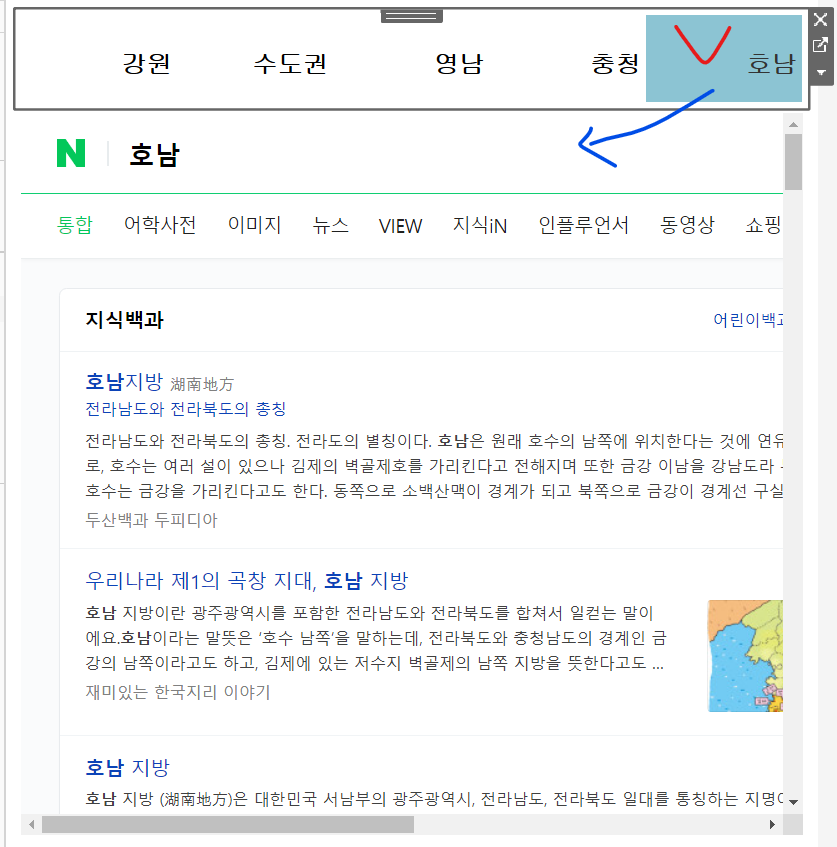
- 동작이 걸려있는 시트를 선택시 미리 정해놓은 URL로 이동이 되게 해주는 기능
1. 대시보드에 들어갈 시트 생성
1) 지역 텍스트 시트


2. URL 이동 대시보드 생성

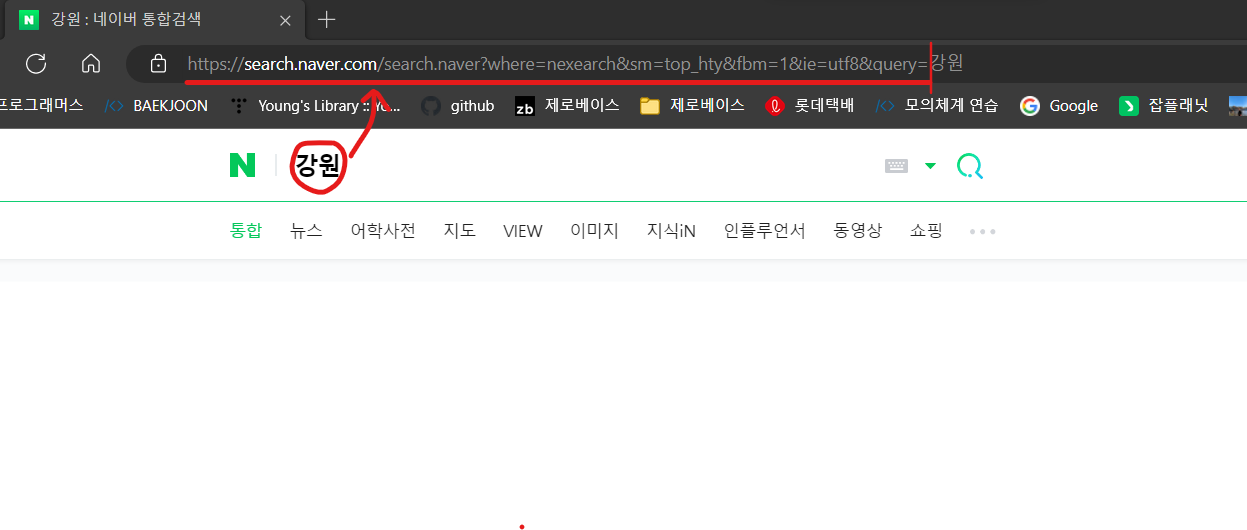
- URL 확인
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=1&ie=utf8&query= 까지만 가져온다.



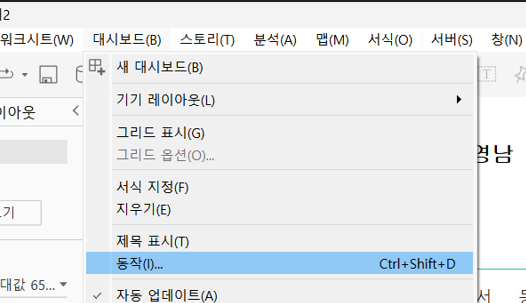
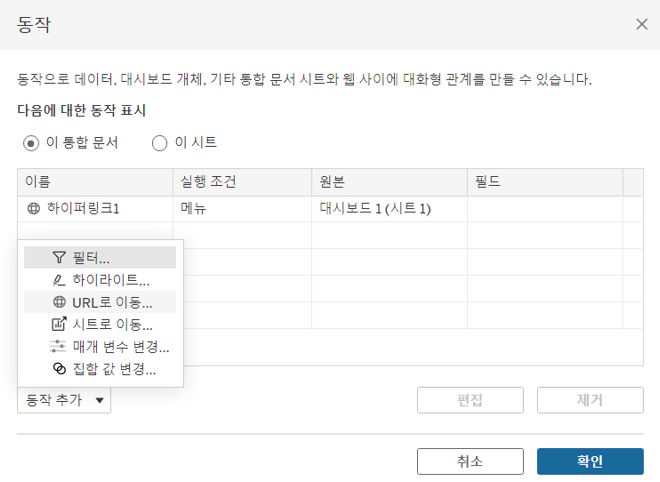
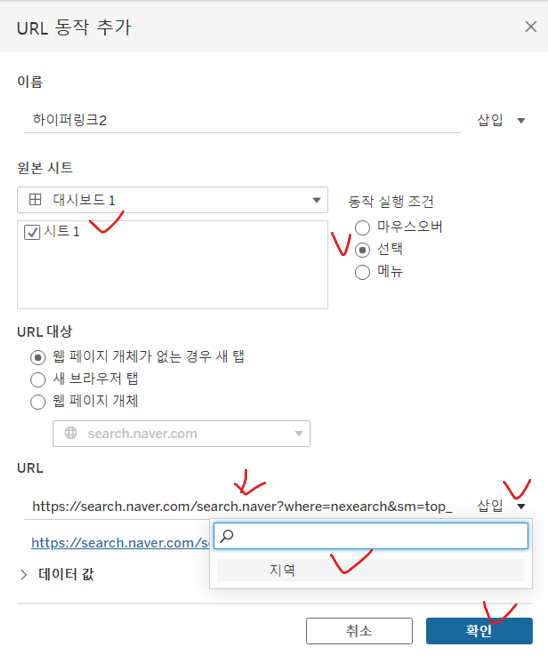
- 동작 추가






대시보드 개체
- 좌측 하단에 위치


- 가로, 세로 컨테이너: 레이아웃 배치 도움
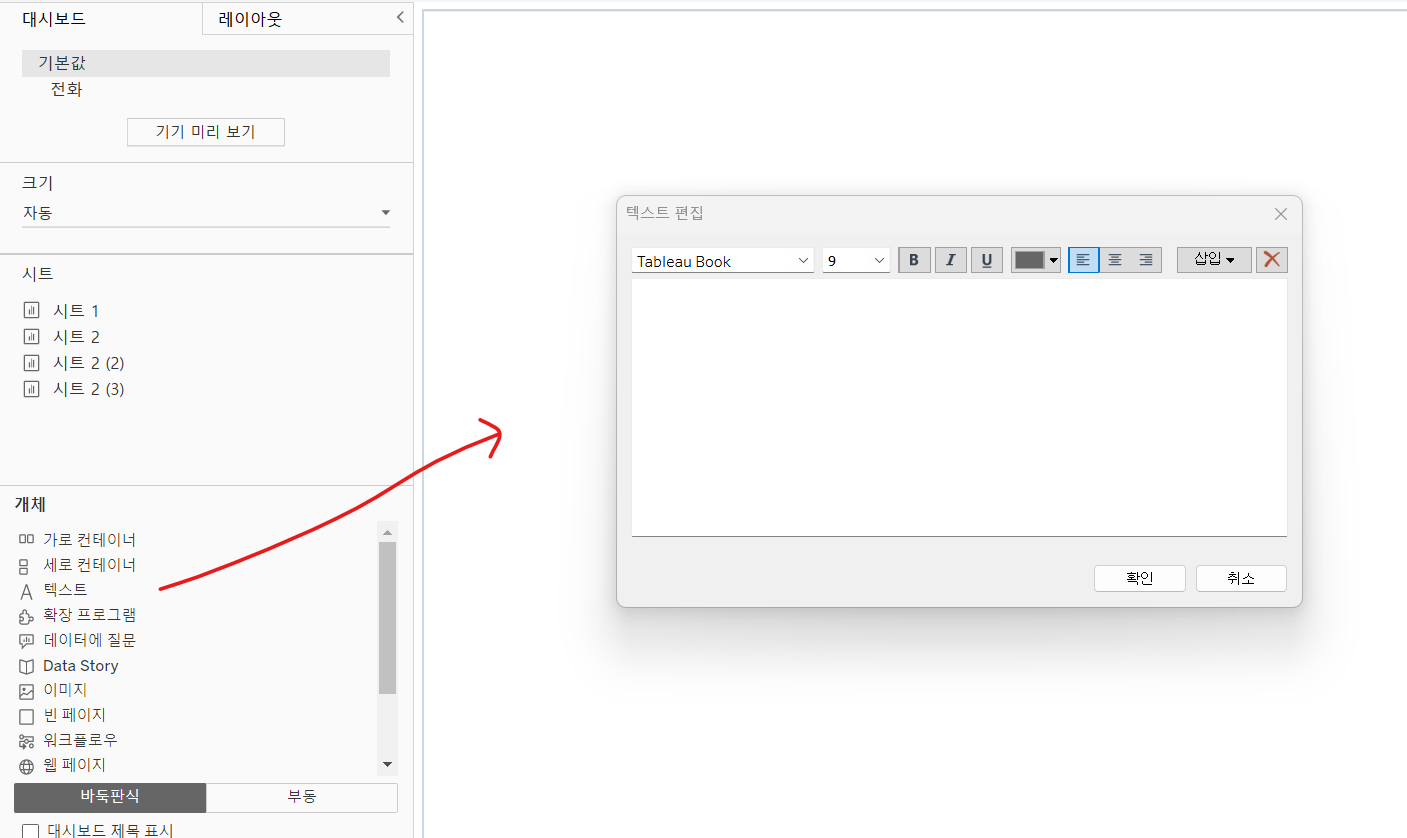
- 텍스트, 이미지: 간단히 텍스트, 이미지를 넣을 수 있음
- 네비게이션: 대시보드나 시트를 이동 시켜줌
- 다운로드: 대시보드를 버튼으로 클릭하여 쉽게 다운로드 할 수 있음
- 확장 프로그램: 프로그램을 확장 시켜줌
대시보드 레이아웃
-
바둑판식(기본값)
겹치지 않고 전체 대시보드에 따라 크기가 조절된다.
일반적으로 많이 사용 -
부동
다른 시트 위에 겹칠 수 있으며 다른 시트나 컨테이너에 영향을 받지 않아 지정한 사이즈가 그대로 유지된다.
범례나 필터에 많이 사용

- 레고 블럭을 쌓는 것처럼 차례대로 가로 세로 컨테이너를 번갈아 사용하게되면 대시보드를 좀 더 깔끔하게 디자인할 수 있다.
-> 대시보드를 생성할 때 기획 단계를 거쳐 어떤 차트를 어디에 배치할 것인지 그려 구도를 구성한 후 가로 세로 컨테이너를 사용하면 좀 더 효율적으로 대시보드를 만들 수 있다.

레이아웃 구도 연습
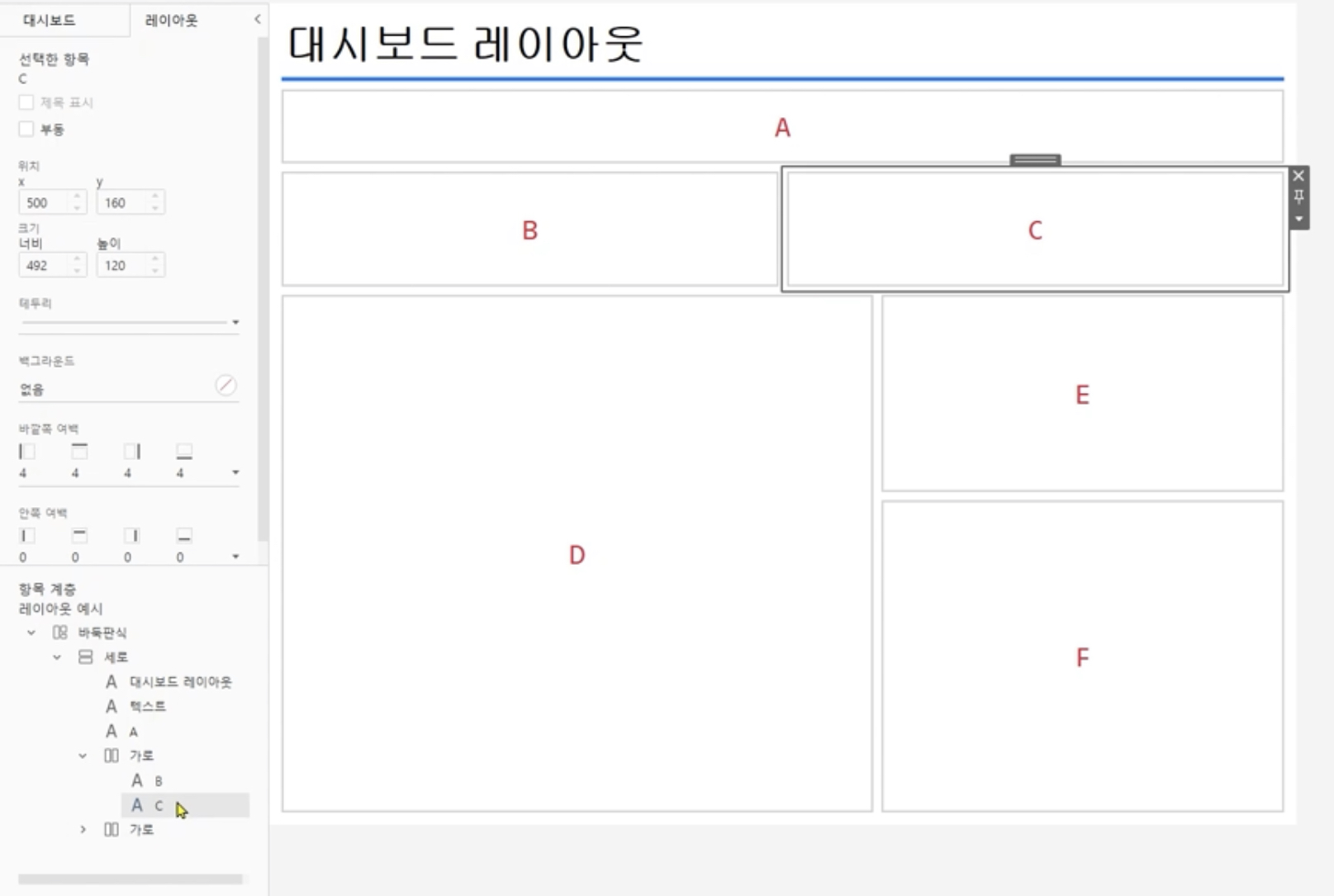
1. 매출 시트 생성


- 필터 적용




시도도 동일 작업하기

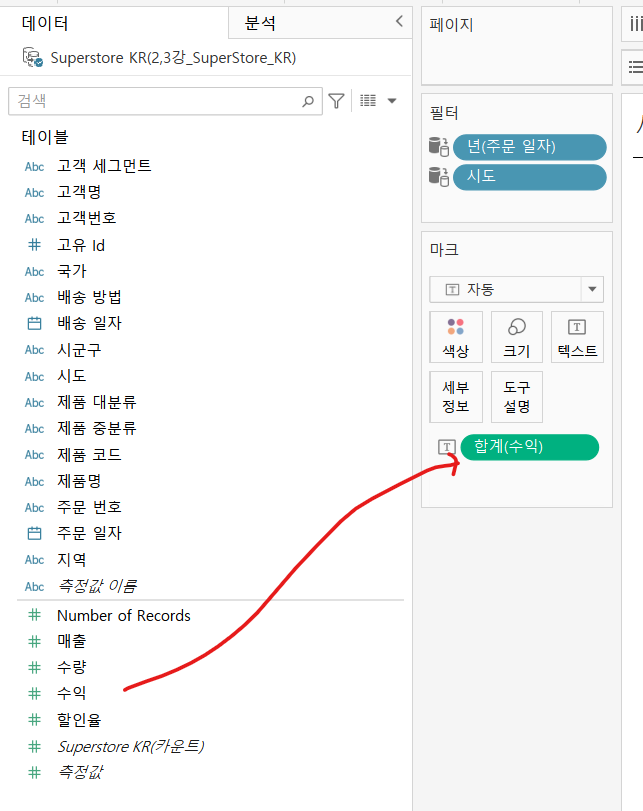
2. 수익 시트 생성
매출 시트 복제
매출 -> 수익으로 변경
글꼴 서식에서 크기, 색상, 굵기 조절

