거의 두달만에 쓰는.... til 앞으론 좀 더 자주 써보자 나 자신아...ㅂㄷㅂㄷ
실전프로젝트 시작하고 열흘 쫌 더 지난 것 같다 하지만 우린 기획에 멈춰 아무것도 하지 못했고 결국... 디자이너님과 바이바이를 했다 ㄸㄹㄹ
우리 팀원들 중 디자인 경험이 있는건 나뿐이어서 어쩔 수 없이 내가 진행할 것 같다 정말정말 개발 공부에 더 많은 삽질을 하고 싶었는데 만약 디자인에 신경을 쓰게된다면 그 시간이 조금 아쉬울 것 같지만 완성을 못하는 것보단... 나으니까:(
오늘은 전체적인 기획 흐름을 다시 짜고 다시.. 처음부터 작업을 시작했다
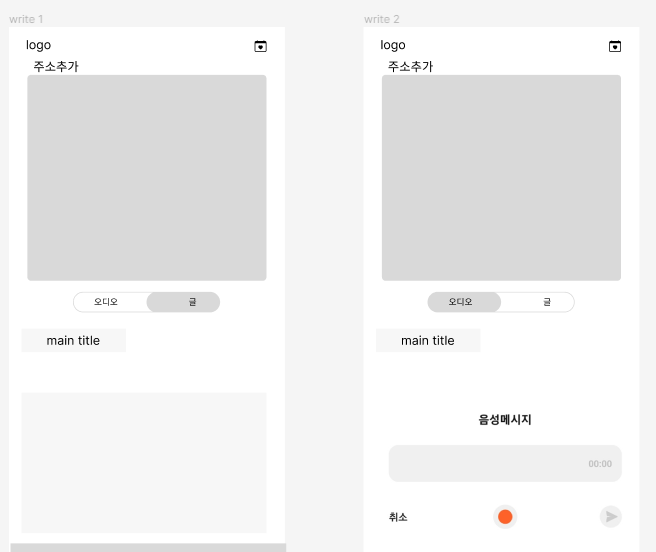
일단 당장 내게 할당된 페이지는 게시물 작성 페이지 인데 대략 나온 뼈대를 보면 아래와 같다

글로 설명하자면,
두 버전으로 게시물을 작성할 수 있는데 하나는 일반적인 글로 또 하나는 음성으로 작성한다
나중에 노래 이어부르기도 할껀데 너무 재밌겠당
나는 mongodb를 사용할지 알았는데 이미지를 aws s3에 배포한다고했다 아래 코드는 aws에 자알 나와 있고 사전에 s3에서 설정해야하는데 그거슨...!
요기를 참고하자 정말 포스팅을 순서대로 잘 해주셨다
import AWS from 'aws-sdk'
// 만약 buffer오류가 난다면
window.Buffer = window.Buffer || require("buffer").Buffer;
const S3_BUCKET = 'finalproject99'
const REGION = 'ap-northeast-2'
AWS.config.update({
accessKeyId: '엑세스 키',
secretAccessKey: '보안 엑세스 키'
})
const myBucket = new AWS.S3({
params: { Bucket: S3_BUCKET},
region: REGION
})
const [progress, setProgress] = useState(0);
const [selectedFile, setSelectedFile] = useState(null);
const handleFileInput = (e) => {
setSelectedFile(e.target.files[0]);
}
const uploadFile = (file) => {
const params = {
ACL: 'private', // 이부분에서 public-read로 해서 오류가 났었다
Body: file,
Bucket: S3_BUCKET,
Key: file.name
};
myBucket.putObject(params)
.on('httpUploadProgress',(evt) => {
setProgress(Math.round((evt.loaded / evt.total) * 100))
})
.send((err) => {
if(err) console.log(err)
})
}
//