
CircleCI의 빌드 결과에 따라서 Slack에 메세지를 보내도록 설정할 수 있습니다. 과거에는 CircleCI App을 간단하게 추가하여 사용할 수 있었는데, 이제는 방식이 조금 변경되어 직접 CircleCI Orb를 설치 해 사용하여야 합니다.
🌱 이 포스트는 백지에서부터 Slack 메세지가 전송되기까지의 전 과정을 다룹니다.
*CircleCI Orb: CircleCI가 사용하는 패키지 같은 개념으로 받아들이면 좋습니다.
1. Slack Legacy Bot 만들기
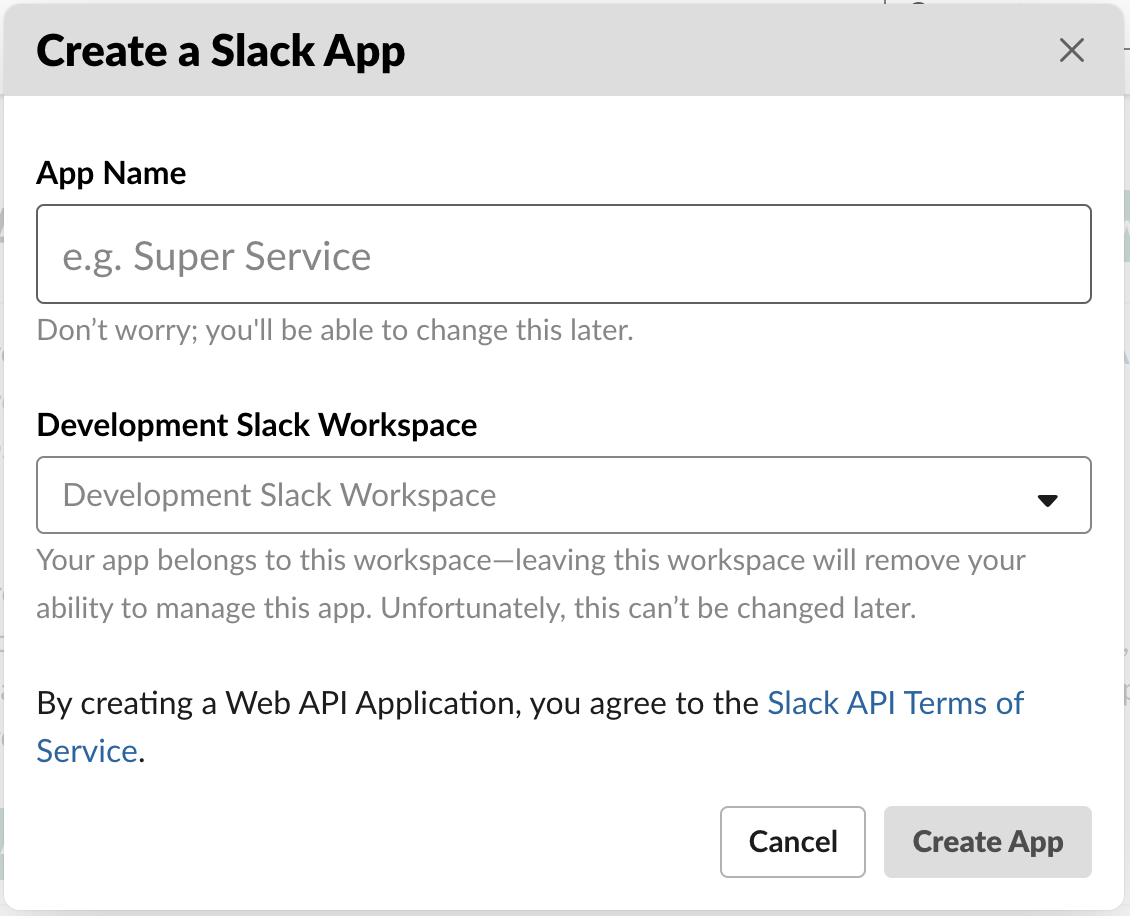
우선, CircleCI가 사용할 Slack app을 만들어야 합니다. 슬랙 API 페이지 https://api.slack.com/ 의 New App 버튼을 눌러 새 앱을 생성해 줍니다.

그러면 아래와 같은 화면이 나옵니다.