3. 제품 대분류, 중분류 별 매출 막대 차트 시트 생성
수익 시트 복제

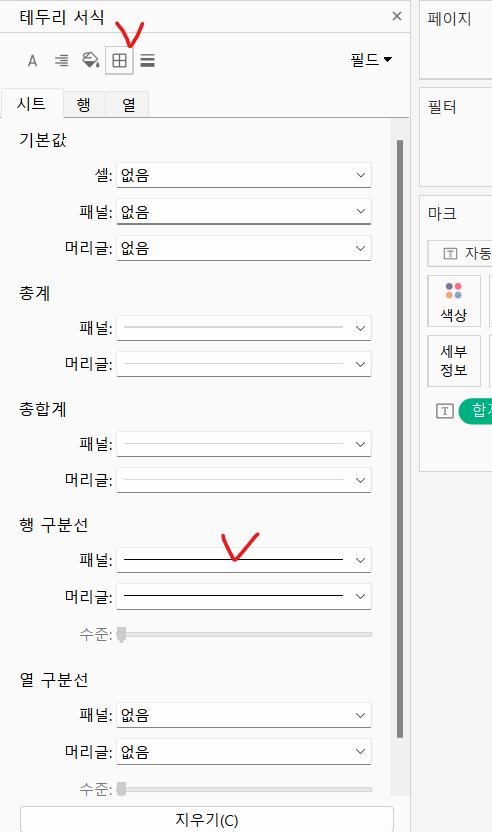
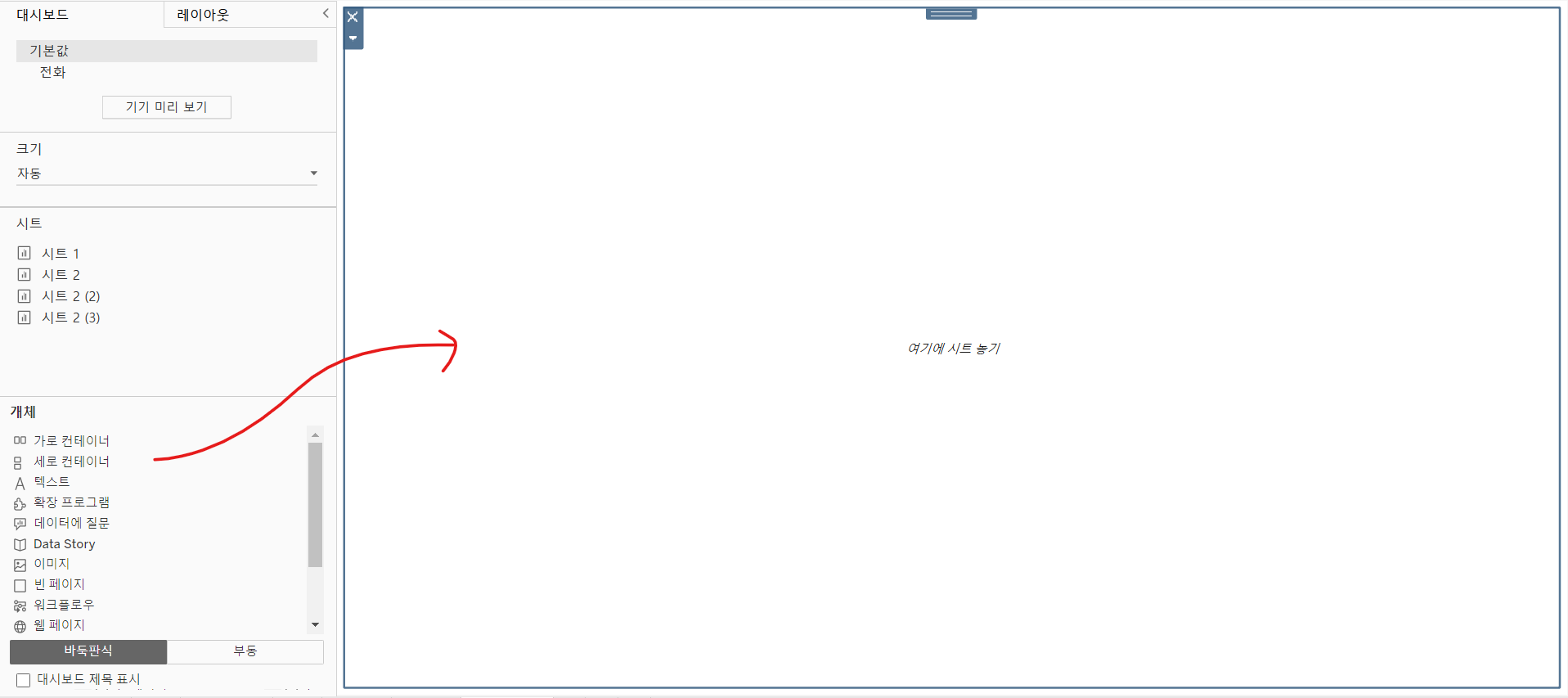
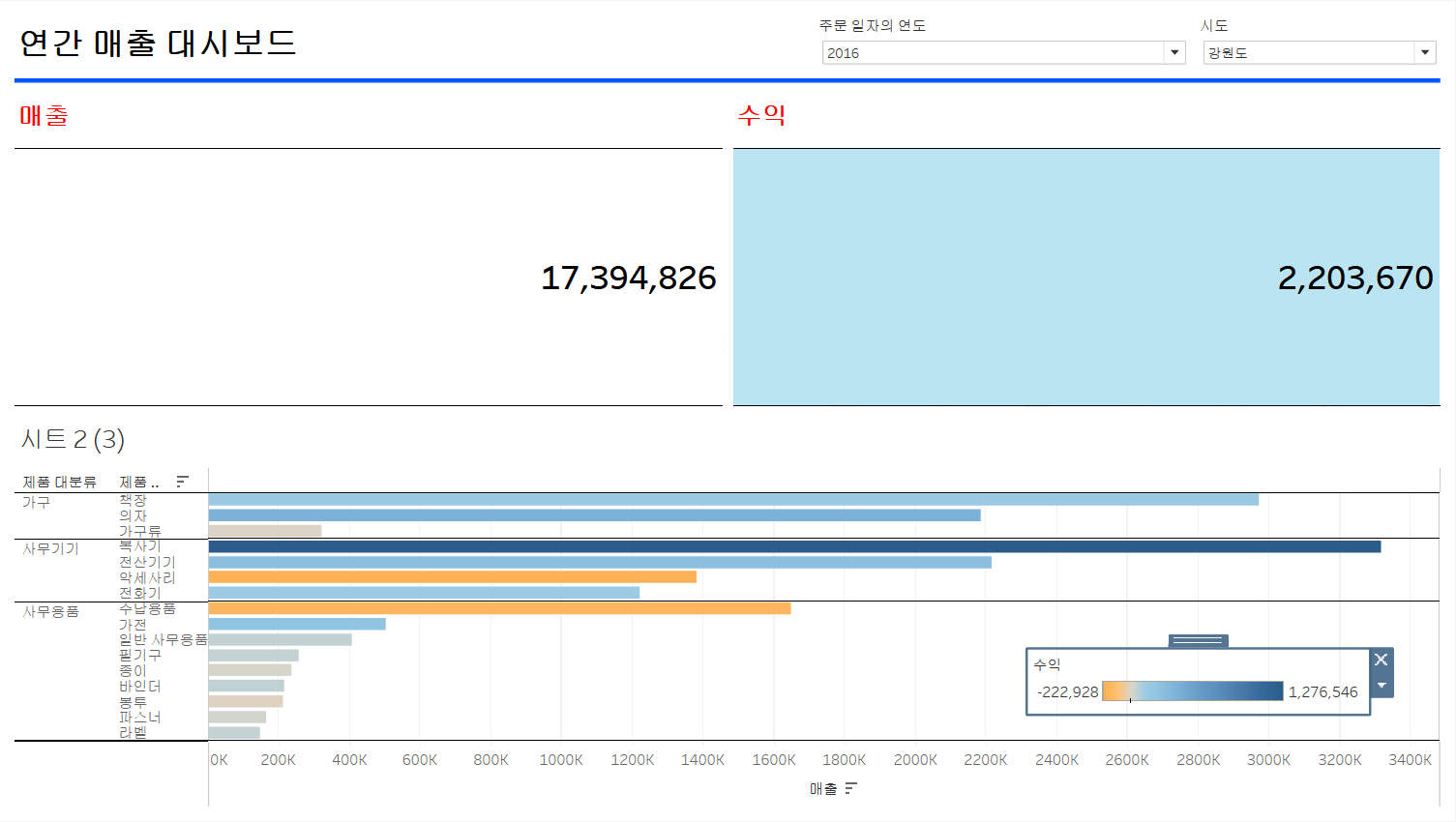
4. 대시보드 생성
1) 세로 컨테이너 drag

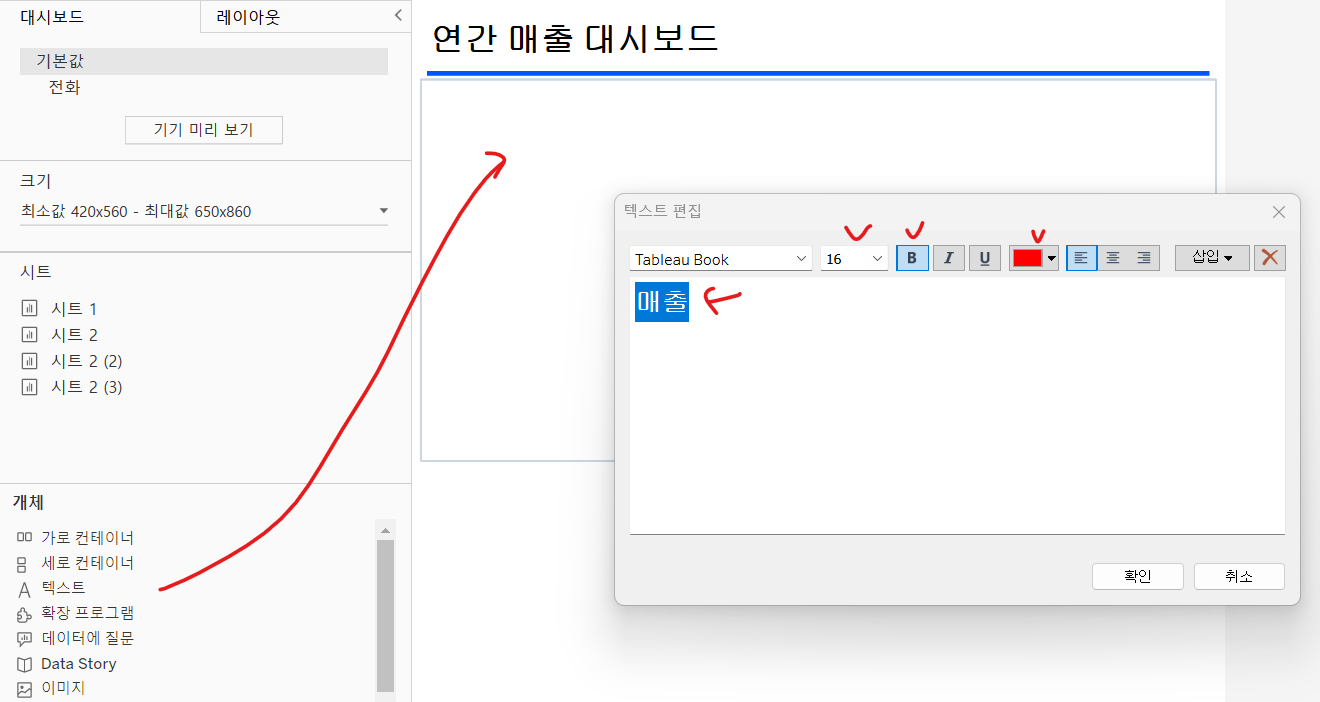
2) 텍스트 drag

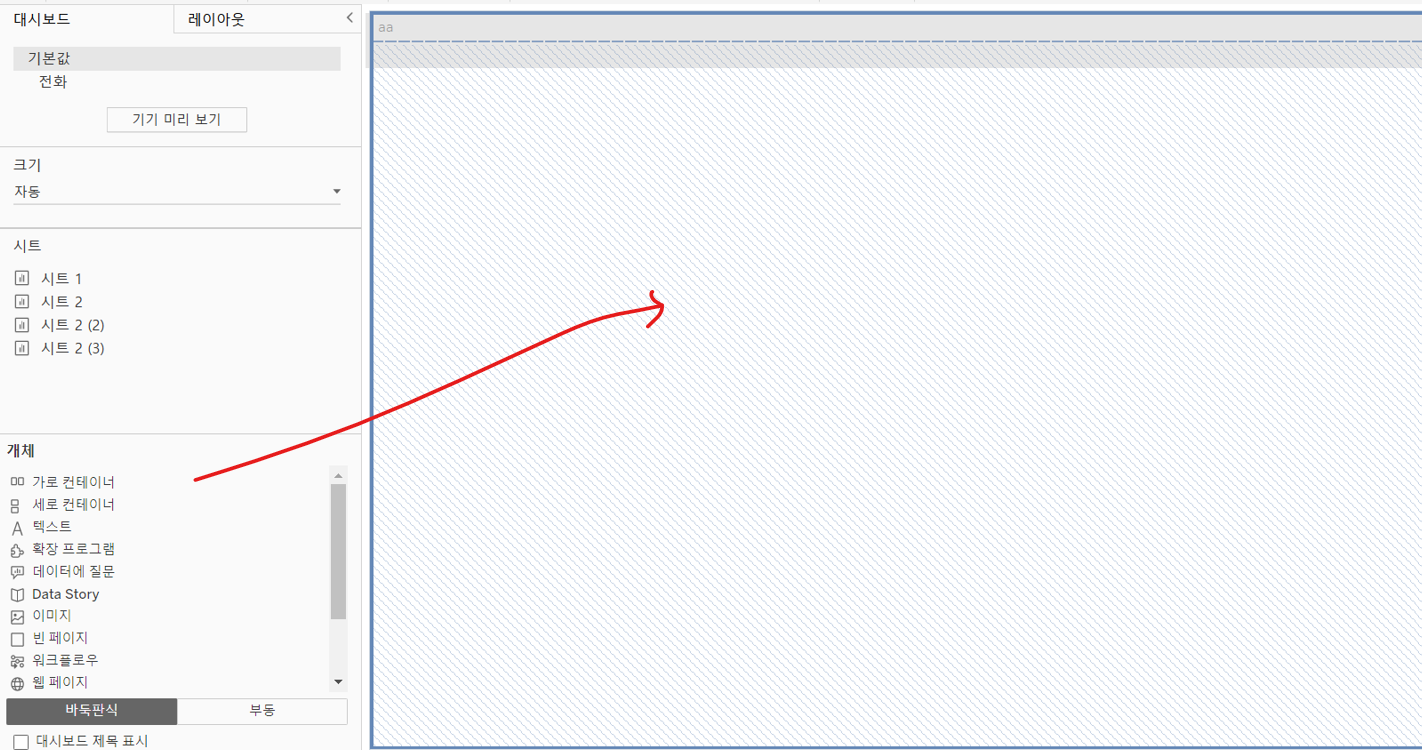
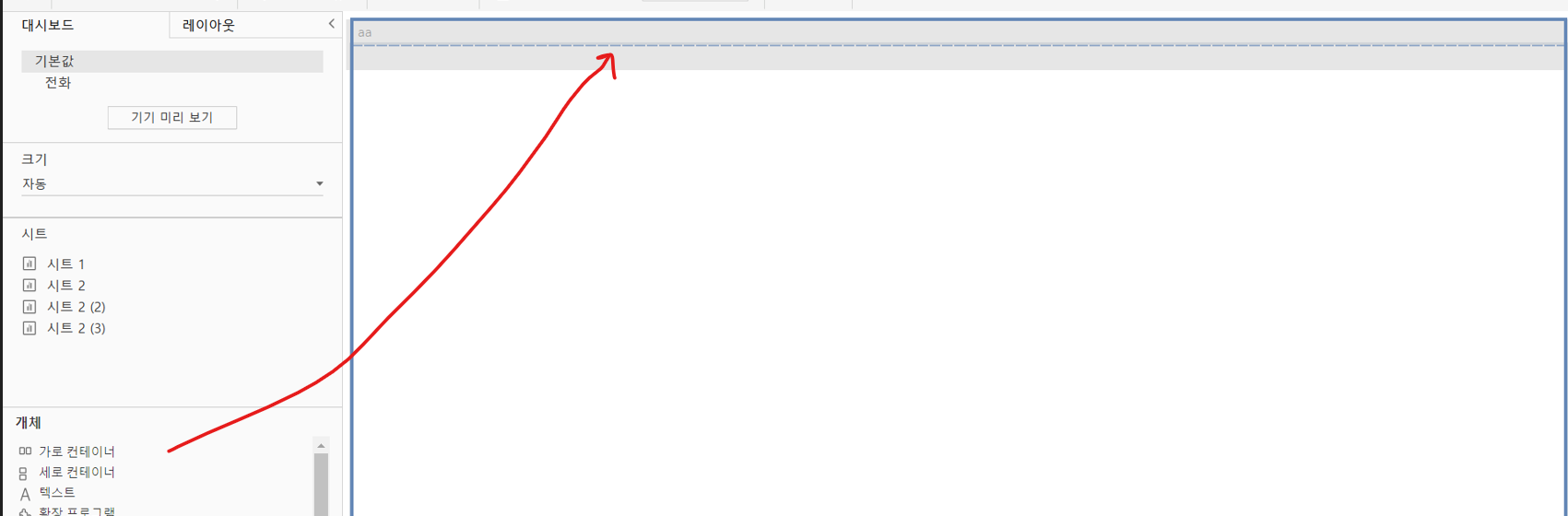
3) 첫 번째 가로 컨테이너 drag

