Cookie
-
HTTP에 상태 정보를 유지(stateful)하기 위해 사용됨
-
<key, value> 형태의 문자열로 클라이언트(브라우저)에 저장될 목적으로 생성됨
-> 서버가 클라이언트 별로 인증, 인가를 할 수 있음
-> 한 번 로그인을 하면 쿠키를 생성해 저장하고 이후 요청은 로그인 없이 진행할 수 있도록 함 -
구성요소
name(key), value, domain, path, expires
Cookie, Session
- cookie에 id, pw와 같은 중요 정보들을 담는 것이 아니라 인증을 위한 별개의 정보를 세션 저장소에 저장하고
- 클라이언트는 이 정보를 쿠키에 담아 요청하고 서버는 세션 저장소에 있는 정보와 일치하는지 확인
문제점
- 서버는 클라이언트의 상태를 저장하지 않아야 하지만(stateless) 세션 저장소에서 클라이언트의 상태를 저장하게 되므로 stateful하게 된다
JWT
- 두 개체에서 JSON 객체를 사용하여 가볍고 자가수용적인(self-contained) 방식으로 정보를 안전하게 전달
(self-contained : JWT 안에 인증에 필요한 모든 정보를 자체적으로 지니고 있다) - 로그인 정보를 서버에 저장하지 않고, 클라이언트에 로그인 정보를 JWT로 암호화하여 저장
- 모든 서버에서 동일한 secret key 소유
