서론
오늘 아침에 방 청소를 업체에 맡기고 잠시 나가있는 동안 잠깐 할 수 있는 일이 없을까 하는 생각이 들었습니다. 문득 회사에서 직접 만든 컴포넌트 중에 오픈소스화 할 수 있을 것 같은 컴포넌트가 있어서, 패키지로 배포해볼까 하는 생각이 드는 것이 있었습니다. 그건 바로..

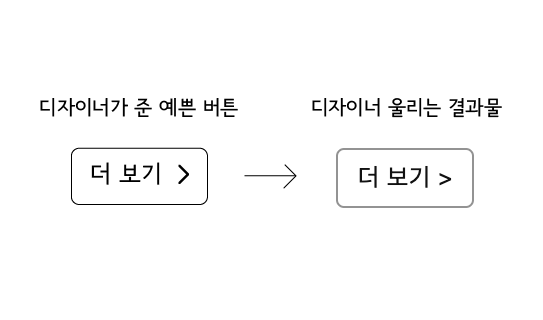
버튼 뒤에 있는 꺾쇠를 > 로 대체하는 일이 없도록 하기 위한 컴포넌트였습니다. 개발을 하다 보면 버튼 안에 텍스트만 넣으면 될 줄 알고 행복해 있다가 시안에 있는 > 를 발견하고 이미지를 넣을지 잠깐 고민하다가 대충 텍스트로 치고 넘어가는 경우가 종종 있습니다.
디자이너의 의도를 존중하고 싶지만 이렇게 처리하는 개발자가 많은 것이, 0.1초만에 끝나는 >와는 다르게 이미지로 꺾쇠를 넣는 과정은 "이미지 찾기 - 옮기기 - 이미지 넣기 - 사이즈 조정하기 - 정렬하기" 만큼 길어지고 시간도 십 분 넘게 걸리는 경우가 다반사이기 때문입니다. 프로젝트 마감기한이 등뒤까지 다가온건 덤이구요. 그러다 보니 작은 회사가 아니라 큰 회사라고 하더라도 IT 회사가 아닌 이상 이런 꺾쇠가 텍스트로 방치되어 있는 경우가 가끔 있습니다.
본론
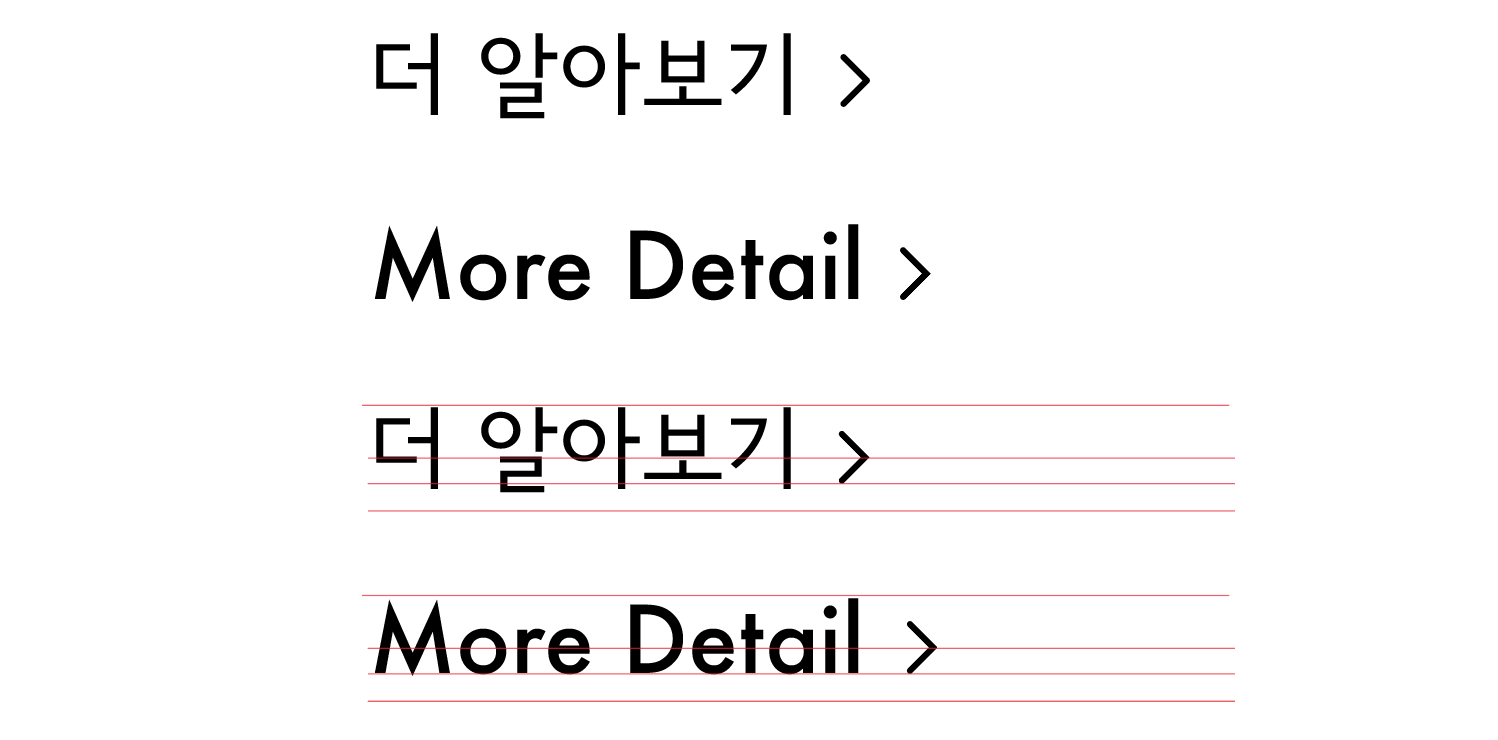
그래서 리액트에서 쓸 수 있는 꺾쇠(이제부턴 Chevron이라고 부르겠습니다.) 컴포넌트를 오픈소스로 만들기로 마음먹었습니다. 일러스트레이터를 이용해서 Chevron SVG를 다시 디자인하고 정렬할 위치를 구상했습니다.

