node-sass 설치
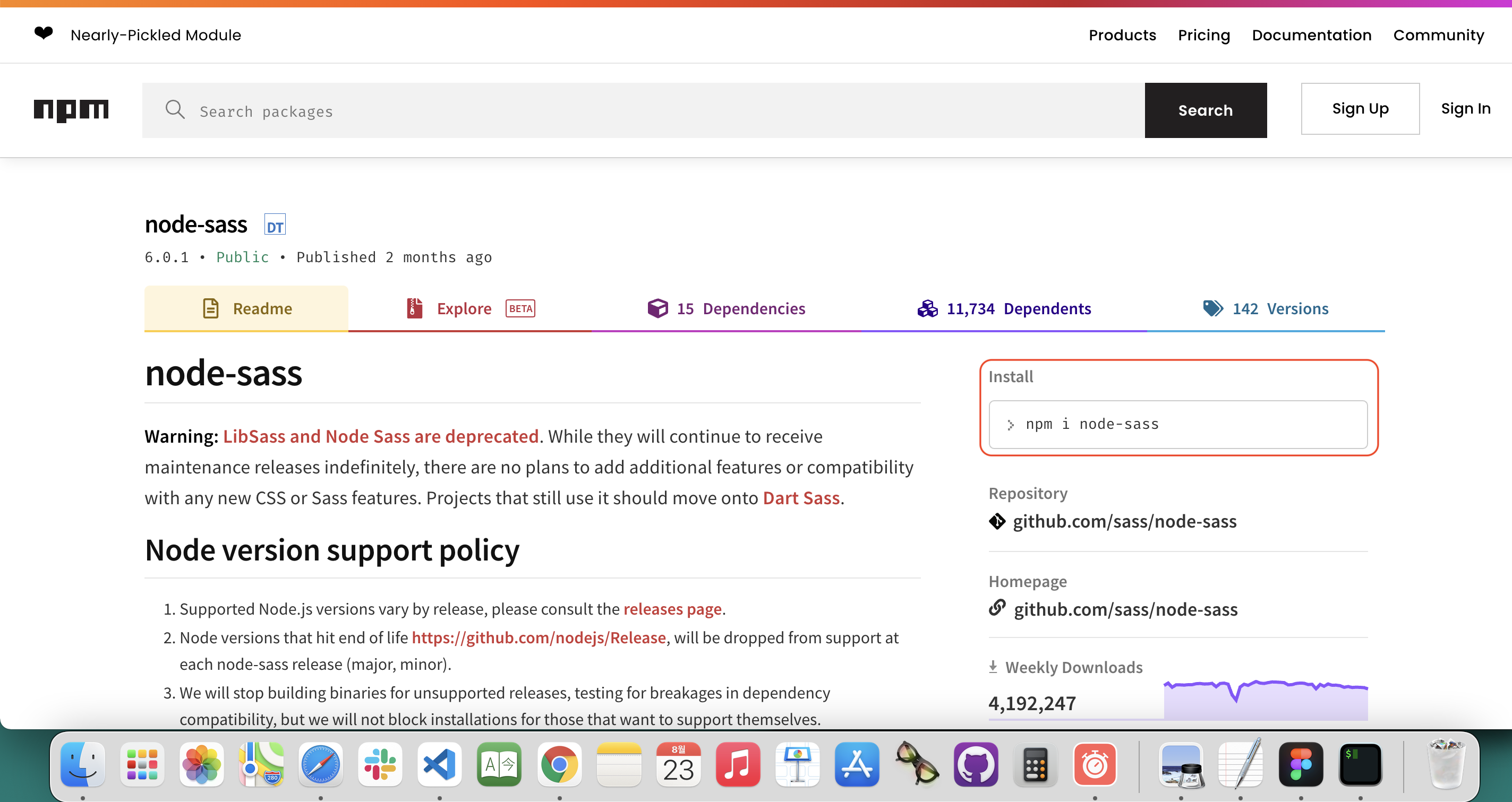
- node-sass 홈페이지 들어가기


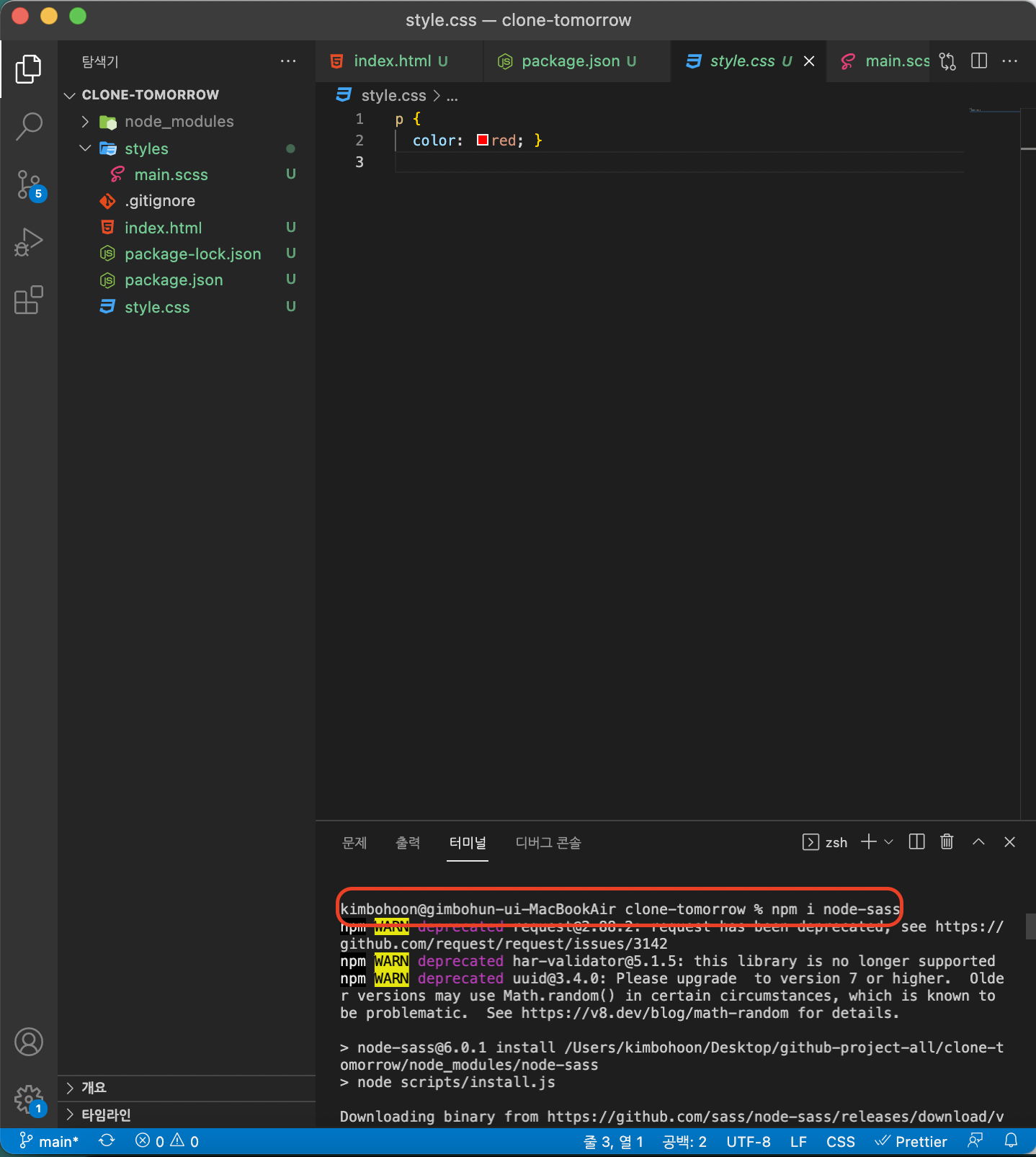
