
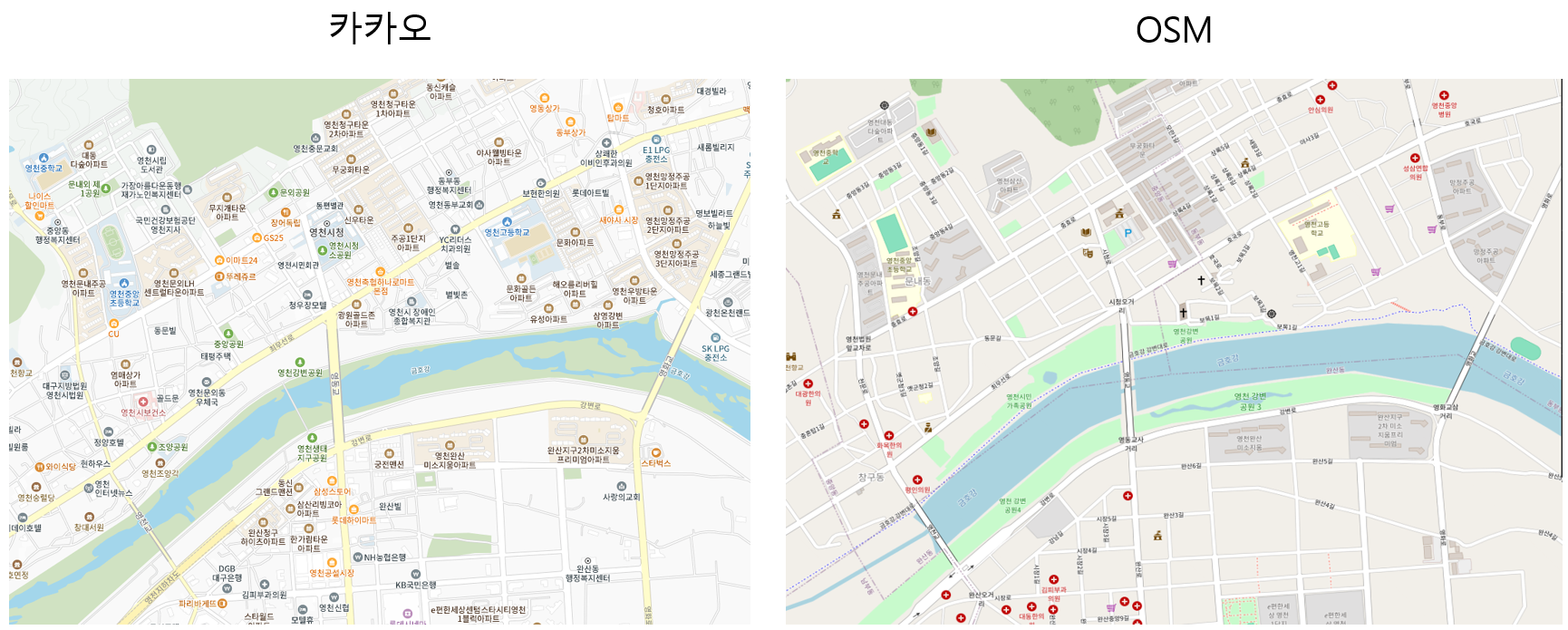
OpenLayers에서 제공하는 배경지도 OSM(ol.source.OSM)외에 다른 지도를 이용하고 싶다면 각 포털 지도의 좌표계와 타일링 규칙을 파악하여 ol.source.XYZ를 활용하여 배경지도를 추가할 수 있습니다.