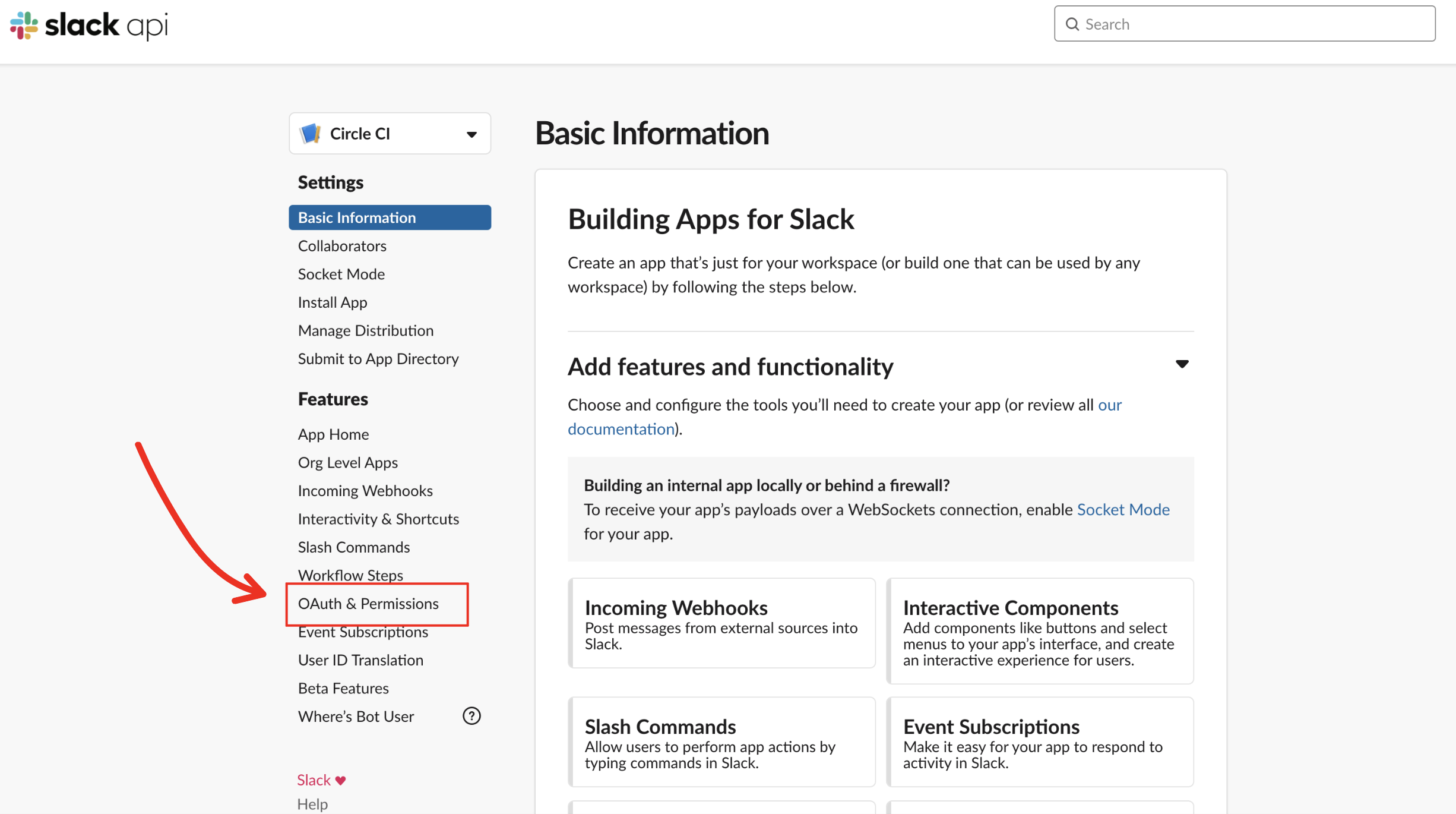
좌측에 있는 OAuth & Permissions 탭을 눌러 들어가 줍니다.
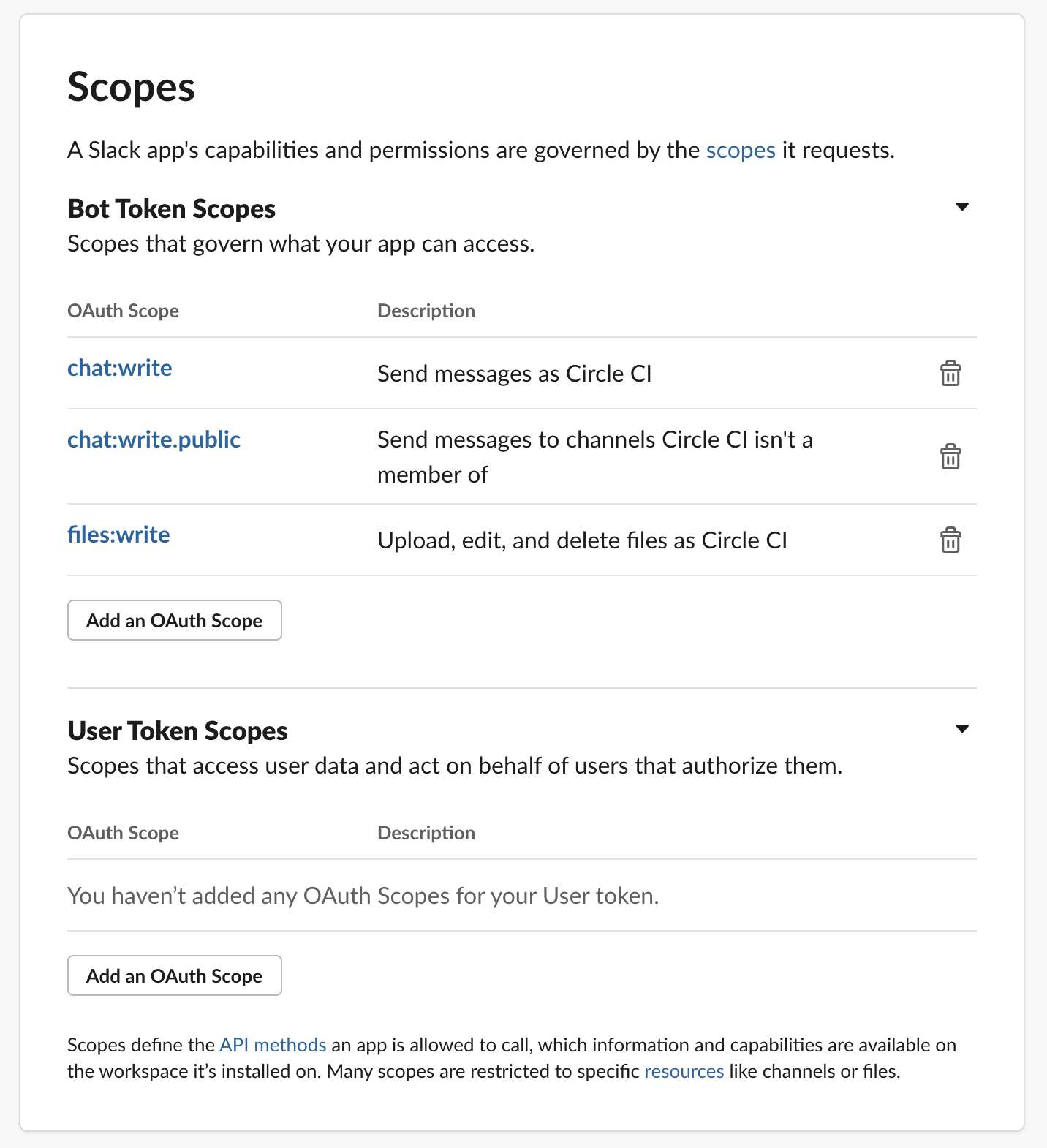
아래로 스크롤하면 Scopes 영역이 있습니다. 여기에서 chat:write, chat:write.public, files:write 