개요
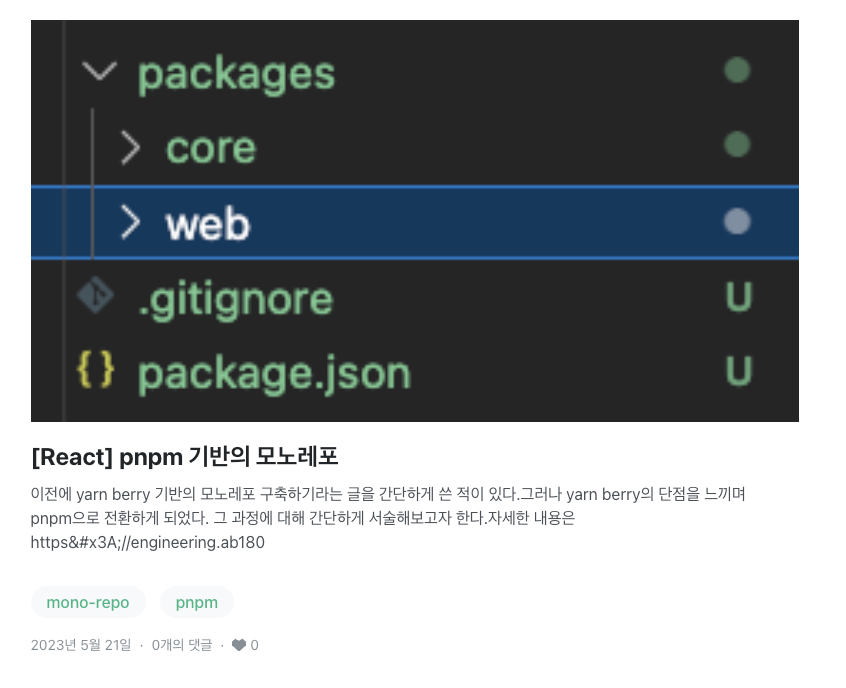
최근 내 블로그 글 목록을 보다가 흥미로운 점을 발견했다.
증상

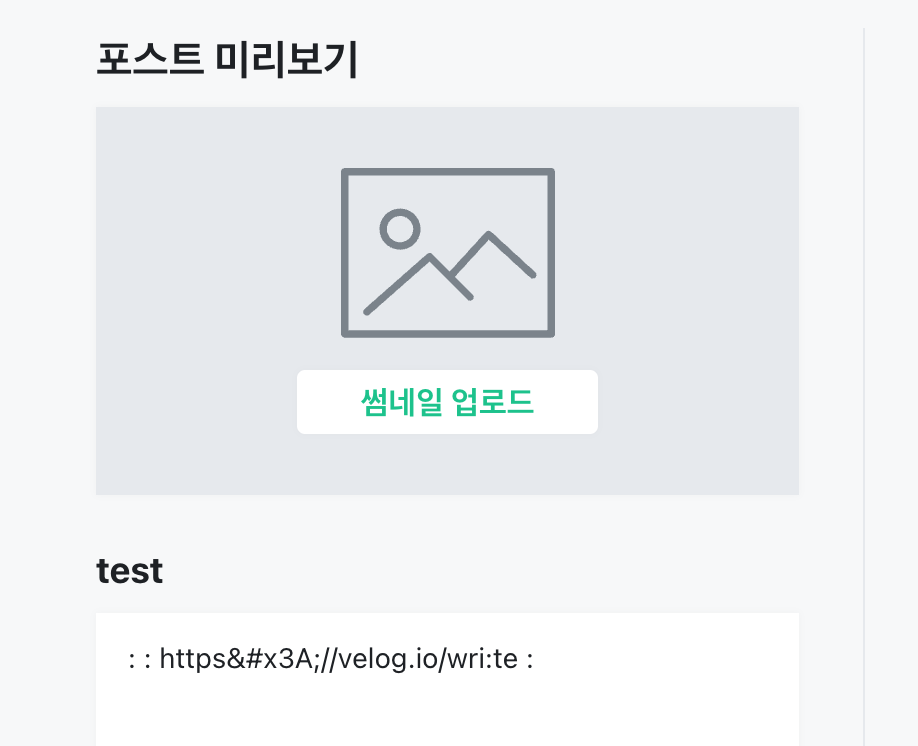
글 목록에서 콜론(:)이 깨져 보이는 것이다.
원래는 https://engineering.ab180이여야 하는 경로가 https://engineering.ab180로 보였다. 글 내부에서는 정상적으로 보이지만, 미리보기 설명에서 이런 현상이 보였다.
원인을 파악해보기로 했다.
원인 파악하기
해당 현상에 대해서는 지식이 부족해 다양한 키워드로 검색을 진행해보았다.
hex string
:을 검색해보자 나오는 정보는 hex string이였다. 콜론을 hex string으로 나타내면 3A이고, 이는 아스키 코드에서의 콜론을 의미한다.
RFC-2396에 따르면 특정 문자들은 특별한 의미가 있기에 인코딩을 해줘야 한다고 한다.
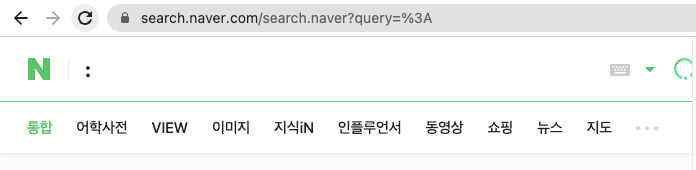
그래서 네이버에 콜론을 검색해보면 콜론이 인코딩된 %3A로 변환되는 것을 볼 수 있다.
이는 한글도 마찬가지이다. 한글은 아스키 코드로 나타낼 수 없기에 인코딩된다
https://it-eldorado.tistory.com/143

