<table>
<table> 요소는 행과 열로 이루어진 표이다.

<table>
<thead>
<tr>
<th>ID</th>
<th>이름</th>
<th>기타</th>
</tr>
</thead>
<tbody>
<tr>
<td>0001</td>
<td>김씨</td>
<td></td>
</tr>
<tr>
<td>0002</td>
<td>이씨</td>
<td></td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
<table>
행과 열로 이루어진 표를 만들거라는 시작인 태그이다.
<thead>
테이블 컬럼의 머리를 정의하는 행 집합을 정의한다.
<tbody>
표의 여러 행(<tr>)을 묶어서 표 본문을 구성한다.
<tfoot>
테이블의 열을 요약 행 집합을 나타낸다.
<tr> (table row)
<table> 의 셀의 행을 정의한다.
<td> (table data)
데이터를 포함하는 표의 셀의 역할을 한다.
🚨 위 코드 <thead> 에서 <th>기타</th> 부분이 있는데 <tbody> 부분 안에 <th>기타</th>에 대한 <td> 정보가 없더라도 비워두지 말고 적용 시켜놓는 것이 올바르다.
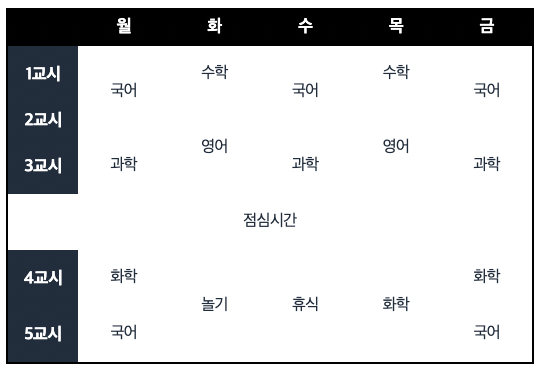
연습 코드

<body>
<table>
<thead>
<th></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</thead>
<tbody>
<tr>
<th>1교시</th>
<td rowspan="2">국어</td>
<td>수학</td>
<td rowspan="2">국어</td>
<td>수학</td>
<td rowspan="2">국어</td>
</tr>
<tr>
<th>2교시</th>
<!-- <td rowspan="2">국어</td> -->
<td rowspan="2">영어</td>
<!-- <td rowspan="2">국어</td> -->
<td rowspan="2">영어</td>
<!-- <td rowspan="2">국어</td> -->
</tr>
<tr>
<th>3교시</th>
<td>과학</td>
<!-- <td rowspan="2">영어</td> -->
<td>과학</td>
<!-- <td rowspan="2">영어</td> -->
<td>과학</td>
</tr>
<tr>
<td colspan="6">점심시간</td>
</tr>
<tr>
<th>4교시</th>
<td>화학</td>
<td rowspan="2">놀기</td>
<td rowspan="2">휴식</td>
<td rowspan="2">화학</td>
<td>화학</td>
</tr>
<tr>
<th>5교시</th>
<td>국어</td>
<!-- <td rowspan="2">국어</td> -->
<!-- <td rowspan="2">휴식</td> -->
<!-- <td rowspan="2">화학</td> -->
<td>국어</td>
</tr>
</tbody>
</table><td rowspan="2">국어</td>
- rowspan = "숫자" 특성은 열에 해당되는 부분을 몇칸을 차지 할 것 인지에 대한 특성이다.
<td colspan="6">점심시간</td>
- colspan = "숫자" 특성은 행에서 몇칸을 차지 할 것인지에 대한 특성이다.

