
옛날에 얘기했었던거랑 사용해보면서 생각해본 폴더구조
더 좋은거 있으면 그거 쓸 의향 100%
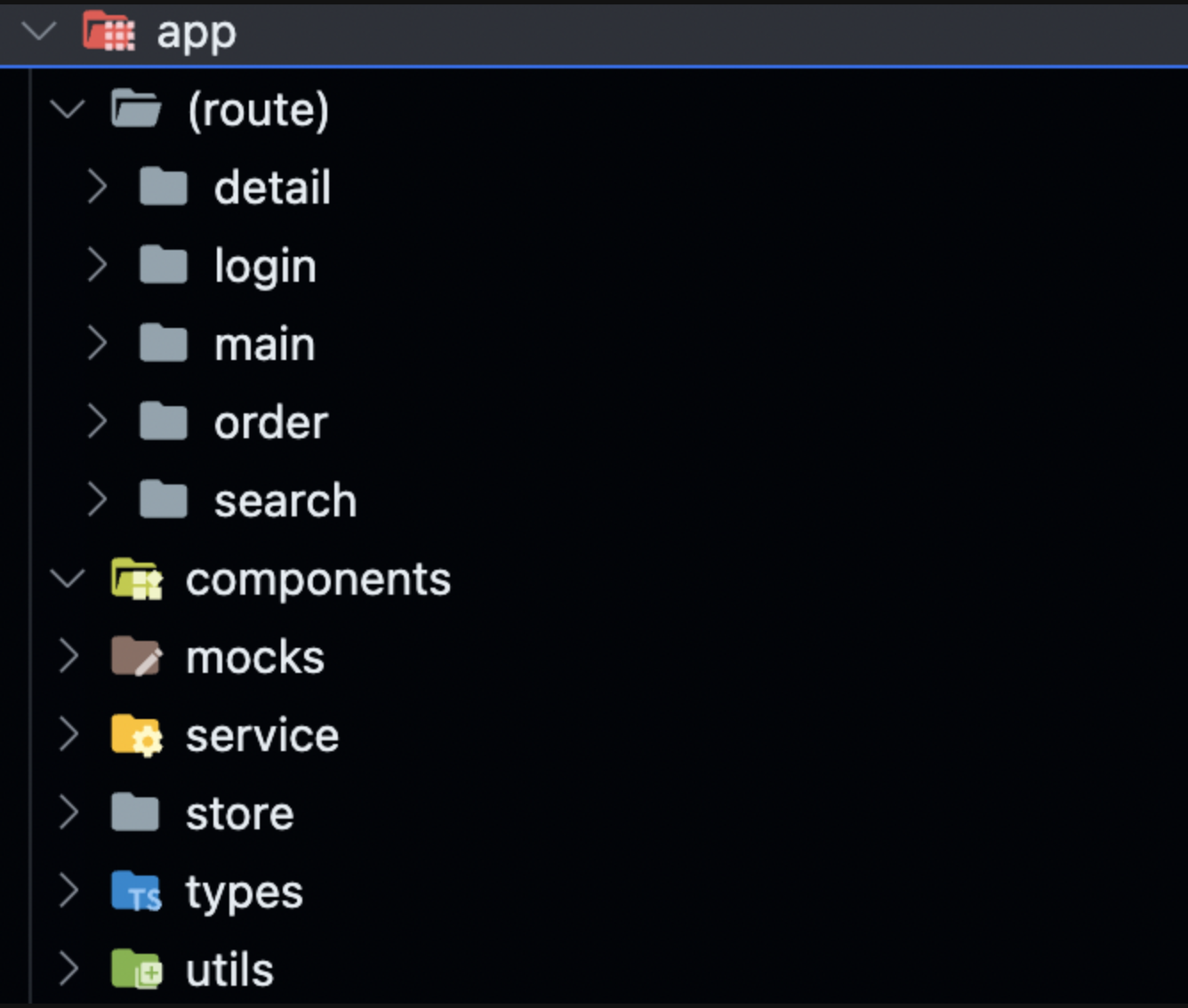
next 기준 app은 이미 라우팅 폴더니까 뺄거임 물론 필요에 따라 private 폴더로 들어갈순 있겠지
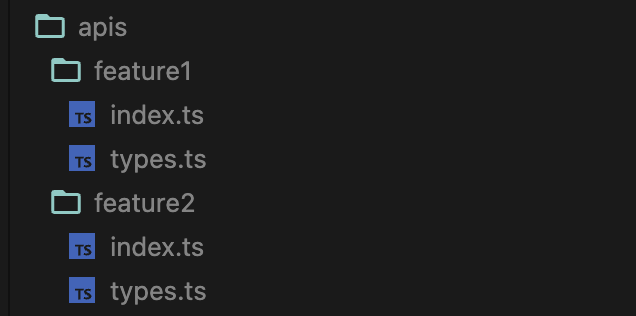
apis : api에 관련된 모든것들
안에서 관련된 기능들끼리 폴더로 한번 더 모아두면 좀더 편하지 않을까

data : 공통 상수 혹은 저장 필요 데이터들
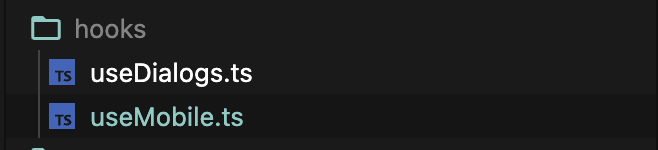
hooks : 커스텀 훅들 모아두는 곳
한 페이지에서만 딱 사용되는 훅들이 아닌 전체에서 여러모로 사용가능한 훅들을 모아두자
예를들어 useDialogs를 만들어 dialog를 관리할 수 있는 그런것들

layouts : 레이아웃들
여러개의 레이아웃이 필요한 경우는 아주 많다 공통으로 사용될 경우 많으니 뿌려두지말고 모아두자

mocks : 목업데이터들
제곧내
public : 이미지와 같은 static 파일들
제곧내
sections : 페이지 관련
페이지씩에 대한 폴더 생성 후 해당 페이지에서만 사용되는 것들을 기준으로 안에 파일 생성
페이지에 대한 폴더 안에는 components, hooks, data, utils등 해당 위치에서만 사용되는것들을 한번더 구분해서

stories : 스토리북
*.stories.* 파일들 즉 story들
store : 전역 상태 관리 파일들
전역 상태 관리에 관련된 아이들

styles : 스타일들
제곧내
themes : 테마들
제곧내
types : 타입들
제곧내
utils : 기능 함수들
예를들어 돈 계산 로직이라던가, 날짜 계산 하는 것들이나.. 그런 기능함수들
(workers)
이건 백엔드에서 받아온 데이터를 가공해주는 아이들을 모아두면 어떨까 하는 생각이 들었긴함
근데 utils랑 비슷한가 생각이 들면서.. 좀 잘 모르겠어서 괄호