개요
- 이 세팅의 경우에는 호불호가 갈림 https://yrnana.dev/post/2021-03-21-prettier-eslint/ 참조
- 그러나 편리하게 세팅 가능하기에 이렇게 세팅.
설치 과정
패키지 설치
yarn create next-app --typescript
-----
✔ What is your project named? … project_name
✔ Would you like to use ESLint with this project? … No / Yes
✔ Would you like to use Tailwind CSS with this project? … No / Yes
✔ Would you like to use `src/` directory with this project? … No / Yes
✔ Would you like to use experimental `app/` directory with this project? … No / Yes
✔ What import alias would you like configured? … @/*
-----cd project_name
yarn add -D prettier eslint-config-prettier eslint-plugin-prettierVS Code 설정
in settings.json
// settings.json
{
"[typescript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
},
"[typescriptreact]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
},
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
},
"[javascriptreact]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
},
"editor.formatOnSave": true,
"eslint.format.enable": true,
}prettier 커스텀
.prettierrc.json 생성
// .prettierrc.json
{
"singleQuote": true
}eslint 설정
// .eslintrc.json
{
"extends": "next/core-web-vitals"
}"plugin:prettier/recommended" 추가
// .eslintrc.json
{
"extends": [
"next/core-web-vitals",
"plugin:prettier/recommended"
]
}디버깅
중요
- 일단
vs code를 한번 껏다 켜보자!
디버깅 1. 우측 하단에서 에러
- default formatter로 잘 설정되었는지 확인

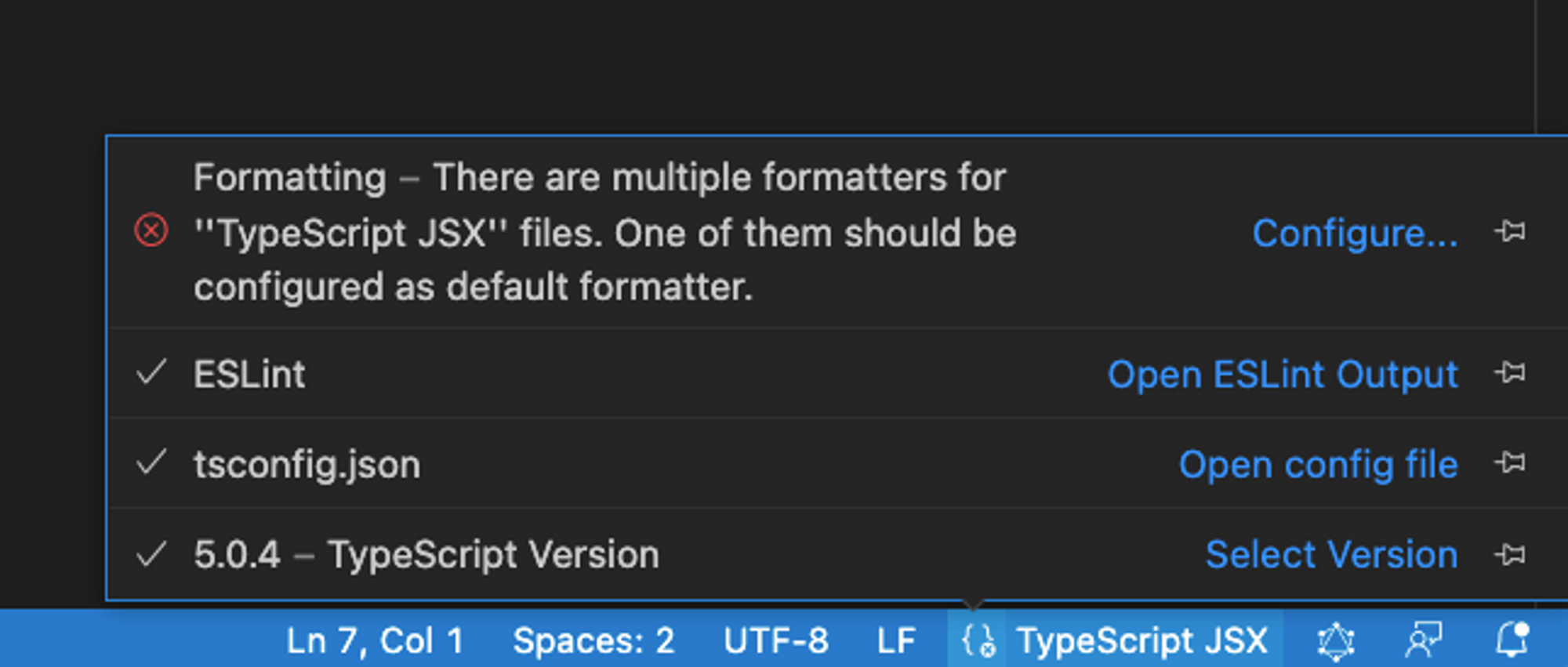
에러 내용. One of them should be configured as default formatter

