S3, ACM, CloudFront, Route53으로 서버리스 페이지 https 배포하기 [1/4]

배포할 프로젝트 준비
프로젝트 구현 및 배포용 빌드 준비하기
본인이 배포하고 싶은 프로젝트를 준비합니다. 프로젝트 자체의 구현은 본 글에서 다루는 내용이 아니므로 배포를 위한 빌드가 완료되었다고 가정하고 넘어가겠습니다.
처음 배포해 보는 뷰린이를 위한 사족!
프로젝트 루트에서 yarn build나 npm run build를 실행하시면 프로젝트 루트에 dist라는 폴더가 생깁니다. 폴더 안에 index.html을 포함해서 여러 파일들이 있는데, 이 파일을 전부 S3 버킷에 올릴거랍니다 😘
S3 버킷 생성하고 파일 올리기
S3는 아마존에서 제공하는 Simple Storage Service입니다. 단순히 파일을 저장하는 공간으로 사용할 수도 있지만, 기본으로 제공되는 옵션 중에 [속성 > 정적 웹 사이트 호스팅]을 이용해서 배포용 빌드 파일을 호스팅 할 수도 있습니다. 아래 순서를 따라서 S3에 빌드한 프로젝트 파일들을 업로드 해 봅시다.
버킷 생성하기
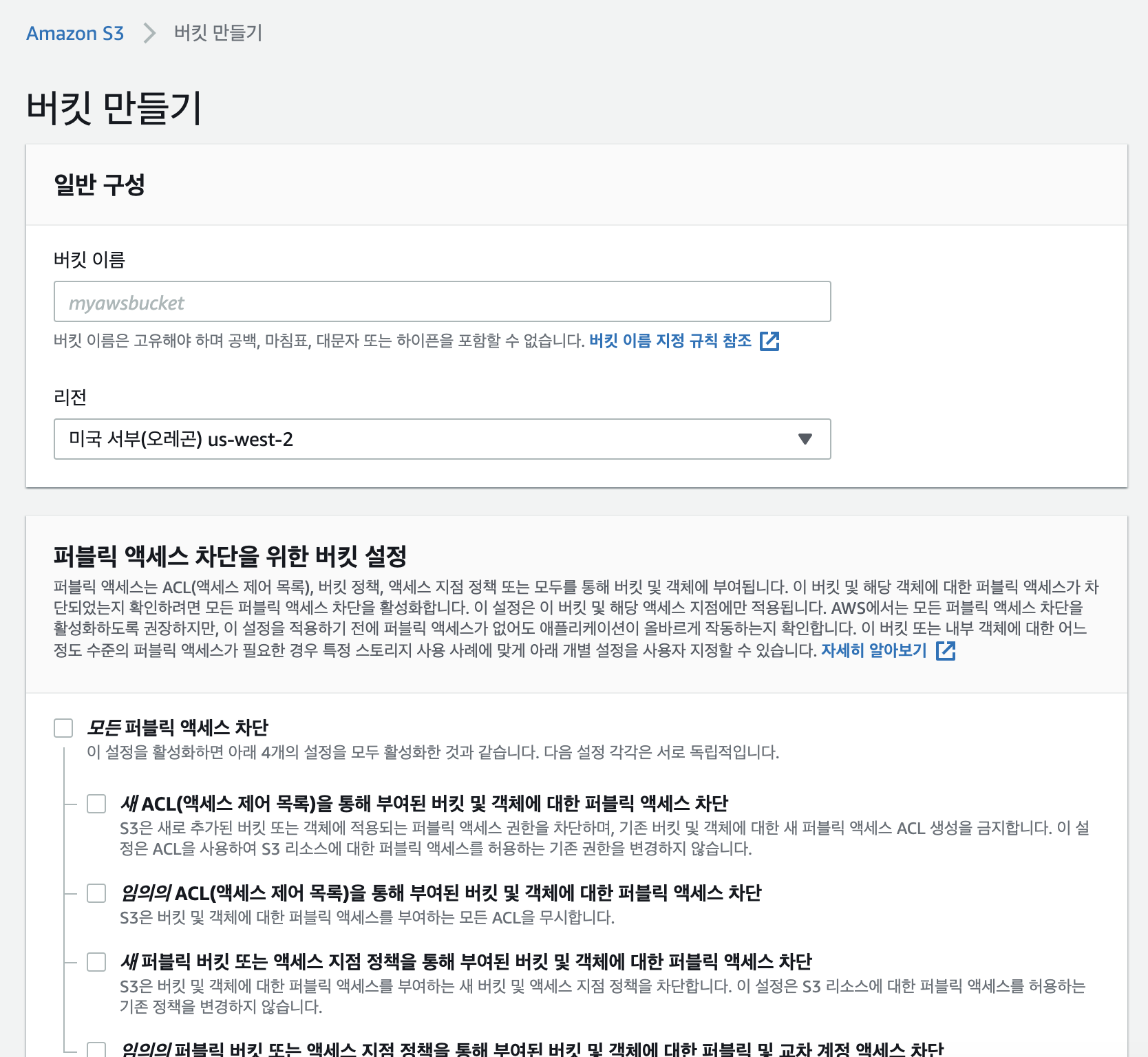
우선 S3 버킷을 생성해 줍시다. S3를 저장소로 사용하는 경우라면 퍼블릭 액세스는 막아두는것이 맞겠지만, 저희는 빌드한 프로젝트를 업로드해서 공개할 예정이니 모든 퍼블릭 액세스를 오픈해줍니다.

