React에서 웹폰트를 적용하는 방법 2가지
1. CDN사용하기
-
CDN을 사용해 link태그나 @import방식을 사용해 다운로드 하는 방식이다.
-
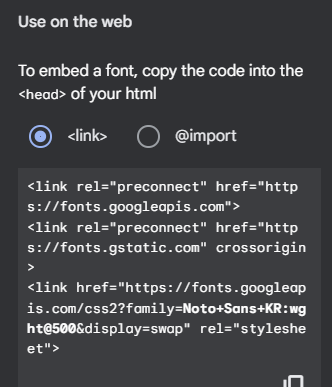
Google Font기준, 폰트를 선택하면 아래와 같이 cdn을 사용 할 수있는 링크가 나온다.
-
아래의 CDN을 직접 HTML이나 CSS에 Import하는 방식을 통해 폰트를 적용 할 수 있다.
-
해당 폰트를 적용할 때 cdn을 통해 매번 가져오기 때문에 렌더링시간이 느려지는 단점이 있다.
-
간단한 프로젝트를 할 때 추천하는 방식이다.

2.웹 폰트 다운받기
-
직접 폰트를 다운받아서 프로젝트에 넣어 사용하는 방식이다.
-
펫모리 프로젝트에서는 Pretendard와 GmarketSans폰트를 다운로드 하여 사용했다.
-
보통 대부분의 브라우저에서는 TTF와 WOFF의 포맷인 폰트를 사용한다.
TTF(True Type Font)
- 애플과 마이크로소프트가 고안한 벡터 글꼴 포맷임, 대부분의 웹 브라우저 지원, IE도 지원함.
WOFF(Web Open Font Format)
- TTF와 함께 가장 널리 사용되는 웹 글꼴 포맷, 대부분의 최신 웹 브라우저에서 지원함. WOFF2는 WOFF포맷을 개선해 30%정도 더 작은 글꼴 파일로 압출 한 확장자임.

-
다운로드 한 폰트들은 src/styles/fonts폴더에 넣어주고, font.css파일을 정의한다.
-
여기서 font-family는 사용할 폰트의 이름을 나타낸다.
-
font-display는 글꼴 다운로드 기간마다 글자를 어떻게 보여줄지 결정하는 CSS 속성이다.
-
총 5가지속성 auto, block, swap, fallback, optional이 존재한다. 각각이 무엇인지는 reference에 참고 자료를 올려놓았다. 나는 swap을 사용했다.
-
format부분에는 확장자가 ttf라면 'truetype'을, woff라면 'woff'를 넣어준다.
@font-face {
font-family: 'Pretendard Black';
font-weight: 900;
font-display: swap;
src: local('Pretendard Black'), url('./woff-subset/Pretendard-Black.subset.woff') format('woff');
}
@font-face {
font-family: 'Pretendard ExtraBold';
font-weight: 800;
font-display: swap;
src: local('Pretendard ExtraBold'),
url('./woff-subset/Pretendard-ExtraBold.subset.woff') format('woff');
}
...
@font-face {
font-family: 'GmarketSans Bold';
font-weight: 400;
font-display: swap;
src: local('GmarketSansTTFBold'), url('./GmarketSans/GmarketSansTTFBold.ttf') format('truetype');
}
@font-face {
font-family: 'GmarketSans Medium';
font-weight: 400;
font-display: swap;
src: local('GmarketSansTTFMedium'),
url('./GmarketSans/GmarketSansTTFMedium.ttf') format('truetype');
}
- 이렇게 작성한 font.css를 최상위 app에서 import 한다.
import { GlobalStyle } from './styles/GlobalStyle';
import Router from './Router';
import './styles/fonts/font.css';
import { ThemeProvider } from 'styled-components';
import theme from './styles/theme';
import { RecoilRoot } from 'recoil';
function App() {
return (
<>
<RecoilRoot>
<ThemeProvider theme={theme}>
<GlobalStyle />
<Router />
</ThemeProvider>
</RecoilRoot>
</>
);
}
export default App;
- 폰트들은 theme으로 관리하여서 유지보수가 쉬운 코드를 작성하였다.
import { DefaultTheme } from 'styled-components';
const theme: DefaultTheme = {
color: {
main: {
orange: '#ff8a33',
crimson: '#fc7350',
lightOrange: '#FFECDE',
brightOrange: '#FFF6F2',
},
grayScale: {
black: '#000000',
lightBlack: '#1c1a19',
darkGray: '#2b2826',
gray: '#666666',
lightGray: '#F4F4F4',
brightGray: '#EFEFEF',
brightLightGray: '#F8F8FA',
mediumGray: '8B8B8B',
mediumBrightGray: '#9D9D9D',
white: '#ffffff',
},
},
font: {
family: {
gmarketSans_bold: 'GmarketSans Bold',
gmarketSans_medium: 'GmarketSans Medium',
pretendard_bold: 'Pretendard Bold',
pretendard_medium: 'Pretendard Medium',
pretendard_regular: 'Prentendard Regular',
},
},
};
export default theme;
ref)
웹폰트 사용하기 : https://blog.coderifleman.com/2015/04/04/using-korean-web-fonts/
폰트타입 : https://blogpack.tistory.com/940
폰트 렌더링 방식 : https://mong-blog.tistory.com/entry/CSS-font-display-%EA%B8%80%EA%BC%B4-%EB%A0%8C%EB%8D%94%EB%A7%81-%EB%B0%A9%EC%8B%9D%EC%9D%84-%EB%B3%80%EA%B2%BD%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95