text 한 줄로 표현하기

프로젝트를 하다가 지정된 컨테이너에 글자 수가 넘어갔을 때 숨길 수 있는 방법에 대해 알아보았다.
1. 사용해야할 css 속성 3가지

사용해야할 속성으로는 text-overflow , overflow , white-space 이다.
- text-overflow : 공백 문자를 처리하는 법을 지정하는 속성
- overflow : 지정된 사이즈의 block 을 넘어갔을 때 어떻게 처리할지에 대한 속성
- white-space : 요소가 공백 문자를 처리하는 법을 지정하는 속성
이 속성들을 사용하기 전에 컨테이너 부분의 width 사이즈 지정과 block 속성을 먼저 지정해야한다.
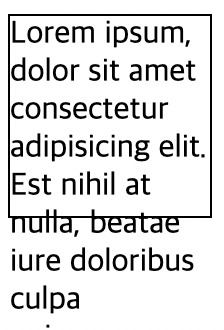
위의 사진에서 사용된 속성은 이렇다.
.box {
width: 300px;
height: 100px;
border: 1px solid #000;
overflow: hidden;
text-overflow: ellipsis;
white-space: pre; --> 한 줄로 표현하고 싶다면 nowrap을 사용하면 된다.
}2. 다른 방법

사용해야 할 속성으로는
- display: -webkit-box ,
- -webkit-box-orient: vertical ,
- -webkit-line-clamp: 1 ,
- overflow: hidden
이 있다.
- display: -webkit-box 👉 블록에 float 대신 사용할 수 있는 속성으로 블록을 수직, 수평으로 배치하거나 역순으로 배열하거나 임의로 배치 순서를 바꿔줄 수 있는 속성
-webkit 부분은 크롬을 지원한다는 뜻- -webkit-box-orient: vertical 👉 박스의 흐름의 방향을 지정하는 속성
- -webkit-line-clamp: 1 👉 블록 컨테이너의 콘텐츠를 지정한 줄 수 만큼 제한하는 속성
(-webkit-box 또는 -webkit-box-orient 속성을 vertical로 설정한 경우에만 동작한다.)- overflow : 지정된 사이즈의 block 을 넘어갔을 때 어떻게 처리할지에 대한 속성
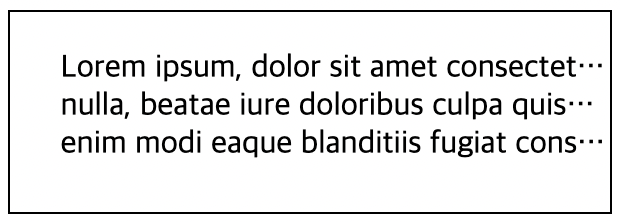
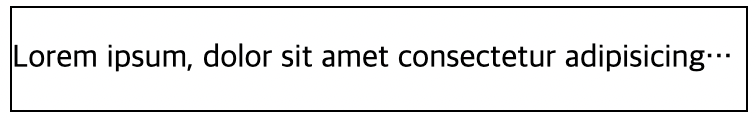
위의 사진에서 사용된 속성은 이렇다.
.box {
border: 1px solid #000;
}
.text {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
두번째 방법으로 사용하면 좋은점은 box 의 width 값이 필요없이 실행할 수 있다.