이 때, 버킷 이름에
.을 포함하지 마세요. 즉, 버킷 이름이www.bluestragglr.com형식이 되면 곤란합니다. CloudFront에서 ACM을 이용한 인증을 진행하는 과정에 문제가 발생하게 됩니다.
파일 업로드 및 권한설정
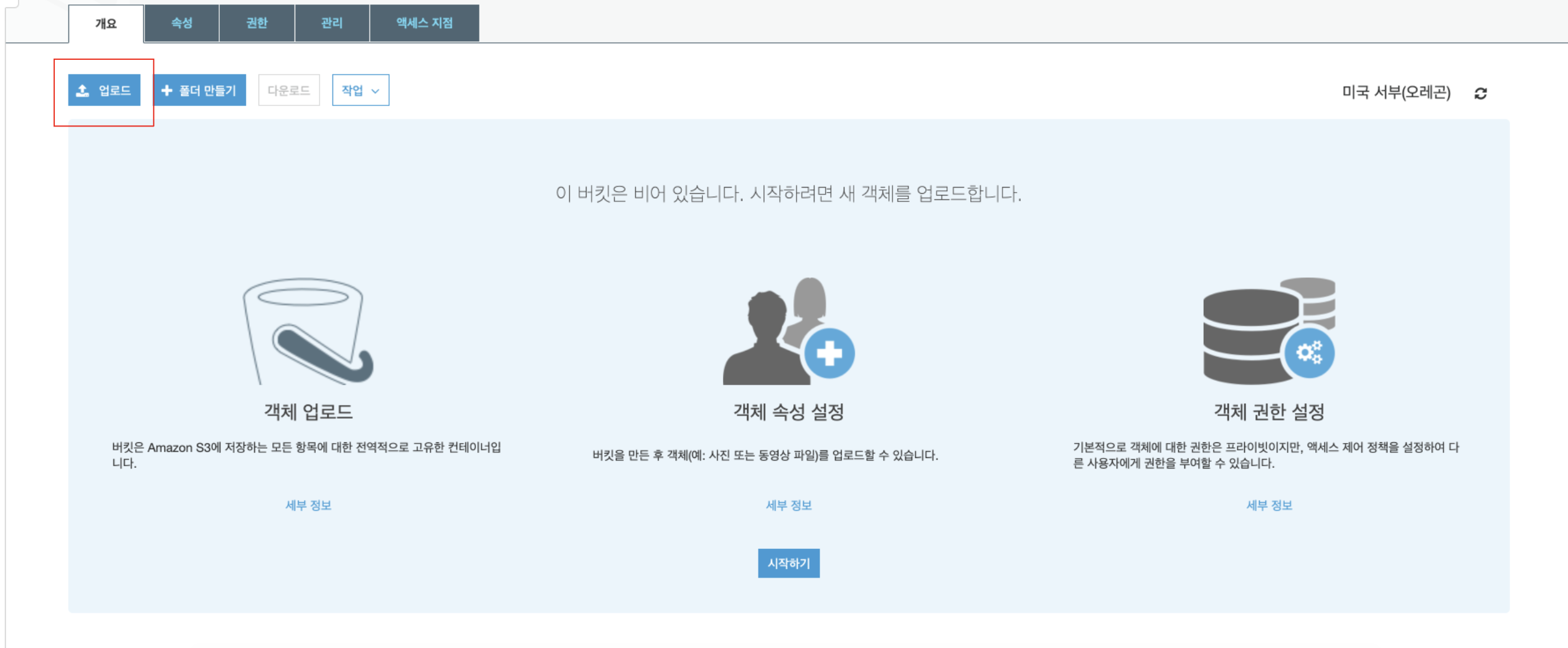
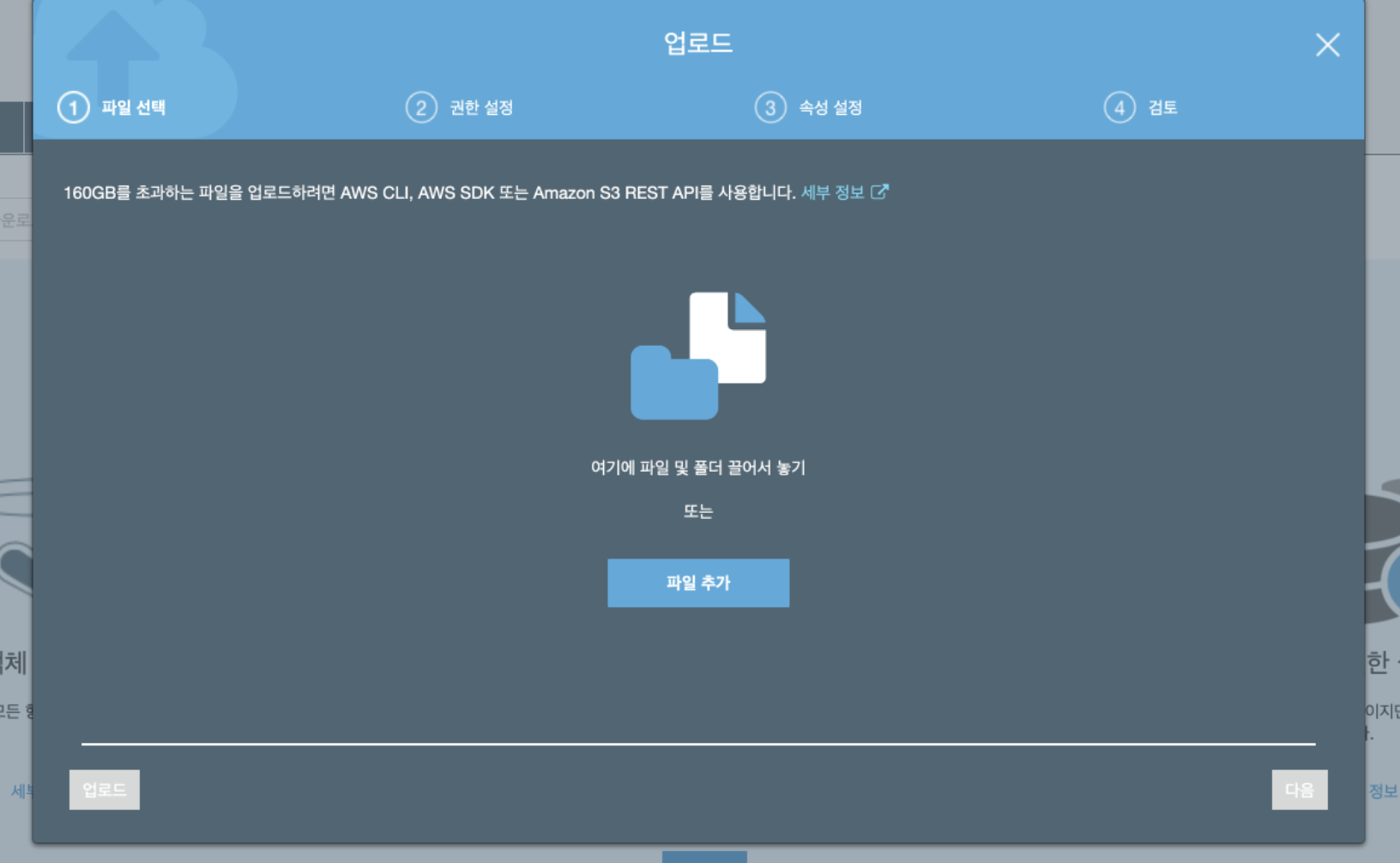
생성된 버킷을 찾아 들어가면 아래의 화면이 나옵니다. 업로드를 누르면 나오는 창에 파일을 전부 끌어다 넣습니다. 폴더를 통채로 넣는 것이 아니라, index.html 이 루트 경로에 자리할 수 있도록 모든 파일을 긁어다 넣습니다.

아래 화면에서 '다음' 버튼을 눌러 이것저것 설정할 수 있긴 한데, 따로 설정이 필요한 부분이 없으니 그냥 좌하단의 '업로드' 버튼을 눌러 줍니다.