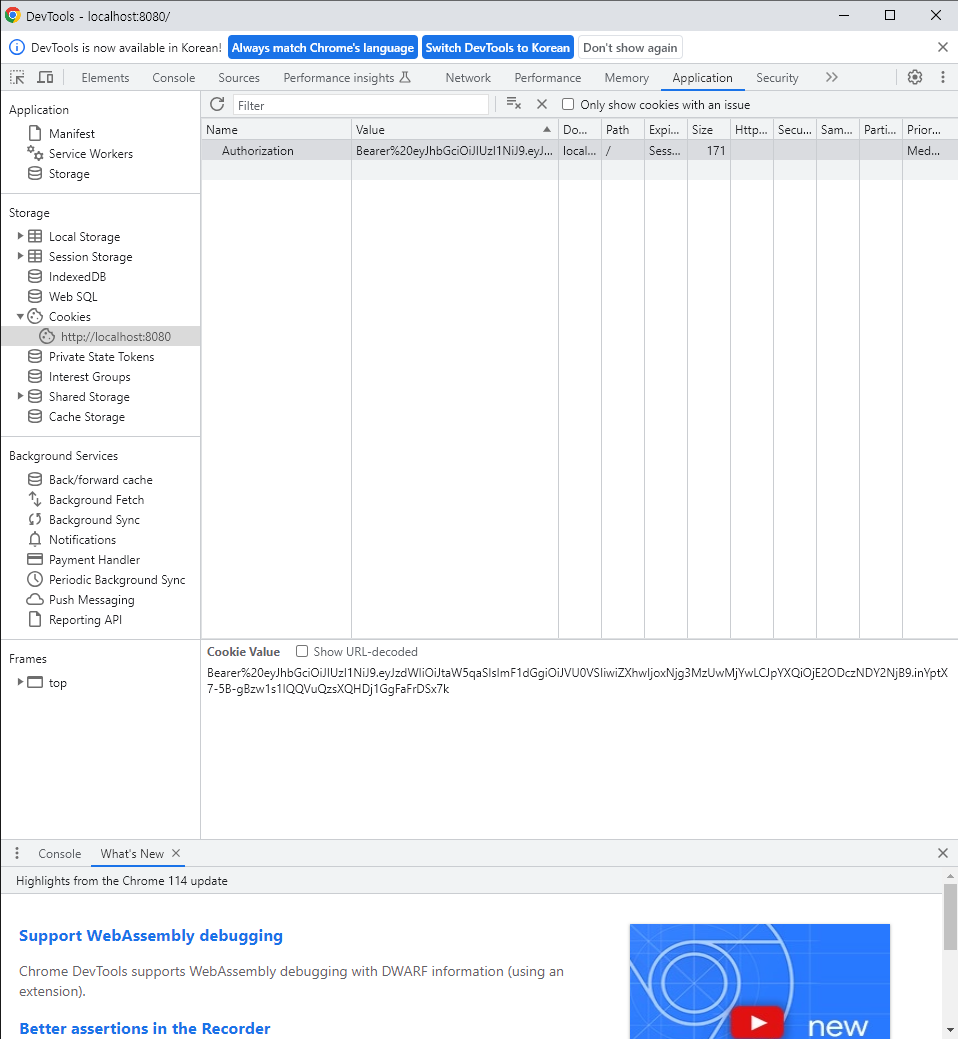
- jwt를 cookie에 저장해 전달하는 방법
: jwt가 아닌 cookie에 만료기한, 기타 다른 옵션 등을 줄 수 있음
: header에 set-cookie로 자동 저장 - response header에 바로 넣어서 반환하는 방법
: cookie를 만들 필요가 없어 코드가 줄어듦
장점
- 동시 접속자가 많을 때 서버 측 부하 낮춤
- 클라이언트와 서버가 서로 다른 도메인을 사용할 때 (카카오 OAuth2 로그인 시 JWT Token 사용)
단점
- 구현이 복잡함
- JWT에 담는 내용이 커질 수록 네트워크 비용 증가 (클 -> 서)
- secret key 유출 시 JWT 조작 가능


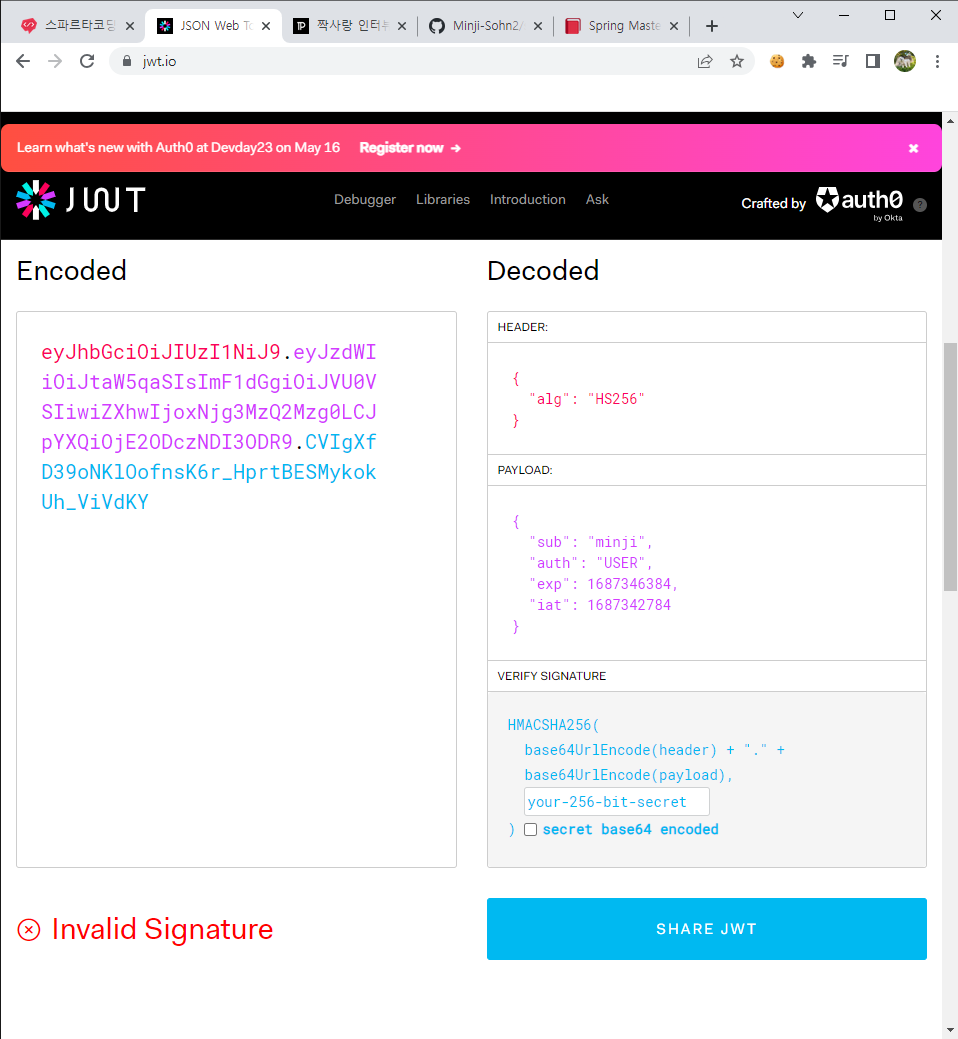
- JWT 구조 : header(헤더).payload(바디).signature(서명)
- 헤더 : typ(토큰의 타입), alg(해싱 알고리즘)
- 바디 : 토큰에 담을 정보 존재, 정보의 한 조각을 claim이라고 함, 중요 정보를 담으면 안 됨
- 서명 : 토큰을 인코딩하거나 유효성 검증을 할 때 사용하는 암호화 코드
(참고 : https://velog.io/@znftm97/JWT-Session-Cookie-%EB%B9%84%EA%B5%90-sphsi9yh)
