
🤷♂️ Vue3? 그럼 Vue2는?
Vue3는 2022년 2월 7일 Vue프레임워크의 기본 버전이 되었습니다.
그렇다면 공식 버전이 바뀌었으니 기존 Vue2프로젝트는 버전업을 해야하고, Vue2 입문자들은 다시 새로운 버전을 공부해야할까요?
- 공식 버전만 바뀌었을 뿐 Vue2는 여전히 정상동작하며, 공식문서에서 버전마이그레이션을 위한 설명을 계속 추가해나가고 있습니다.
- Vue3는 Vue2와 기본적으로 컨셉과 개념이 같기때문에 새로운 학습이라기 보단 Vue 학습의 연장선이라고 생각합니다.
(Vue2의 학습내용만으로도 충분히 웹사이트 개발이 가능합니다.)
👨🏫 Vue2와는 뭐가 다른거지?
새로운 기능
- Composition API
- Teleport
- Fragments
- Emit 옵션
- 기본 API
변경된 사항
- v-model 사용법 재정의
- v-for key 사용법 재정의
- v-if v-for 우선순위 변경
- v-for 내부의 ref 배열 생성 제거
- ...
대표적인 부분들만 추렸으며 자세한 내용은 공식 문서에서 확인하실 수 있습니다.
🙋♂️ Hello Vue3!
프로젝트 시작하기
npm install -g @vue/cli # 또는 yarn global add @vue/cli
vue create hello-vue3위 명령어를 통해 vue3 프로젝트를 생성해줍니다.
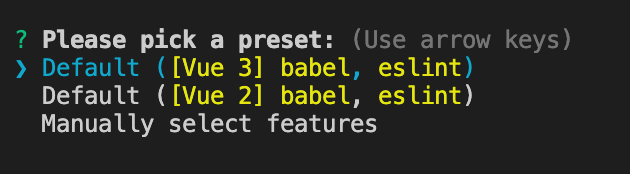
그럼 아래와 같이 Vue3로 할지, Vue2로 할지 선택하라고 나오는데, Vue3를 선택해 엔터를 눌러줍니다.

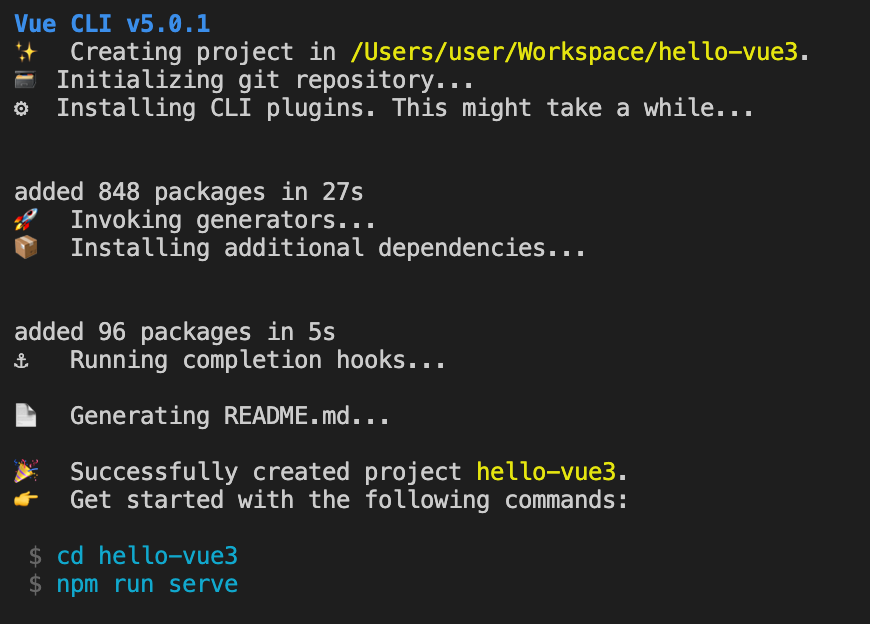
프로젝트 생성이 완료되면 아래와 같이 나오며, 생성된 프로젝트 폴더로 이동해 실행 명령어를 칩니다.

실행이 완료되면 아래와 같이 나오며, http://localhost:8080으로 접속해 잘 실행되었는지 확인합니다.

아래와 같이 화면이 나왔다면 Vue3프로젝트가 성공적으로 생성되고 실행된 것입니다.

🤵마무리..
간단하게 Vue3에 대해 알아보고 프로젝트 시작을 해보았습니다.
실무에서 Vue2를 쓰고 있고 Vue3를 조금씩 접해보고 있는데 새로운 부분들을 알아가는 것이 굉장히 흥미롭고 재밌었습니다.
앞으로 조금씩 Vue3를 정리해나가도록 하겠습니다.
참고
https://joshua1988.github.io/web-development/vuejs/vue3-coming/
https://v3.ko.vuejs.org/guide/migration/introduction.html#%E1%84%80%E1%85%A2%E1%84%8B%E1%85%AD