홈페이지에 들어가게 되면 우측에 코드를 복사 후 내가 만들 프로젝트 파일 안 터미널 안에 입력을 해줍니다.

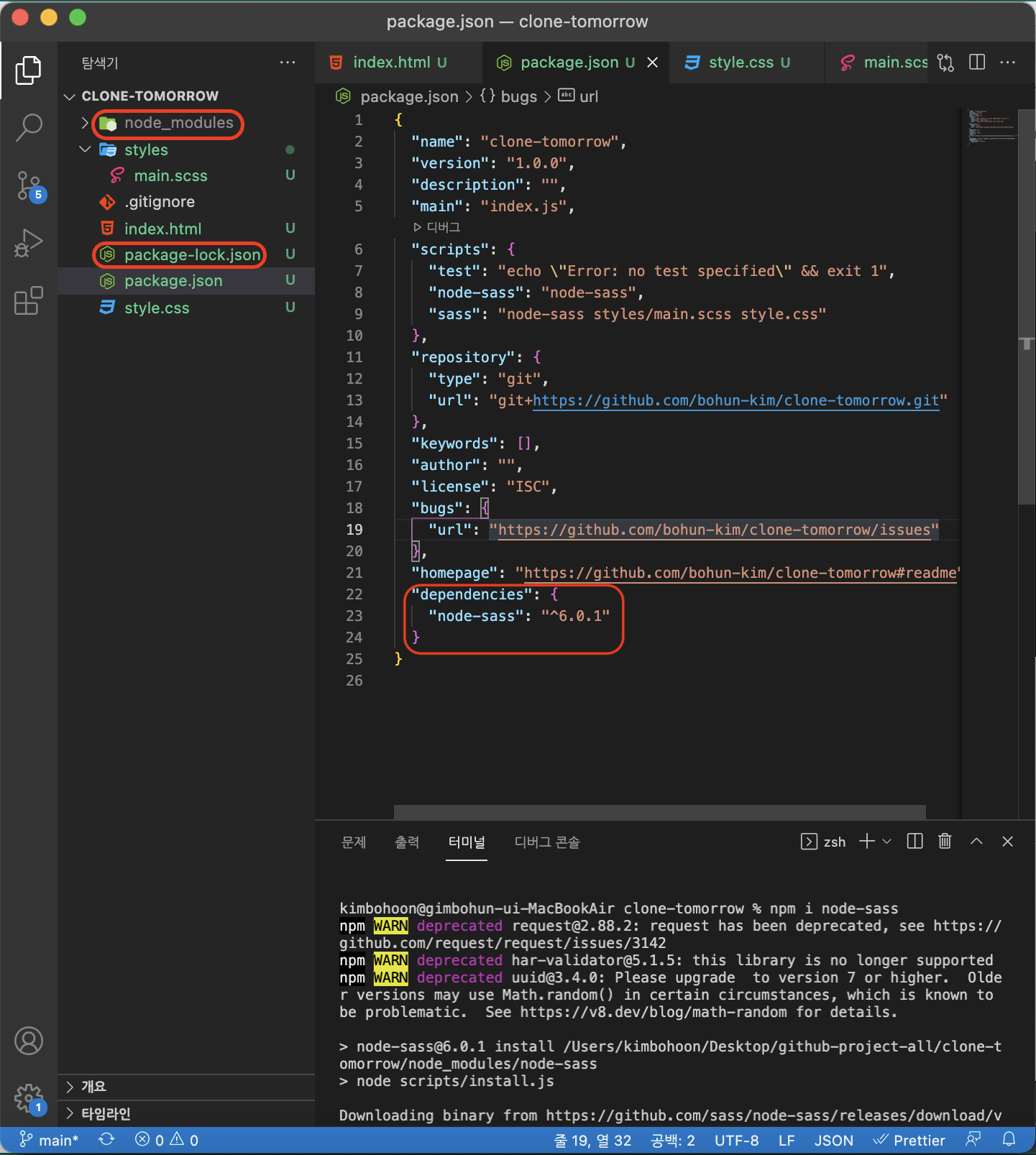
