
🛠 (2021. 2. 16.) 해당 포스트에서 사용하는
vue-analytics라이브러리는 추가개발이 중단되었으며, 최근 업데이트로 추가된 G-xxxxxxx 형태의 Google Analytics 4 속성을 지원하지 않습니다.vue-gtag라이브러리를 이용해서 Google Analytics 4 속성(G-xxxxxx)과 기존 GA Universal Application (UA-xxxxxx) 속성을 모두 적용할 수 있습니다.
관련 포스트는 조만간 작성할 예정입니다!
Vue.js를 이용해 만든 프로젝트에 GA를 붙여 누가 들어오는지 트래킹 해 봅시다 🥰
최근 4개월 정도 진행해 마무리한 작은 프로젝트를 배포하게 되면서, 마케터들의 요청을 받아 Google Analytics를 붙이고 있습니다. 처음에는 빌드된 파일에 정적인 스크립트를 직접 삽입하는 방법(public/index.html에 fragment 삽입)을 시도해 보았지만, 클라이언트 사이드에서 렌더링되어 동작하는 Vue.js 기반 페이지의 흐름을 파악하고자 한다면 좋은 방법은 아니라는 것을 알게 되었습니다.
vue-analytics 라이브러리를 이용하면 각 페이지들에 쉽게 Google Analytics를 적용할 수 있습니다. 방법만 알고 있다면 아주 짧은 작업이랍니다 :)
작업 순서
vue-analytics설치main.js에서vue-analytics를 사용하도록 설정- 배포 후 잘 동작하는지 확인하기
1. vue-analytics 설치
yarn이나 npm을 이용해서 간단하게 설치할 수 있습니다.
-
yarn 사용시
$ yarn add vue-analytics -