세 개의 Bot Token Scopes를 추가 해 줍니다. User Token Scopes는 필요하지 않습니다.

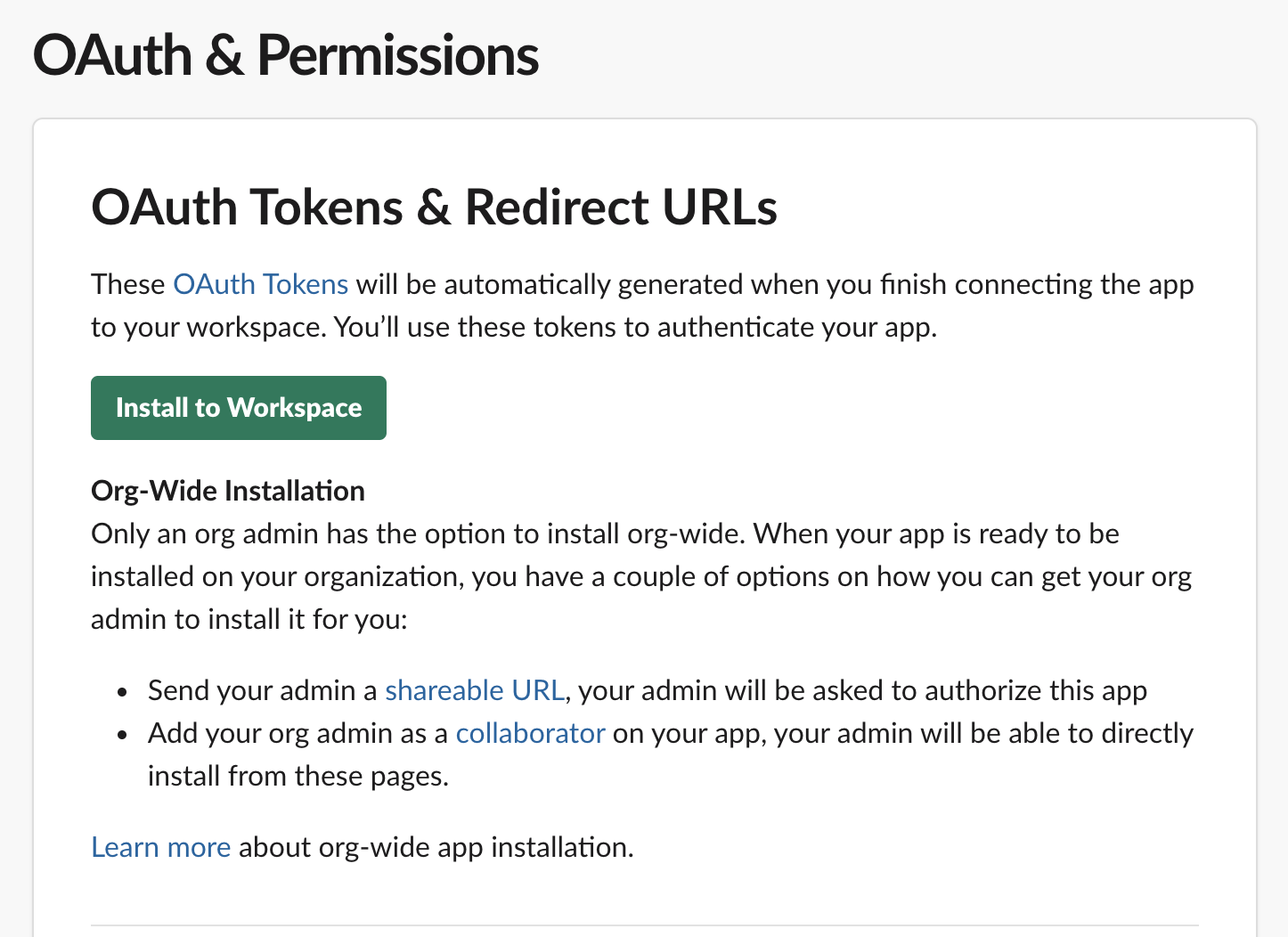
이제 앱을 인스톨하면 필요한 token을 얻을 수 있습니다. Install to Workspace를 눌러 설치해 줍시다.

