
🏗 구조

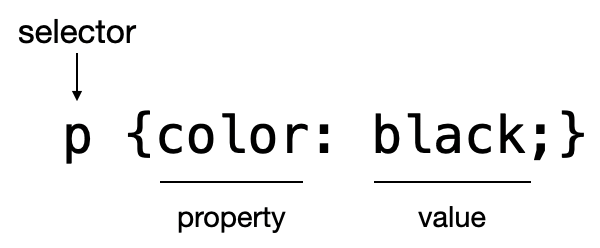
🔍 선택자
/* id 선택자 */
#p {color: black;}
/* class 선택자 */
.p {color: black;}
/* tag 선택자 */
p {color: black;}💡 우선순위
① inline style (1,000점)
② id (100점)
③ class (10점)
④ tag (1점)
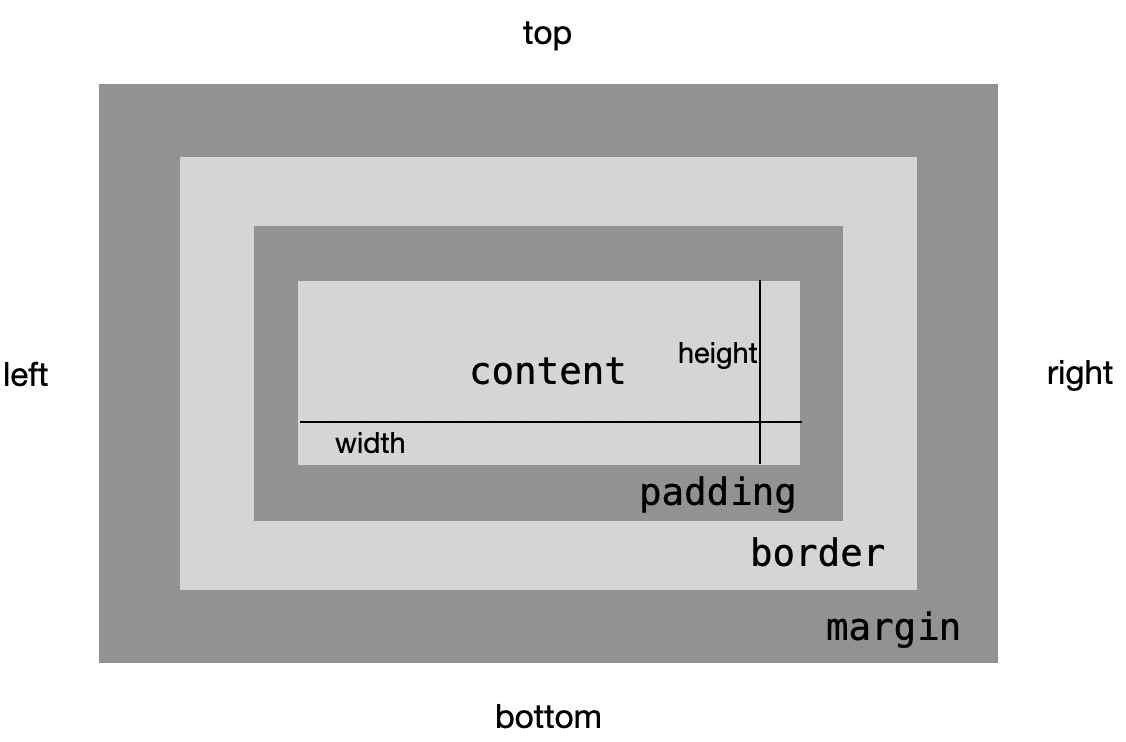
📦 box model

div {
/* top right bottom left */
margin: 5px 10px 8px 15px;
/* top right/left bottom */
margin: 5px 10px 15px;
/* top/bottom right/left */
margin: 5px 10px;
/* 상하좌우 10px */
margin: 10px;
border: 1px solid black;
}
/* 블록요소일때 margin을 이용한 가운데 정렬 */
div {
margin: 0 auto;
}> box-sizing
기본값 content-box
💡 padding과 border에 영향을 받지 않고 content의 값을 조정하고 싶다면 값을
border-box로 지정해주면 된다. 보통 전체 선택자에 지정해준다.* { box-sizing: border-box; }
✂️ block & inline element
> inline
요소가 바로 옆에 붙는다.
width:0; height:0; 으로 시작한다.
요소가 가지는 영역만큼만 크기를 갖는다.
크기를 지정할 수 없다.
> inline-block
inline과 비슷하나 크기를 지정할 수 있다.
> block
다음 라인에서 시작한다.
width: 100%; height:0; 으로 시작한다.
크기를 지정할 수 있다.
🚏position
> relative
자신의 원위치를 기준으로 이동
top, bottom, left, right 속성으로 이동시킴
.box {
position: relative;
top: 20px;
left: 25px;
}> absolute
position: static; 이 아닌 가까운 부모 기준으로 이동
left와 right 속성 값이 동시에 0이면 width 값이 100%인 것과 동일하다.
이 속성을 가진 요소는 다른 요소에 영향을 주지 않는다.
.parent {
position: relative;
}
.child {
position: absolute;
top: 20px;
left: 0;
right: 0;
}> fixed
뷰포트 기준으로 이동
이 속성을 가진 요소는 다른 요소에 영향을 주지 않는다.
