SEO란?
- 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정
- 즉, 구글, 네이버 같은 검색 엔진으로부터 제대로 인식이 될 수 있도록 최적화 하는 작업
개요
- 최적화 방법에는 여러가지가 있지만 페이지에 적절한 메타태그를 삽입하여 크롤러가 웹을 잘 분석해서 인덱싱하는 도움을 주는 방법을 포스팅
Head 컴포넌트 사용
- HTML의
<head> 태그 내부에 있는 title과 meta tag는 검색 엔진이 웹 페이지를 인식할 때 중요한 역할을 한다
- Next.js에서 제공하는
Head 컴포넌트를 사용하여 다락책방 프로젝트에 적용
- 아직 완성된 컴포넌트가 아니라
description, keywords, image에 임의의 값을 설정해둔 상태
- 페이지마다
content내용을 동적으로 제어하기 위해 Seo.tsx 를 만들어 적용
import Head from 'next/head';
import React from 'react';
interface SeoProps {
title?: string;
description?: string;
url?: string;
image?: string;
}
function Seo({ title, description, url, image }: SeoProps) {
return (
<Head>
<title>{title || '다락책방'}</title>
<meta
name='description'
content={description || '반갑습니다. 다락책방입니다.'}
/>
<meta name='viewport' content='initial-scale=1.0, width=device-width' />
<meta
name='keywords'
content='책, 추천, 책추천, 독서, 독서모임, ChatGPT '
/>
