[1] 목표 달성 확인
- △ 시간 관리 프론트 작업
- △ 목표 관리 페이지 디자인 개선.
- △ db 재 설계.
- △ 시간 관리 페이지 api 설계 및 노션 공유.
위 4가지 항목다 아직 개선 사항이 많아 세모...
[2] 진행 상태 확인.
- 팀원 분이 같이 해주신 작업 포함합니다.
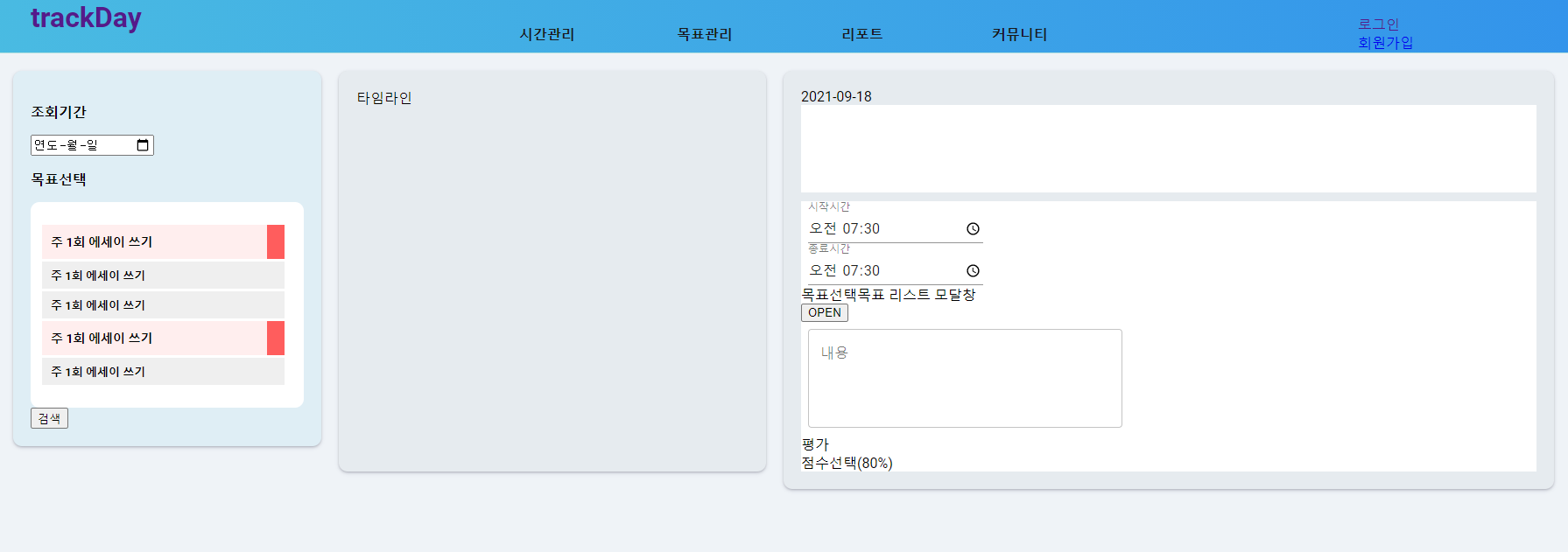
{1} 시간 관리 페이지 프론트 작업

현재 이정도 진행되었습니다~~~,
특징적으로 조회UI가 사이드 네비게이션으로, 목표관리, 시간관리 페이지에 동일하게 적용하게 되었습니다~
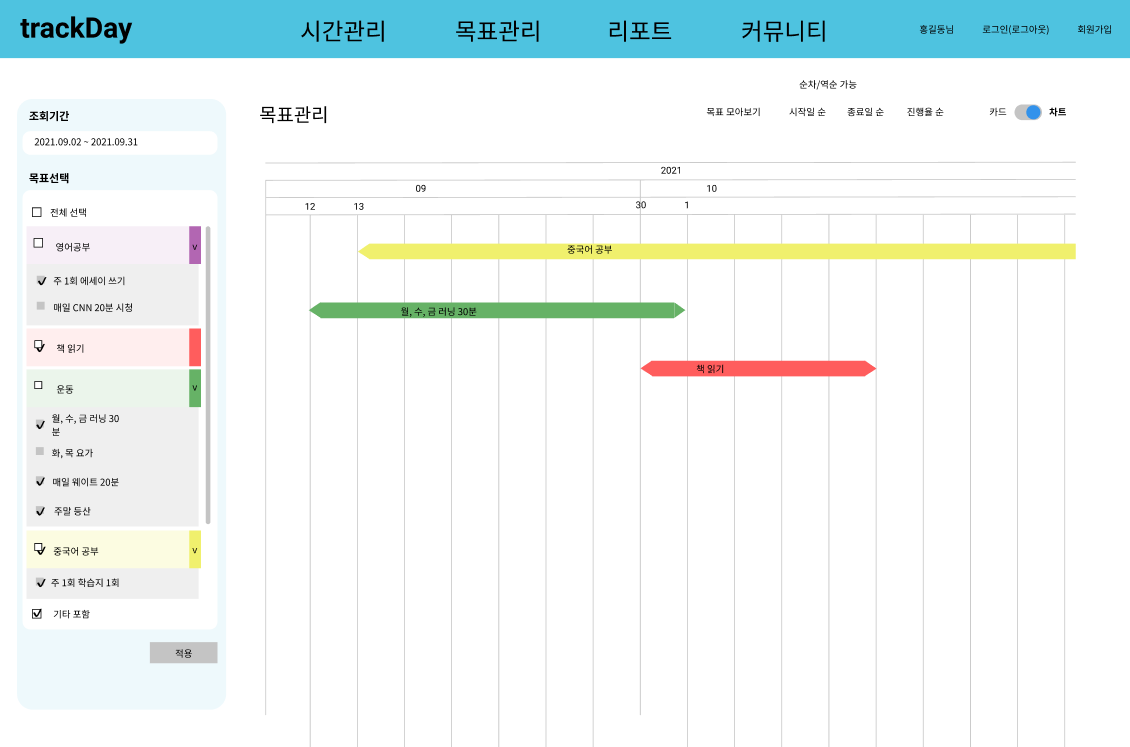
{2} 목표 관리 부분 디자인 작업

