👉 Semantic Web
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로, 현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다.
- 온톨로지(Ontology)
사람들이 세상에 대하여 보고 듣고 느끼고 생각하는 것에 대하여 서로 간의 토론을 통하여 합의를 이룬 바를, 개념적이고 컴퓨터에서 다룰 수 있는 형태로 표현한 모델로, 개념의 타입이나 사용상의 제약조건들을 명시적으로 정의한 기술이다.
웹 접근성
많은 웹사이트가 의미를 가진 요소 사용을 간과한 채 잘못된 방향으로 만들어진다. 영역과 기능에 따라 적절한 tag를 사용하지 않고 div 와 span 만으로 웹페이지를 구성한다. 물론, 이 두 가지 tag만 나열해도 웹페이지를 만들 수 있다. 일반적 경우라면 아무 문제없다.
다만, 웹 접근성(web accessibility) 차원에서는 문제가 된다. 웹페이지에 일반적인 방법으로 접근할 수 없는 사람들, 특히 시각장애인의 경우는 볼 수 없기 때문에 스크린 리더와 같이 문서를 소리로 바꿔주는 특수한 장치를 이용해야 한다. 웹을 만드는 사람이라면 조금이라도 이 불편함을 해소할 수 있도록 도와야 할 의무가 있다. 구현하기 편하다고, 자기 눈에는 아무 이상 없다고 그냥 지나치면 안 된다. 최소한 요소의 의미와 쓰임새를 알고 제대로 사용해야 한다.
SEO(검색엔진 최적화)
시맨틱 요소는 접근성 뿐 아니라 검색엔진 최적화(SEO: Search Engine Optimization) 에도 영향을 준다. 검색엔진이 웹사이트를 방문하면 문서에 포함된 링크를 따라가며 관련 페이지를 모두 방문하고 수집한다. 수집된 문서는 구글 시스템에서 분석 과정을 거친다. 웹사이트에 사용된 태그와 단어의 빈도 등 검색엔진 자체 알고리즘에 따라 주요 키워드를 추출한다. div 와 span 만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다. 문서의 제목에 해당하는 title, 본문 영역 표시 main, 글 제목 h1 등 주요 항목을 별도의 태그로 구분한 문서가 검색 결과 상위에 노출된다. 상식적으로 생각해도 영역 구분이 확실한 문서가 그렇지 않은 문서보다 더 적절한 키워드를 추출할 것이라 예상할 수 있다. 우리가 웹문서를 의미에 맞게 구성해야 하는 이유다.
👉 Semantic tag
시맨틱 웹을 활성화하기 위해서는 웹 브라우저가 알아들을 수 있는 언어로 작성을 해야하는데 이를 Semantic tag 라고 한다.

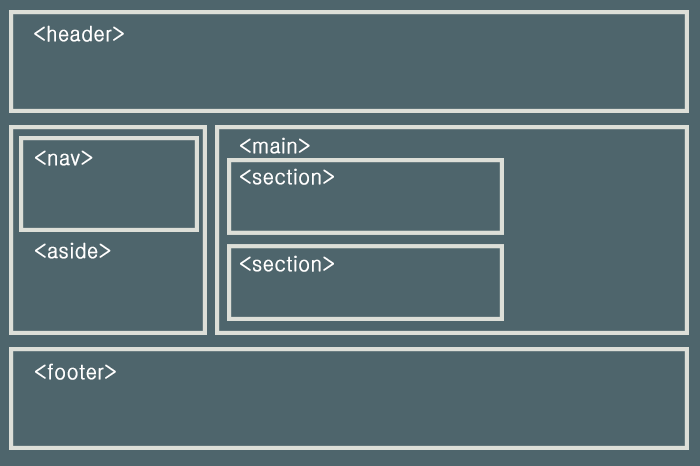
header와 footer
header 와 footer 모두 문서(전체 웹페이지 또는 특정 영역)의 부가정보를 표기하는 데 사용한다. header 에 문서의 제목, 로고, 작성자, 작성일과 같은 메타 정보를 배치한다. 그리고 footer 에는 회사 정보나 소유자의 소셜미디어 정보, 약관 등 문서와 관련이 적은 부가정보를 배치한다.
nav
내비게이터(navigator)를 의미한다. 사이트 전체 흐름을 제어하는 기능을 담당한다. 페이지 이동 등의 주요 메뉴가 배치된다. 구조에 따라 문서 상단이나 측면에 위치하기도 한다. 전체 페이지의 흐름을 담당하기 때문에 문서의 변화와 상관없이 항상 노출하는 경우가 많다.
main과 article과 section
세 가지 태그는 본문 영역을 구획할 때 주로 사용한다.
main 은 문서에서 오직 한 번만 사용한다. 본문을 뜻하며, 콘텐츠 내용 전체를 감싼다. 그에 비해 article 과 section은 좀 더 자유롭다. 내가 사용할 때는 article 은 내용으로 나누고, section 은 형식으로 나눈다. 하나의 article 안에 여러 개의 section 이 있을 수 있고, 반대의 경우도 가능하다.
aside
aside 는 본문 옆에 구성한다. 보통은 본문과 직접적으로 관련 없는 내용이 배치된다. 블로그에서 측면의 카테고리 목록이나 태그 목록 등이 포함된 영역이 이에 해당한다. 하지만, aside 를 본문 내에서도 사용할 수 있다. article 혹은 section 에 aside 가 위치하면, 본문 내용과 관련된 부가정보를 노출한다. 주석이나 각주 등이 이에 해당한다.
details 와 summary
details 와 summary 는 대부분 같이 사용한다. 클릭했을 때, 상세 내용이 확장되는 UI에서 흔히 볼 수 있다. 모바일에서 공지사항이나 FAQ와 같은 페이지를 생각하면 된다.
<details open>
<summary>[긴급] 서비스를 종료합니다.</summary>
<p>
그 동안 성원해 주신 고객 여러분 감사합니다.
</p>
</ol>
</details>figure 와 figcaption
figure 는 독립적인 콘텐츠를 의미한다. 내부에 figcaption 을 사용해 부가 설명을 붙일 수 있다. 주로 인용문, 이미지, 소스코드에 설명을 쓸 때 사용한다.
<figure>
<img src=“” alt=“”>
<figcaption>사진에 대한 설명을 쓰자.</figcaption>
</figure>
👉 의문점
사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
답변
Semantic Web의 웹접근성과 SEO를 고려하였을때, 해당 이미지가 웹페이지에서 얼마나 중요한 요소인가를 따져 선택한다.
img 태그는 alt 속성으로 이미지 노출이 실패하더라도 텍스트로 대신하여 그 결과를 보여줄 수 있다. 반면
div 태그는 Semantic Tag가 아니기 때문에 검색 결과 노출에 있어서 상대적으로 불리하고, 텍스트로 이미지를 대신할 수도 없다.
따라서 이미지가 웹페이지에 있어서 필수불가결한 경우, 콘텐츠와 밀접한 연관이 있는 경우에는 img 태그를 사용하고, 내용과는 무관한 단순 미적요소, 배경이미지 등을 div 태그로 추가하면 된다.

