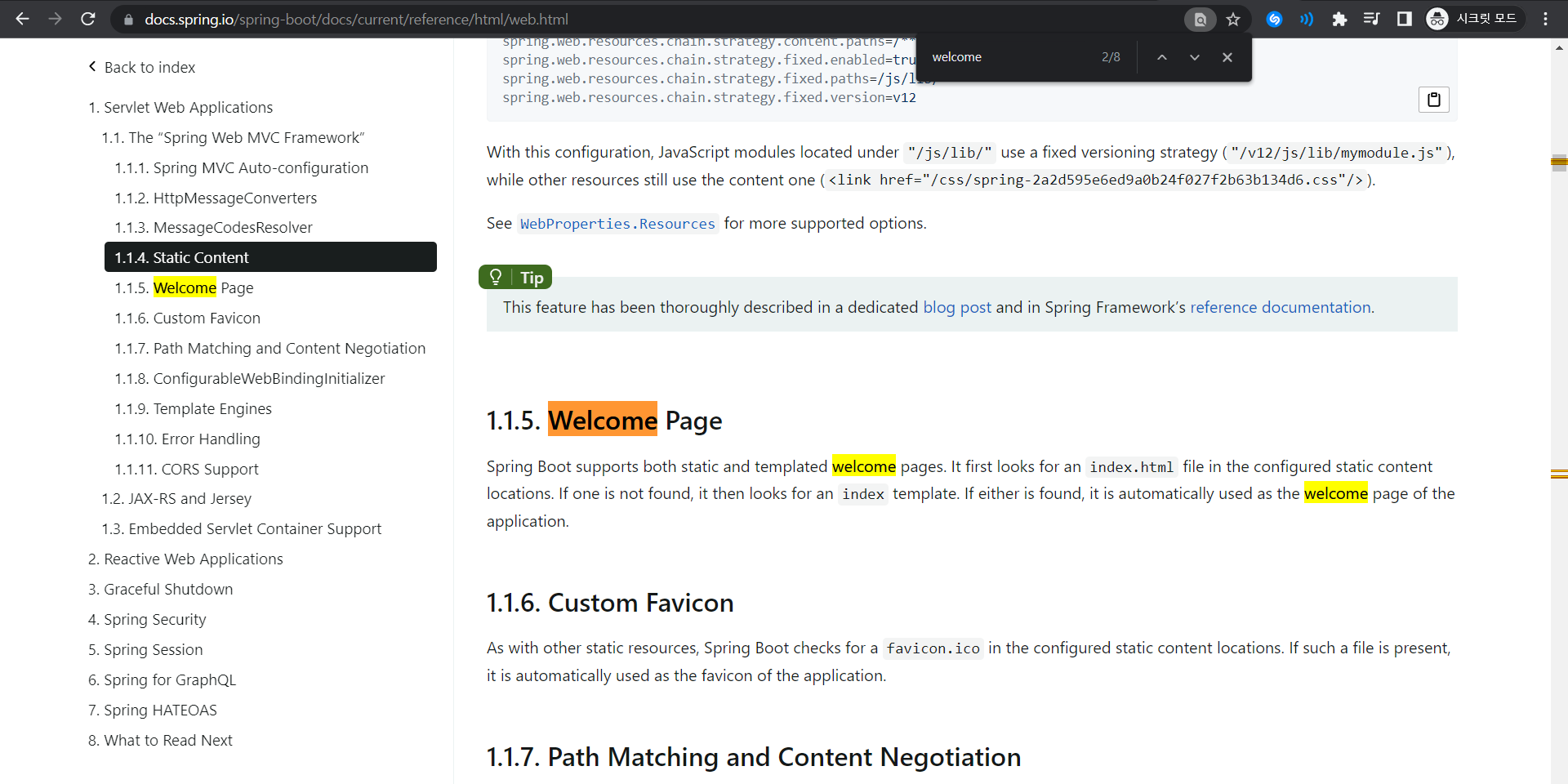
- welcome page
src/resources/static/index.html 넣어두면 자동으로 welcome 페이지로 만듦.