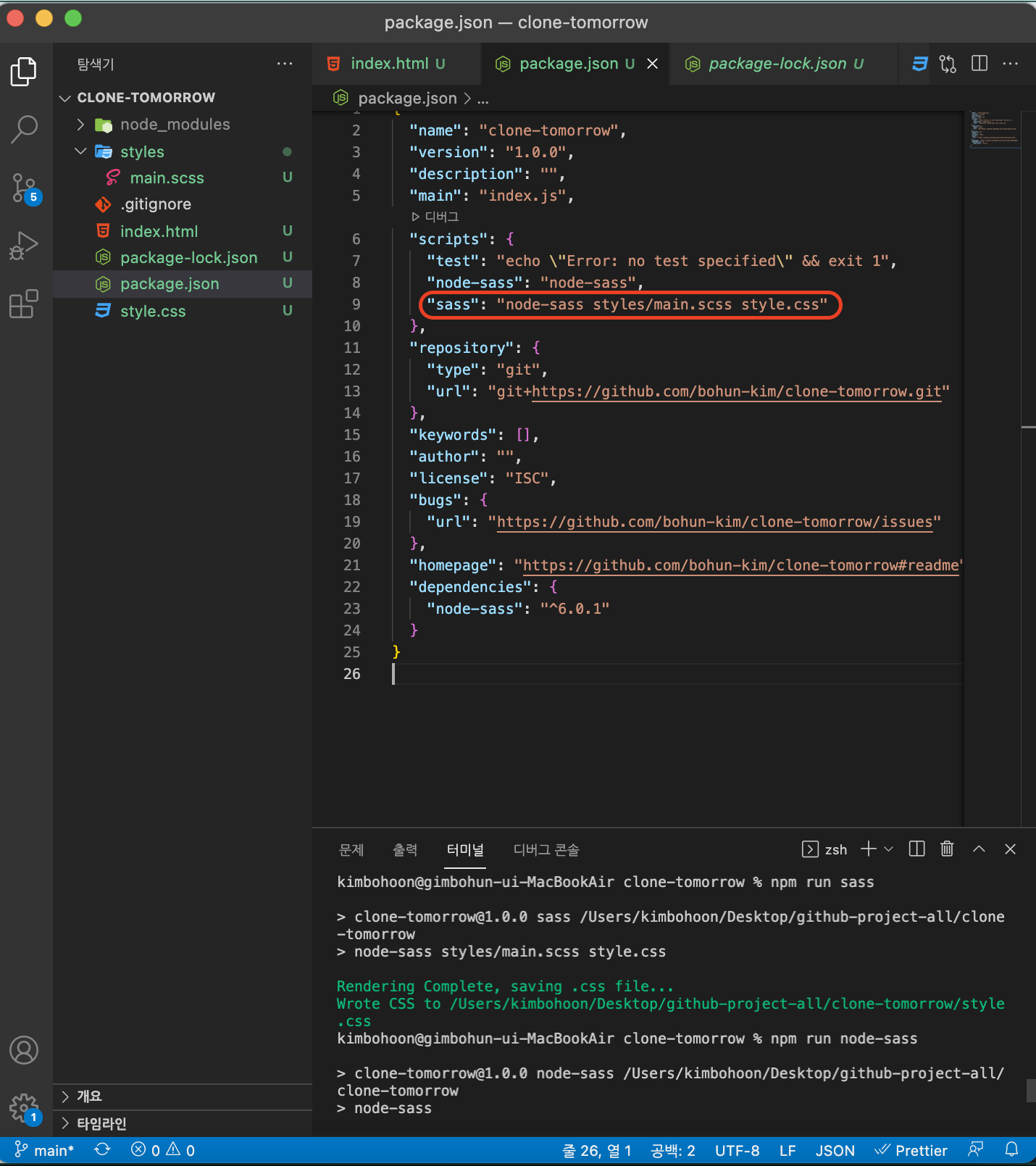
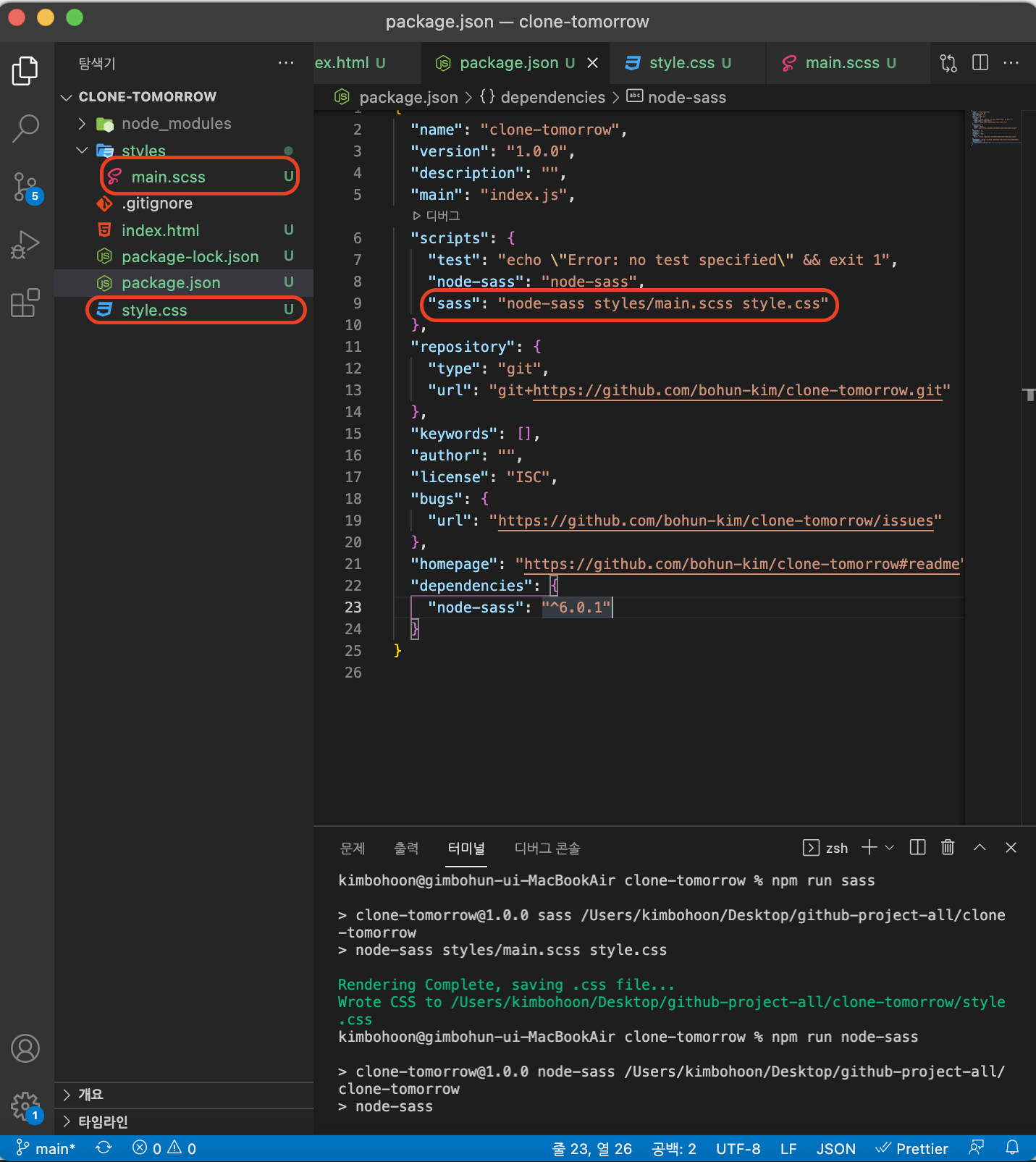
설치가 완료되면 node_modules , package-lock.json 이 생성이 되고 package-json 안에는 dependencies 가 생성된 것을 볼 수 있습니다.