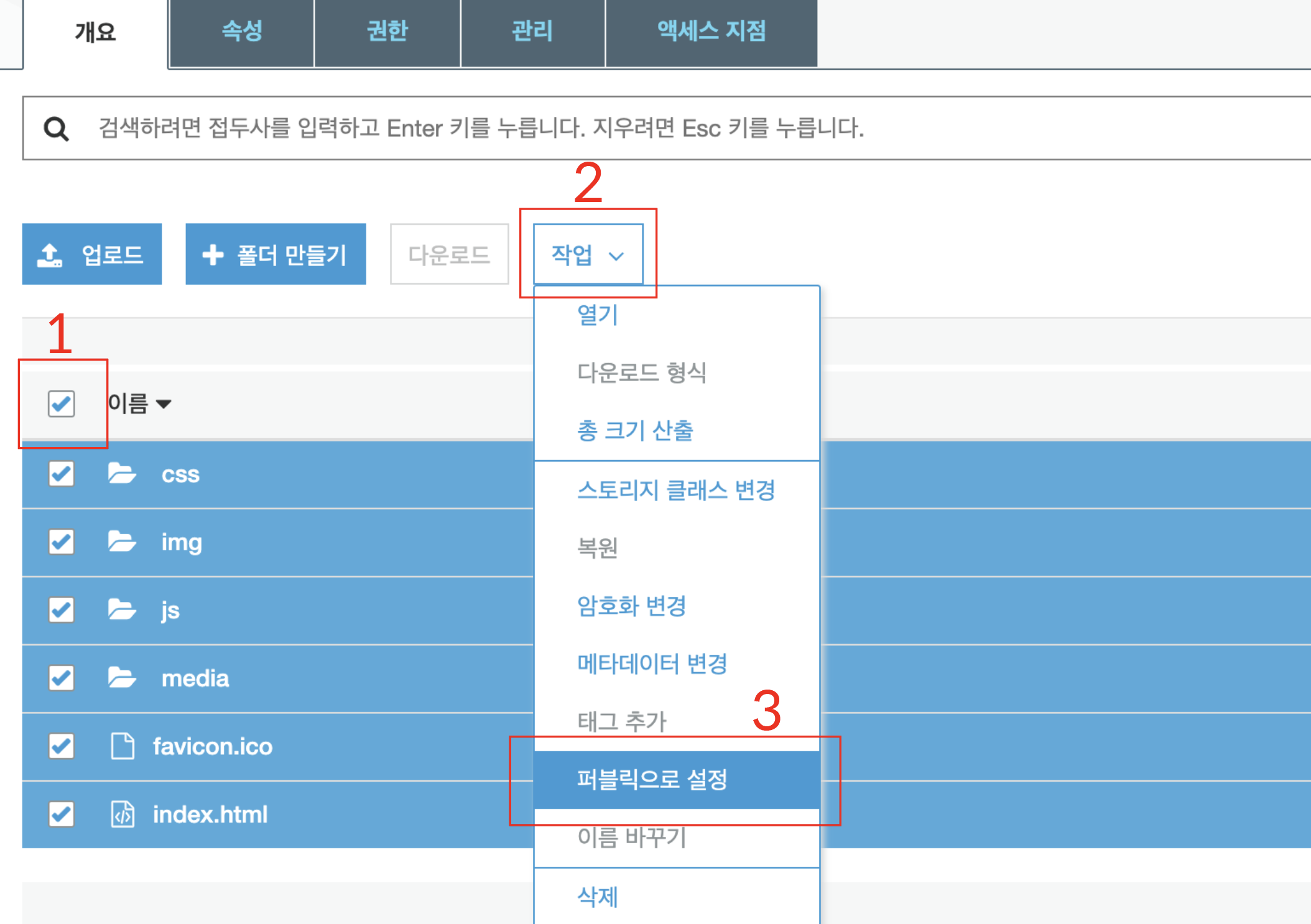
이제 업로드 된 파일을 퍼블릭으로 설정 해 줍니다.