https://search.naver.com/search.naver?query=%3A
그런데 이는 당연히 https://에서의 콜론에는 해당하지 않는다.
:은 스키마를 구분하기 위해 예약 되어져 있고, https 다음의 콜론이 그 역활을 담당하기 때문이다. https://en.wikipedia.org/wiki/URL
일단 인코딩 문제는 아니다.
코드 뜯어보기
정말 다행히도 velog는 소스코드를 공개하고 있다.
https://github.com/velopert/velog-client
클론을 받아서 살펴보니 포스트 목록을 보여주는 코드 2가지가 보인다.
소스코드
// src/components/common/PostCard/tsx
<p>
{post.short_description.replace(/:/g, ':')}
{post.short_description.length === 150 && '...'}
</p>

- 이 코드는 메인에서 포스트 목록을 보여줄때 사용한다. 여기서는
:를 콜론으로 바꾸는 코드가 존재한다. - 아무래도 콜론이 다른 의미가 존재하는 것 같다. ex) 구분 용도라던가.
// src/components/common/FlatPostCard/tsx
<p>{post.short_description}</p>
- 여기서 내 블로그 글 목록에서 보여주는 코드인데, 아무래도 위와 다르다.
콜론을 특별한 문자로 백엔드 혹은 프론트에서 사용하고 있어 이를 아스키로 바꿔주는 것으로 추측이 되는데. 서버 코드도 확인해봐야 할 듯 하다.-> 조금 더 살펴본 결과remarkjs의 strip 관련 로직으로 추측 관련글- 아무튼 그래서 콜론을 서버에서 특정 문자로 바꾸고, 이를 프론트에서 다시 변환해주는데 이를 빼먹은 것 같다.
실험

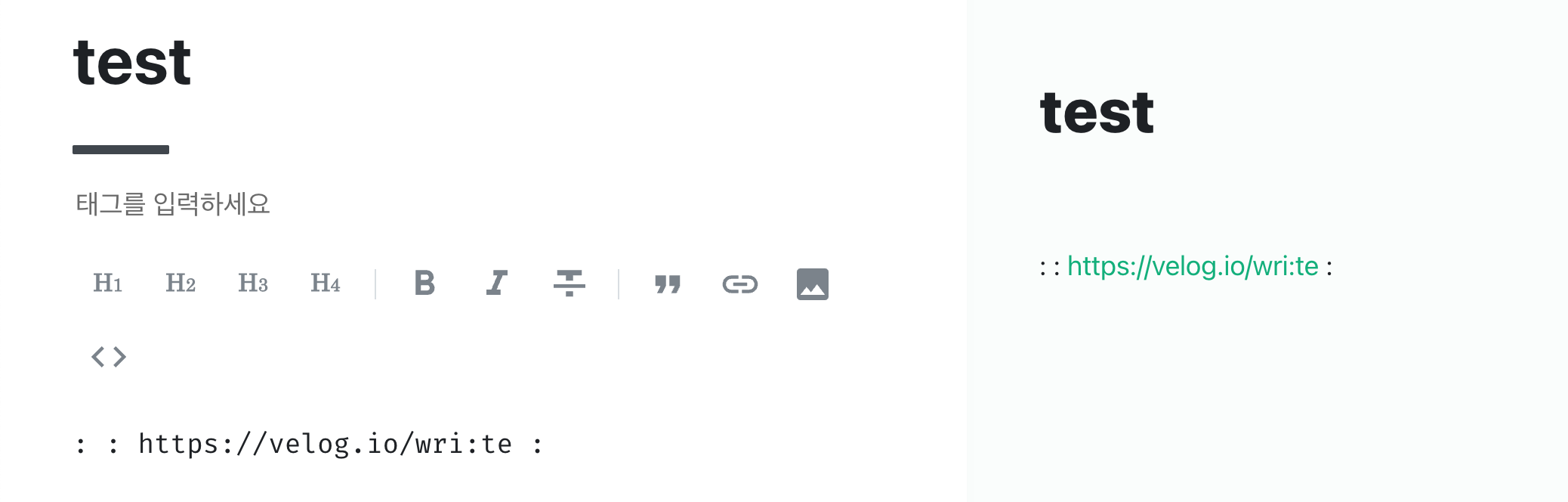
- 이렇게 적으면

- 설명이 이렇게 나온다.
- url 스키마 다음의 콜론만 저렇게 변환한다.
프론트 수정
// src/components/common/FlatPostCard/tsx
<p>{post.short_description.replace(/:/g, ':')}{post.short_description.length === 150 && '...'}</p>우선 프론트에서 보이는 버그를 수정하기 위해 이렇게 바꿔주었다.
그리고 PR을 올렸다.
https://github.com/velopert/velog-client/pull/424
왜 저 문자를 사용하는지는 다음에 살펴봐야겠다.
- 이는 아무래도
remarkjs에서 변환 과정을 거치며 필요한 로직인 듯 하다. 관련 글 참조