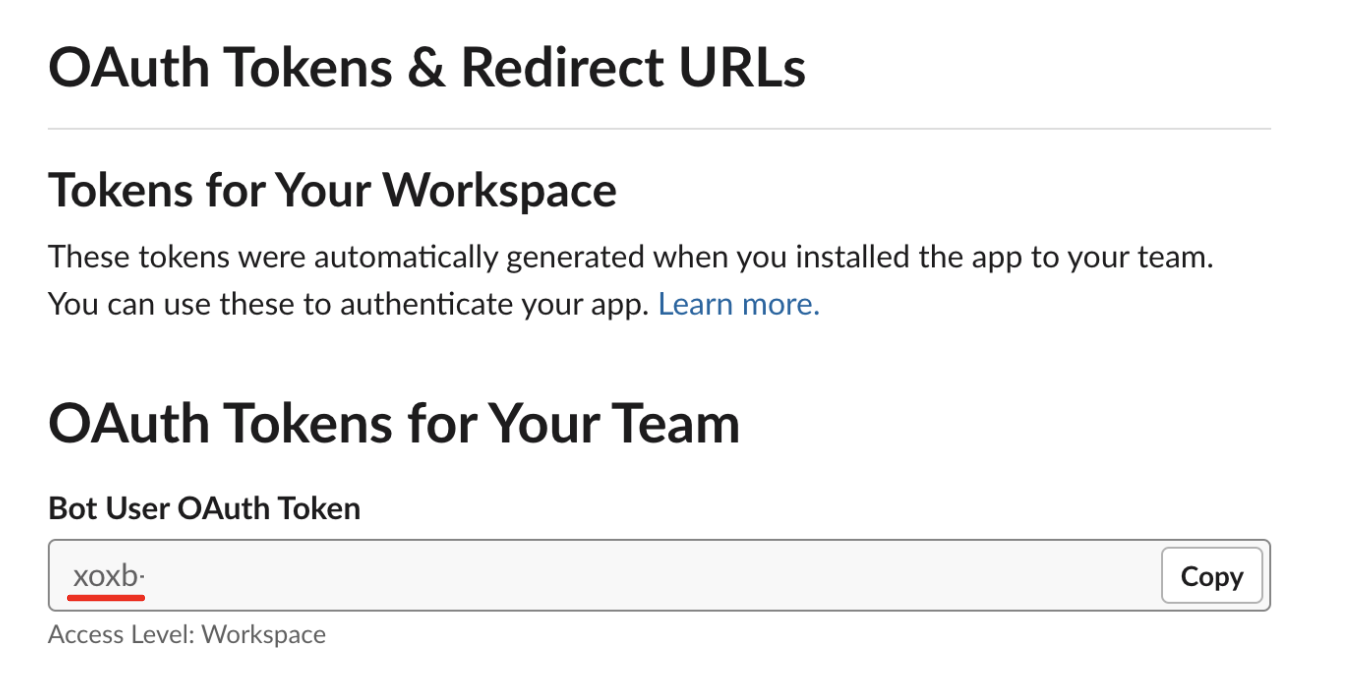
설치가 완료되면 이제 화면에서 아래와 같이 토큰을 확인할 수 있습니다. xoxb-******* 형태의 토큰이 표시되면 필요한 토큰이 정상적으로 토큰이 발급된 것입니다.