이전에 만들었던 테이블 대신, 카드 형태로 변경 되었습니다~,
아무래도, 훨씬 더 가독성 좋은 UI 인듯합니다~!(google keep 을 참고하면..!)

timeline 부분은 다음과 같이 진행되었습니다~~~
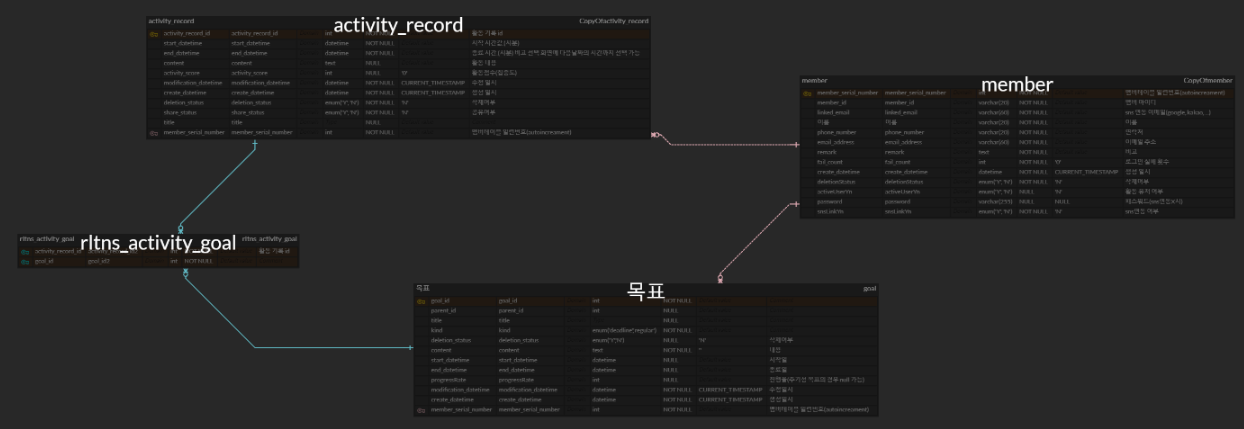
{3} db 설계.
db 설계는 시간관리, 목표관리 디자인을 참고하여 다음과 같이 진행되었습니다~~

다음과 같은 비식별, 식별 구조로 되어있네요~~
리포트와 커뮤니티 페이지가 아직 고려되지 않은 점~!, 참고해야합니다.
또한, 주기성 정보는 아직 고려되지 않았네요.
rltns_activity_goal은 relation 역할을 하는 테이블 입니다~
다대다 관계가 될 가능성을 염두하여, 다음과 같이 설계하였습니다~~
{4} api 설계.
api는 팀원 분께서 알려주셨던 예제를 참고하여 다음과 같이 진행하였습니다~~~
function apiExample(){
}
var data = {
searchStartDatetime: "",
searchEndDatetime: "",
searchActivityIdList:[], // 활동 id
searchGoalIdList: [], // 목표 id list
searchGoalTitleList: [], // 목표 제목 text 검색 list
searchKind: "",
searchPathList: [],
};
var result = {
resultCode: "",
goalTitleList: [
{
goalId: "1",
parentId: "",
title: "",
kind: "",
startDatetime: "",
endDatetime: "",
progressRate: "",
modificationDatetime: "",
createDatetime: "",
},
],
};위는 api example 인데요,
data 부분은 전달되는 json object를 나타냅니다~
그리고, result 부분은 요청 수행후, 클라이언트에게 전달되는 json object 라고 보면 되겠네요~~
위와 같은 형태로 설계 하였고,
총 시간관리, 목표관리 페이지에서 사용할 법할 9가지 api를 설계하였습니다~~!
1. activityList
2. insertActivity
3. updateActivity
4. deleteActivity
5. goalTitleList
6. goalFullList
7. insertGoal
8. updateGoal
9. deleteGoal
첫 api 설계네요~~!!
[3] 반성할 점.
- 유사 서비스를 실제로 이용 해볼 필요가 있을듯 합니다.
- 유사서비스를 이용하면서, 어떤 부분은 사용하면 좋겠다, 이건 개선하면 좋겠다 이런것들을 잘 정리해서, 지금 프로젝트에 반영해봐야 할듯 합니다~~~!!
- 프로젝트 작업을 회의 직전에서 몰아서 하는 것 금지.
- 해야할 것들을 미리해두는 것이 필요할듯합니다.
[4] 다음 목표.
다음 팀 목표는 다음과 같습니다~~!!
-
백엔드
- 테이블 creat sql 파일 생성 및 전달.
- API 스텁 만들기
- 실제 url 뒤에 Test 를 만들어 둘지 고려중.
- ex) timeManage/activityListTest
- 실 API 만들기.
- 별도 브랜치 생성을 고려.
-
프론트
- 커뮤니티페이지 디자인 - 댓글 등 기능적인것
- 레포트 페이지 (리포트 시안)
- API 연결하기 (시간관리)
- 목표관리- 레이아웃짜기 - API 연결하기
완성을 위해 끝까지 해봅시다~~!!