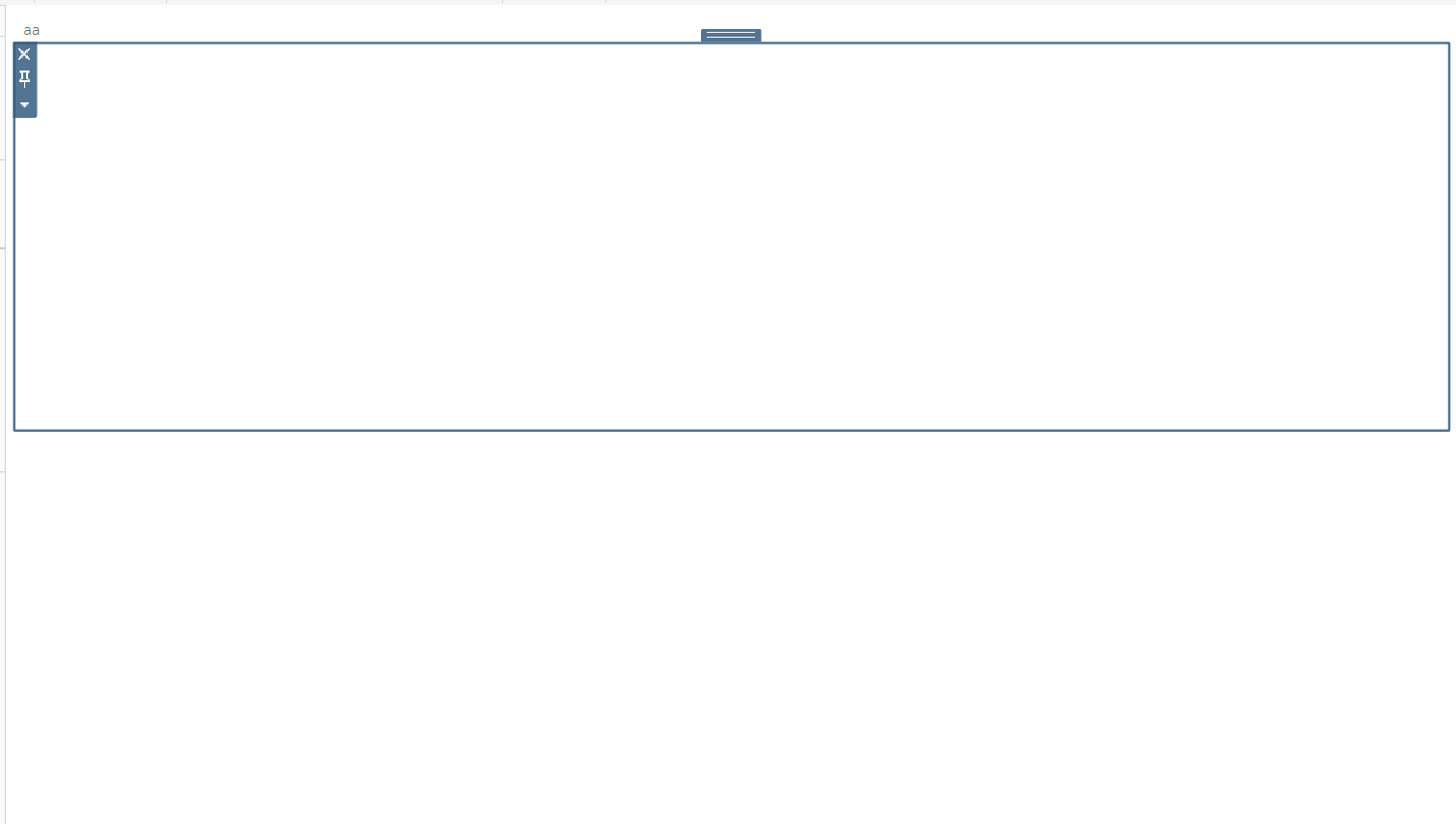
4) 두 번째 가로 컨테이너 drag
- 가로 컨테이너 안에 가로 컨테이너를 넣을 때 주의 할 점은 컨테이너 안에 점선이 나올때 넣어야 제대로 들어간다.


5) 세 번째 가로 컨테이너 drag

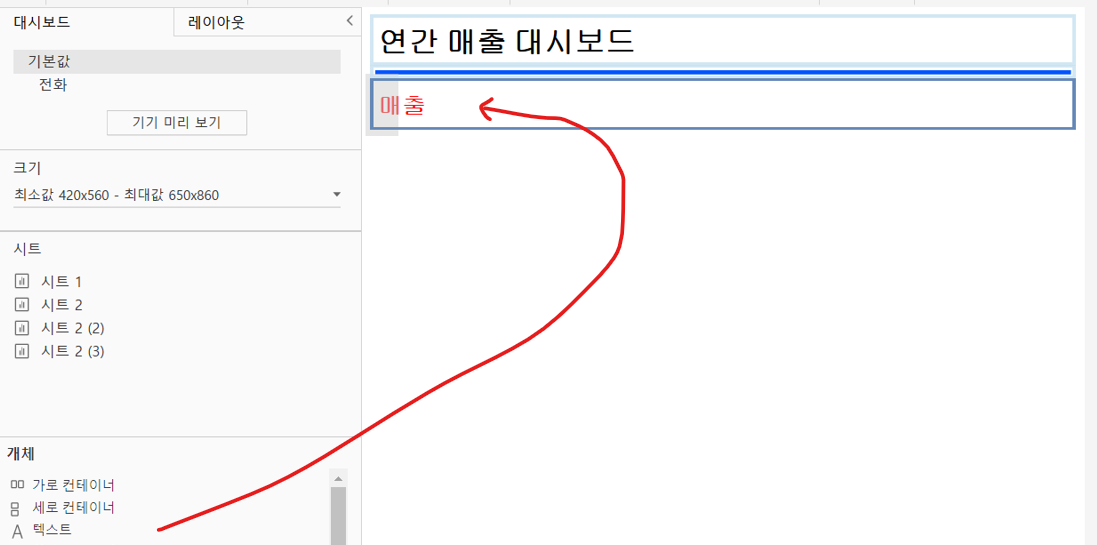
6) 첫 번째 가로 컨테이너에 텍스트 추가
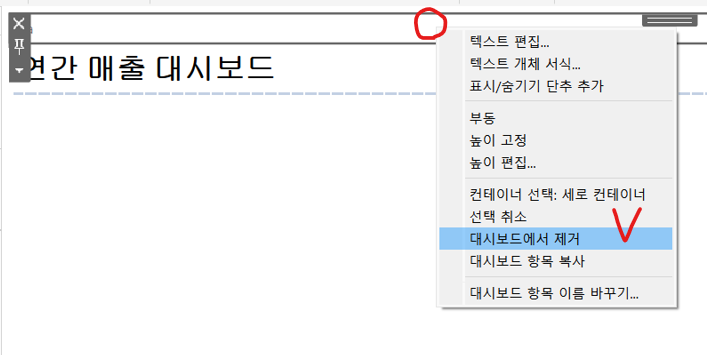
- 앞서 구별을 위해 작성했던 텍스트 aa 제거


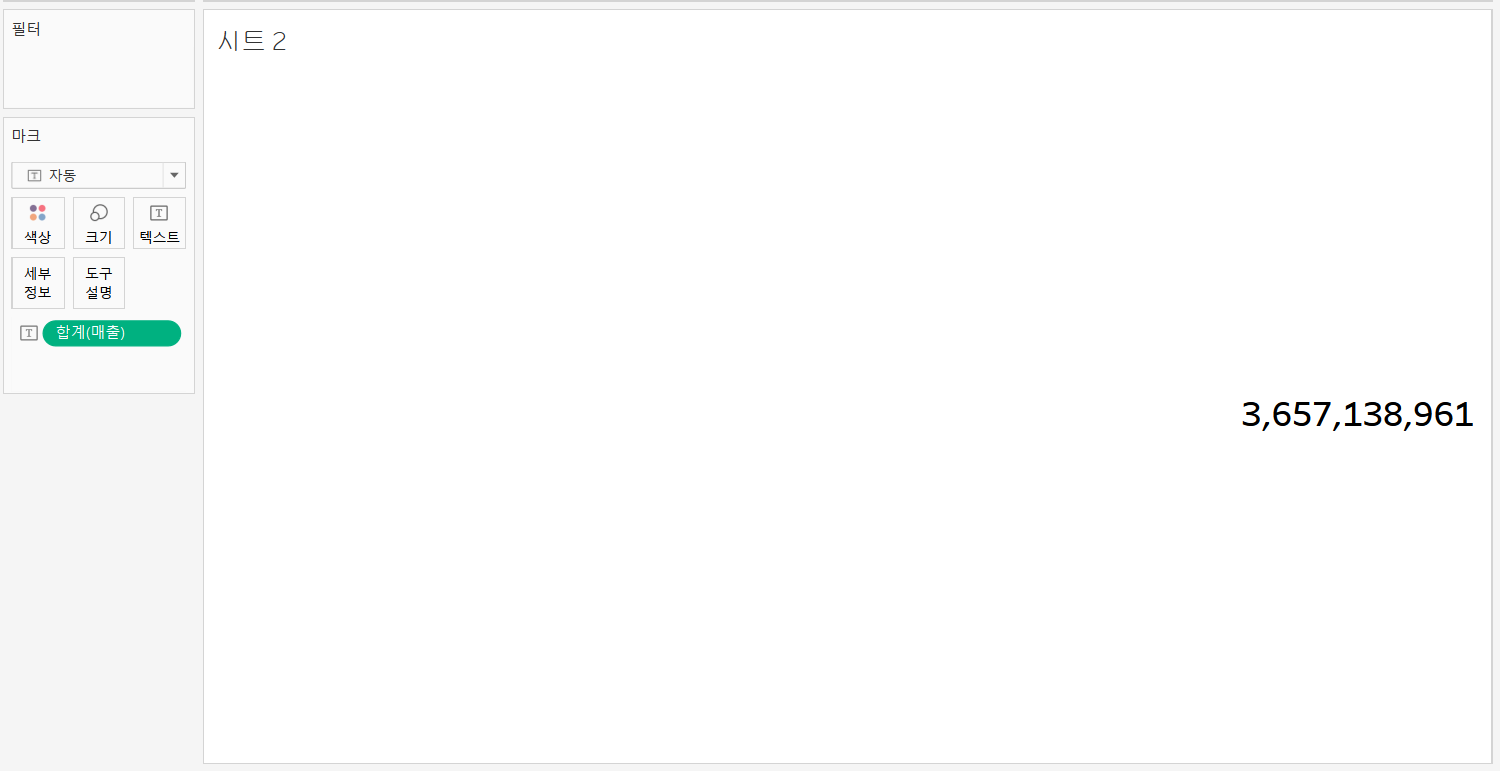
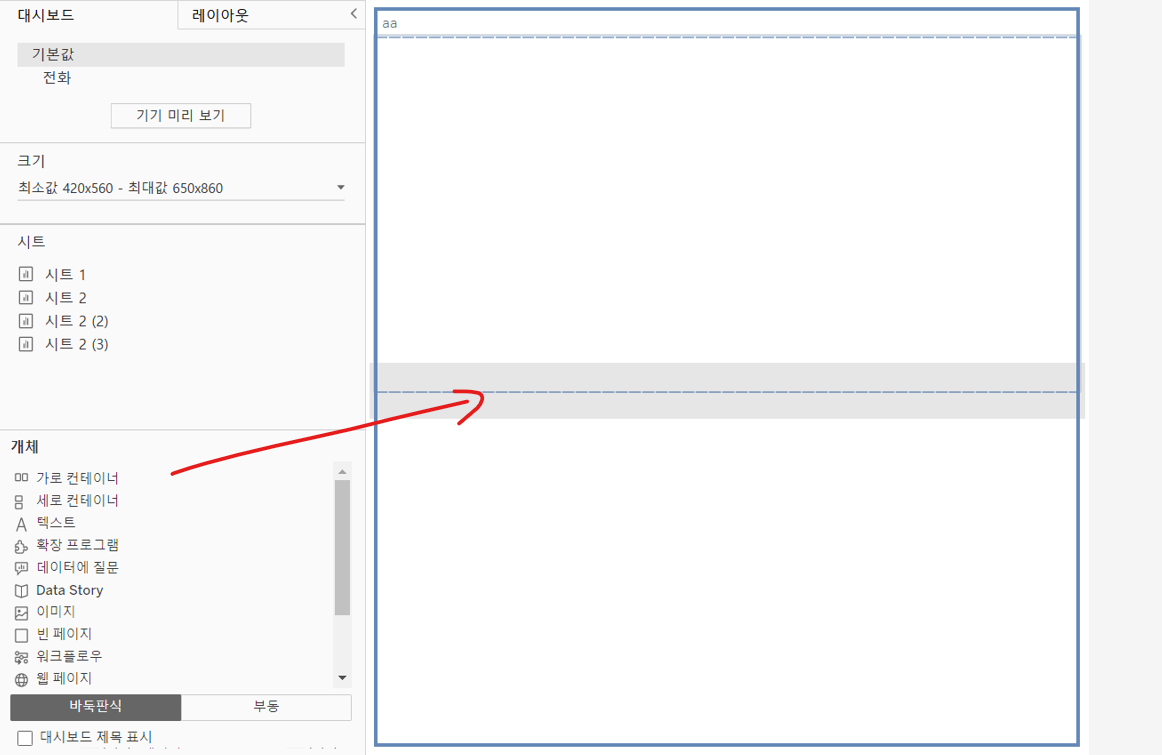
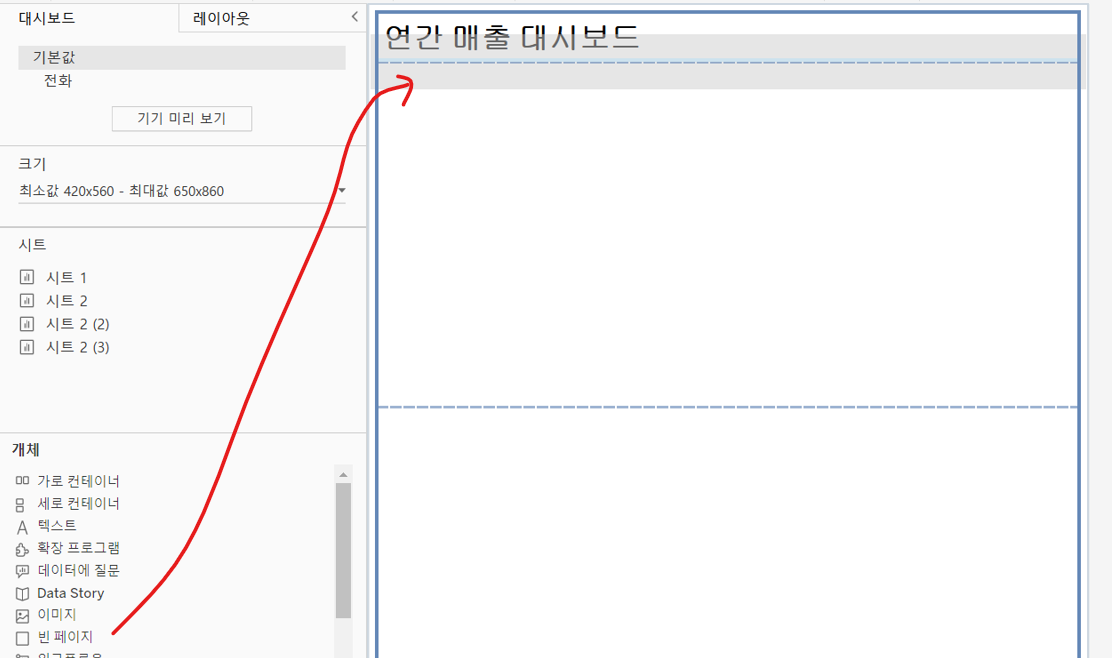
7) 라인 표시하기
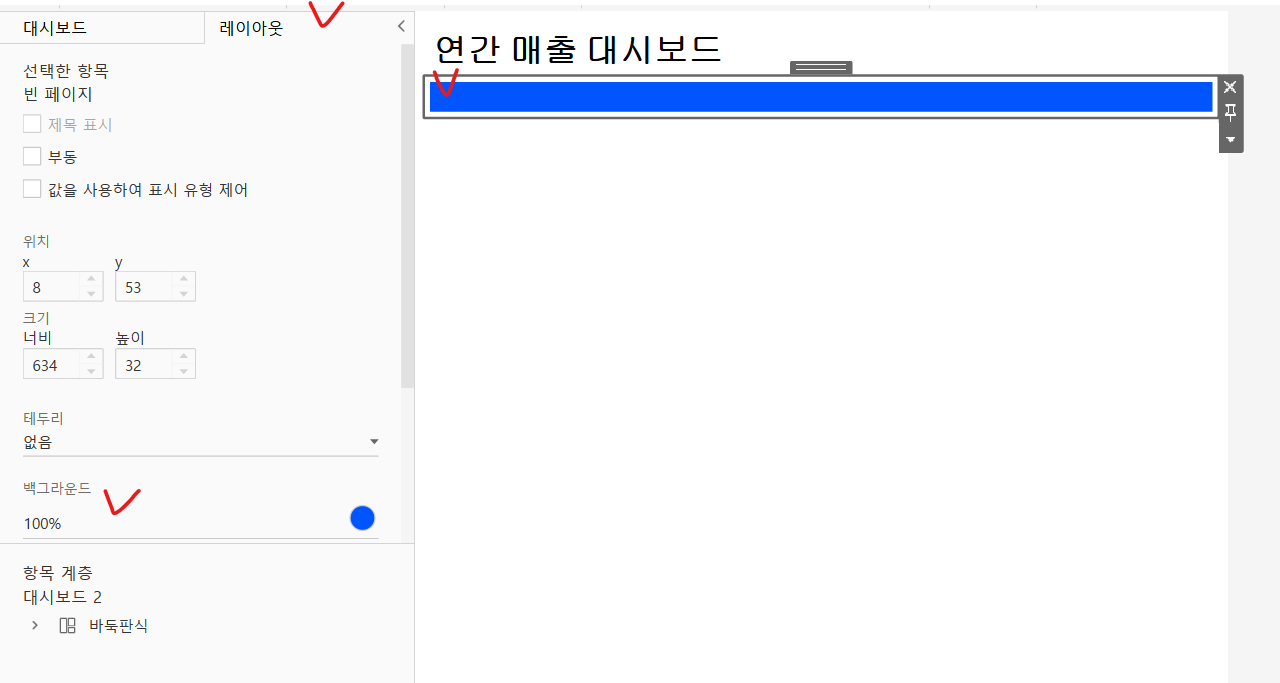
- 5번 텍스트 박스와 두 번째 가로 컨테이너 사이에 빈 박스를 넣어 라인을 표시한다.


