이번주 한것.
[1] record.html로 연결되는 컨트롤러에서 호출할 서비스구현
참고 즐겨찾기 리스트 메서드.
참고 즐겨찾기 기본 설정 메서드.
분류 리스트 보기 메서드.
컨트롤러에서 호출해야할 서비스는 위와 같은 3가지 였다.
구현하였고, 구현 부는 아래와 같이 유사한 구조를 가졌다.
List<ReferenceFavoriteMVO> viewReferenceFavoriteList(String managementType, String timeUnit,int memberSerialNumber);
ReferenceFavoriteDefaultSettingDTO viewReferenceFavoriteDefaultSetting(String managementType, String timeUnit,int memberSerialNumber);
List<ClassificationDTO> viewClassificationList(String managementType, String timeUnit,int memberSerialNumber);공통적으로 관리 타입, 시간 단위, 회원일련번호가 필요하다.
나름 고민했던 부분은, 회원일려번호는 아마도(?) 거의 모든 서비스에서 공통적으로 필요할텐데, 이것을 컨트롤러에서 넘겨줘야하는가 아니면, 서비스 내부적으로 값을 세팅해야하는 가? 였다.
사내 코드들은 약간 혼용되어 있지만, 서비스 내에서 호출하는 편이 많았다.
그렇지만, 내가 내린 결론은, 일단 명시적으로 컨트롤러에서 전달하고, 이후에 서비스에 세팅하는것이 중요하다면, 이때 수정하자 였다.
[2] thymleaf layout 적용
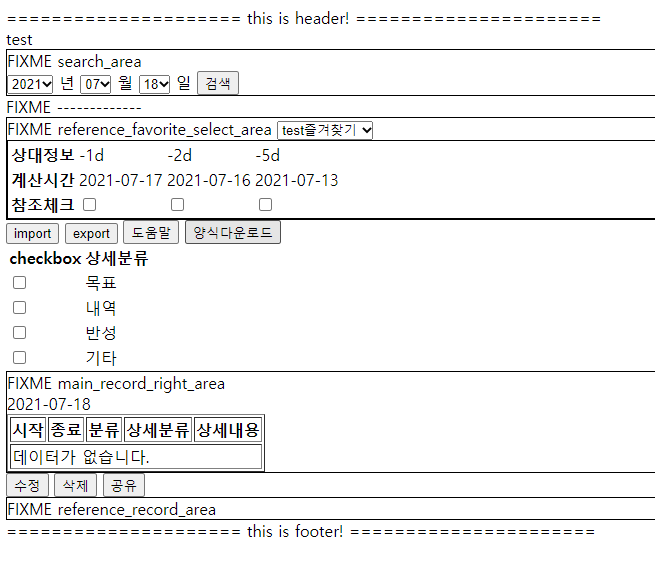
header와 footer를 다음과 같이 샘플로 만들어보았다.

지금은 비록 텍스트를 출력하는 데 그치지만...
분명 언젠가 아름다운 디자인이 녹아있길 학수고대한다.
[3] record.html 페이지 완성
결론부터 말하면, 미완성이다.
기능으로만 따지면, 상대정보에 해당하는 체크박스 체크시, 관련 자료를 reference_record_area에 표시해주면 된다. 하지만, 아직이다..
어려운 작업은 아닐 것이나, 중간에 시행착오가 많았다.
* 기타 고민.
이 페이지를 작업하면서, 생각해본것이 있는데,
상대정보 체크박스 선택, 해제시 매번 서버에 데이터를 요청하는 것은 바람직하지 않다는 결론을 세웠다.
서버에 데이터를 요청하는 행위는 현재 진행단계에서는 검색 버튼 클릭과, reference_select 라는 콤보 박스 변경시면 충분하다 판단하였다.
다음주까지 해볼것.
다음주까지 해보려고 하는 것 정리해보겠다.
- 공통 js, css 파일 생성.
- record.html (기능 위주로) 페이지 완성.
- 시간관리 - 기록하기 생성, 수정하기 페이지 작성.
- (시간이 가능하다면) 로깅 설정 추가(파일로 보관하기)
현실적으로 목표 설정이 절실하여 다음과 같이 변경되었다.
1.공통 css js 적용
2.record.html 페이지 일부 작업
- 참조 즐겨찾기, 선택시, 참조 timerecord 보이는 기능
- 참조 즐겨찾기, 체크박스, 선택, 해제시, 해당 참조 timerecord 보이기 안보이기 기능.
- timerecord 등록하기, 수정하기, 삭제하기 프론트 구현 및 테스트