
Android
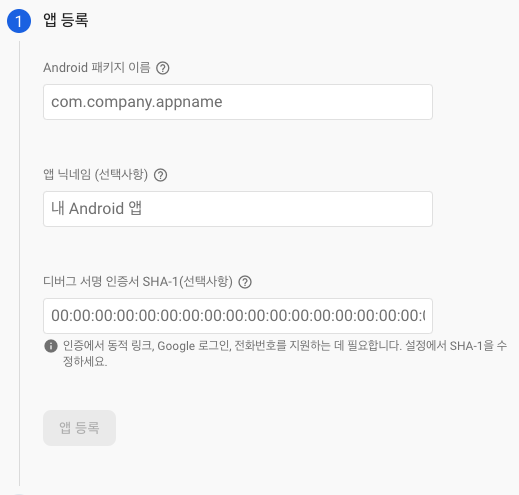
1. 앱 등록

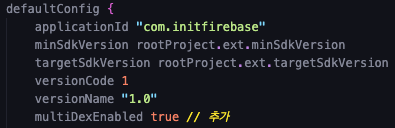
- Android 패키지 이름
android/app/build.gradle 파일에서 applicationId에서 확인 가능
(...)
android {
ndkVersion rootProject.ext.ndkVersion
compileSdkVersion rootProject.ext.compileSdkVersion
defaultConfig {
applicationId "com.initfirebase" // < applicationId
(...)- 디버그 서명 인증서 SHA-1
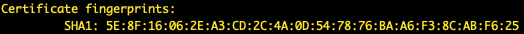
프로젝트 경로에서 다음 명령어를 입력해 확인할 수 있다.
명령어 입력 후 키 비밀번호를 물어보면 바로 enter를 누르면 된다.
$ keytool -J-Duser.language=en -list -v -alias androiddebugkey -keystore ./android/app/debug.keystore
Certificate fingerprints에 SHA1 부분을 복사해 붙여넣으면 된다.
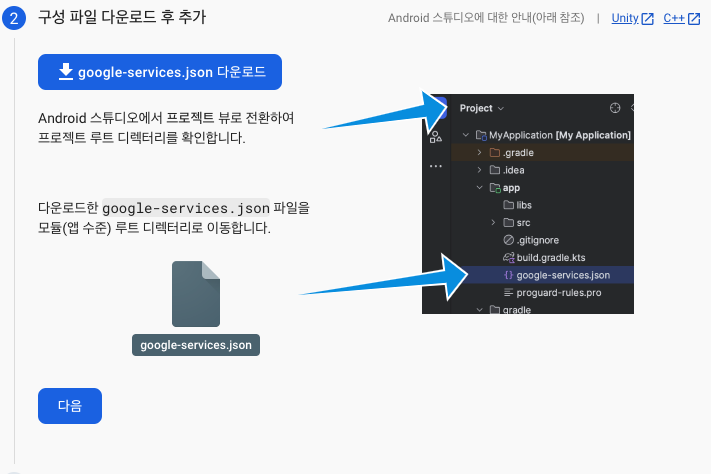
2. 구성 파일 다운로드 후 추가

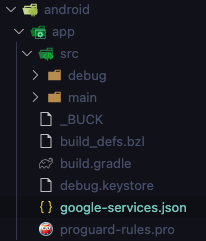
- google-services.json 다운로드 후 project/android/app위치에 파일을 추가한다.

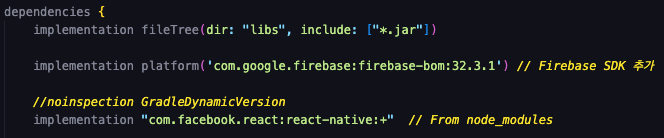
3. Firebase SDK 추가
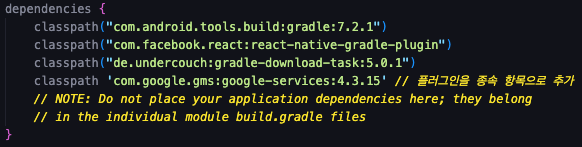
- project/android/build.gradle
- 플러그인을 종속 항목으로 추가

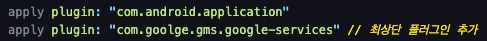
- project/android/app/build.gradle
- google-service 플러그인 추가
- google-service 플러그인 추가

- Firebase SDK 추가
- Firebase Android BoM을 사용하면 앱에서 항상 호환되는 Firebase 라이브러리 버전을 사용
- Firebase Android BoM을 사용하면 앱에서 항상 호환되는 Firebase 라이브러리 버전을 사용