- 색상

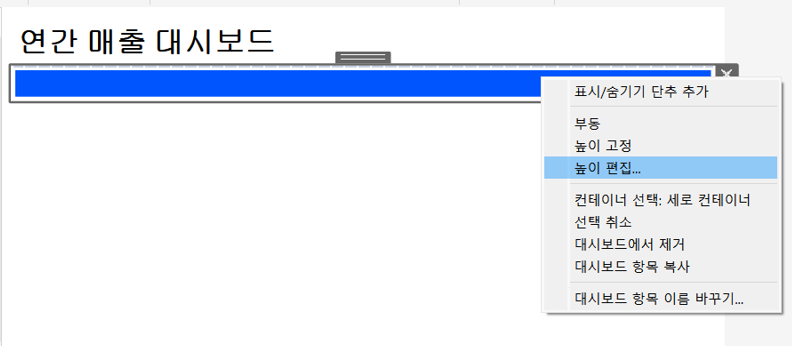
- 높이 편집


8) 두 번째 가로 컨테이너에 텍스트 추가

9) 8번 텍스트 옆에 텍스트 추가

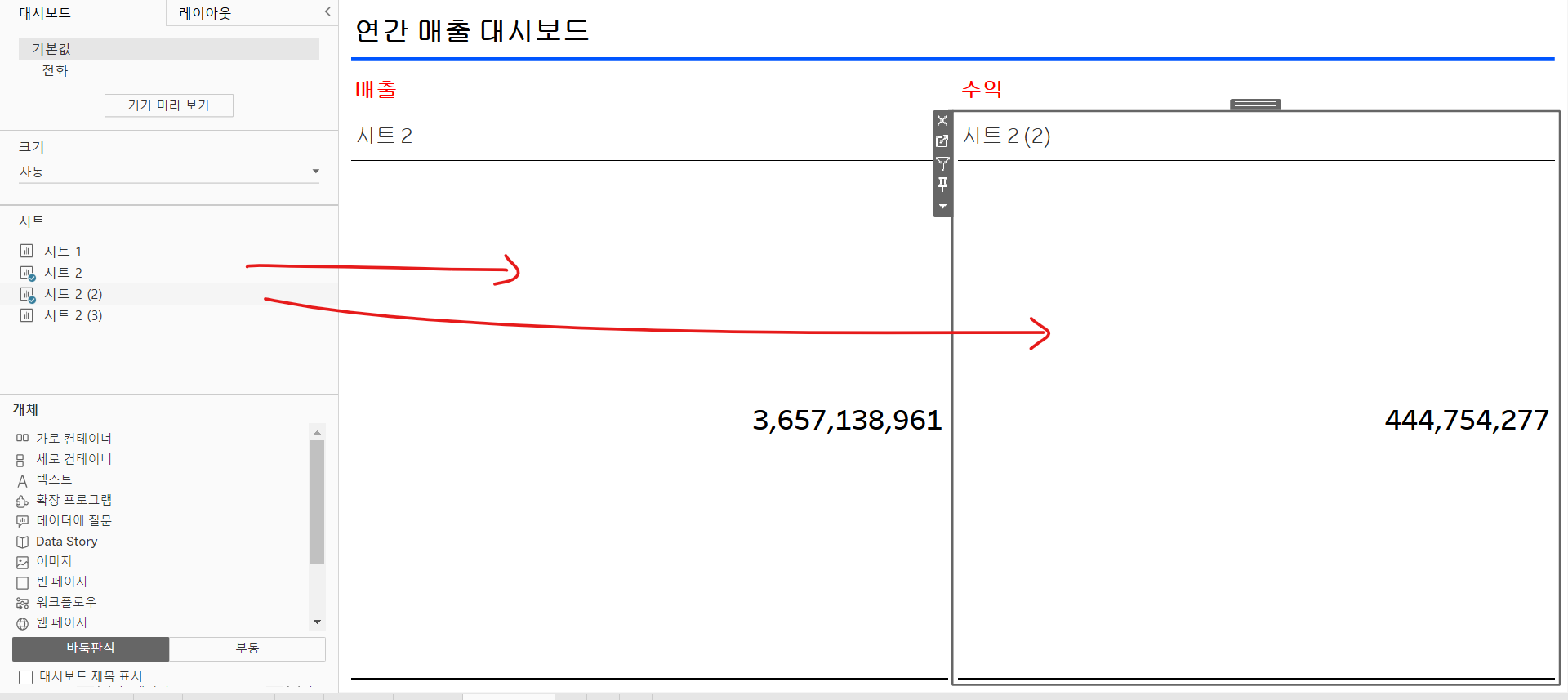
10) 대시보드에 시트 배치

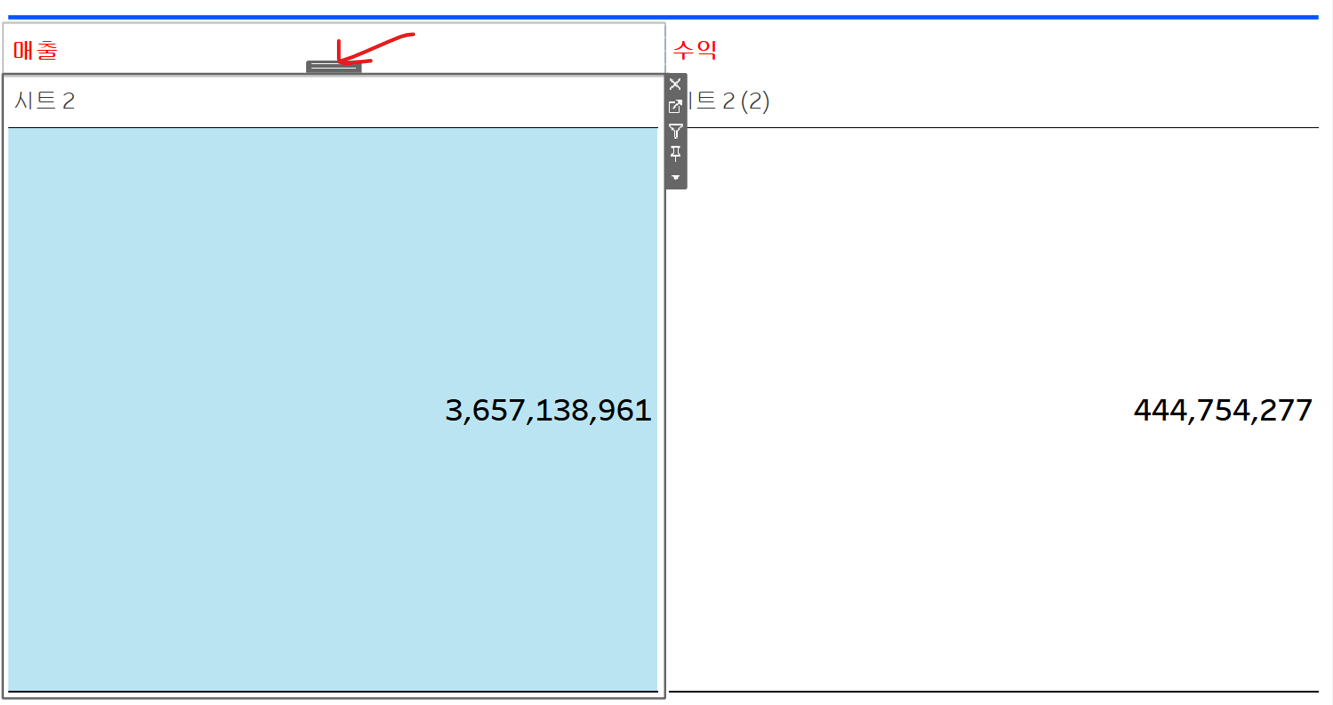
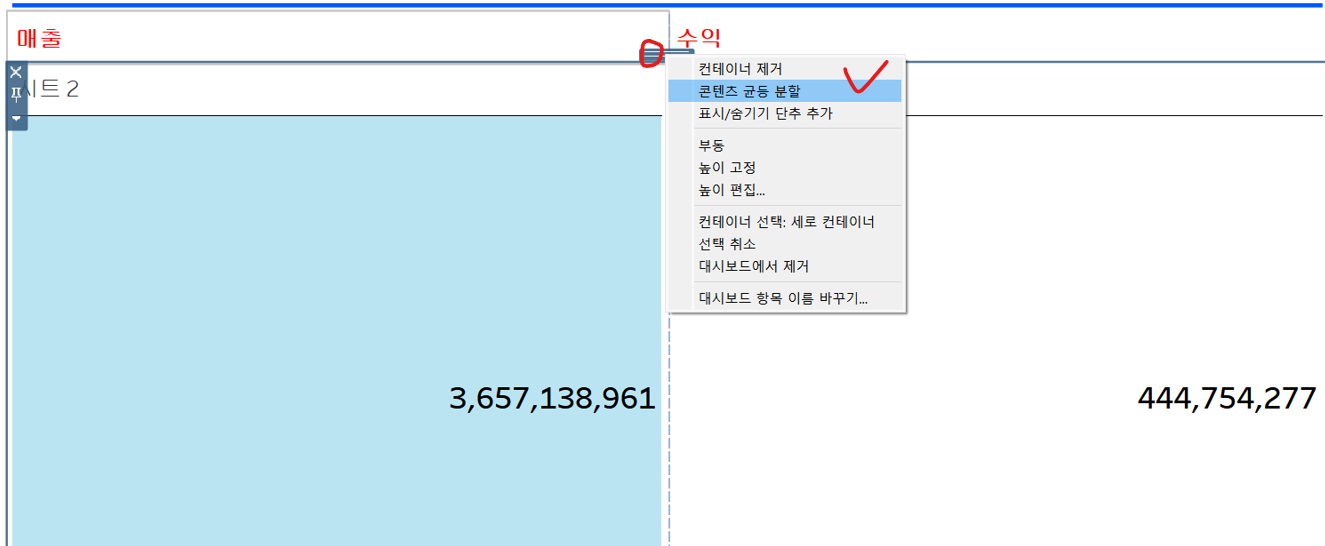
11) 컨테이너 선택 후 콘텐츠 균등 분할
- 화살표 표시된 곳을 더블클릭하면 컨테이너가 선택된다.


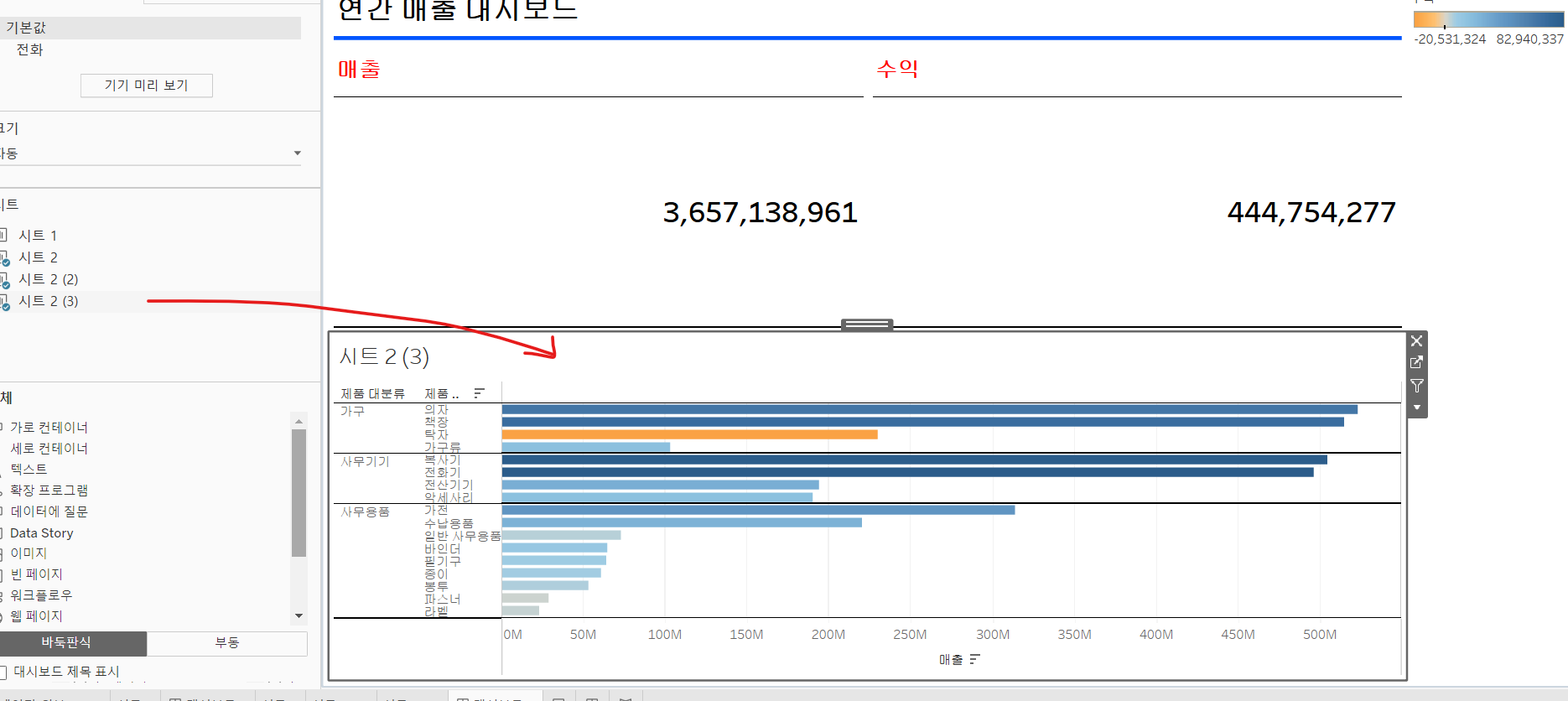
12) 나머지 시트 배치

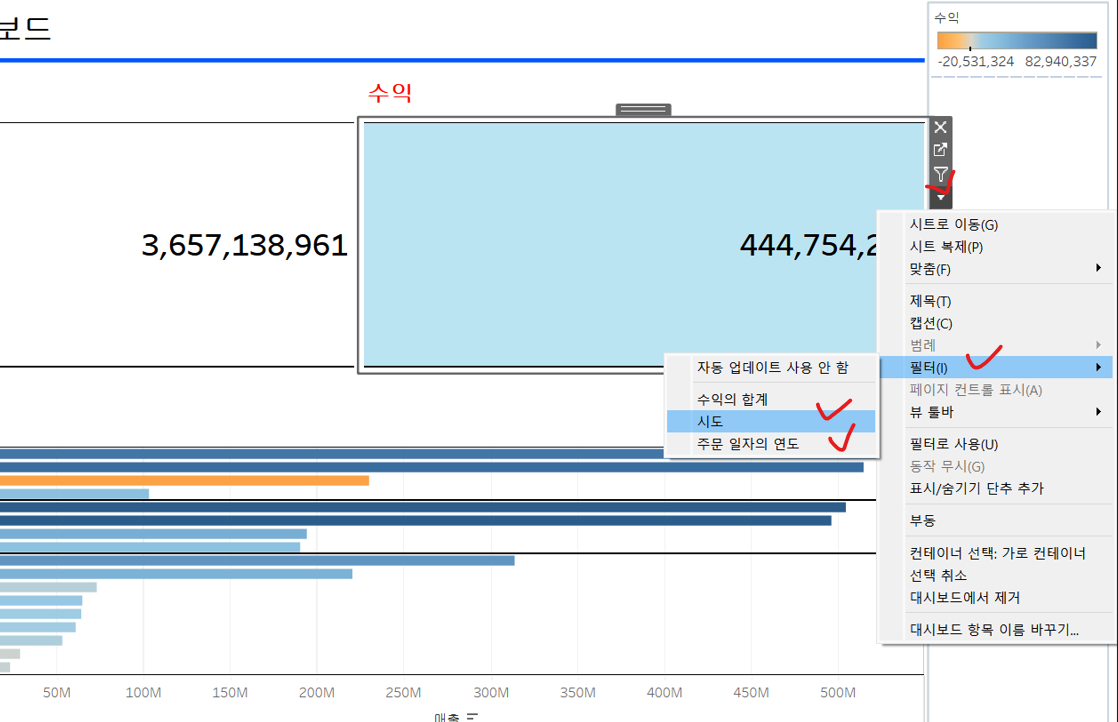
13) 필터
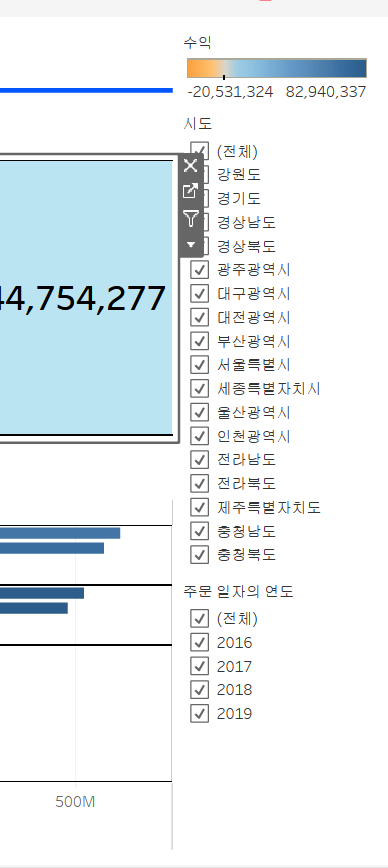
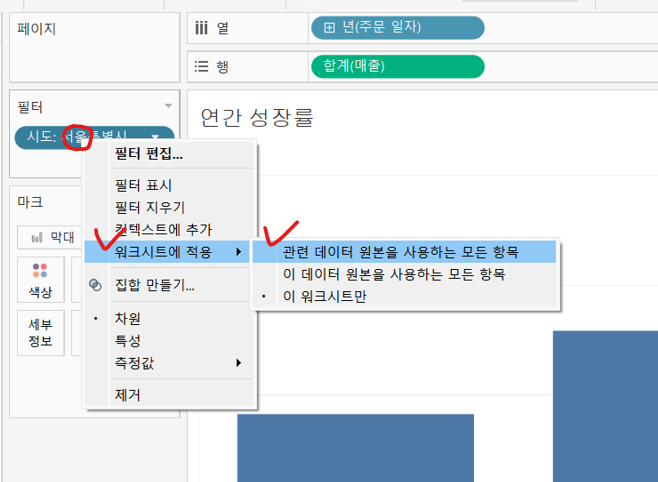
- 매출이나 수익의 세모를 클릭 - 필터 - 시도 & 주문 일자의 연도