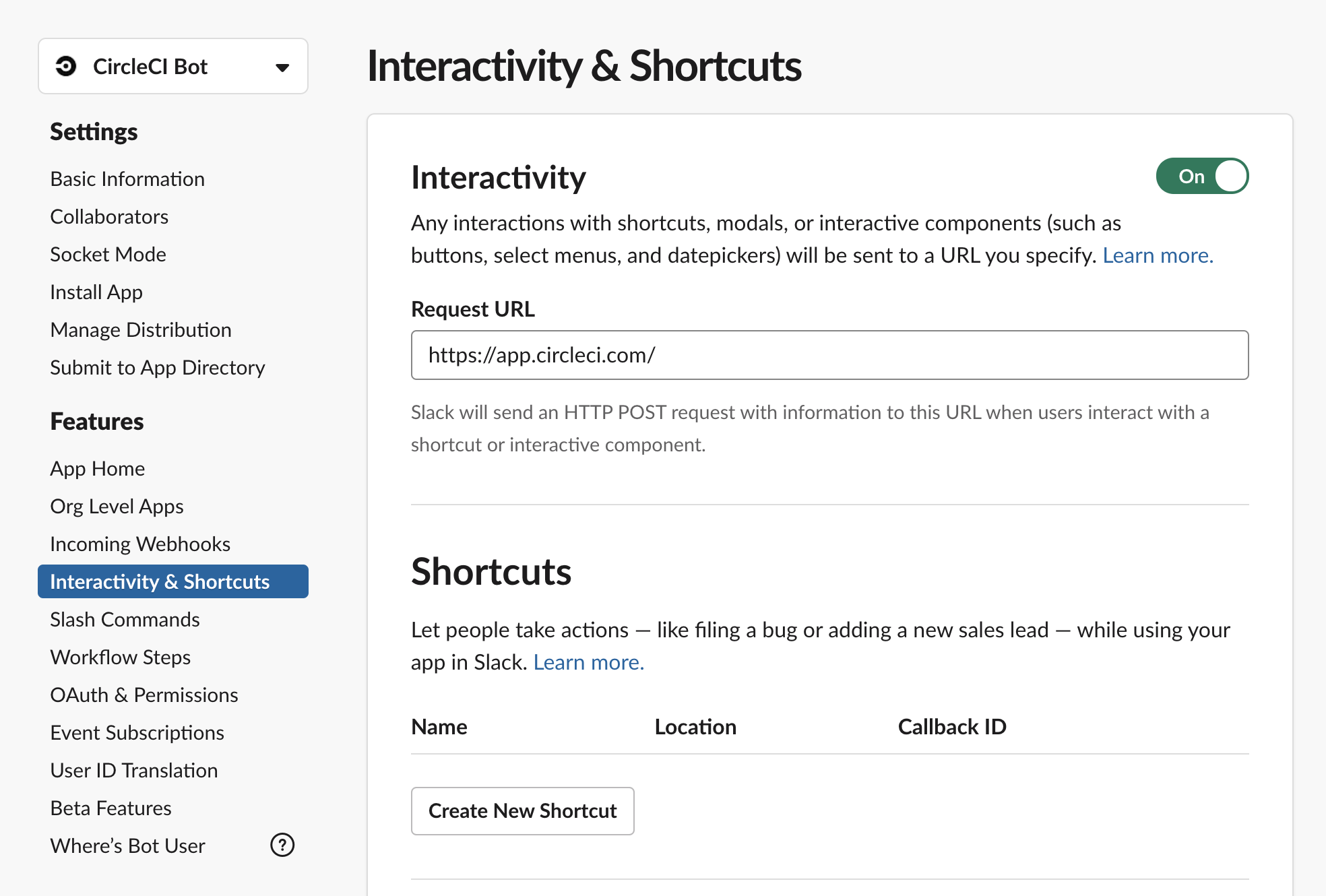
마지막으로, 슬랙에서 Circle CI의 URL을 여는 권한을 부여합시다. Interactivity를 켜고 https://apps.circleci.com/ 를 Request URL로 설정합니다.

이제 여기서 발급받은 Token을 Circle CI에 저장하러 가 봅시다!
2. Circle CI 설정에 Slack OAuth Token 저장해 주기
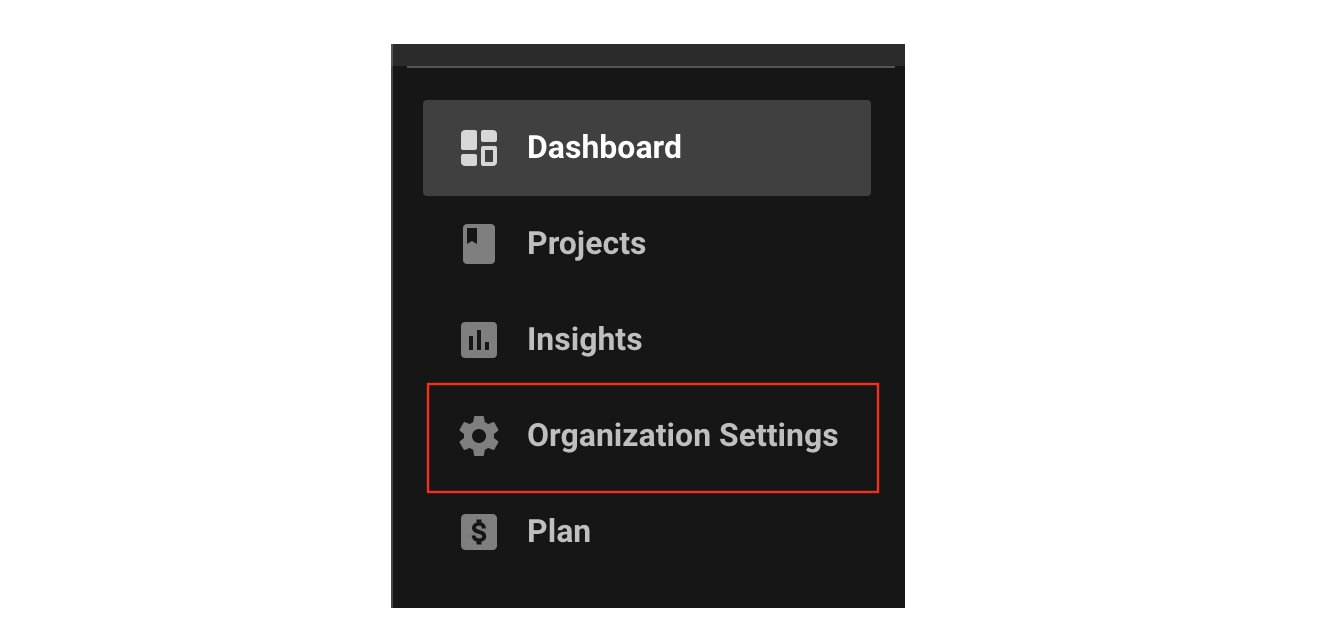
여기서 Circle CI의 Context라는 기능을 사용합니다. Context는 해당 계정의 모든 프로젝트에서 사용할 수 있는 글로벌 변수 개념입니다. Circle CI 페이지 좌측의 Organization Setting 메뉴로 들어갑니다.