1. 좌표계 추가
ol.Map 객체는 기본으로 구글좌표계(EPSG:3857)로 생성됩니다. 하지만 카카오지도는 EPSG:5181좌표계이기 때문에 proj4.js를 추가하여 좌표계 설정해야 타일 이미지가 EPSG:3857 좌표계인 ol.Map지도에 보여집니다.
import proj4 from 'proj4';
import { register } from 'ol/proj/proj4.js';
import { Projection } from 'ol/proj.js';
proj4.defs('EPSG:5181', '+proj=tmerc +lat_0=38 +lon_0=127 +k=1 +x_0=200000 +y_0=500000 +ellps=GRS80 +units=m +no_defs');
register(proj4);
const kakao = new Projection({
code: "EPSG:5181",
extent: [-30000, -60000, 494288, 988576], //지도 범위설정
});좌표계 참고 사이트
2. ol.source.XYZ 사용하여 타일 추가
import Map from 'ol/Map.js';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ.js';
import { TileGrid } from 'ol/tilegrid.js';
import View from 'ol/View.js';
new Map({
layers: [
new TileLayer({
source: new XYZ({
projection : kakao,
url: 'http://map.daumcdn.net/map_k3f_prod/bakery/image_map_png/PNGSD01/v21_cclzf/{z}/{-y}/{x}.png',
tileGrid : new TileGrid({
extent : [-30000, -60000, 494288, 988576],
resolutions : [ 2048, 1024, 512, 256, 128, 64, 32, 16, 8, 4, 2, 1, 0.5, 0.25 ],
}),
tileLoadFunction: function (i, src) {
let a = src.split('v21_cclzf/');
let b = a[1].split('/');
let z = Number(b[0]);
let tZ = 14 - z;
i.getImage().src = src.replace('/' + z + '/', '/' + tZ + '/');
},
}),
type: 'Tile'
})
],
view: new View({
projection : kakao, //좌표계 설정(default : 'EPSG:3857')
center : fromLonLat([128.940775, 35.97005278], kakao), //지도 센터설정
extent : [261366.037460875, 216430.6425167995, 507126.037460875, 323310.6425167995],//지도 영역설정
zoom : 11, //지도 줌
minZoom : 5 //지도 최소 줌
})
});예시소스(전체)
import proj4 from 'proj4';
import { register } from 'ol/proj/proj4.js';