npm 사용시
$ npm install vue-analytics --save-dev
2. main.js 수정하기
프로젝트가 빌드될 때 Google Analytics를 사용하도록 설정해 줍니다.
src/main.js 에 아래와 같은 코드를 추가해 줍시다.
import VueAnalytics from 'vue-analytics'
Vue.use(VueAnalytics,{
id: 'UA-XXXXXXXXX-X', // 콘솔에서 본인의 키를 확인하세요!
router // 원활한 트래킹을 위해 router를 꼭 바인드 해 주어야 합니다!
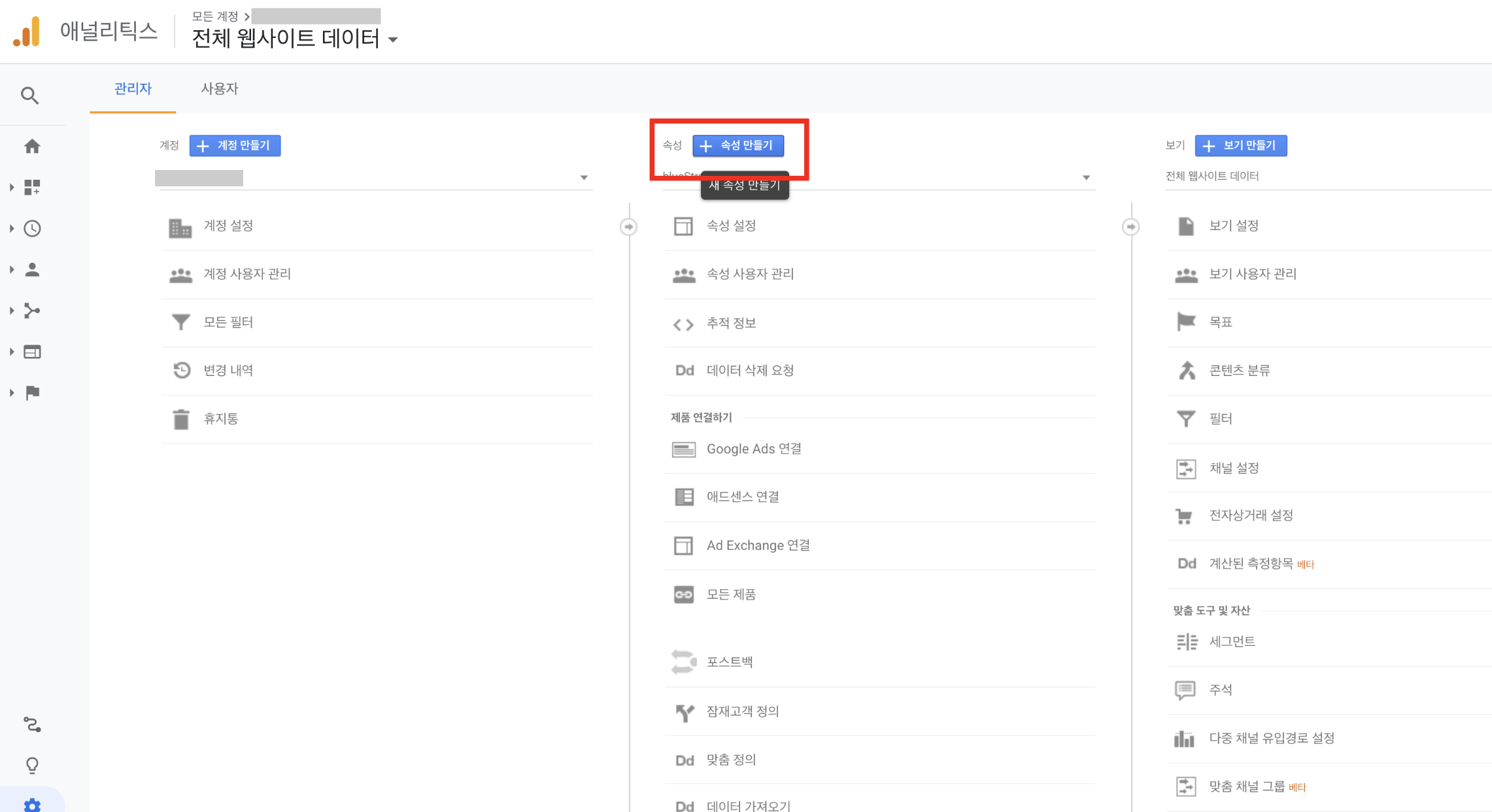