Chevron을 만들 때 보통 가장 귀찮은 것이 이미지 삽입과 색깔, 크기, 위치 조정이기 때문에 라이브러리의 컨셉을 "Default 값으로 텍스트처럼 예쁘게 나오는" 으로 잡았습니다. 즉, 결과적으로 아래와 같이 코드를 쓸 수 있도록 구현하였습니다.
import Chevron from 'react-chevron'
...
const myComponent = (...) => {
...
return (
<div>
More Info <Chevron/>
</div>
)
}이미 쓰고 있던 컴포넌트이기도 해서 만드는 것 자체는 새로 디자인하는 것 외에 큰 공수가 들지 않았지만, 패키지 등록을 처음 해보니 재밌으면서도 시간이 제법 들었습니다. 패키지 등록 과정은 아래의 단계를 거쳤습니다.
- 패키지 초기화 (
$ yarn init) - npm 계정 생성
- https://www.npmjs.com/ 에서 Register
- 이메일 인증
$ yarn publish
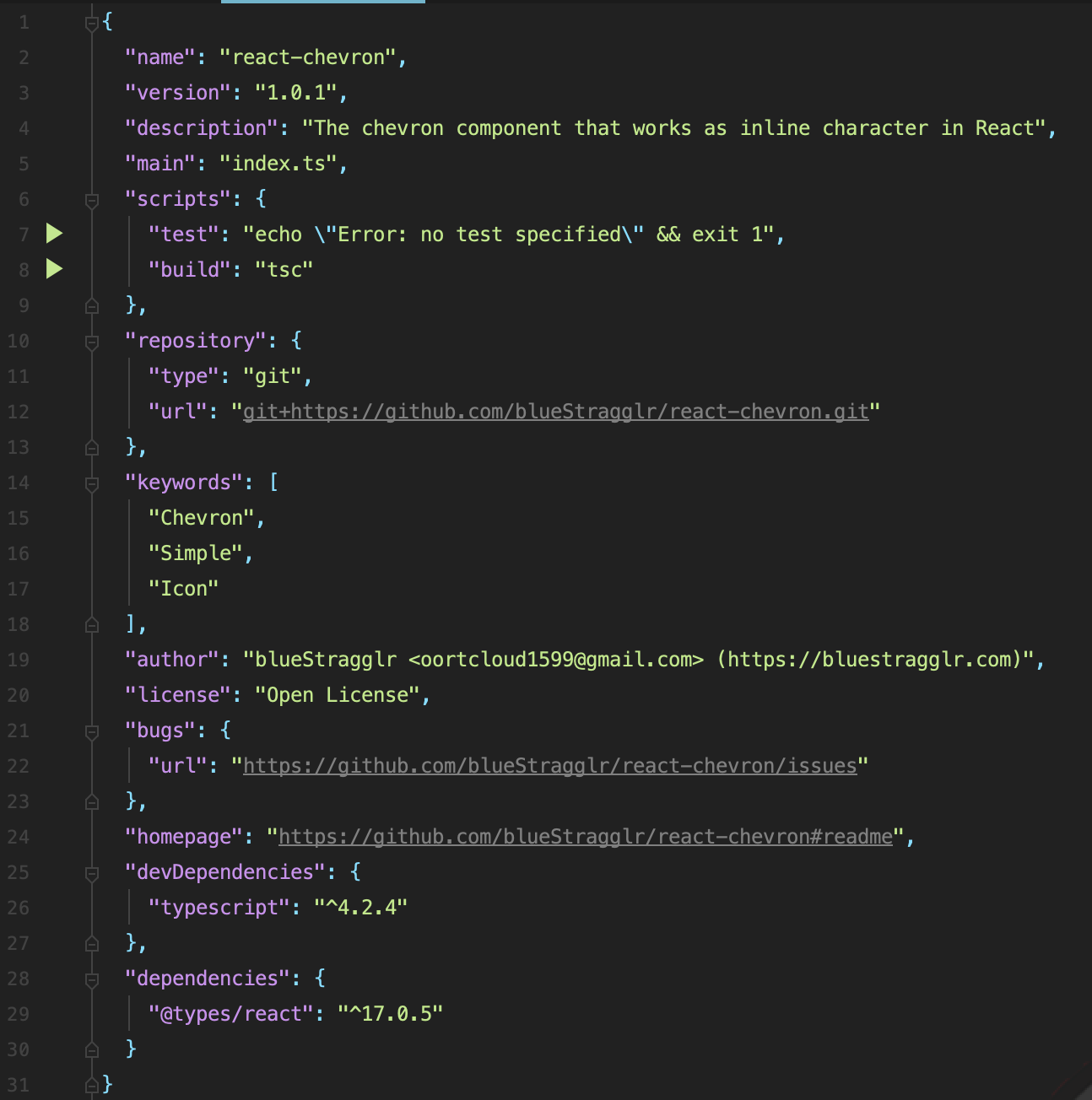
yarn init을 실행하면 package.json에 들어갈 내용을 CLI를 이용해 작성할 수 있습니다. Author name 등을 입력하여 다음과 같이 package.json을 완성하였습니다.

