

브라우저의 좌표
- 브라우저의 좌표는
URL창을 제외한 브라우저의 좌측 상단 시작점이 (0,0) 이다. - 수평축을
x, 수직축을y로 둔다.
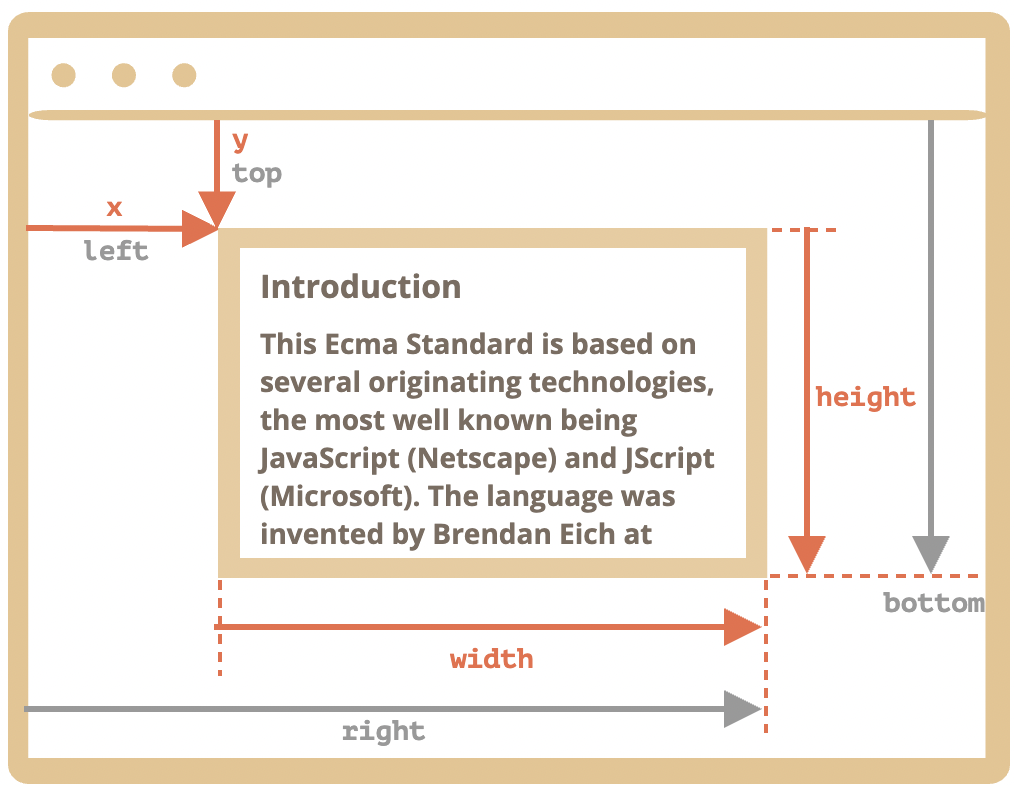
getBoundingClientRect()
elem.getBoundingClientRect() 메서드는 elem로 선택한 요소 기준 사이즈와 위치를 객체 형태로 반환하여 값을 답을 수 있다.
top과 bottom : 요소를 감싸는 네모의 위쪽 모서리, 아래쪽 모서리의 Y 좌표
left와 right : 요소를 감싸는 네모의 왼쪽 모서리, 오른쪽 모서리의 X 좌표
쉽게 풀어내면 이렇다.
left = x
top = y
right = x + width
bottom = y + height
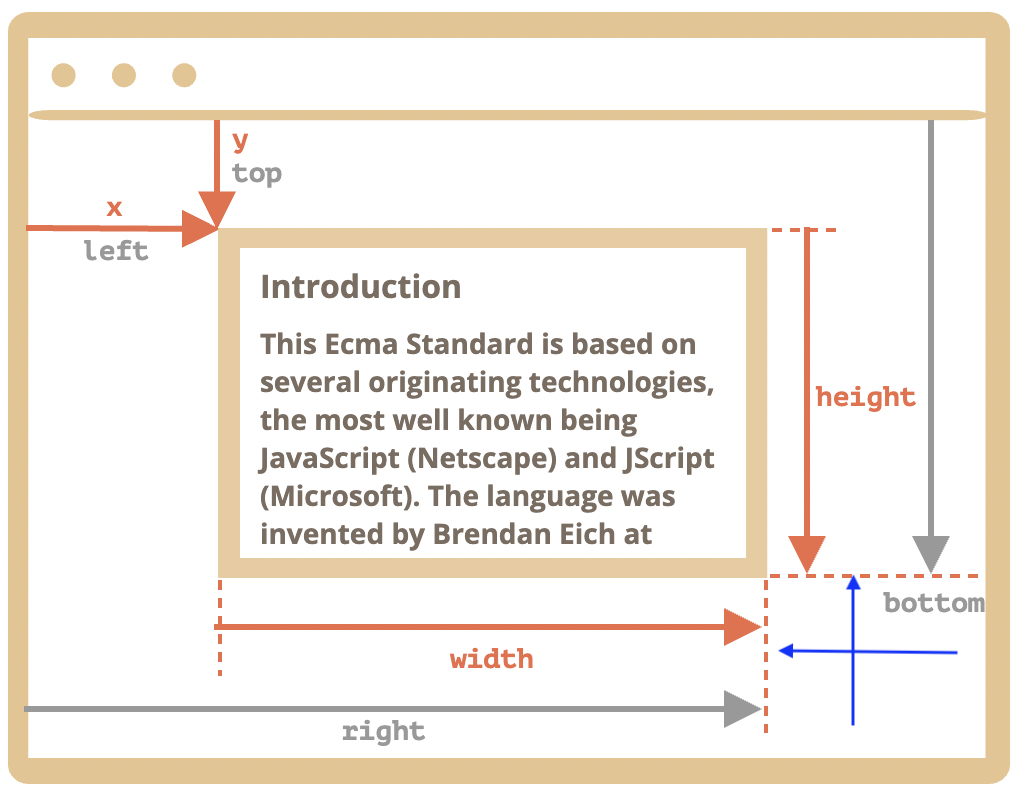
CSS와 JS의 bottom과 right 개념 차이