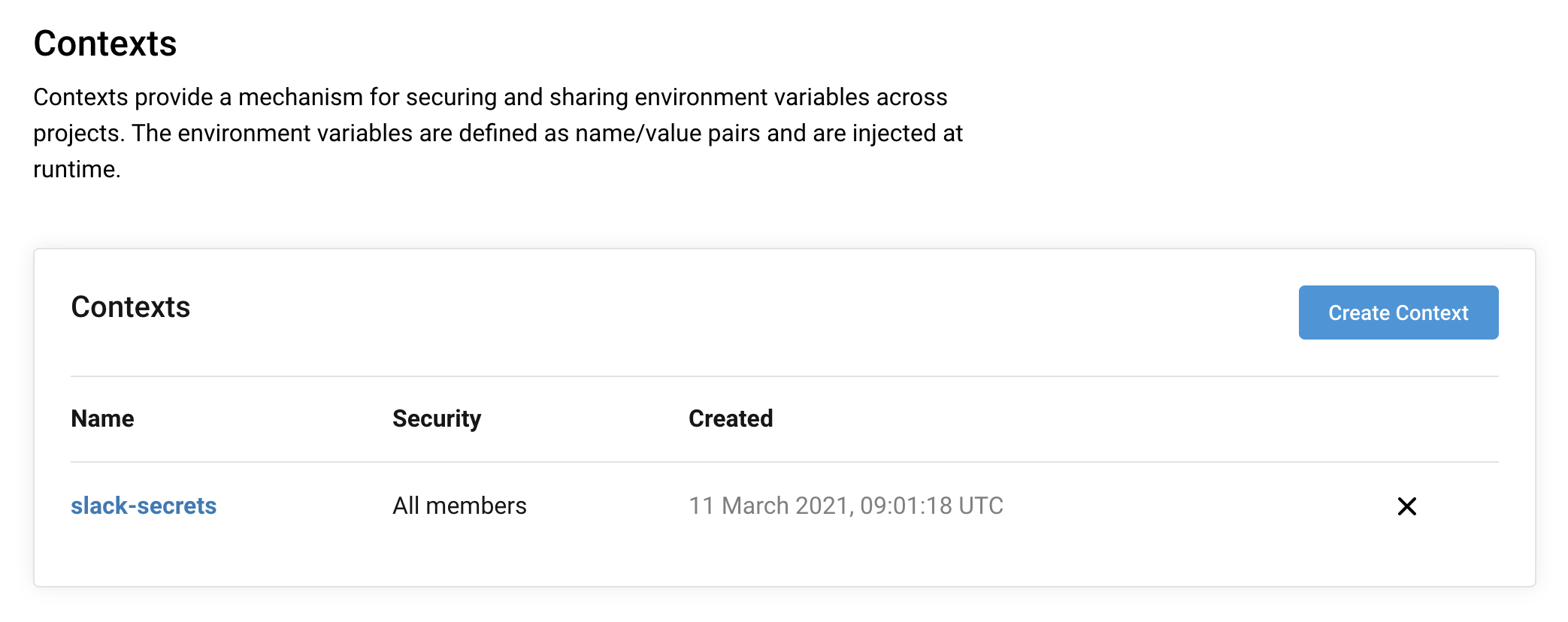
그러면 첫 메뉴로 context가 나옵니다. Create context를 눌러 아래와 같이 slack-secrets 이라는 context를 만들어줍니다.