시도 & 주문일자의 연도 필터 드롭다운으로 변경


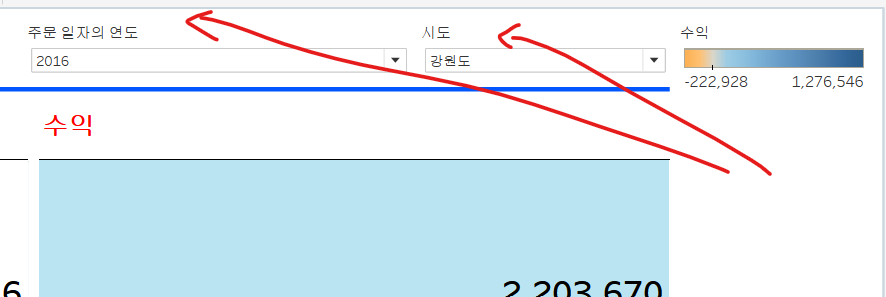
이동

수익도 부동으로 변경 후 이동

스토리
- 대시보드: 여러 개의 시트를 사용하여 하나의 뷰로 생성
- 스토리: 여러 개의 대시보드를 사용하여 하나의 스토리로 생성
-> 스토리는 파워포인트로 프레젠테이션 하는 것과 유사함
스토리 만들기
1. 시트 생성
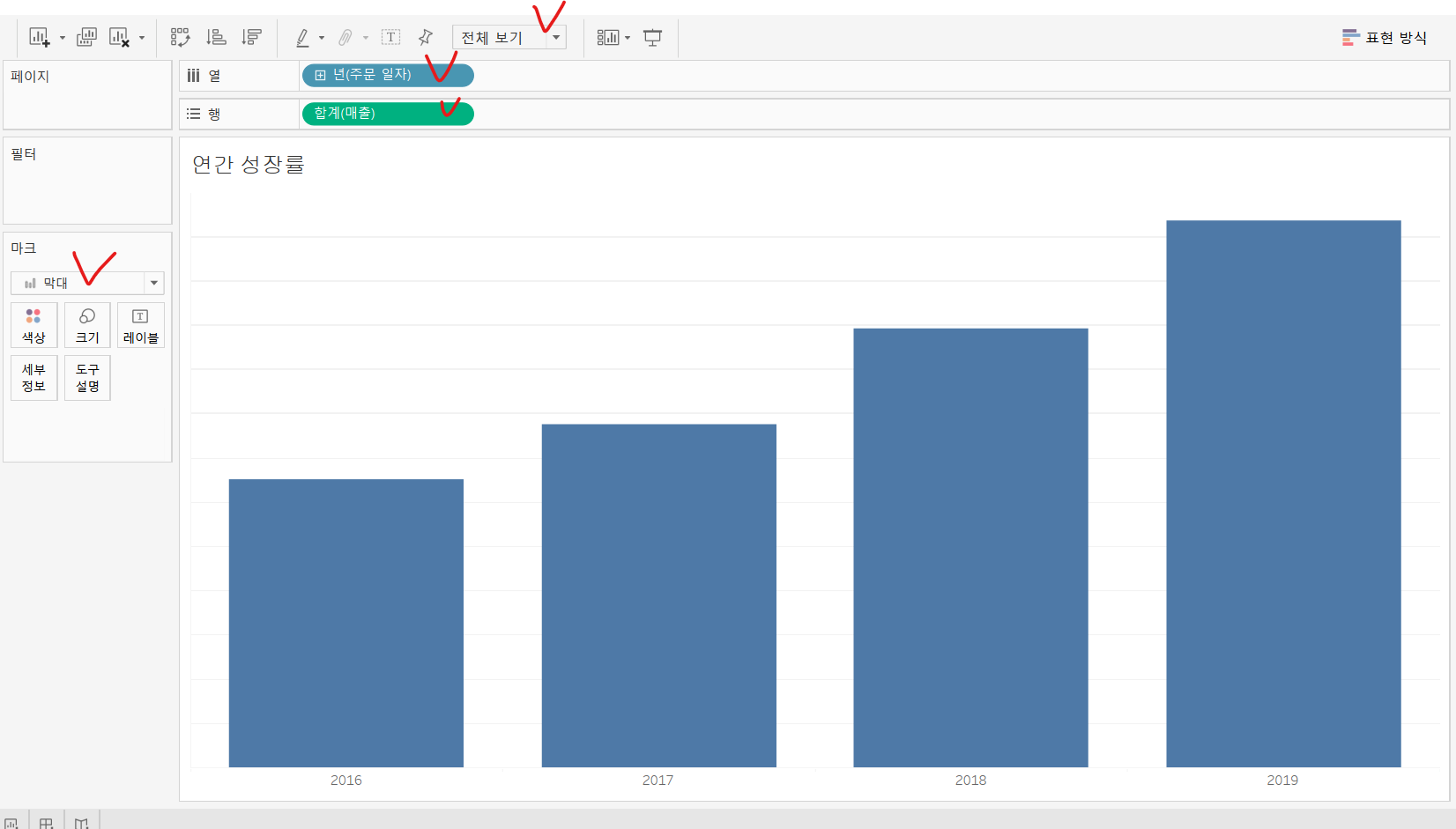
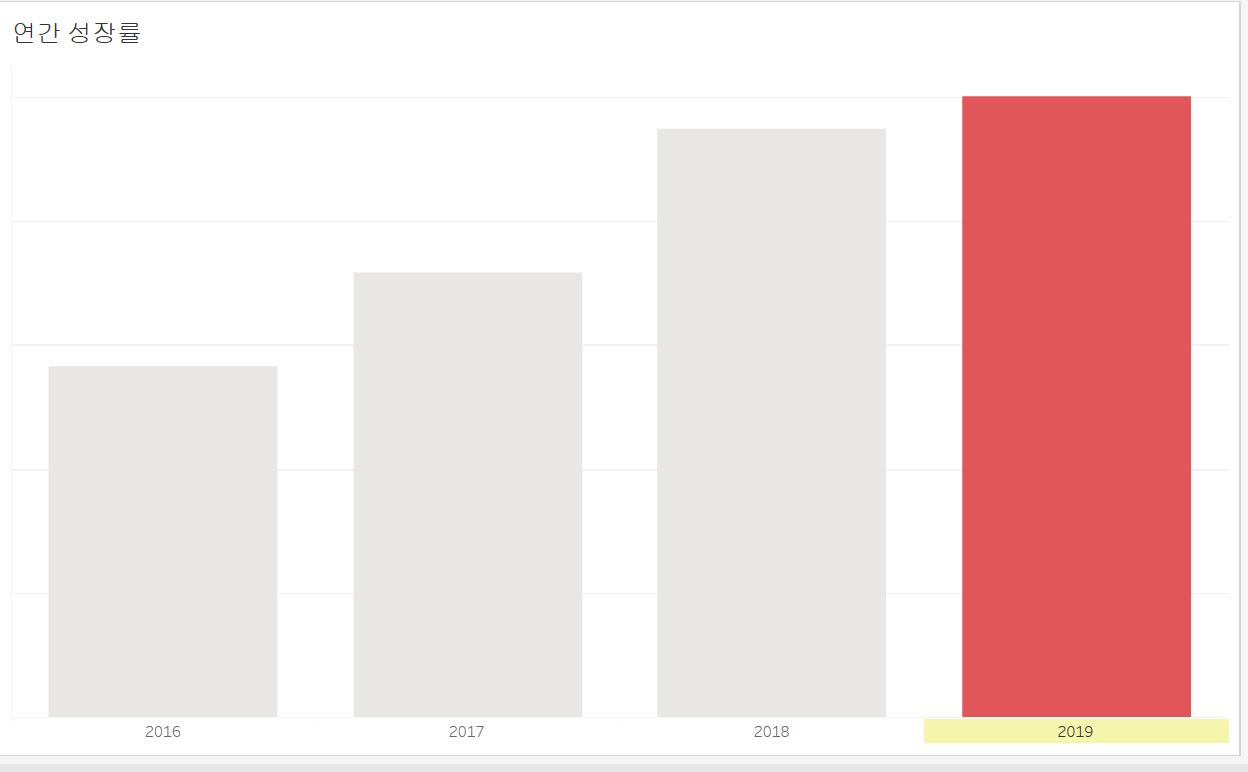
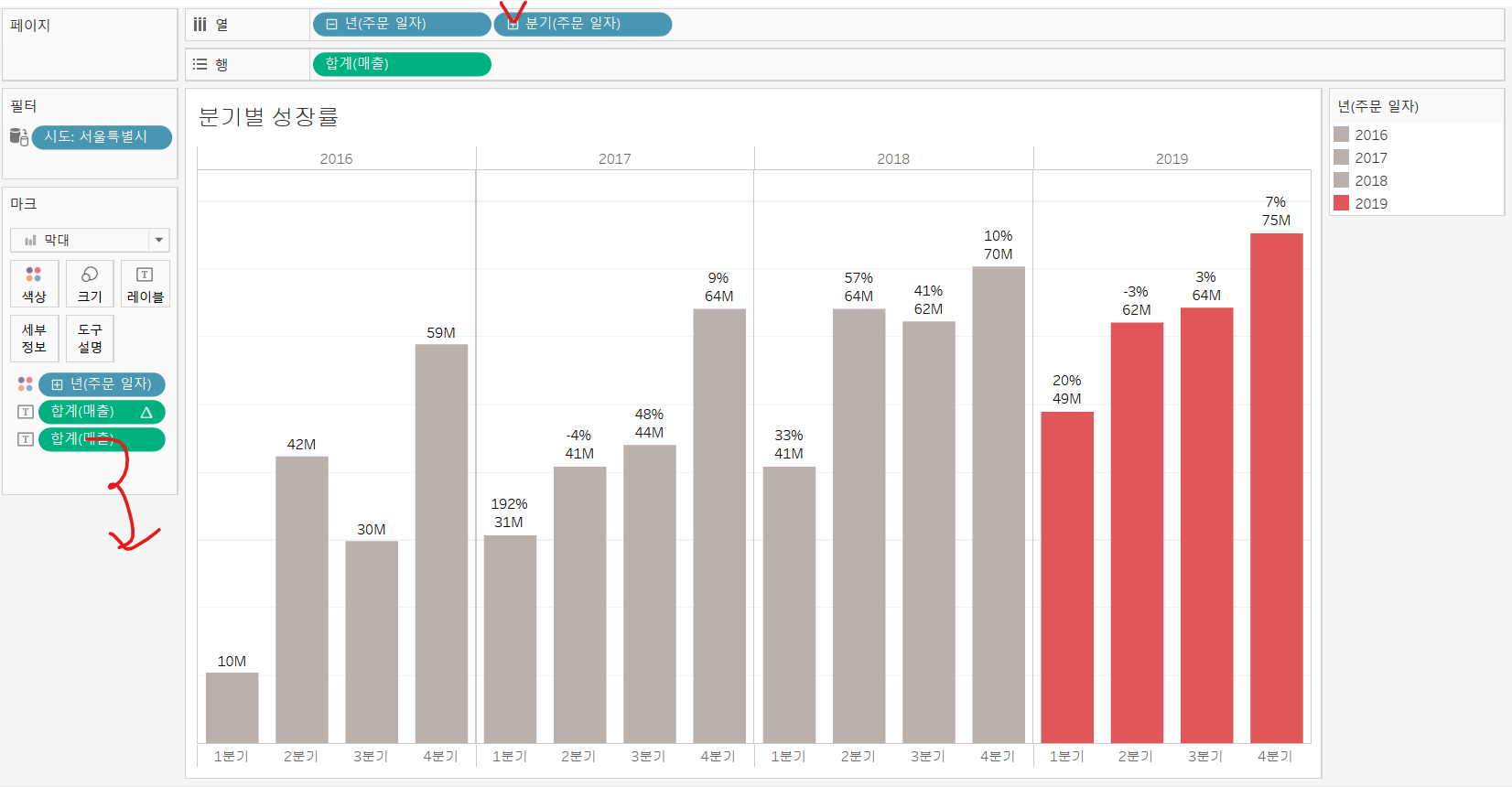
1) 서울시 연간 성장률 시트

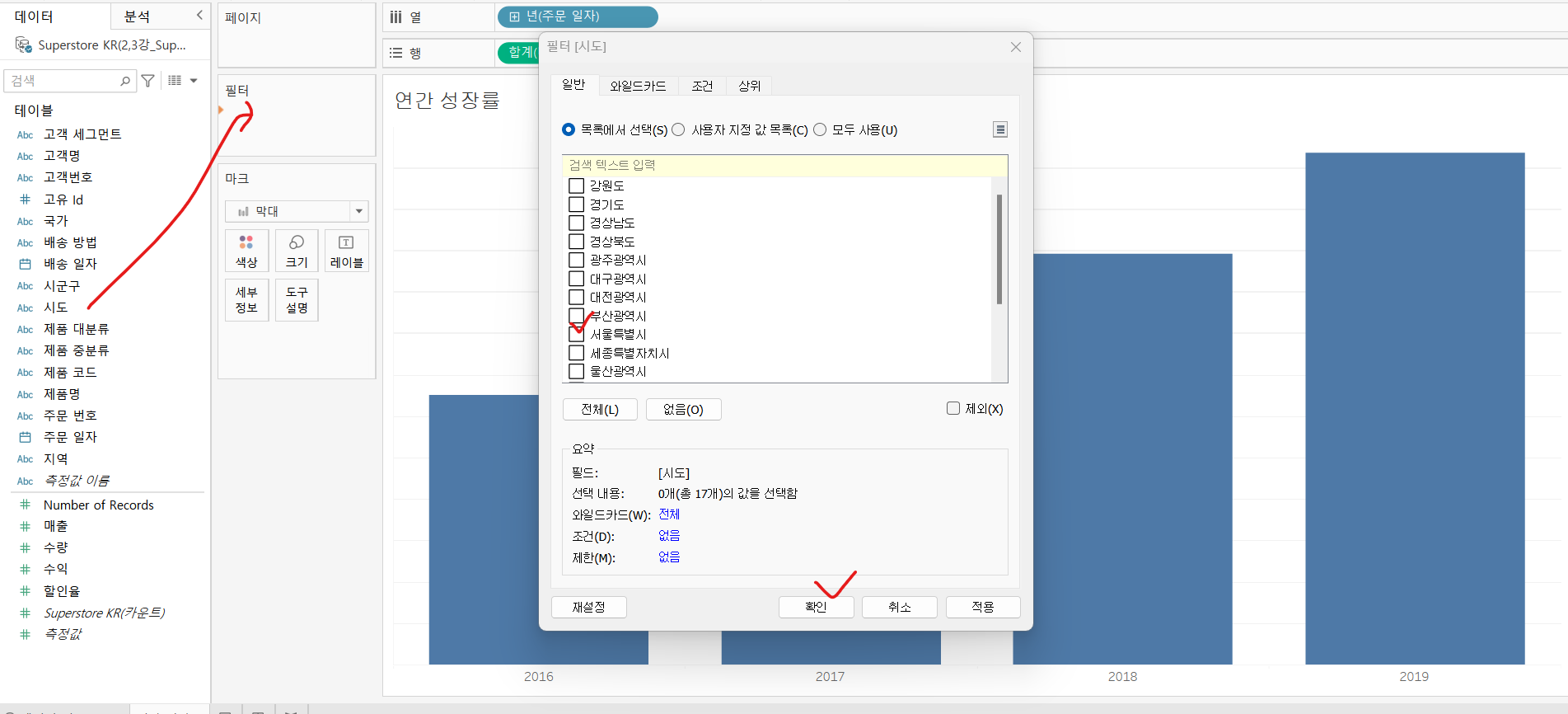
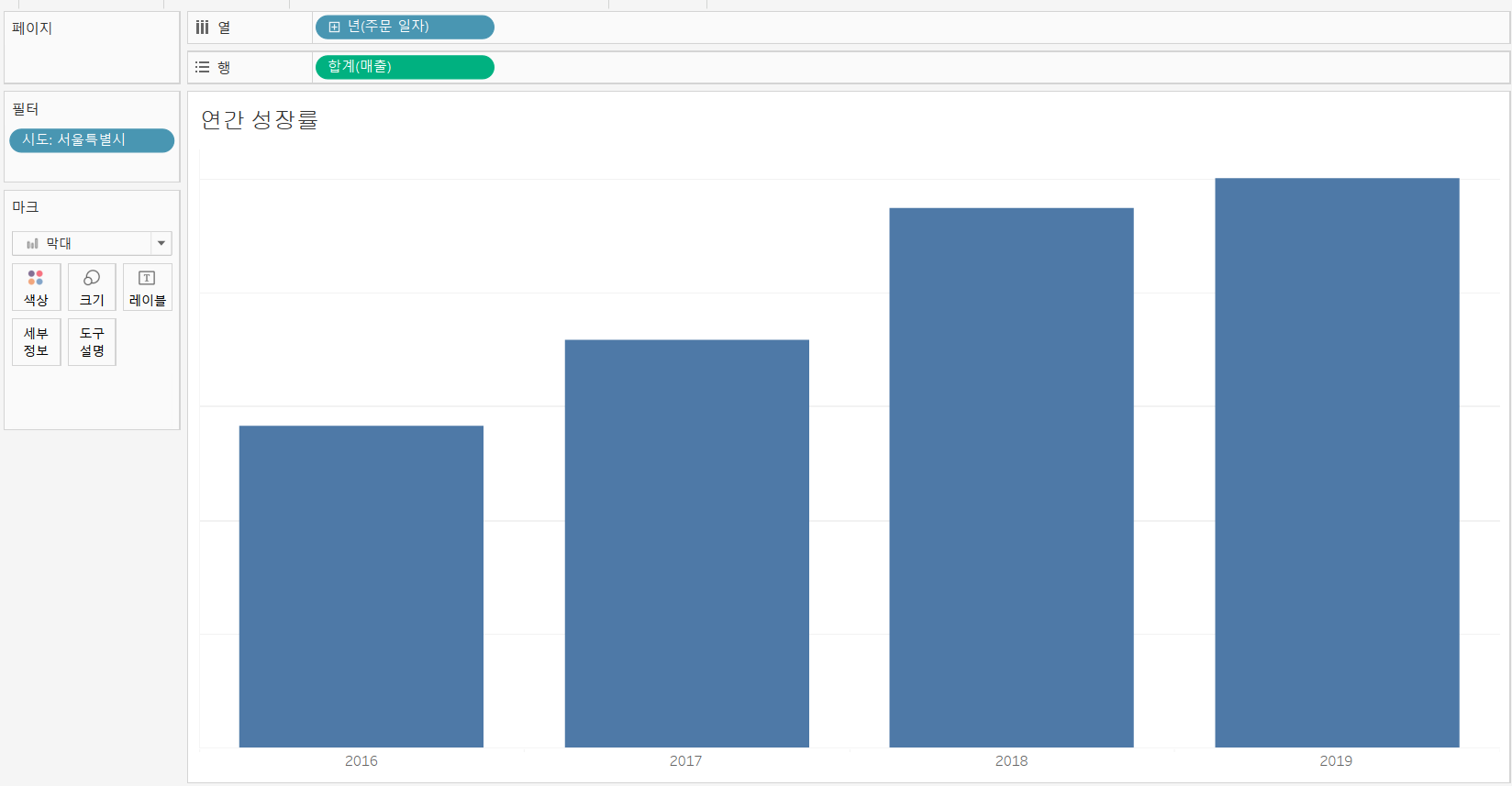
- 필터 > 서울