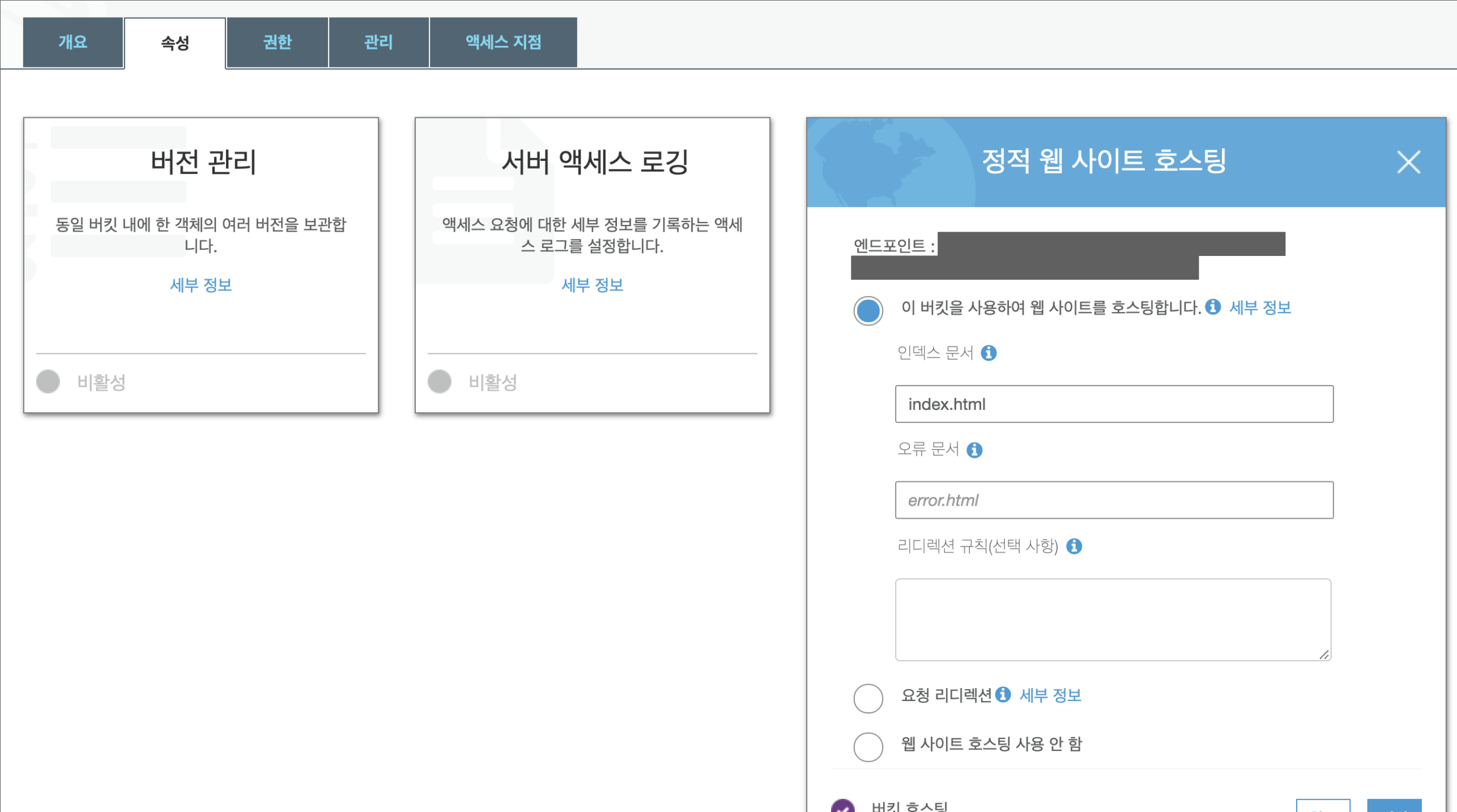
마지막으로, [속성 > 정적 웹 사이트 호스팅]으로 이동하여 "이 버킷을 사용하여 웹 사이트를 호스팅합니다" 규칙을 설정 해 줍니다. 인덱스 문서에는 빌드된 파일의 인덱스 파일(보통 index.html)을 입력해 줍니다.

여기까지 잘 되었는지 확인하기 위해, 엔드포인트라고 표시된 주소를 클릭해서 만든 페이지에 접근할 수 있는지 확인 해 주세요! 권한 에러 등이 뜨는 경우 권한 탭에서 퍼블릭 설정이 잘 되어있는지 확인 해 보시고, 잘 되어 있다면 잠시만 기다렸다 다시 시도해 보세요. 아무리 기다려도 안된다면 버킷을 한 번 삭제했다 다시 만들어 보는것도 괜찮습니다.
여기까지가 S3 버킷 생성 및 퍼블릭 설정 후 정적 호스팅 설정을 하는 과정이었습니다. 이제 S3 세팅은 끝입니다. 넘어가 봅시다 😉


잘읽고갑니다. :)