import { Projection, fromLonLat } from 'ol/proj.js';
import Map from 'ol/Map.js';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ.js';
import { TileGrid } from 'ol/tilegrid.js';
import View from 'ol/View.js';
proj4.defs('EPSG:5181', '+proj=tmerc +lat_0=38 +lon_0=127 +k=1 +x_0=200000 +y_0=500000 +ellps=GRS80 +units=m +no_defs');
register(proj4);
const kakao = new Projection({
code: "EPSG:5181",
extent: [-30000, -60000, 494288, 988576], //지도 범위설정
});
const map = new Map({
layers: [
new TileLayer({
source: new XYZ({
projection : kakao,
url: 'http://map.daumcdn.net/map_k3f_prod/bakery/image_map_png/PNGSD01/v21_cclzf/{z}/{-y}/{x}.png',
tileGrid : new TileGrid({
extent : [-30000, -60000, 494288, 988576],
resolutions : [ 2048, 1024, 512, 256, 128, 64, 32, 16, 8, 4, 2, 1, 0.5, 0.25 ],
}),
tileLoadFunction: function (i, src) {
let a = src.split('v21_cclzf/');
let b = a[1].split('/');
let z = Number(b[0]);
let tZ = 14 - z;
i.getImage().src = src.replace('/' + z + '/', '/' + tZ + '/');
},
}),
type: 'Tile'
})
],
view: new View({
projection : kakao, //좌표계 설정(default : 'EPSG:3857')
center : fromLonLat([128.940775, 35.97005278], kakao), //지도 센터설정
extent : [261366.037460875, 216430.6425167995, 507126.037460875, 323310.6425167995],//지도 영역설정
zoom : 11, //지도 줌
minZoom : 5 //지도 최소 줌
})
});주의사항
- Tile과 View의 좌표계가 맞지 않으면 타일을 가져올 수 없음
- Tile이 호출됐다면 Tile이 제대로 표출되는 줌 사이즈는 수작업으로 찾아봐야함
- Tile을 불러오는 영역을 넘어가지 않게 지도 영역을 필수로 설정해주는 것이 좋음(view에서 설정)
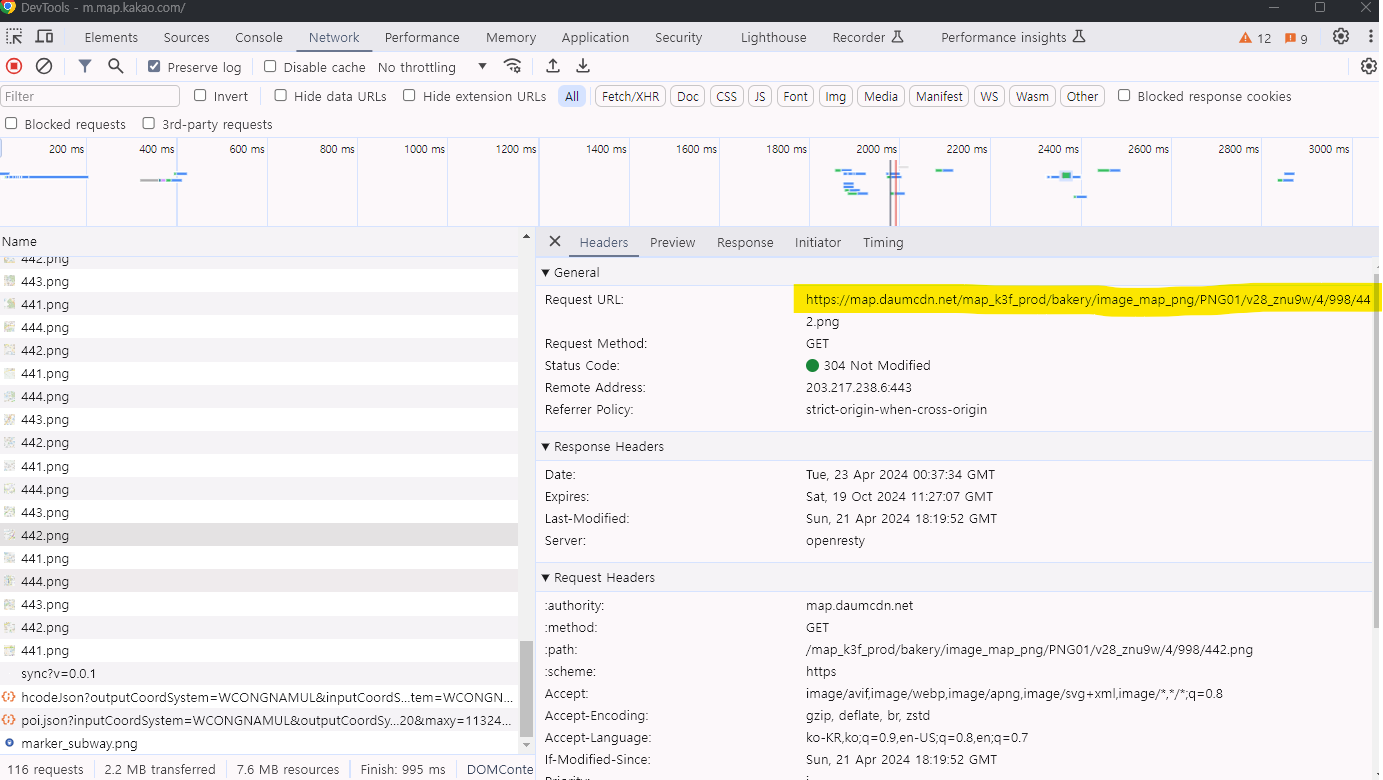
- Tile Url은 카카오지도를 호출하는 웹페이지에서 개발자도구(F12)을 열고 Network에서 확인
아래 사진은 카카오맵에서 확인함
Github


좋은 글 감사합니다 정말 큰 도움이 되었습니다.
저 근데 실제 실행해보니 북한 윗 부분이랑 울릉도 부분이 잘리더라구요
어떻게 고치면 좋을까요?