https://docs.spring.io/spring-boot/docs/current/reference/html/
공식 문서에서 검색하고 찾을 수 있어야 함

index.html은 정적 페이지.
template engine 사용하면 원하는 대로 변경 가능.
ㄴ 핸들바, 퍼그 등등
-> 스프링에서는 thymeleaf
// hello/hellospring/controller/HelloController.java
package hello.hellospring.controller;
@Controller // 컨트롤러 어노테이션
public class HelloController {
// Get은 http 메서드
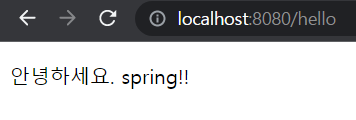
@GetMapping("hello") // 웹 어플리케이션에서 /hello 들어가면 이 메서드 실행
public String hello(Model model) { // mvc에서의 그 모델. 스프링이 모델 만들어서 넣어줌
model.addAttribute("data", "spring!!"); // 키, 값
return "hello"; // 뷰 리졸버(viewResolver) templates 밑 hello.html 찾음
}
}
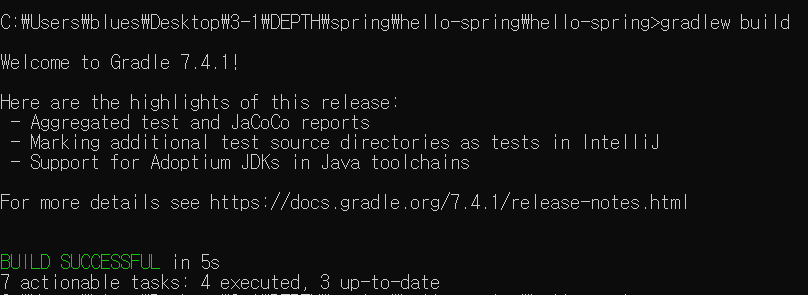
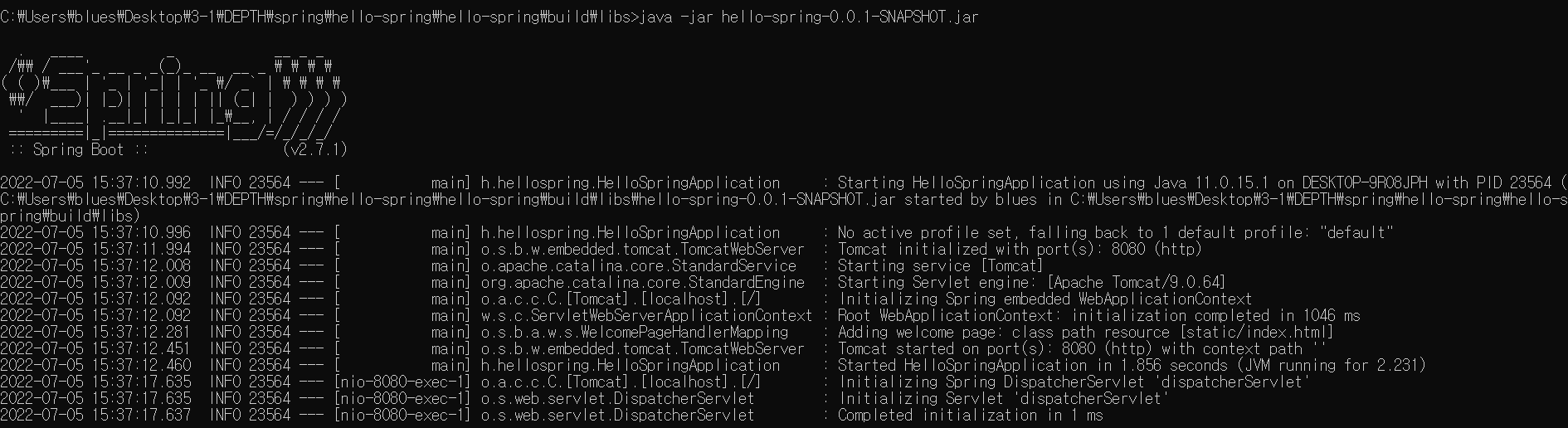
- 빌드, 실행

빌드하면 폴더 내에 build 폴더 생김.

java -jar 로 생성된 파일 실행하면 서버 실행됨.
따라서 서버 배포 시에는 이 파일만 서버에 넣고 실행 시키면 됨.