scss를 css로 변환

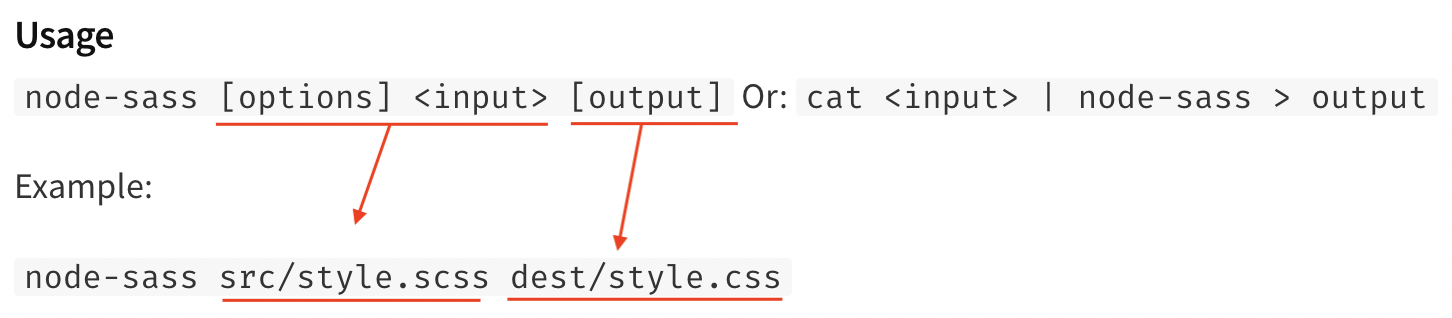
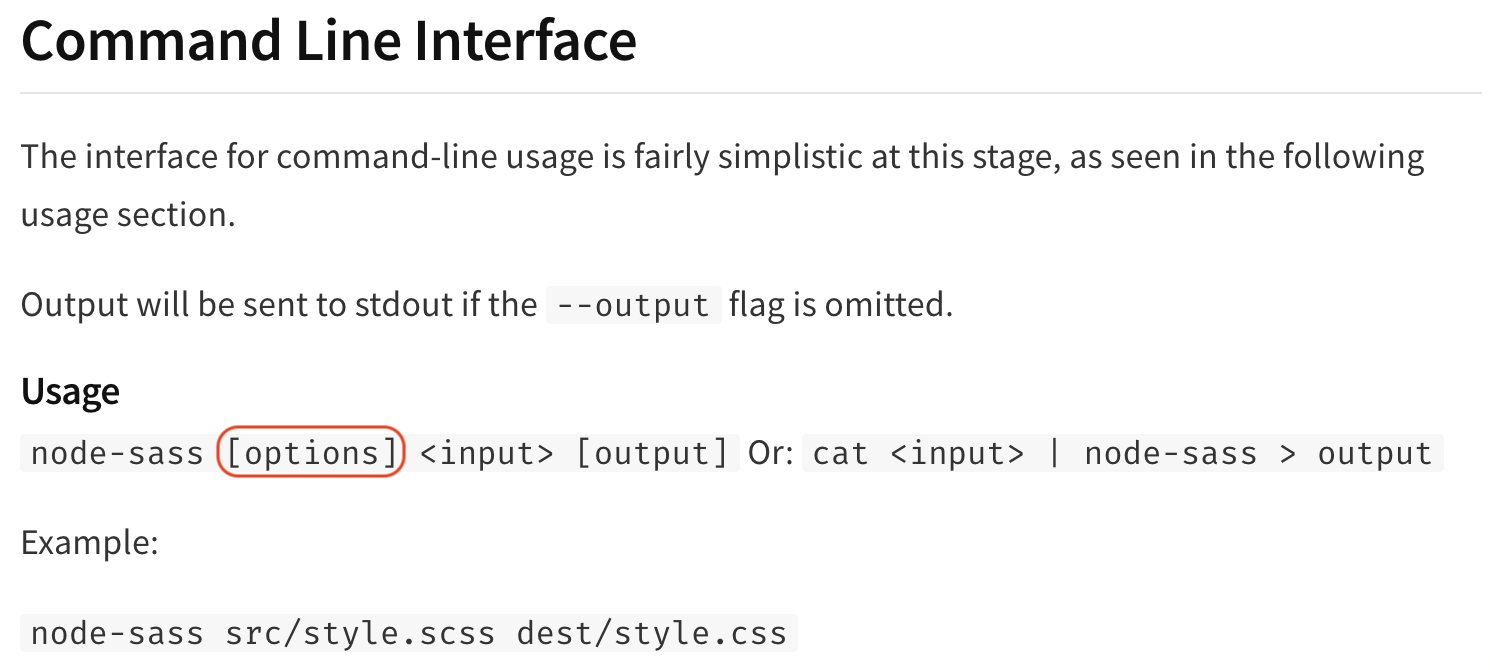
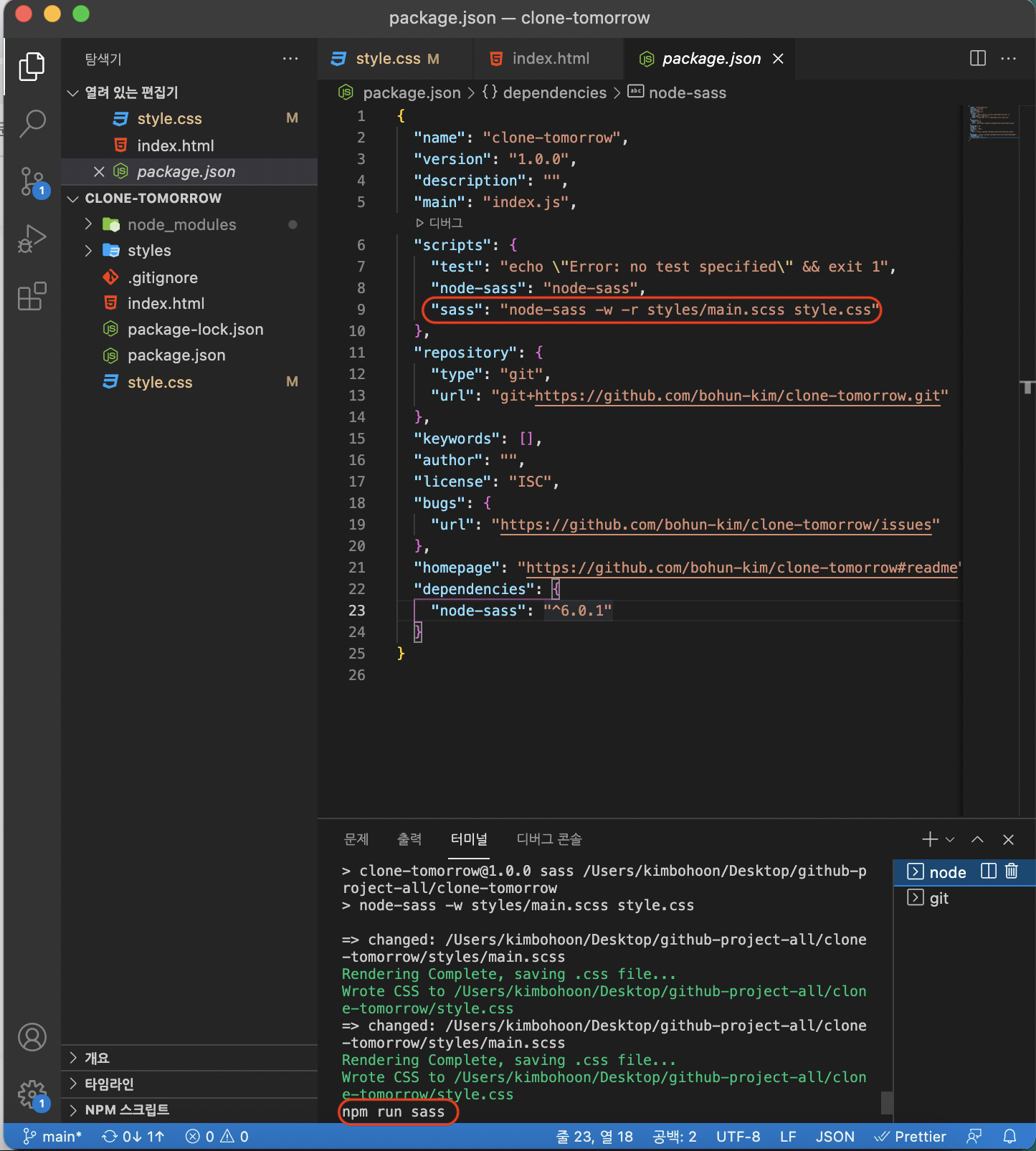
sass를 css로 변환을 해주어야 하는데 그 방법으로 package.json 파일 내에 있는 "scripts" 를 추가 후 Command Line Interface 부분에 example 부분을 복사해줍니다.
