개요
SameSite가 2020.2.4 80 버전으로 업데이트 후에 default value가 None 에서 Lax로 변경.
안드로이드 웹뷰에서는 안드로이드 12버전 부터 해당 값이 적용됨.
왜 변경되었는가?
CSRF(Cross Site Request Forgery: 사이트 간 요청 위조) 공격을 막기 위함.
CSRF 공격?
예를 들어, 페이스북에 사용자가 얼굴책에 자동 로그인되어있는 상태에서 해커가 만든 피싱 사이트에 접속.
피싱 사이트의 코드에는 해당 사이트에 접근하면 얼굴책으로 어떠한 요청을 날리는 form이 숨어있다.
SameSite=None 일 경우, 사이트가 같지 않은 제3자의 웹사이트인 피싱 사이트에 의해 요청이 트리거된 경우에도 브라우저는 의심없이 쿠키를 발행한 도메인에 대한 모든 요청에 대해 쿠키를 보낸다.
즉, 사용자는 자기도 모르게 해커가 의도한 대로 본인의 로그인한 계정(쿠키)으로 얼굴책에 어떠한 요청을 날리게된다.
SameSite 설정을 Lax나 Strict로 설정할 경우.
해커가 만든 피싱 사이트의 사이트는 http://fishing.com 얼굴책은 https://facebook.com 다른 사이트(cross-site)이므로 브라우저는 SameSite 설정에 의하여 쿠키를 보내지 않게 된다.
same-site 범위?
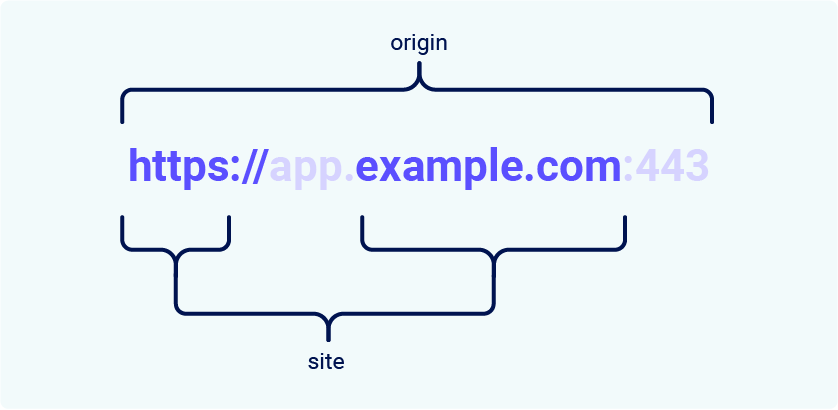
URI에서 어느 범위까지 같아야 same-site일까?
- scheme와 host가 같아야 하며, port는 보지 않는다.
- URL 구분은
| Request from | Request to | Same-site? | Same-origin? |
|---|---|---|---|
| https://example.com | https://example.com | Yes | Yes |
| https://app.example.com | https://intranet.example.com | Yes | No 도메인이 다름 |
| https://example.com | https://example.com:8080 | Yes | No 포트가 다름 |
| https://example.com | https://example.co.uk | No 최상위 도메인이 다름 | No 도메인이 다름 |
| https://example.com | http://example.com | No 스키마가 다름 | No 스키마가 다름 |

- 출처 : https://portswigger.net/web-security/csrf/bypassing-samesite-restrictions
- 공식문서 : https://html.spec.whatwg.org/#same-site
SameSite 설정 값
SameSite 설정값에는 None, Lax, Strict 3가지가 존재
공식문서 If the "SameSite" attribute's value is "Strict", the cookie will only be sent along with "same-site" requests.If the value is "Lax", the cookie will be sent with same-site requests, and with "cross-site" top-level navigations, as described in Section 5.3.7.1.
If the value is "None", the cookie will be sent with same-site and cross-site requests. If the "SameSite" attribute's value is something other than these three known keywords, the attribute's value will be treated as "None".
출처 : https://datatracker.ietf.org/doc/html/draft-ietf-httpbis-rfc6265bis-03#section-4.1.2.7
- Strict :
- same-site에서만 쿠키 전송 허용. 가장 보수적인 정책.
- Lax :
- same-site 에서 쿠키 전송 허용. cross-site 간에서는 top-level navigations에서의 요청만 허용.
- top-level navigations : 유저가 링크(
<a>)를 클릭하거나window.location.replace등으로 인해 자동으로 이뤄지는 이동, 302 리다이렉트를 이용한 이동
- None :
- same-site와 cross-site 모두에 쿠키 전송 허용.
- CSRF 공격에 취약하기 때문에 None으로 설정할 경우 암호화된 HTTPS 연결이 필요함을 나타내는 Secure 속성을 함께 넣어주어야 하며 URL은 HTTPS로 처리되어야 함.