})이 때, 보시다시피 id에는 본인의 Google Analytics 키가 들어가야 합니다. 키를 만들기 위해서 우선 analytics.google.com 에 로그인합니다. 로그인 후, '관리' 탭 (좌측 하단 톱니바퀴 모양)에 들어가 속성 만들기를 클릭해 줍니다. 계정이 없는 경우에는 계정부터 만들면 됩니다.

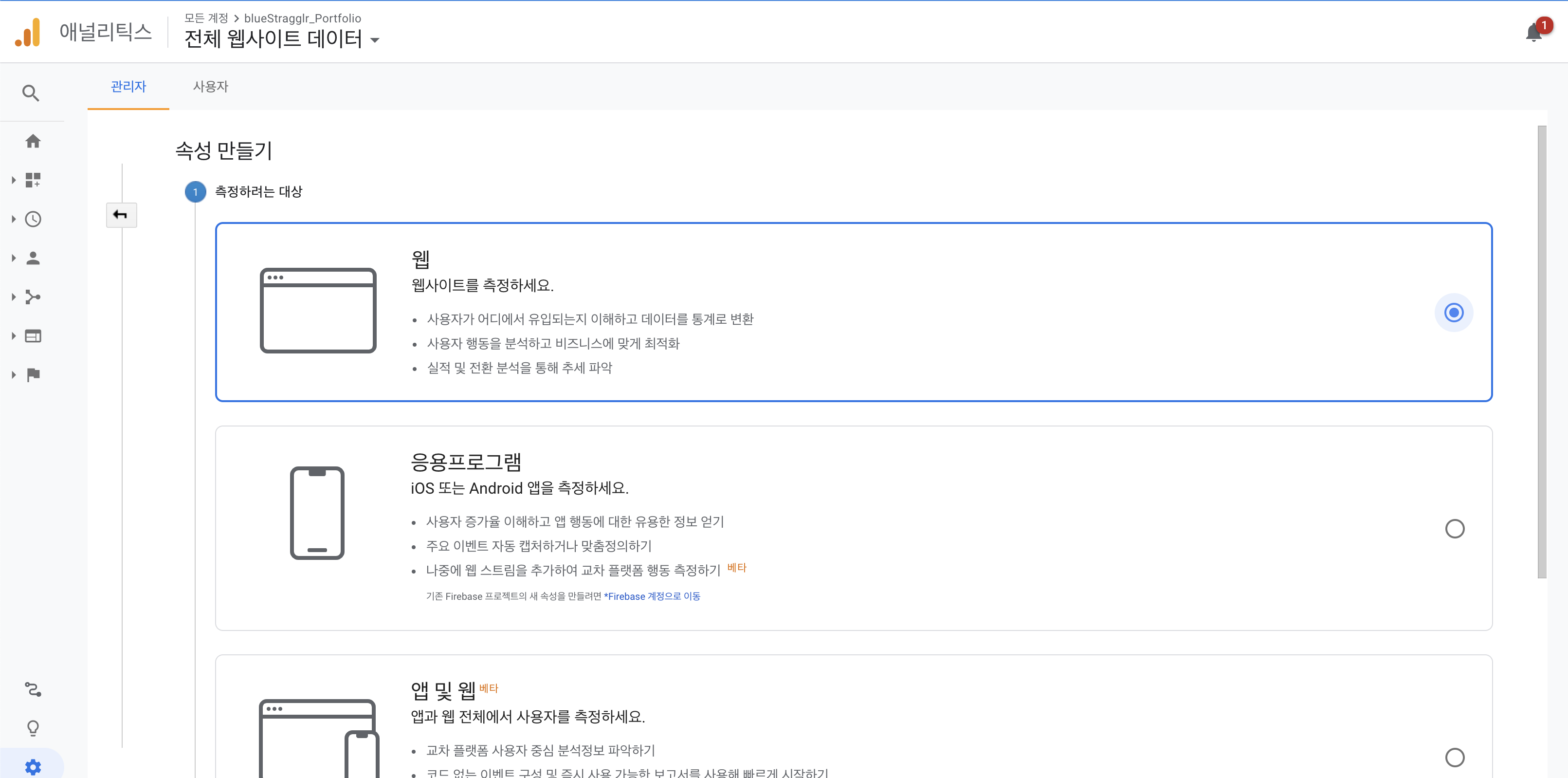
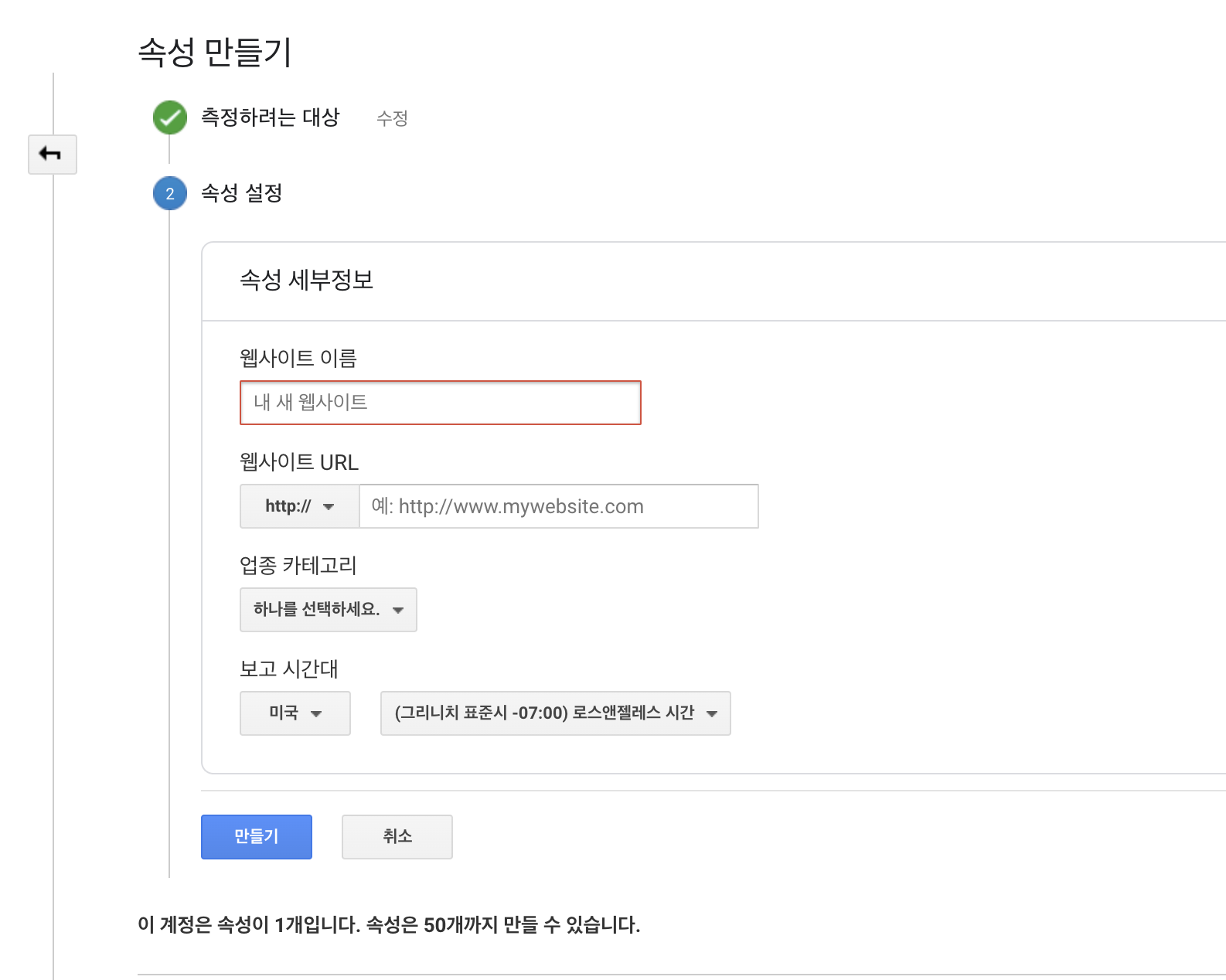
Vue.js로 만든 웹페이지에 붙일 것이니 웹을 선택하고, 만드는 페이지의 정보를 간단히 입력해 줍시다.


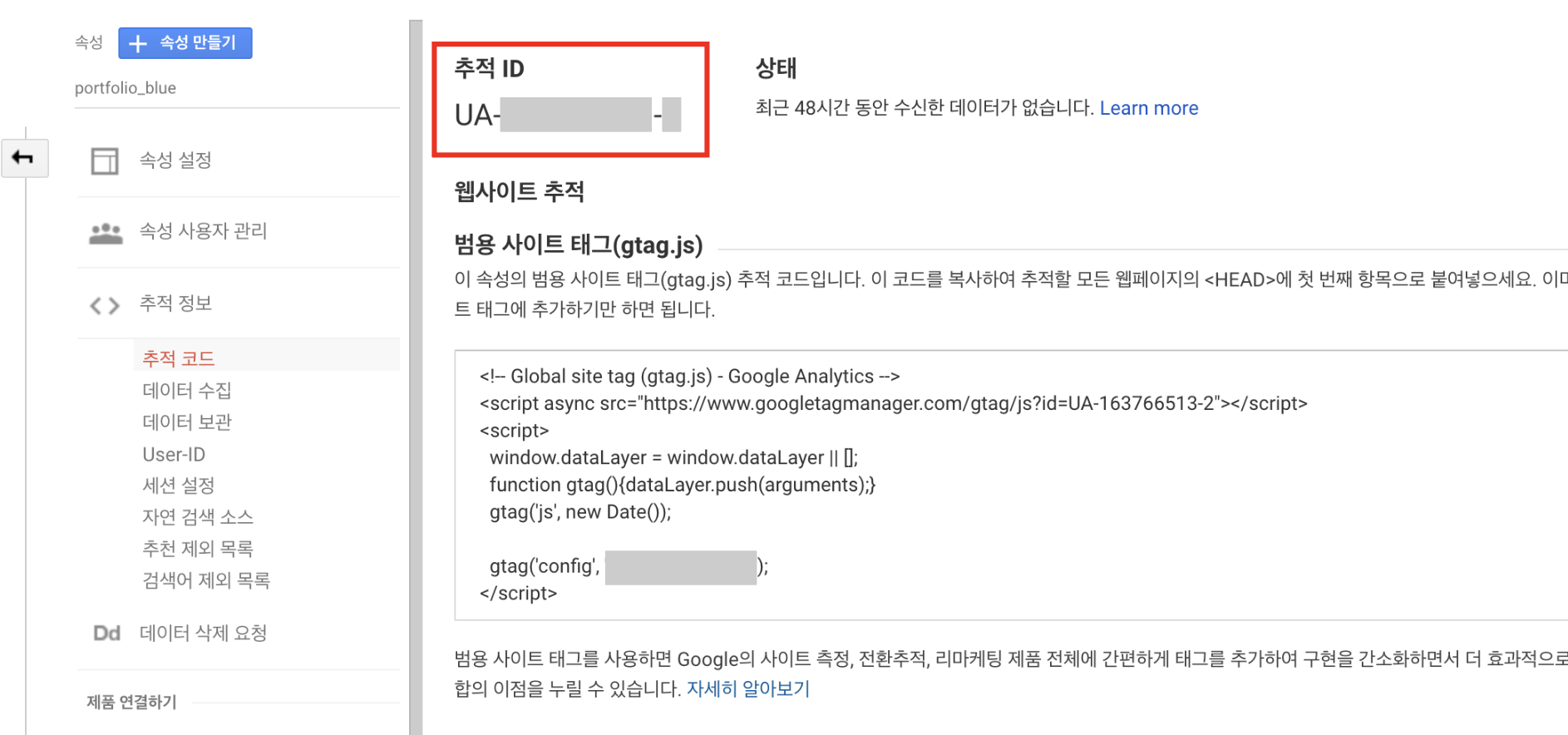
모두 만들어지면 아래와 같이 키를 확인할 수 있습니다.

해당 키를 복사해서 위의 코드조각에 넣으면 끝입니다.
3. 배포 후 잘 동작하는지 확인하기