- defaultConfig를 찾아 multiDexEnabled true 추가

iOS
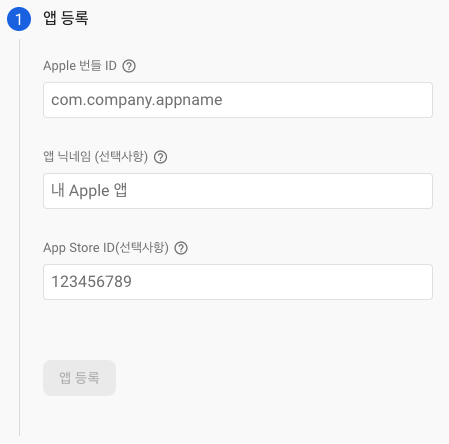
1. 앱 등록

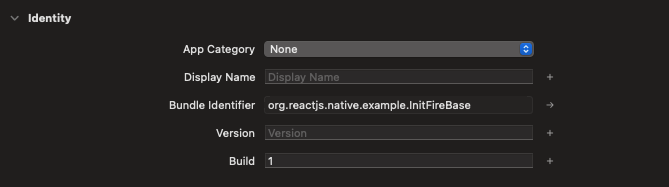
- Apple 번들 ID
- Xcode에서 ios/project.scworkspace 파일을 연다.
- 좌측 사이드바에서 project를 선택하고, General 탭에 Identity에서 Bundle Identifier에서 확인 가능

- App Store ID
- 앱을 스토어에 등록할 경우 필요
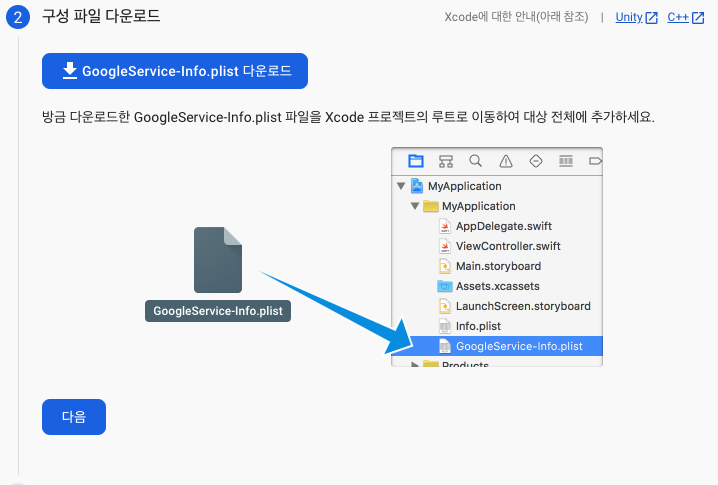
2. 구성파일 다운로드

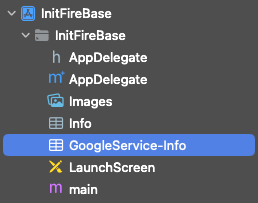
- Service-Info.plist 다운로드 후 Xcode를 열고 Info.plist가 있는 디렉터리로 이 파일을 추가

3. Firebase SDK 추가
- React Native Firebase를 설치 하면 된다.
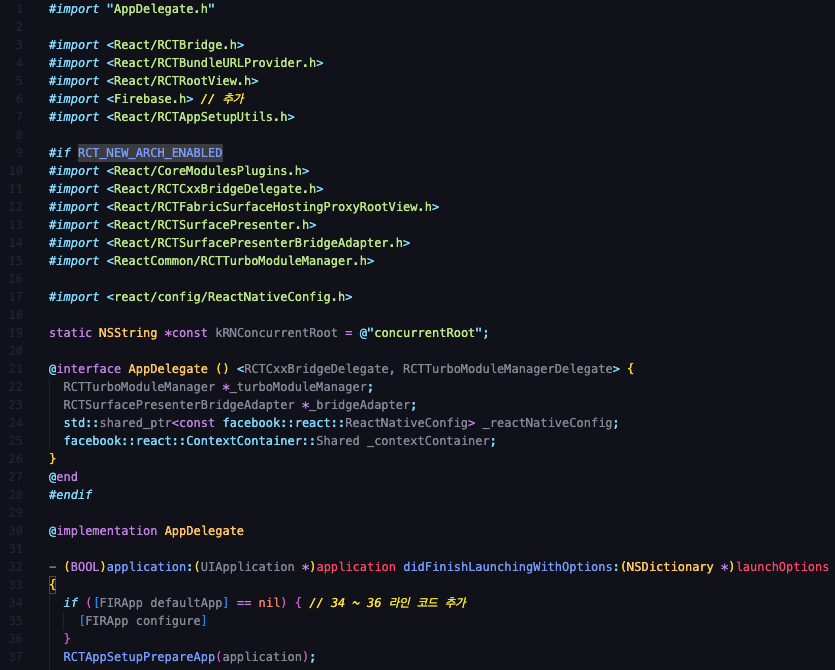
4. 초기화 코드 추가
- AppDelegate.m 혹은 AppDelegate.mm 파일에 코드를 추가한다. ( 6, 34 ~ 36 번째 라인 )

라이브러리 설치
- app은 Firebase를 적용할 때 반드시 필요한 라이브러리이다.
yarn add @react-native-firebase/app @react-native-firebase/auth @react-native-firebase/firestore @react-native-firebase/storage- iOS
npx pod-install