- 색상 변경
강조할 2019년 막대만 빨강, 나머지는 회색


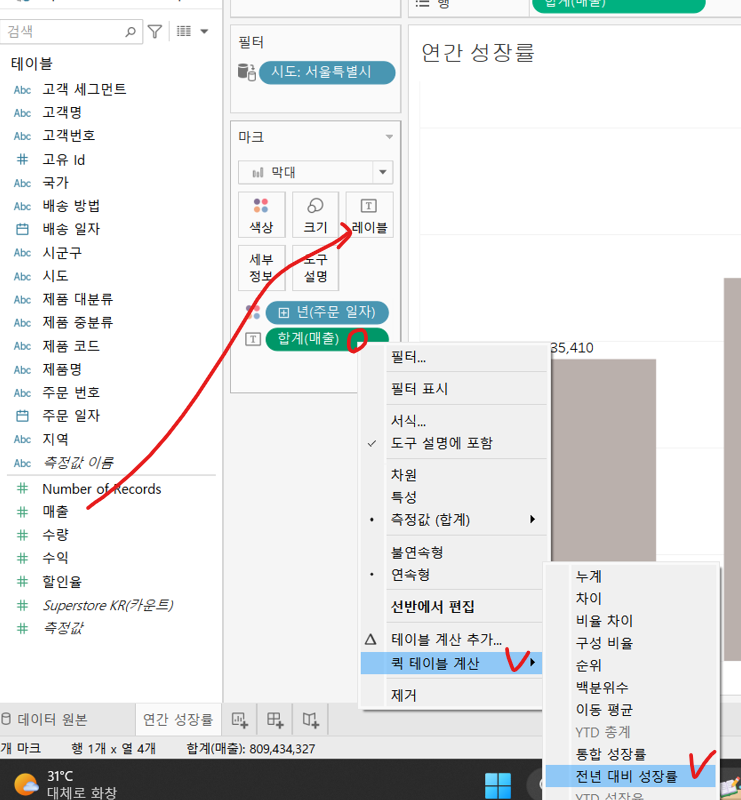
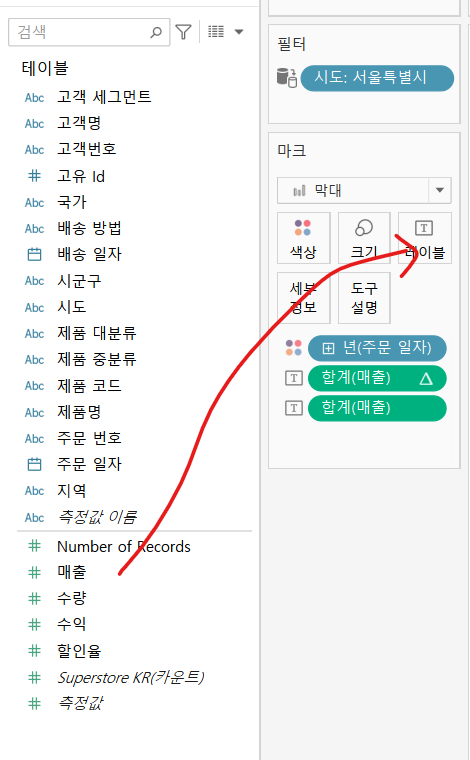
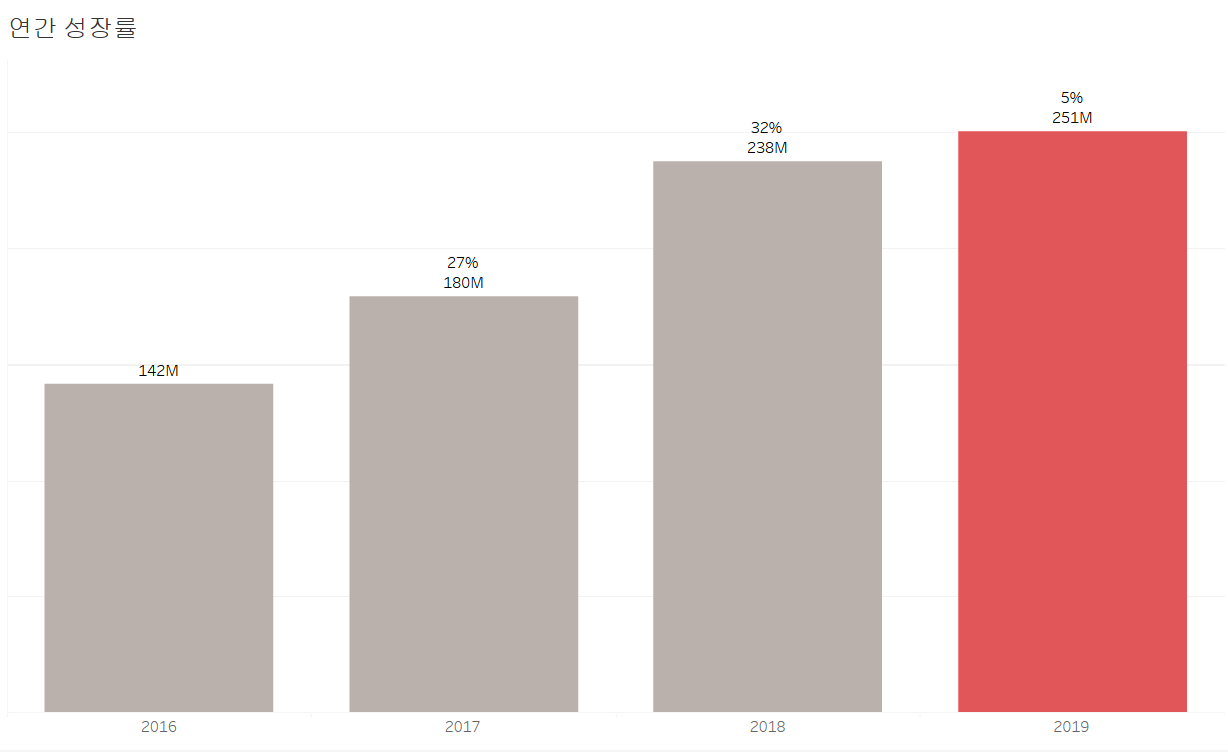
- 매출 성장률 표기

- 매출 레이블

- 소수점 정리

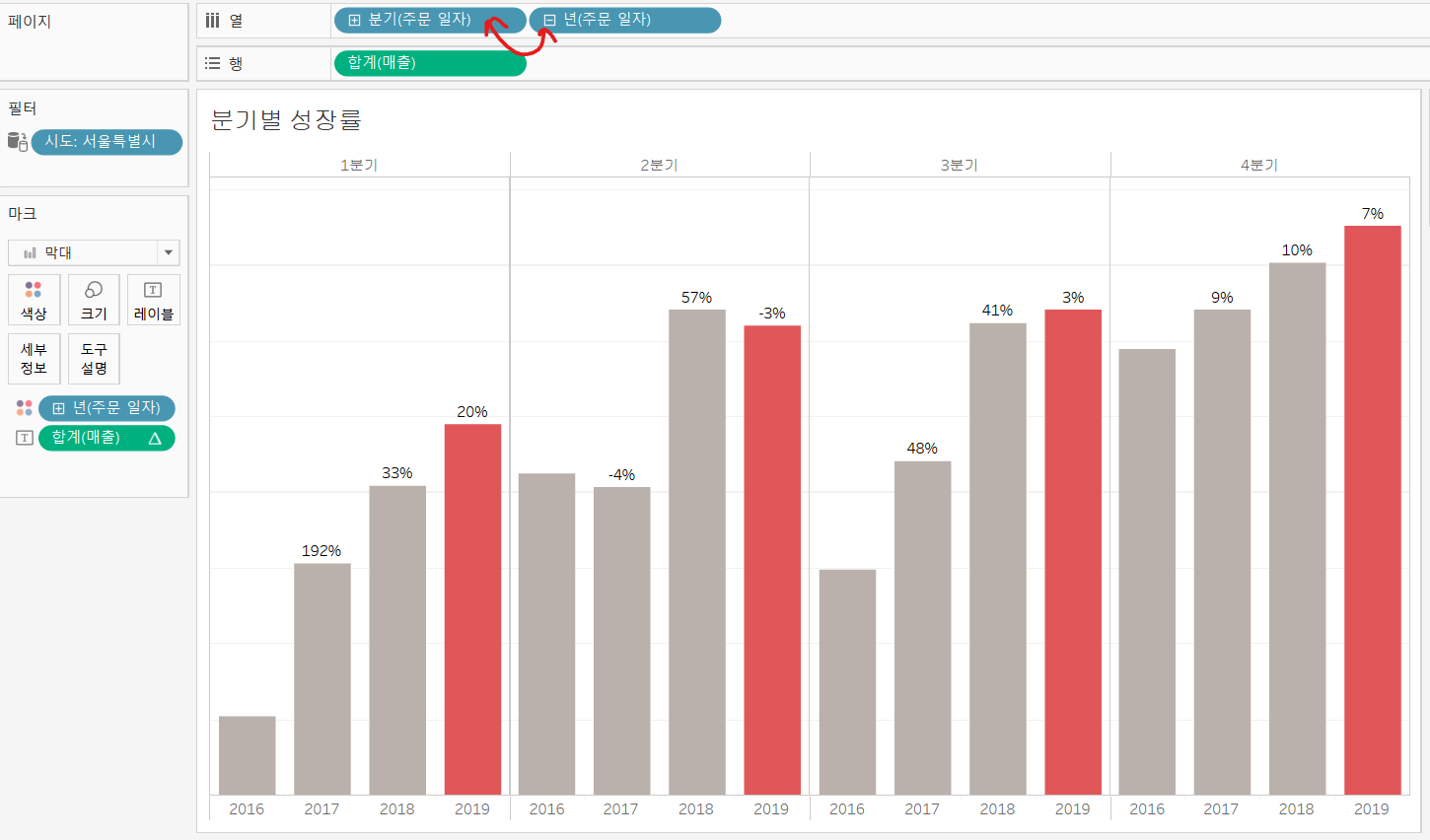
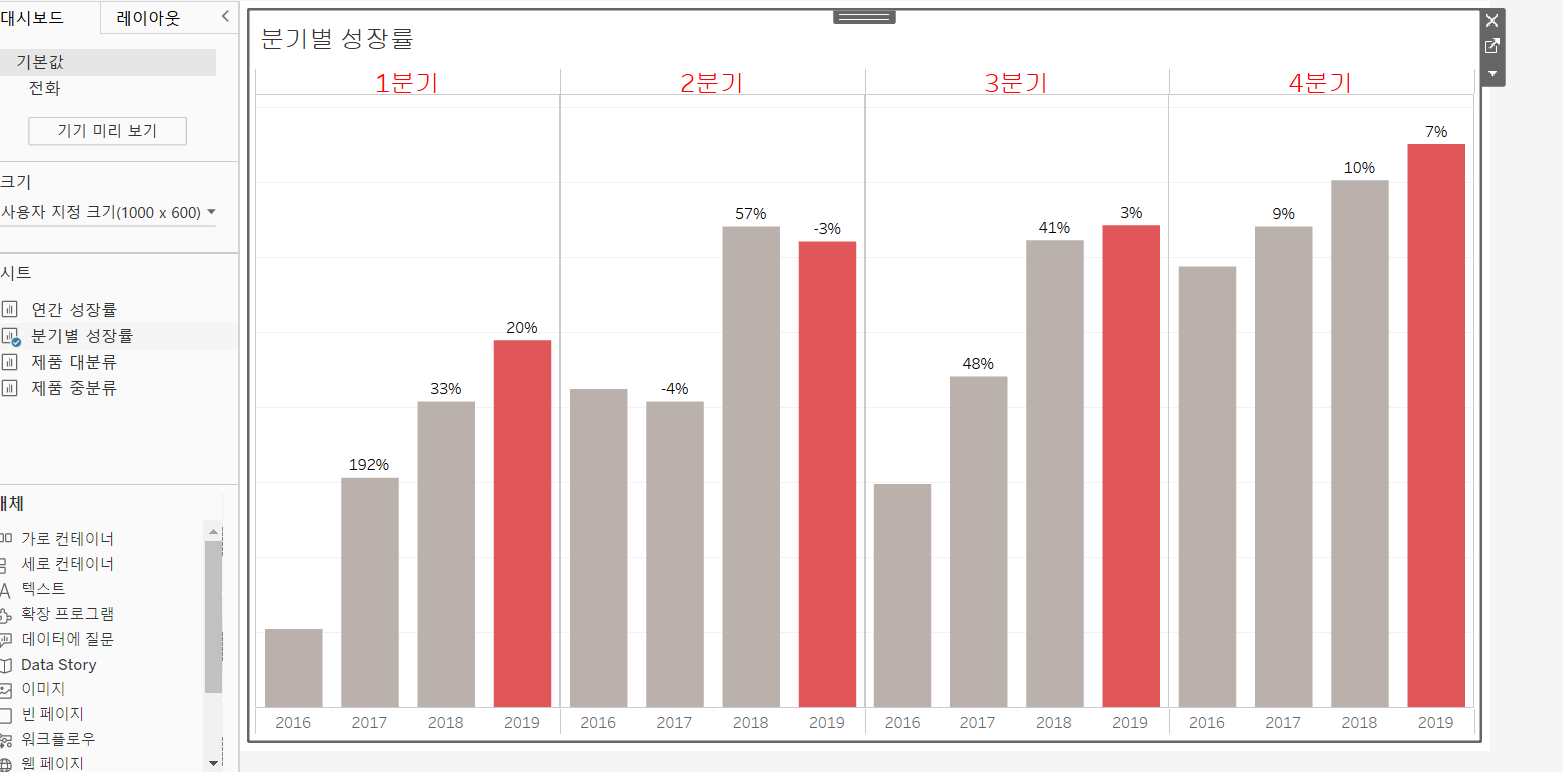
2) 서울시 분기별 성장률 시트
서울시 연간 성장률 시트를 복제한다.
열에 분기 추가, 마크 합계(매출) 레이블 제거

- 열 분기, 년 위치 변경
분기가 년 앞으로 위치하면 분기별 연 성장률을 더 잘 볼 수 있다.

- 분기 강조(머리글)