Google Analytics나 AWS등 코드 자체의 테스트가 아닌 외부 요소 사용에 대한 테스트를 하는 일은 상당히 번거로운 일입니다. 코드가 정상적으로 삽입되지 않아서 그런 것인지, 아니면 GA나 AWS의 동작에 딜레이가 있는 것인지, 아니면 내가 무언가 모르는 것을 놓쳤는지 등 오류의 자유도가 높기 때문입니다.
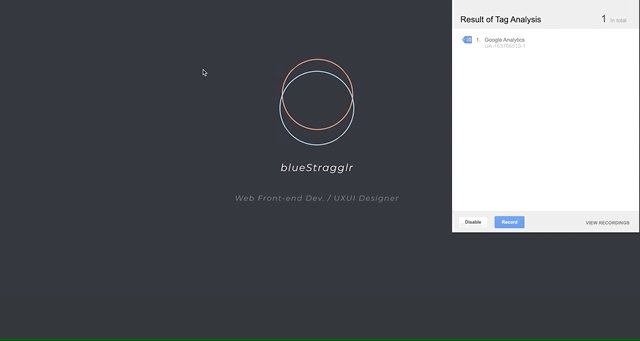
Google에서는 Google Analytics가 정상 동작하는지 확인할 수 있는 도구인 tag assistant를 제공합니다. 해당 extension을 설치한 뒤, 배포한 페이지에서 enable 후 새로고침하면 현재 페이지에 포함된 Google Analytics 태그를 확인할 수 있습니다.


감사합니다! 잘 동작하네요 ㅎㅎ