그 다음 npm으로 가서 계정을 생성하였습니다. 이 때, 계정 인증 이메일이 오는데 인증을 진행하지 않으면 다음 단계인 yarn publish가 Forbidden 에러를 주면서 동작하지 않습니다. 이 사실을 모르고 대여섯 번 정도 시도했는데, 처음에는 패키지 이름이 모두 등록되어서인줄 알고 이것저것 해 봤지만 계정 문제였습니다.
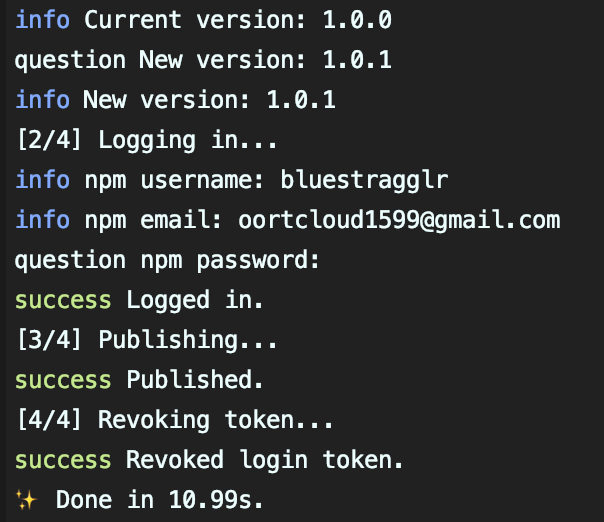
마지막으로 yarn publish를 하니 다른 프로젝트에서 해당 컴포넌트를 추가하고 사용할 수 있게 되었습니다. 다행히 원하던 이름인 react-chevron이 비어 있어서 정상적으로 publish 할 수 있었습니다.

그 뒤로도 여러 번 수정할 사항들을 업데이트하고 배포하였습니다.
결론

하는 김에 적당한 로고를 함께 만들어서 GitHub 레포지토리도 열고, 패키지도 1.0.0 이상 버전으로 정식 배포했습니다.
생각보다 패키지를 만들어 배포하는것은 어렵지 않았습니다. 다만, 누가 써주긴 할까 싶긴 하네요 😶 누군가 사용해준다면 신기할 것 같긴 합니다! 한글 문서도 있으니 혹시 필요하신 분이 있다면 사용해보시길 권해요!
React-chevron 도큐먼트 바로가기
덧붙임
생각보다 npm 기준으로 다운로드 수가 제법 되었습니다. 아무래도 봇인 것 같긴 하지만요 😂
추가로, 해당 패키지의 1.0.2 버전까지는 문제가 조금 있어 정상적으로 동작하지 않는 문제가 있었습니다. 1.0.4 부터는 정상동작하는 상태입니다.