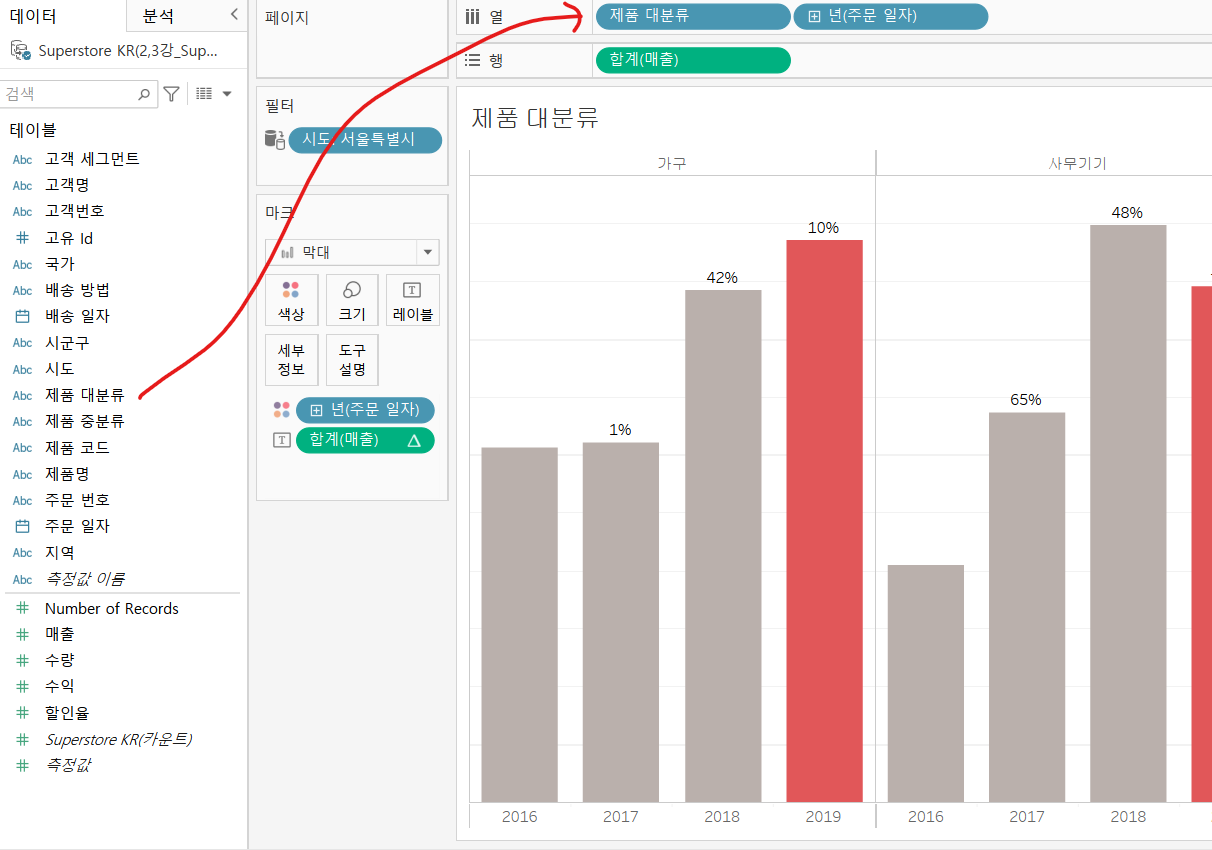
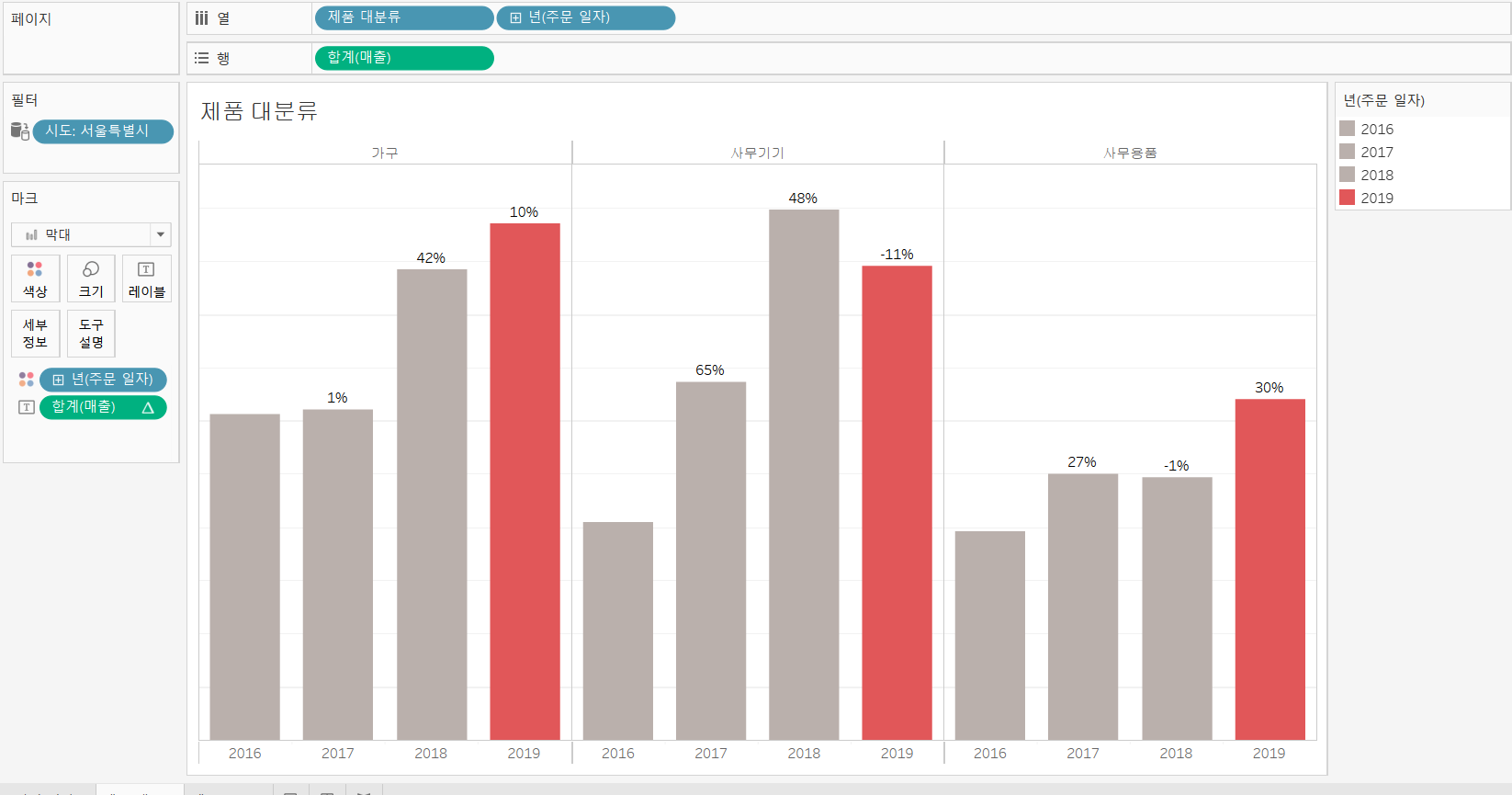
3) 제품 대분류 시트
서울시 분기별 성장률 시트 복제
열에 분기를 제거하고 그 위치에 제품 대분류를 넣는다.


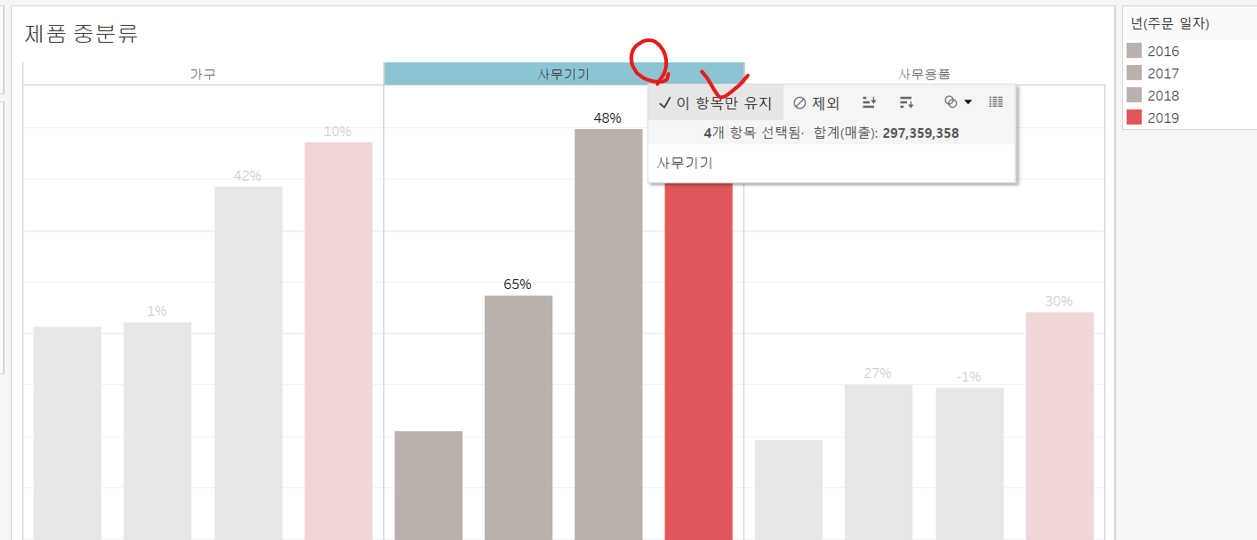
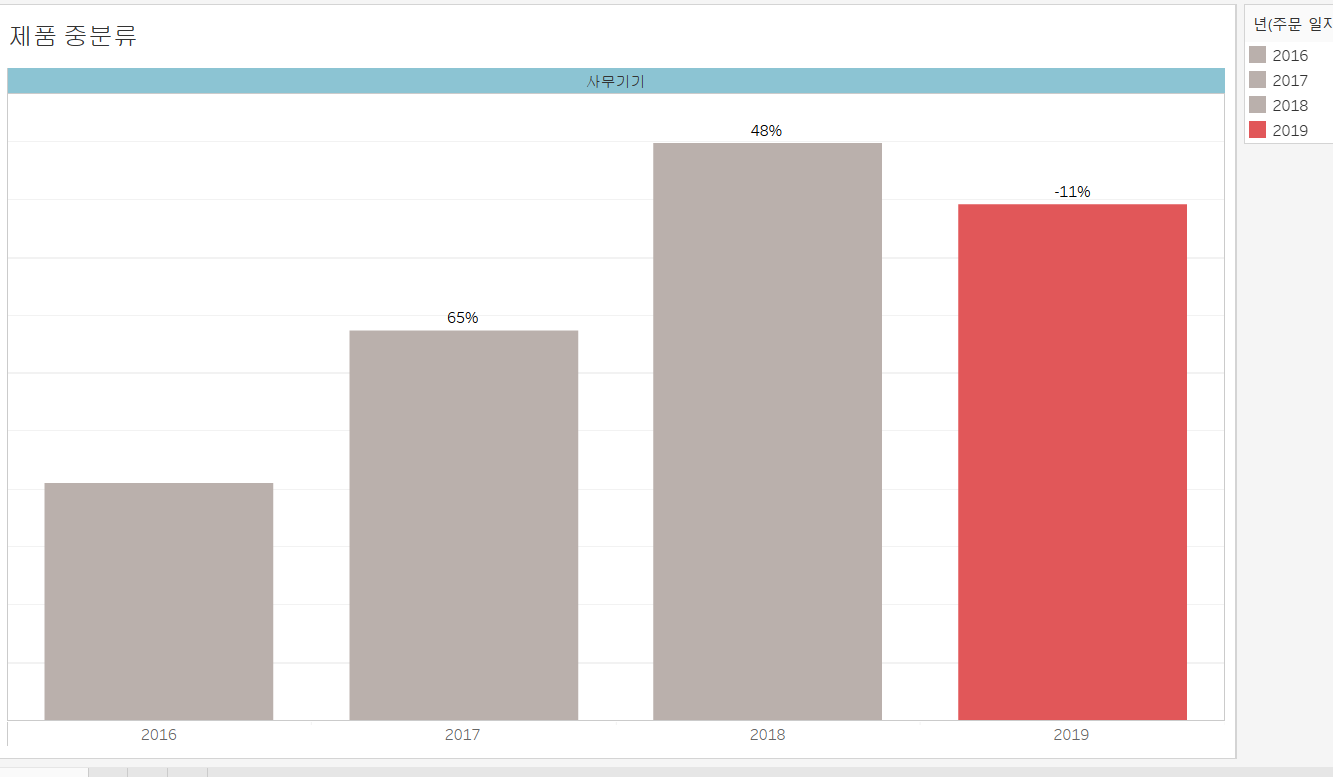
4) 제품 중분류 시트
제품 대분류 시트 복제
사무기기만 확인하면 되기 때문에 사무기기 클릭 후 이 항목만 유지 클릭


- 필드 정리
제품 대분류 -> 제품 중분류
매출 레이블 생성

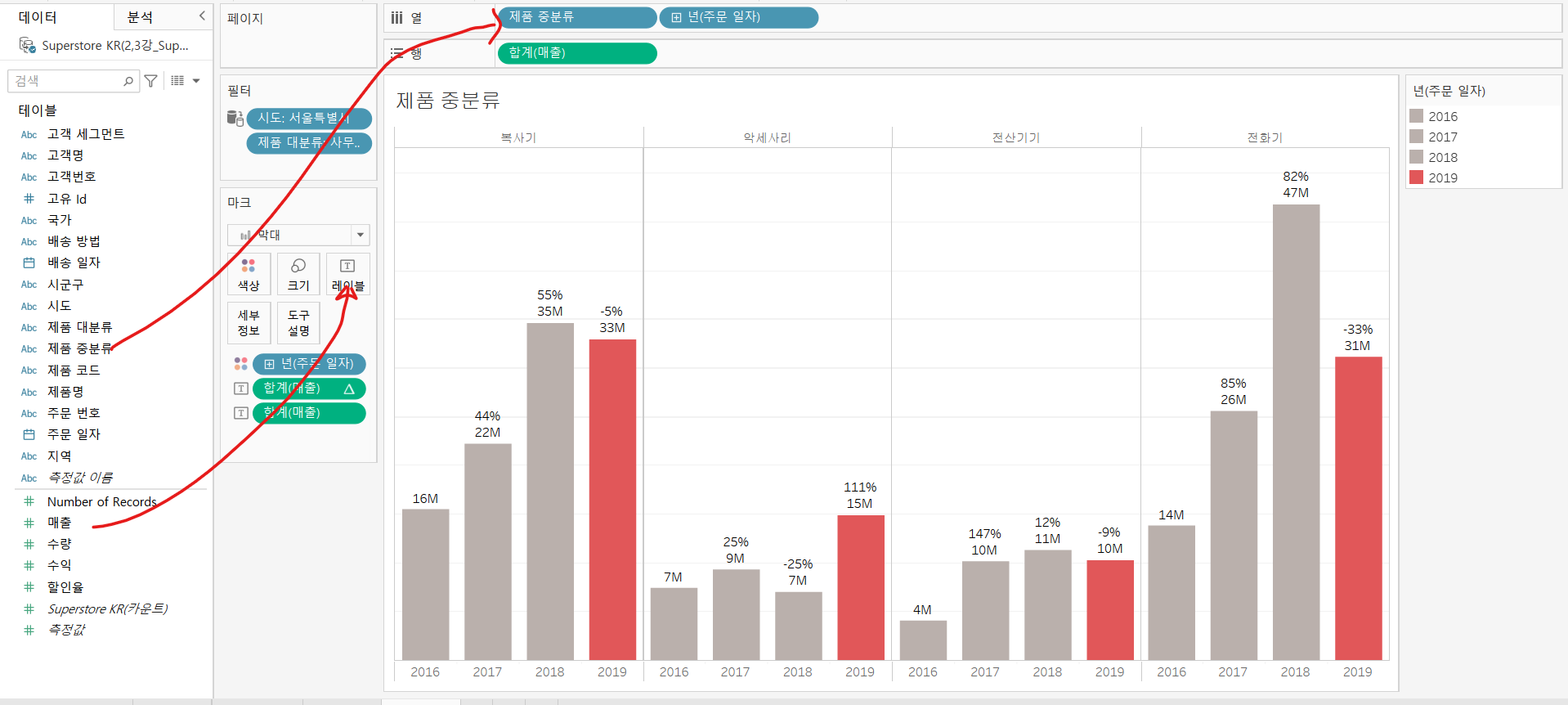
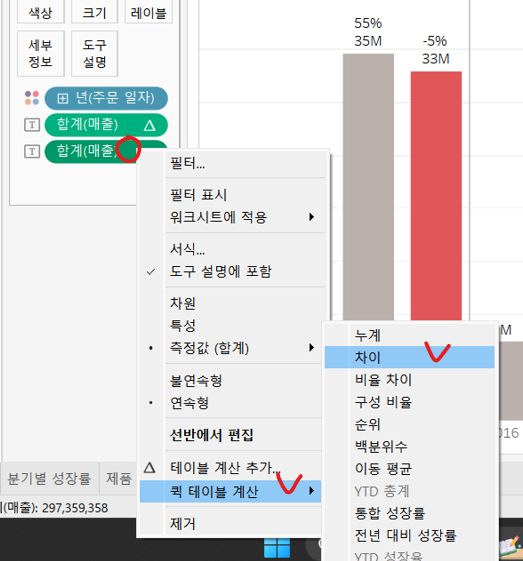
- 매출 차이 표시


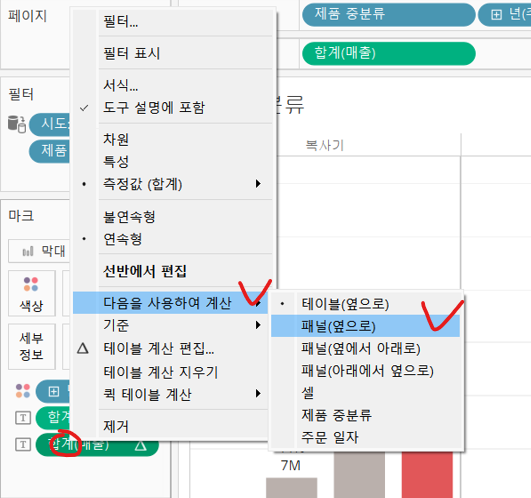
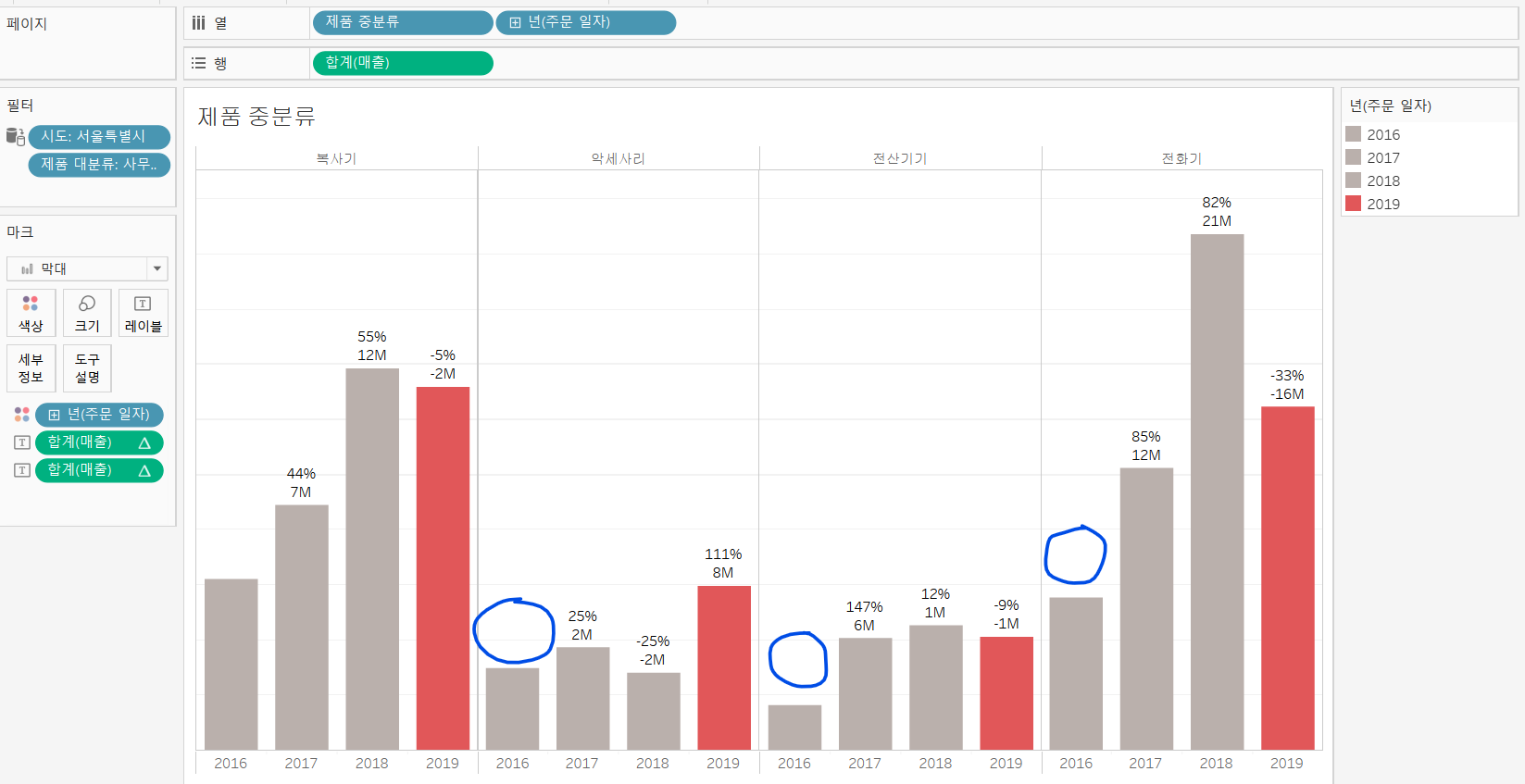
- 계산 방식(패널 별 계산)