js 에서의 right 은 브라우저의 제일 왼쪽부터 요소의 끝부분 이었고,
bottom 은 브라우저의 제일 위에서 요소의 끝부분이다.
css 에서의 right 은 브라우저의 제일 오른쪽부터 떨어져 있는 거리 이며,
bottom 은 브라우저의 제일 밑에서부터 떨어져 있는 거리이다.
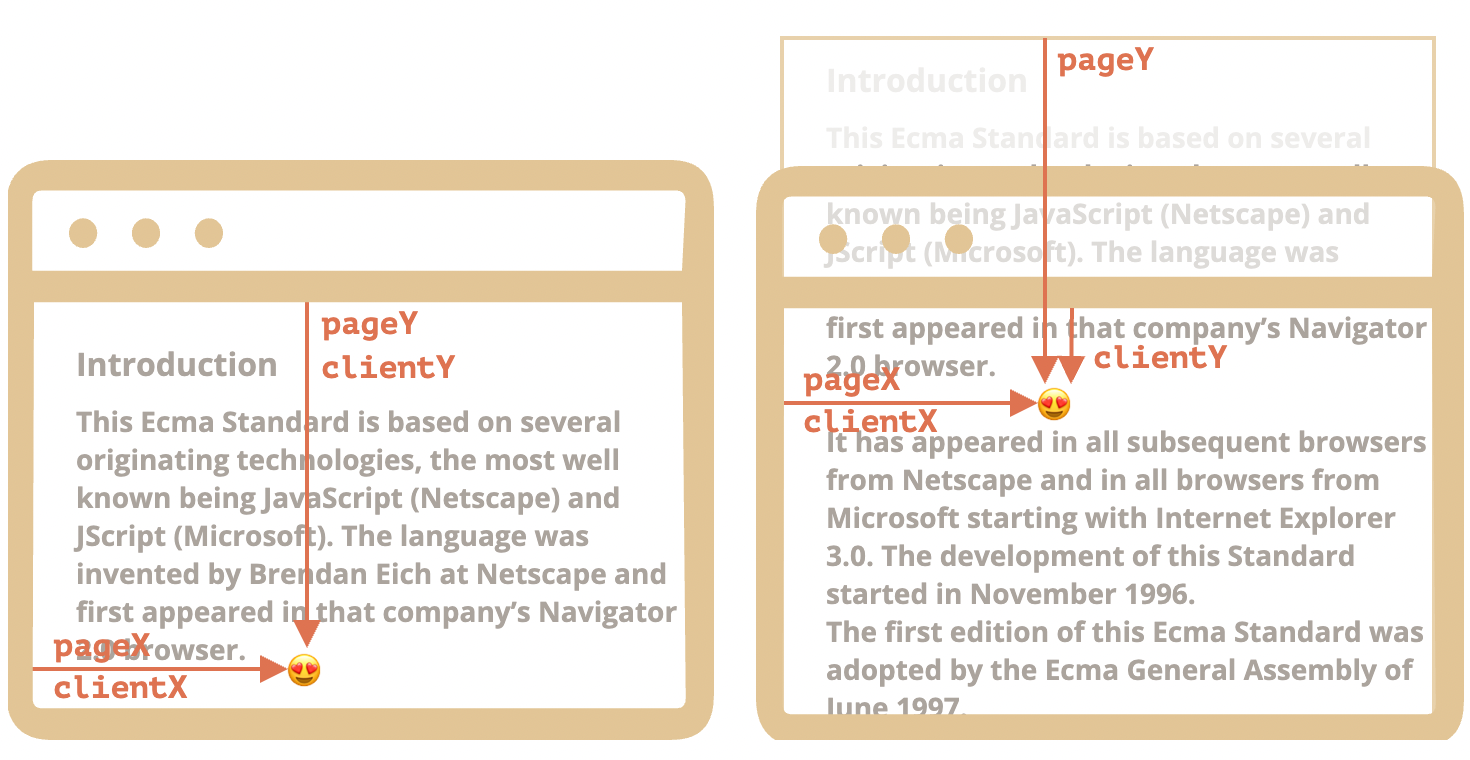
Client x,y / Page x,y
자바스크립트의 이벤트가 발생되면 Client x,y , Page x,y 요소는 다르게 표현된다.

client x,y : 브라우저 window 창에서 x , y 가 얼마나 떨어져 있는지만 표현된다.
page x,y : 스크롤과 관계없이 잘린 요소들까지 포함한 페이지 전체를 기준으로 x , y가 얼마나 떨어져 있는지 표현된다.