- sass : script 이름으로 자신이 원하는 이름을 생성하는 자리
- 실행시킬 내용 : 작성한 파일을 실행시키는 자리

- src/style.css 👉 styles/main.scss
- dest/style.css 👉 main.scss style.css
변환시켜줄 style.css와 main.scss 파일을 만들어주었고 example 에 있던 코드를 자신이 만들어 둔 경로로 바꾸어 넣어줍니다.
테스트

-
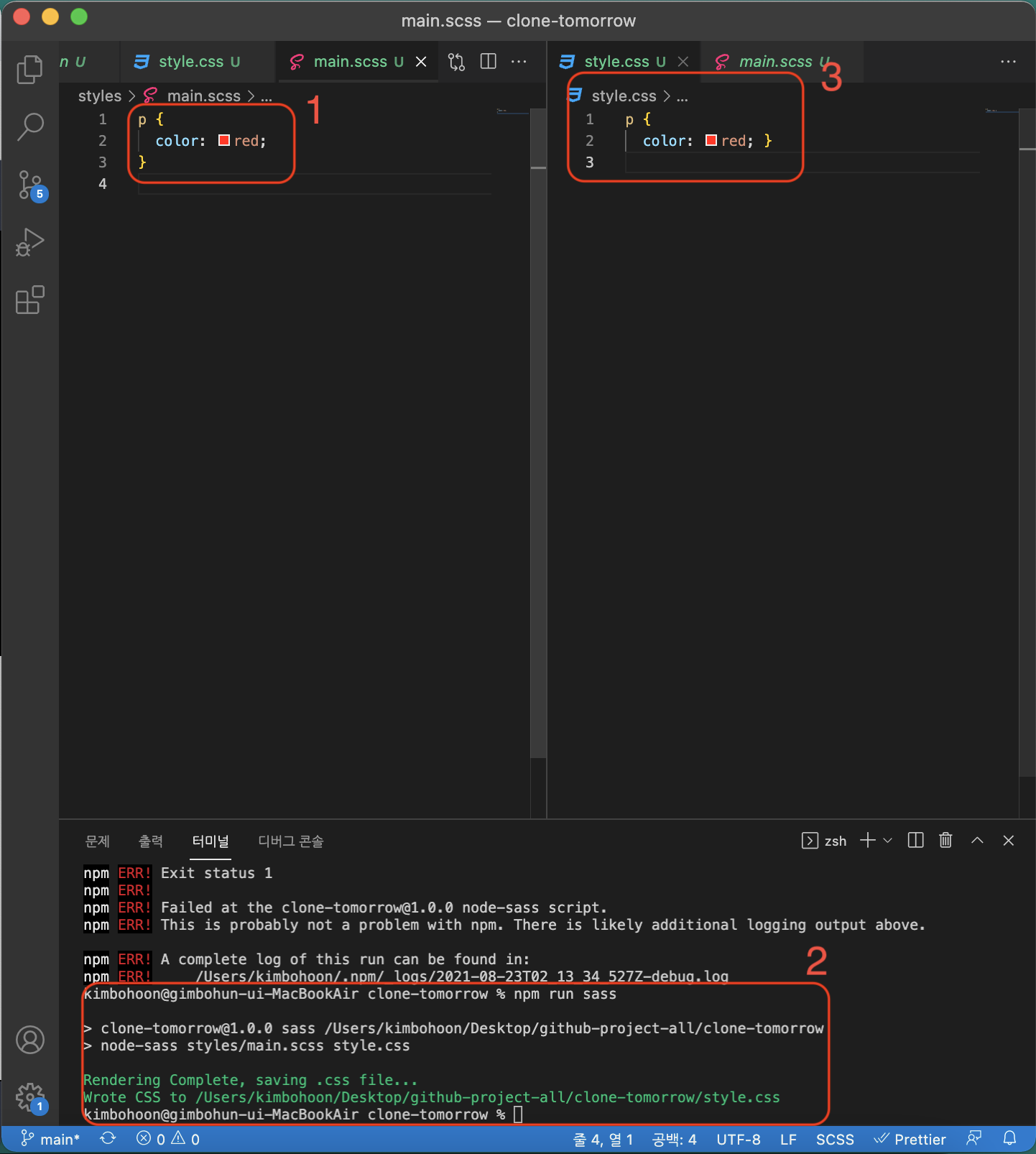
완료됐는지 테스트 해보기 위하여 만들어둔 "main.scss" 에 아무 코드를 적고
-
터미널에서 "npm run sass" 를 실행 후 확인해 보면 rendering complete 메시지와 함께
-
"style.css"가 생성되고 "main.scss" 에서 만들었던 코드가 같이 들어있는 것을 볼 수 있다.
