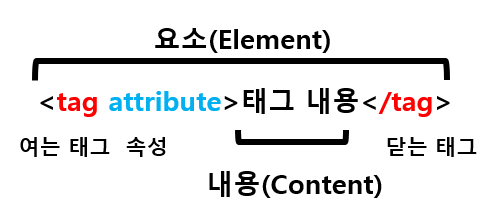
1. 태그의 구조

1-1 <tag name> content </tag name>
1-2 <tag name attr="value"> content </tag name>
1-1
html을 작성할 때 기본적인 문법이다.
1-2
attr은 attribute(속성)의 줄임말이며 사용자가 원하는 기준에 맞도록 요소를 설정하거나 다양한 방식으로 요소의 동작을 조절하기 위한 값이다.
2. 제목 Heading
<h1>에서 h는 heading의 줄임말로 문단의 제목을 나타낼 때 사용한다.
<h1> , <h2> , <h3> , <h4> , <h5> , <h6> h1
h2
h3
...
3. 문단 Paragraph
<p>에서 p는 paragraph의 줄임말로 하나의 문단을 나타낸다.
`<p>`안녕하세요 김보훈입니다.`</p>`4. 강조 Emphasis
단어나 문장 문단을 강조하기 위해 사용할 수 있는 태그가 <strong> <em> 2가지가 있다.
<strong>가나다라</strong> --> 가나다라
<em>가나다라</em> --> 가나다라
5. 링크 Anchor
<a> 요소(앵커 요소)는 href(hypertext reference) 특성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.
1. 상대 url <a href="https://www.naver.com/">링크</a>
2. 같은 페이지 요소 연결 <a href="#link">링크</a>
<h2 id="link"></h2>
3. 메일 연결 <a href="mailto:name@naver.com">링크</a>
4. 전화 연결 <a href="tel:01012345678">링크</a>
5. 새 탭으로 이동 <a href="https://www.naver.com/" "_blank"></a>
6. 마우스 올렸을 시 설명 <a href="#" title="가나다라">6. 이미지 Image
<img> 는 문서에 이미지를 넣는 태그이다.
<img src="" alt="">alt (alternative text) : 가져온 image의 설명을 하는 특성으로 필수는 아니지만 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로, 접근성 차원에서 매우 유용하다. 또한 네트워크 오류, 콘텐츠 차단, 죽은 링크 등 이미지를 표시할 수 없는 경우에도 이 속성의 값을 대신 보여준다.
alt 특성으로 설명하지 않아도 될 경우에도 alt="" 를 비워두되 없애서는 안된다.
src (source) : 가져오려는 image의 경로를 지정
절대경로 : src에 가져오고 싶은 이미지 위치를 복사한 값을 그대로 가져오기만 하면 된다.
상대경로 : src="./image/study.png /" 처럼 자신이 알고있는 경로를 통해 가져올 때 사용한다.
7. 목록 List
ol (ordered list) : 중요한 목록
ul (unordered list) : 중요하지 않은 목록
li (list item) : 직접적으로 입력하는 항목
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul><ol>
- 1
- 2
- 3
<ul>
- 1
- 2
- 3
8. 정의 리스트 Description List
<dl> 은 용어의 정의를 나타낼 때 사용하는 태그로 용어사전 구현이나 메타데이터(key-value)를 표시할 때 사용한다.
<dl>
<dt>
<dfn>학습 學習 [학씁]<dfn>
</dt>
<dd>
1. noun 배워서 익힘.
2. noun 심리 경험의 결과로 나타나는,
비교적 지속적인 행동의 변화나 그 잠재력의 변화. 또는 지식을 습득하는 과정
</dd>
</dl><dl> 과 같이 쓰이는 <dt> , <dd> 가 있는데
<dt> (description term) : 정의 리스트에서 용어를 나타내고 key 값에 해당된다.
<dd> (description data) : 앞선 dt 용어에 대한 설명,정의를 나타내고 value 값에 해당된다.
<dfn> (definition) : 현재 맥락이나 문장에서 정의하고 있는 용어이다.
🚨 <dl> 안 자식요소로 쓸 수 있는 태그로는 <div> , <dt> , <dd>
9. 인용 Quotaitions
<blockquote> , <q> 는 인용문을 사용할 때 사용하는 태그이고 <cite> 는 인용문의 출처 (사람,주소 등)를 나타낼 때 사용한다.
1-1
<blockquote cite="naver.com">
안녕하세요 아름다운 한국
<cite>누군가</cite>
</blockquote>
1-2
<q>
안녕하세요 아름다운 한국
<cite>누군가</cite>
</q>1-1
안녕하세요 아름다운 한국 누군가
1-2
안녕하세요 아름다운 한국
누군가
10. div & span
<div> 는 블록 타입의 성질을 가지고 있어 width , height의 값에 영향을 받아 HTML 문서에서 특정 영역(division) , 구획(section)을 정의할 때 사용합니다.
<span> 은 inline 요소로 content의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지하기 때문에 width , height 값에 영향을 받지 않는다.
11. Media Files
<audio> 요소는 문서에 소리 콘텐츠를 포함할 때 사용한다.
<audio src="./assets/audios/kim.mp3" controls><audio> <audio src="./assets/audios/kim.mp3" loop autoplay><audio>
src : <audio> 가 작동되기를 원하는 주소의 경로를 적는 부분이다.
controls : <audio> 를 직접 제어하기 위해 사용하기 위한 특성이다.
autoplay : <audio> 를 직접 제어하지 않아도 자동적으로 재생하기 위한 특성이다.
loop : <audio> 를 자동적으로 반복하기 위해 사용하는 특성이다.
<audio>를 태그로 작성하는 방법
<audio> <source src="./assets/audios/kim.wav" type="audio/wav"> <source src="./assets/audios/kim.ogg" type="audio/ogg"> <source src="./assets/audios/kim.mp3" type="audio/mpeg"> </audio>src를 이용하여 여러가지 넣는 이유는 브라우저가 지원하지 않는 audio가 있을 수 있기 때문에 source 태그를 사용한다.
<video> 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입한다.
<video src="./assets/audios/kim.mov" controls><video><video>를 태그로 작성하는 방법
<video controls>
<source src="./assets/audios/kim.mov" type="video/mp4">
<source src="./assets/audios/kim.mp4" type="video/mp4">
</video>12. <abbr>
<abbr> 은 abbriviaiton 의 줄임말이며 <abbr> 요소를 사용하면 줄임말에 대한 설명을 표현할 수 있다.
<p>나는 <abbr title="Cascading Style Sheets">css</abbr>를 할 줄 압니다.</p>나는 css를 할 줄 압니다.
13. <address>
<abbr>는 가까운 HTML 요소의 사람, 단체, 조직 등에 대한 연락처 정보를 나타낸다.
kim@naver.com<p>Contact the author of this page:</p> <address> <a href="mailto:kim@naver.com">kim@naver.com</a><br /> <a href="tel:010-1234-2345">010-1234-2345</a> </address>
010-1234-2345