패널 옆으로 변경 후 사라진 것을 볼 수 있다
2. 대시보드 생성
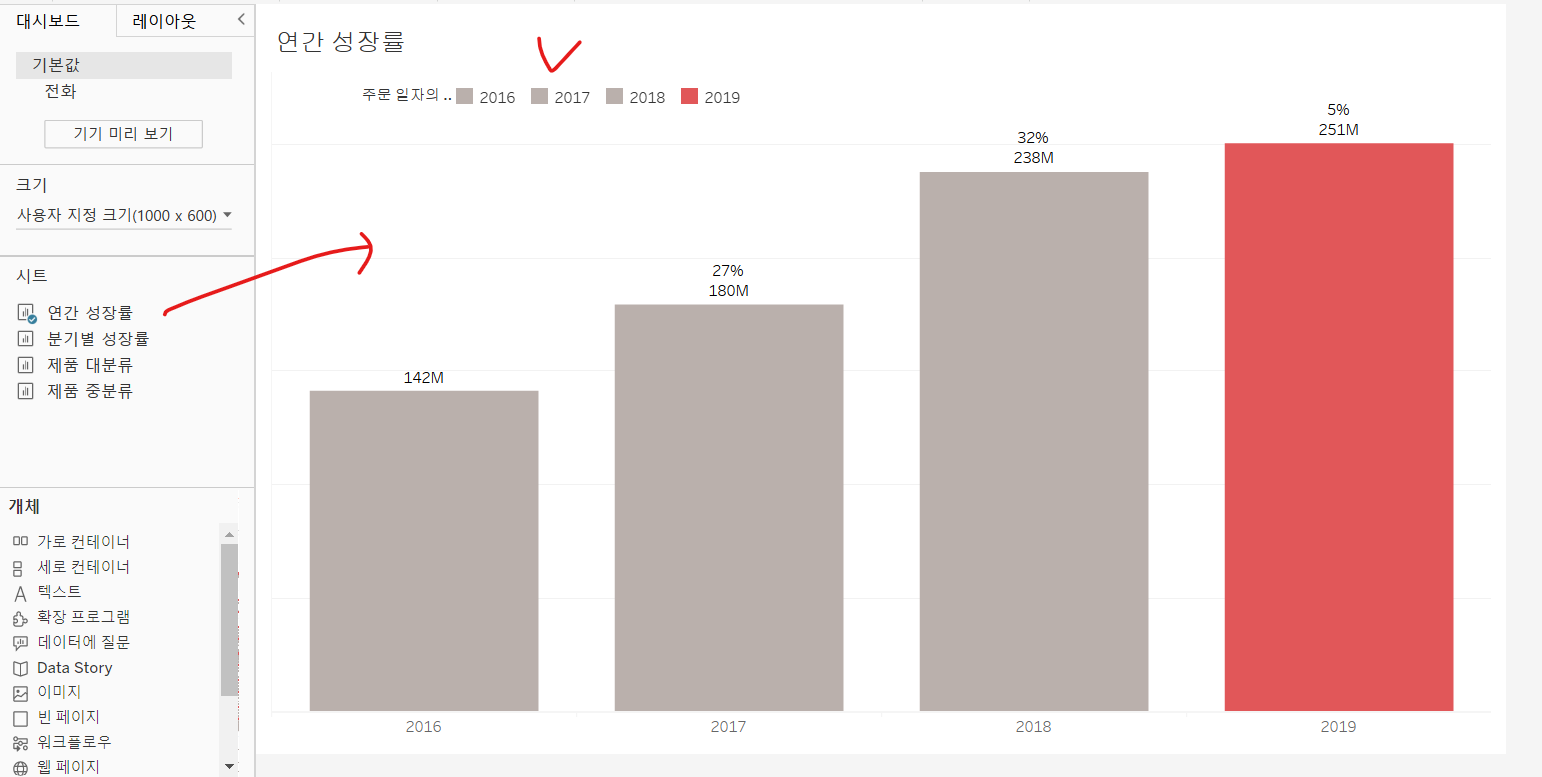
- 대시보드 크기

- 연간 성장률 시트 배치
범례 부동으로 변경 후 시트 위로 배치

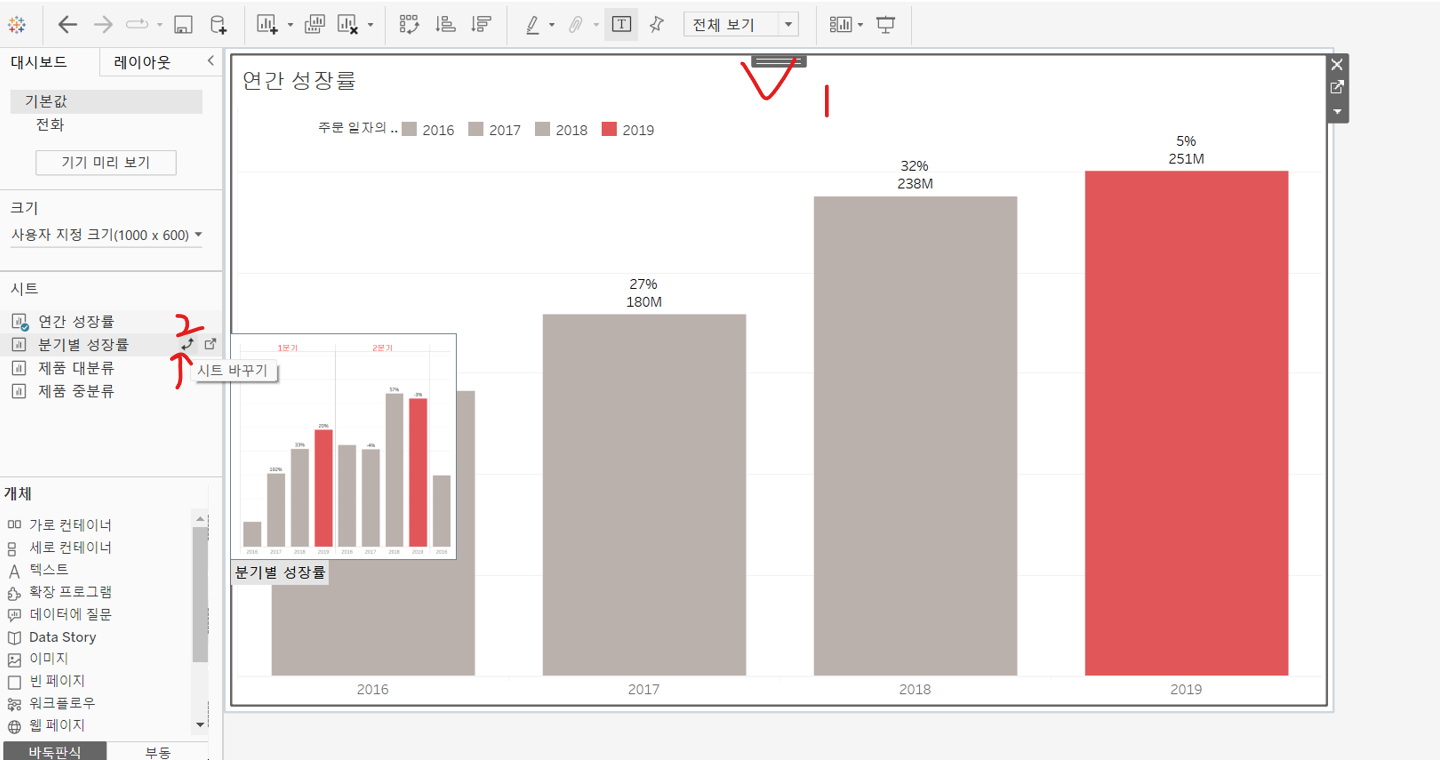
- 대시보드 3개 복제

- 시트 바꾸기
복제한 대시보드에서 시트를 클릭하고 왼쪽 시트 항목에 마우스를 가져다놓으면 시트 바꾸기 버튼이 생긴다.
이를 이용하여 포멧을 유지한채 쉽게 시트를 교체 가능하다.


나머지 2개 대시보드도 모두 바꾸기
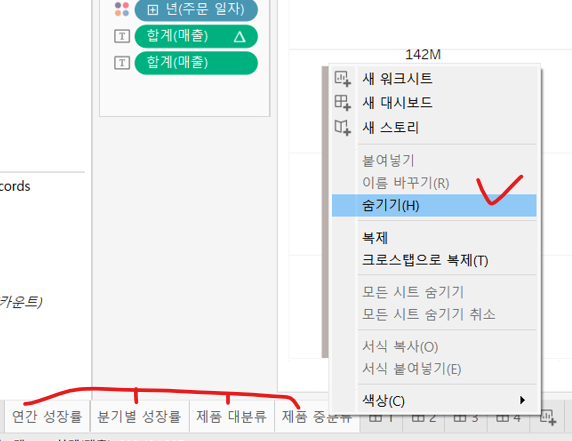
- 시트 숨기기
대시보드를 제외한 나머지 4개의 시트를 shift 사용하여 모두 선택한 후 우클릭 - 숨기기 한다.


3. 스토리 생성

- 빈페이지 추가
대시보드 4개를 스토리에 추가할 것이기 때문에 빈 페이지를 총 4개 만든다.


- 스토리 크기
1100*800

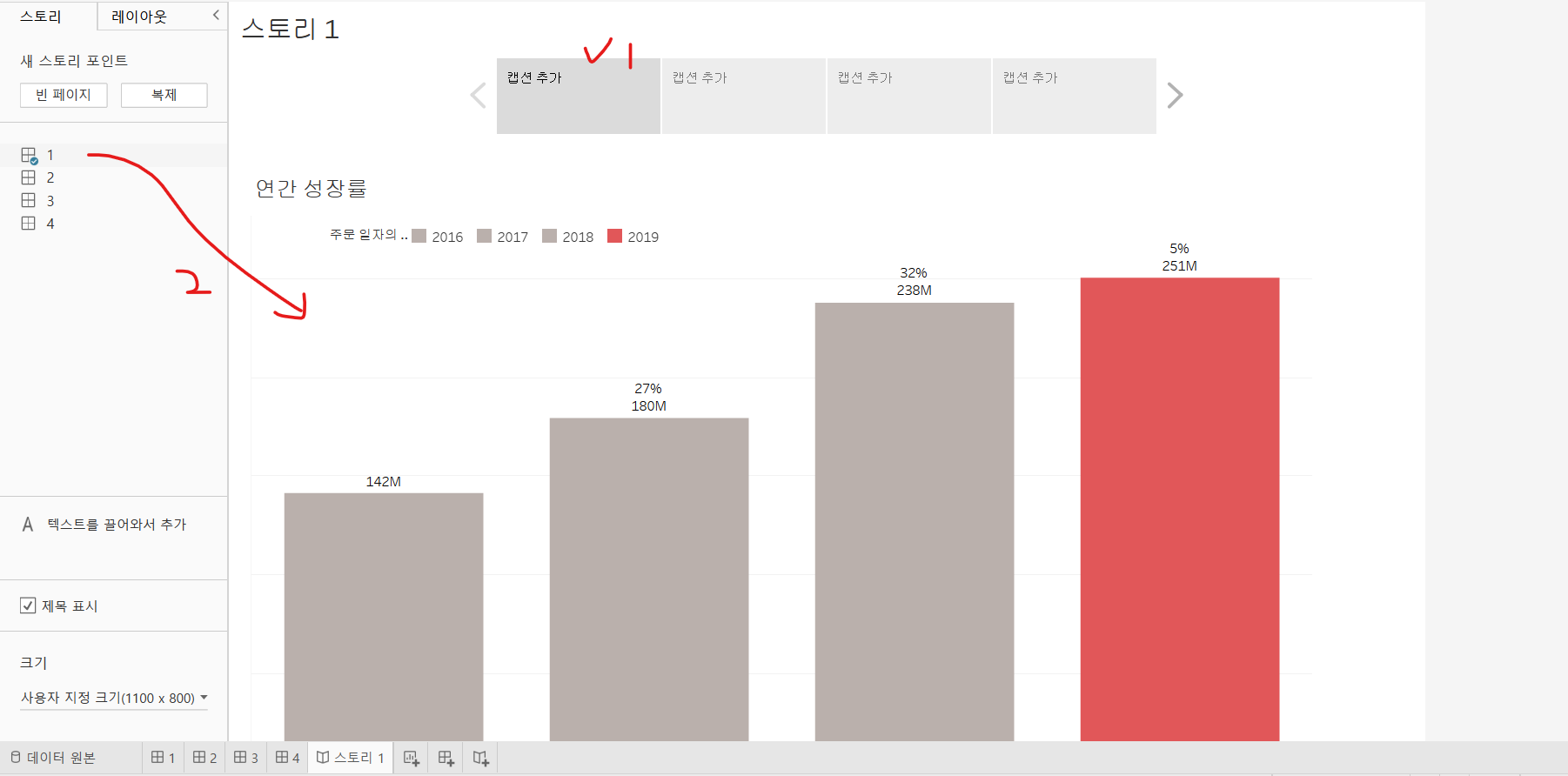
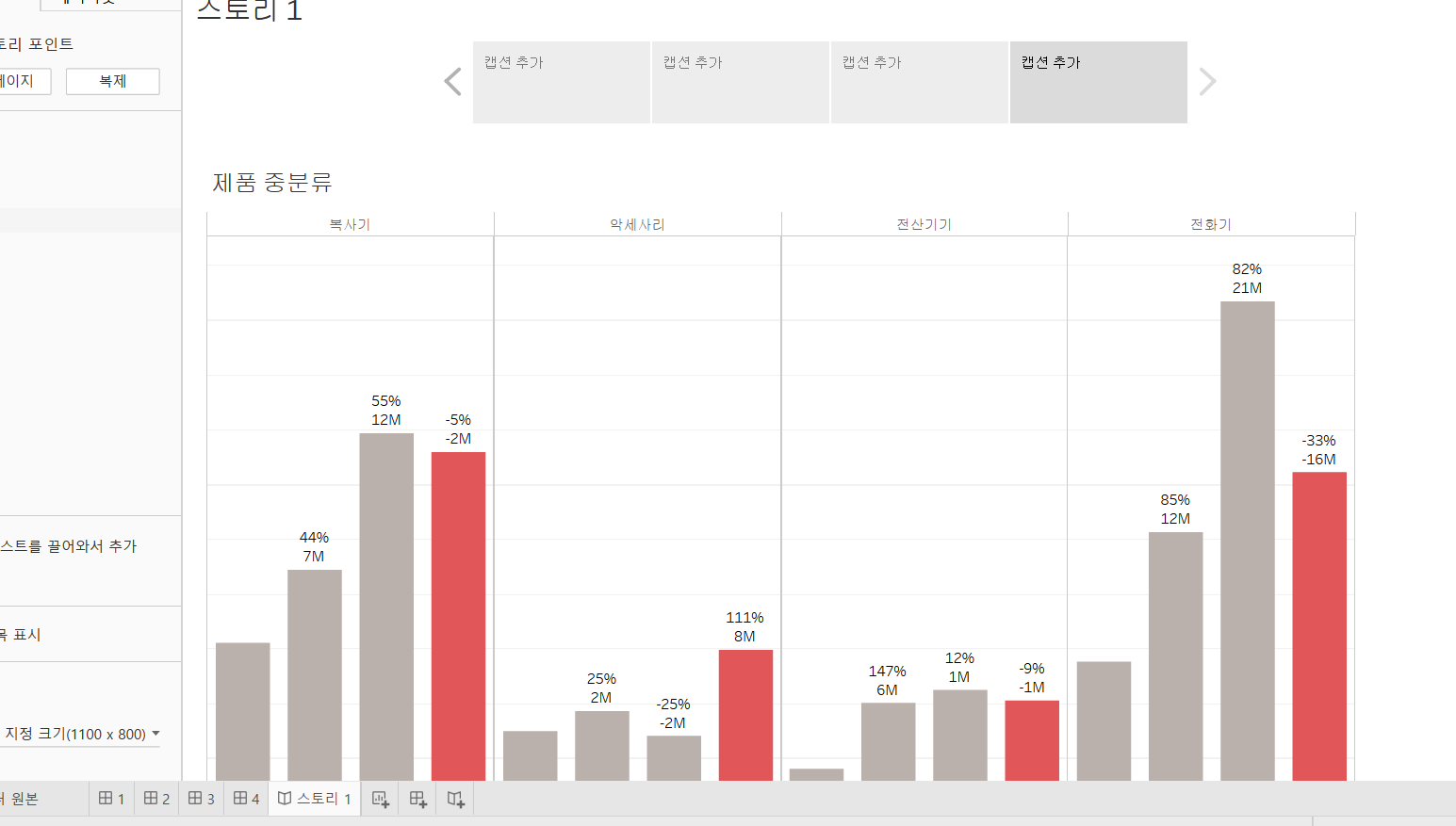
- 대시보드 배치
첫 번째 캡션 추가를 선택한 후 1번 대시보드를 배치한다.
이 작업을 4번 반복


- 캡션 글 작성
캡션에 전달하고자 하는 내용을 요약하여 작성하면 된다.

스토리 생성시 주의할 점
- 청중이 관심있는 주제인지 생각하기(대시보드와 동일)
- 궁극적으로 하고 싶은 말이 무엇인지 생각하기
- 처음부터 끝까지 흐름에 맞게 기획되어야 함
- 불필요한 너무 많은 데이터, 계산식, 매개변수를 사용하지 않아야 함
데이터나 복잡한 계산식을 사용하는 경우 대시보드를 불러오는데 많은 시간이 걸려 발표의 흐름을 끊기게 할 수 있다.