script 업데이트


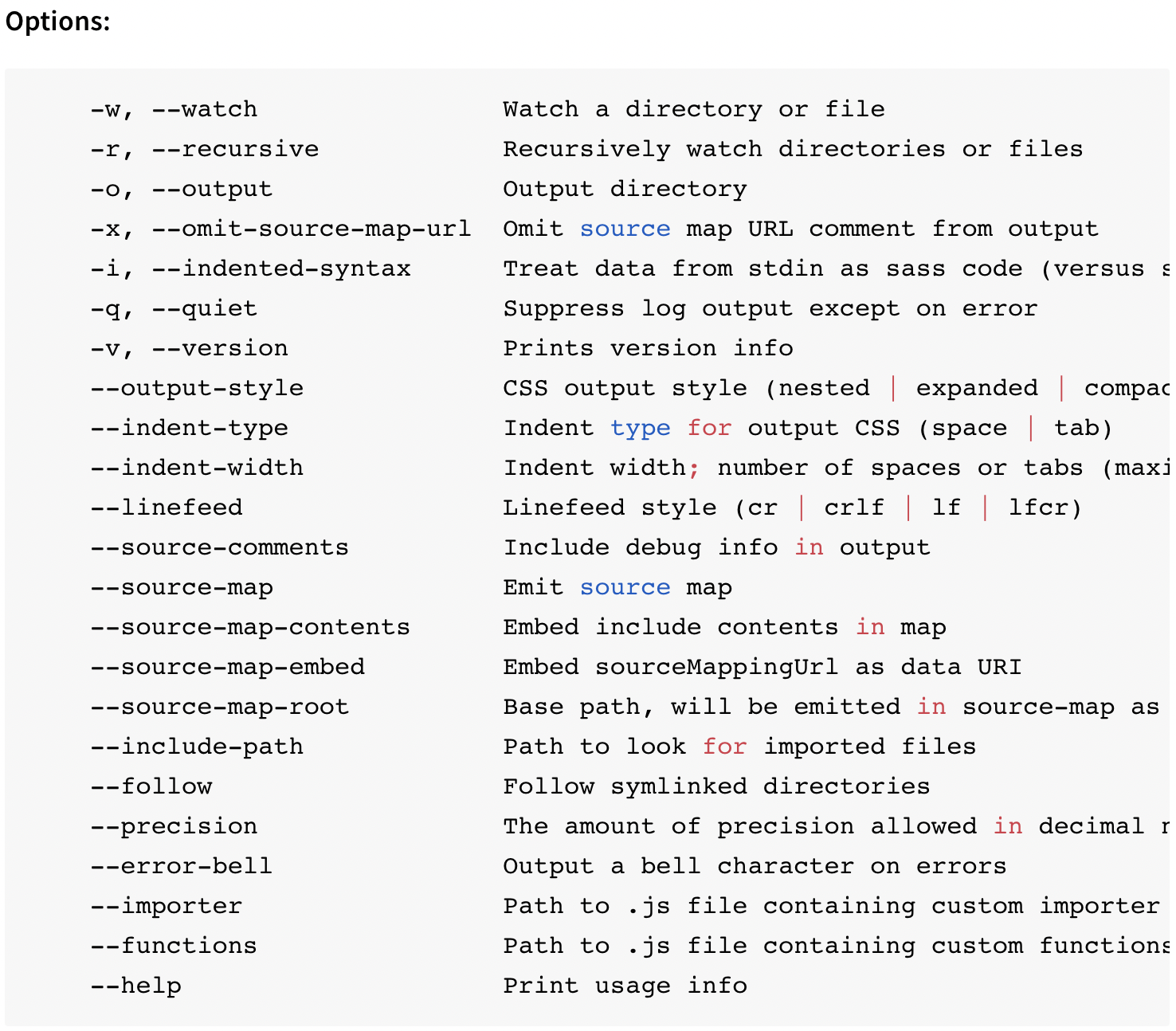
터미널에서 "npm run sass" 를 일일히 치면서 scss와 css 파일 간 확인을 하는 것은 불편하기 때문에 옵션을 추가하여 해결할 수 있습니다.

scss 와 css 를 연결하기 위해 사용했던 script 코드에 옵션 중 대표적으로 -w 를 사용하면 경로에 있는 파일들을 모두 볼 수 있다.
터미널에 npm run sass 를 입력한 후 main.scss 에 코드를 입력 후 저장하면 style.css 에서 바로 바뀌는 것을 알 수 있다.