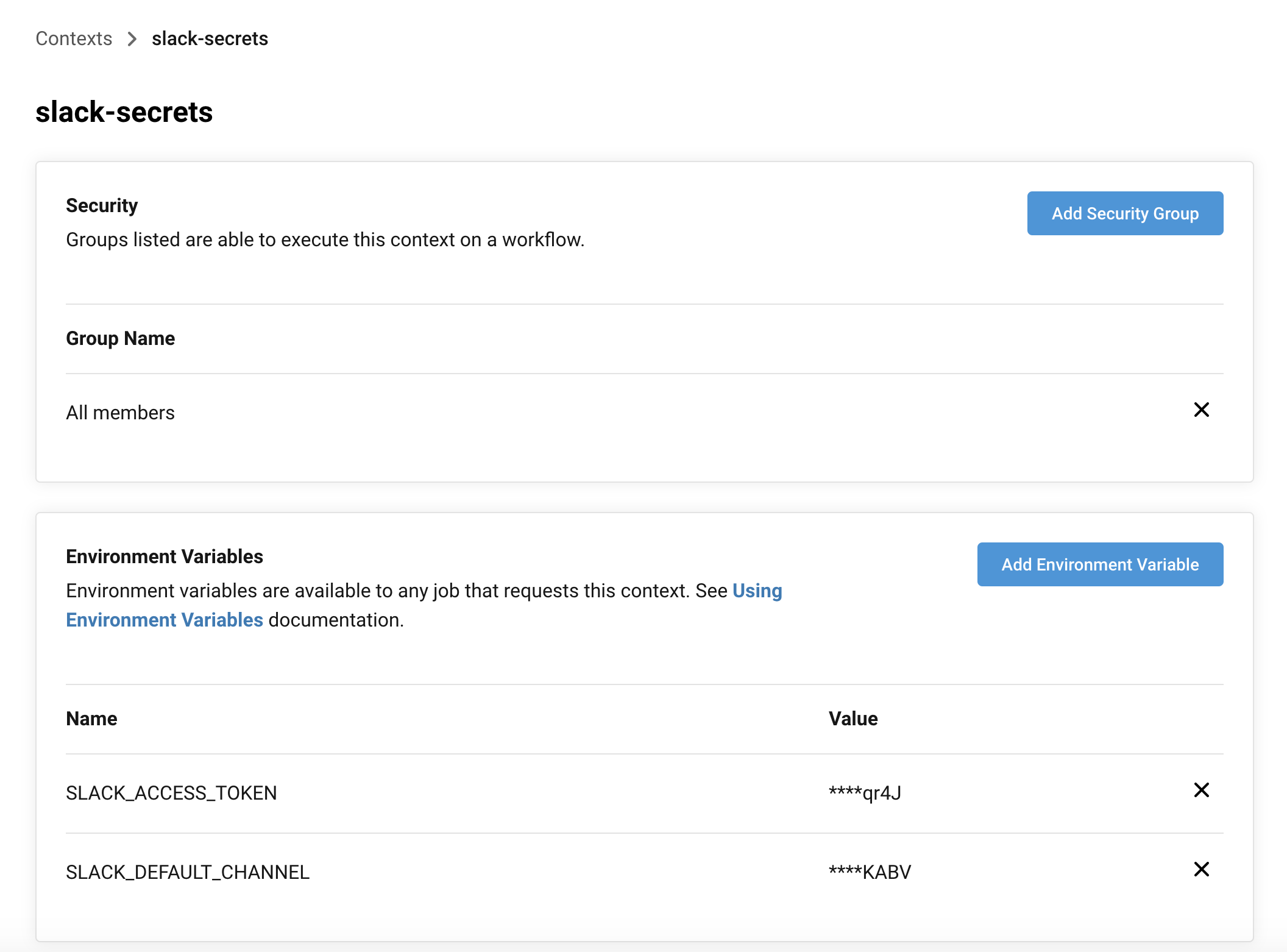
그 다음, slack-secrets를 누르고 environment variables에 아래와 같이 두 개의 값을 추가해 줍니다.

- SLACK_ACCESS_TOKEN: 앞서 api.slack.com에서 발급받은 봇의 토큰입니다. xoxb- 로 시작하는 봇 토큰입니다!
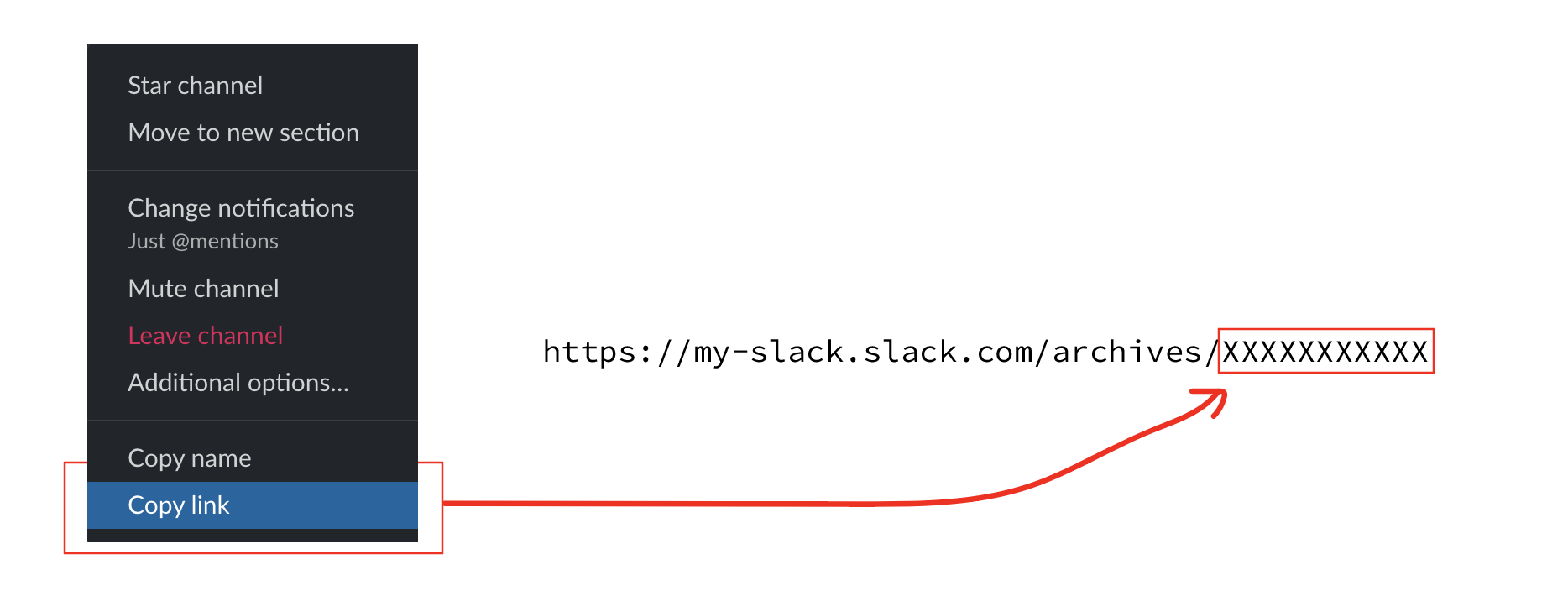
- SLACK_DEFAULT_CHANNEL: 해당 계정에서 실행되는 Circle CI Orb가 기본으로 메세지를 보내게 만들 채널입니다. Slack에서 채널을 우클릭하여 링크를 복사해 얻을 수 있습니다.