settings.json에서"editor.defaultFormatter”설정이 빠짐.
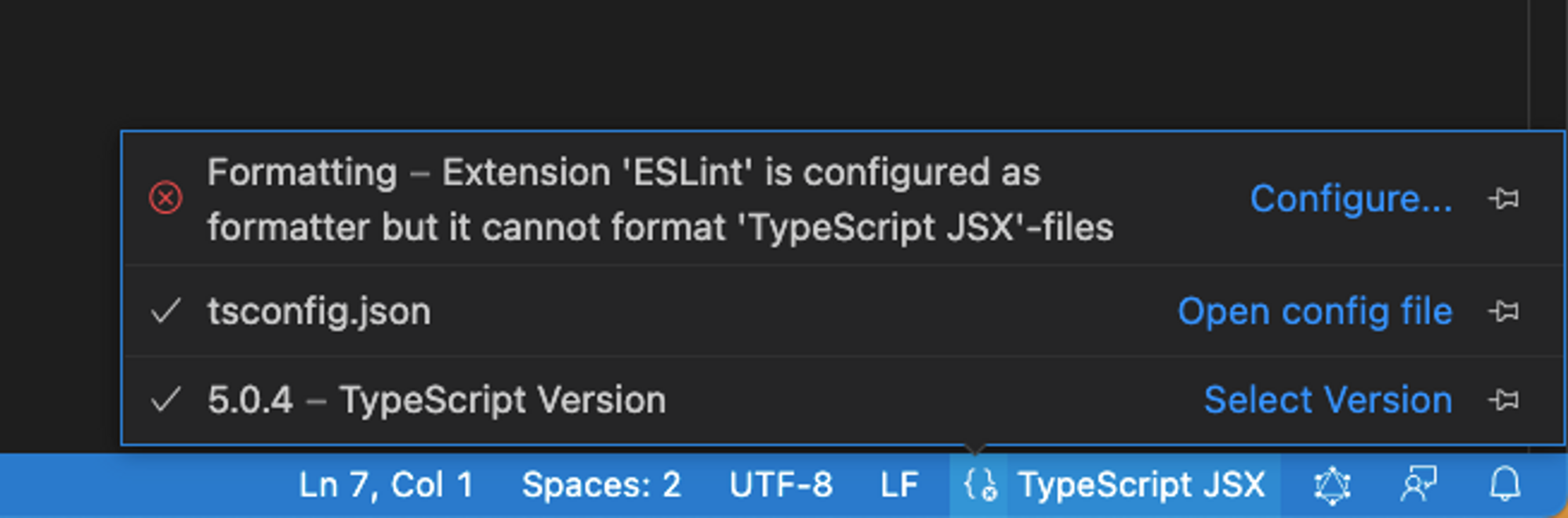
에러 내용. Extension ‘ESLint’ is configured as formatter but it cannot format ‘TypeScript JSX’ -files

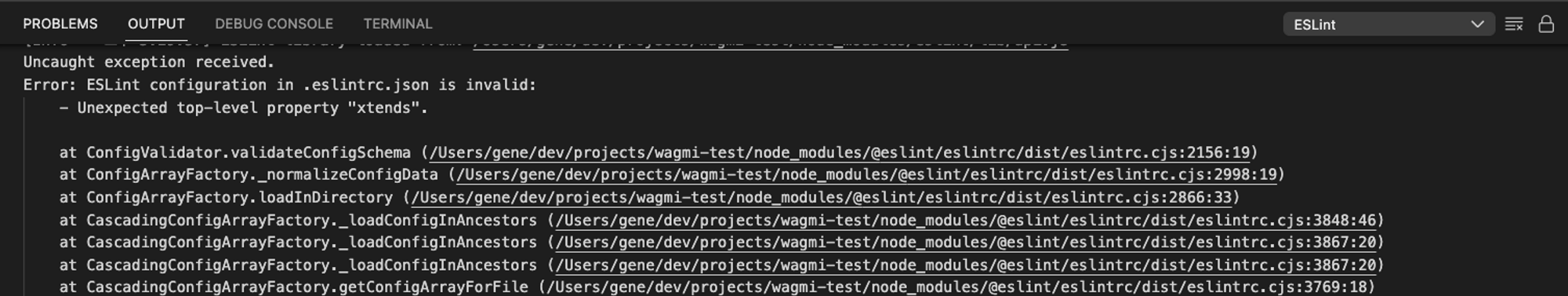
eslint output을 확인해보자. 대부분eslint설정 오류

디버깅 2. 우측 하단에서 에러 안나는데 포맷 안됨.

가능성 1.
settings.json 에서 빼먹었는지 확인.
"editor.formatOnSave": true,
"eslint.format.enable": true,가능성 2.
.eslint.json 확인
{
"extends": [
"next/core-web-vitals",
"plugin:prettier/recommended"
]
}가능성 3.
package.json 확인
{
"name": "project_name",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@types/node": "18.15.11",
"@types/react": "18.0.37",
"@types/react-dom": "18.0.11",
"eslint": "8.38.0",
"eslint-config-next": "13.3.0",
"next": "13.3.0",
"react": "18.2.0",
"react-dom": "18.2.0",
"typescript": "5.0.4"
},
"devDependencies": {
"eslint-config-prettier": "^8.8.0",
"eslint-plugin-prettier": "^4.2.1",
"prettier": "^2.8.7"
}
}