<meta name='author' content='다락책방' />
<meta property='og:title' content={title || '다락책방'} />
<meta property='og:type' content='website' />
<meta
property='og:url'
content={url || 'frontend-book-platform.vercel.app/'}
/>
<meta
property='og:image'
content={
image ||
'로컬 이미지를 웹 페이지에 추가하려면 이미지를 웹 서버에 업로드하고 해당 이미지의 URL을 meta 태그의 content 속성에 지정해야 합니다.'
}
/>
<meta
property='og:description'
content={description || '반갑습니다. 다락책방입니다.'}
/>
</Head>
);
}
export default Seo;
_documment.tsx 사용
- 모든 페이지에 공통적으로 적용할 부분(favicon)은
_documment.tsx 에 적용
import { Head, Html, Main, NextScript } from 'next/document';
export default function Document() {
return (
<Html lang='ko'>
<Head>
<link rel='icon' href='/favicon.svg' />
</Head>
<body>
<Main />
<div id='portal' />
<NextScript />
</body>
</Html>
);
}
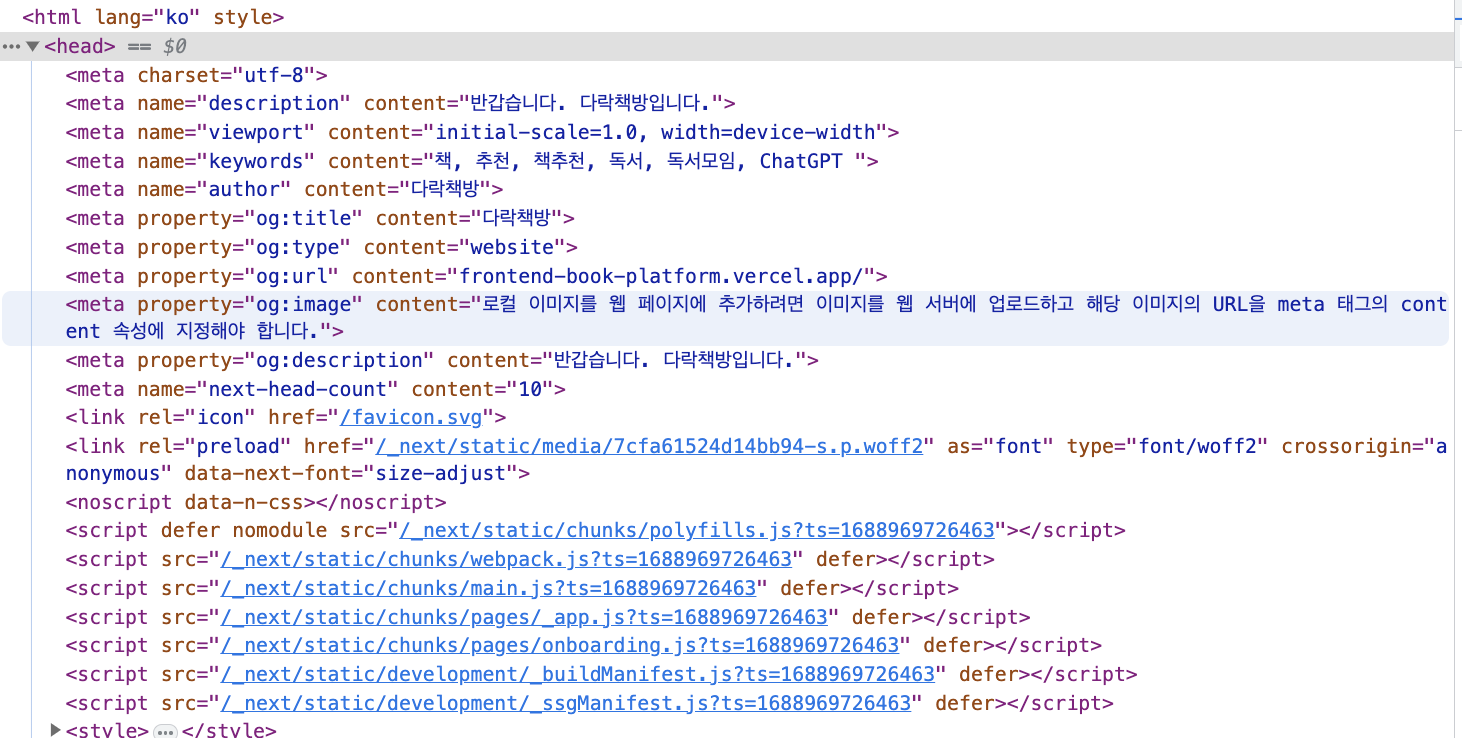
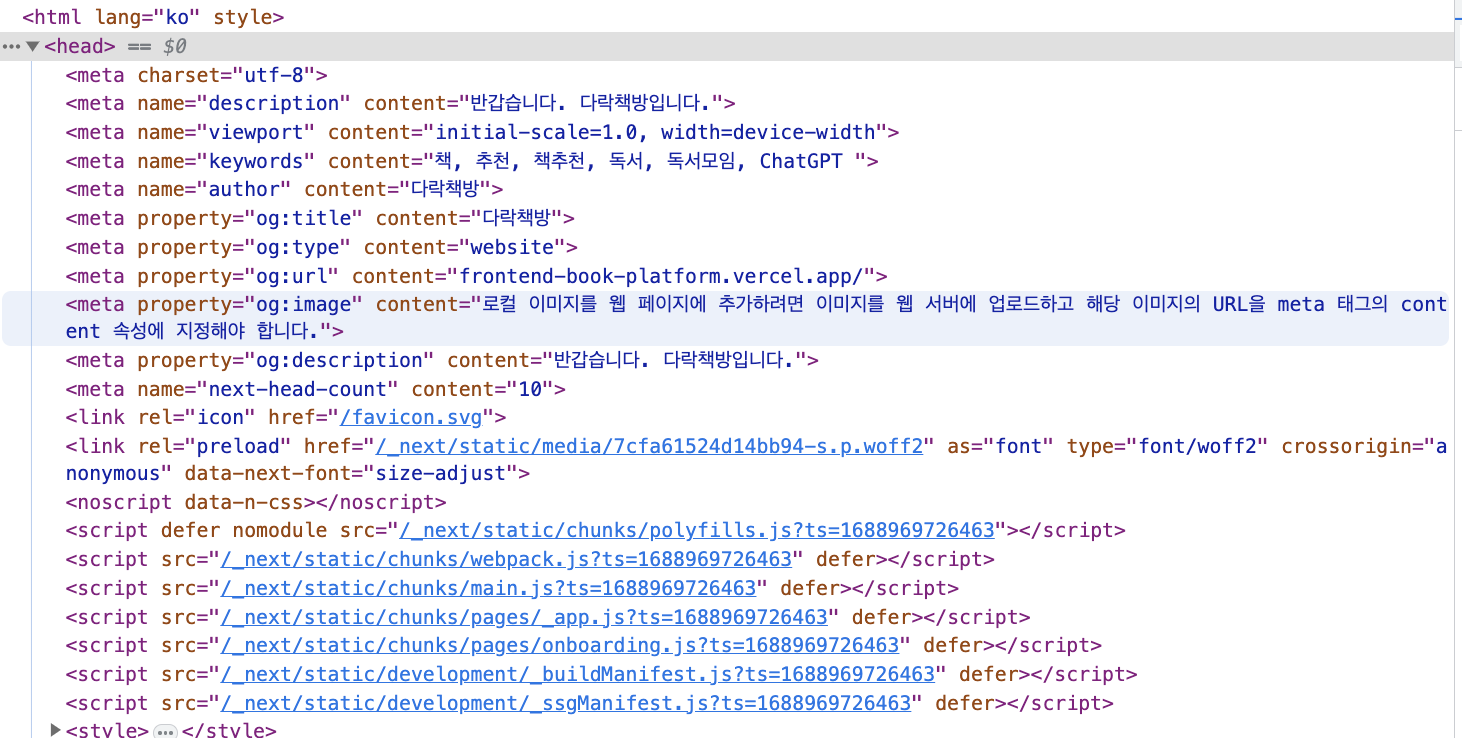
적용결과

OG(오픈 그래프)
- 컨텐츠의 요약내용이 SNS에 게시되는데 최적화된 데이터를 가지고 갈 수 있도록 설정하는 것