*전체 주소가 아니라, 마지막에 붙는 문자열만 입력합니다!
3. CircleCI configuration에 Slack orb 설치하기
마지막으로, Circle CI configuration 안에 슬랙 메세지를 보낼 수 있도록 하면 됩니다. 아래와 같은 단계를 거치면 슬랙에 메세지가 전달되도록 할 수 있습니다.
- Slack Orb를 Circle CI가 사용하도록 선언하기
- 적절한 이미지를 사용해 슬랙이 메세지를 보내는 스텝 만들기
- Context에 저장한 값을 해당 step에서 사용하도록 설정
2-1. Slack Orb를 CircleCI 가 사용하도록 선언하기
Circle Ci의 설정이 담긴 config.yml의 최상단에 아래와 같이 작성합니다.
version: 2.1
orbs:
slack: circleci/slack@4.3
jobs:
...만약에 다른 Orb를 사용하고 있었다면 그냥 같이 써주면 됩니다. 예를 들어, 2개의 AWS cli orb를 사용하고 있었다면 아래와 같은 모양이 됩니다.
version: 2.1
orbs:
aws-cli: circleci/aws-cli@0.1.15
aws-ecr: circleci/aws-ecr@6.12.2
slack: circleci/slack@4.3
jobs:
...2-2. 적절한 이미지를 사용해 슬랙이 메세지를 보내는 스텝 만들기
각 CircleCI jobs 안에 Slack orb를 이용해 메세지를 보내는 스크립트를 작성 해 줍니다. 간단하게 다음과 같이 실패와 성공시에 각각의 기본 제공 템플릿으로 전송하도록 해 봅시다.
my-job:
machine: ...
steps:
- checkout
- run: ...
- slack/notify:
event: fail
mentions: '@Frontend-team'
template: basic_fail_1
- slack/notify:
event: pass
template: success_tagged_deploy_1machine의 종류와 task 순서에 상관없이, task가 종료되면 상태를 확인하고 메세지가 전달됩니다.
필요에 따라서 Slack block kit builder를 이용해서 메세지의 형태를 커스텀할 수 도 있습니다.
https://app.slack.com/block-kit-builder/ 페이지에서 JSON 형식의 템플릿을 만든 뒤 아래와 같이 작성합니다:
my-job:
machine: ...
steps:
- checkout
- run: ...
- slack/notify:
event: pass
custom: |
{
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "🎉 빌드 및 업로드 성공! Docker 배포 진행중.."
}
}
]
}
...필요에 따라 필드에 ${CIRCLE_JOB}나 $CIRCLE_PROJECT_REPONAME 같은 변수를 사용할 수도 있습니다. 어떤 변수들이 존재하는지는 https://circleci.com/developer/orbs/orb/circleci/slack#orb-source 페이지에서 예제와 함께 확인 해 보세요.
2-3. Context에 저장한 값을 해당 step에서 사용하도록 설정
Slack orb가 정상적으로 동작하게 하기 위해서는 앞서 CircleCI Context로 등록한 값을 가져와야 합니다. 아래와 같이 Step에 context를 포함시켜 줍니다. 예를 들어 my-job-a라는 job과 my-job-b라는 job 모두에 Circle CI 메세지를 연동하는 경우 (즉, slack/notify 가 두 job에 모두 포함되는 경우) 아래와 같이 작성합니다.
workflows:
build-and-deploy:
jobs:
- my-job-a:
context: slack-secrets
- my-job-b:
context: slack-secrets
requires:
- my-job-a위의 context 등록에서 다른 이름을 사용하였다면 여기에서도 다른 이름을 사용 해 줍니다.
이제 끝입니다. 각 단계가 실행되면 my-job-a와 my-job-b에 등록된 slack/notify를 통해 슬랙에 메세지가 전달됩니다!

포스트 잘봤습니다.
기존 플잭을 슬랙은 orbs 3 계로 연동하면 SLACK_WEBHOOK 설정만으로도 가능하네요.
왜 orbs 4 에서 이렇게 복잡한 설정으로 변경된걸까요.
(책임회피???)