React로 Kakak Map 사용법 알기
시작하기에 앞서
이번에 진행하는 K-Digital-Traning 2차 프로젝트에서 지도를 통해 정보를 제공하는 기능이 필요했다.
지도 API 중에서 카카오맵을 사용하기로 한 이유는 프로젝트에서 다루게 될 지도의 영역이 대한민국을 기준으로 하고 있으며 공식문서 구성이 깔끔했기 때문이다.
하지만, 카카오맵 API가 React 환경에 대한 구성이 어려워 고민한 과정을 공유 한다.
Kakao Map API 불러오기
1. 해당 링크로 들어간다.
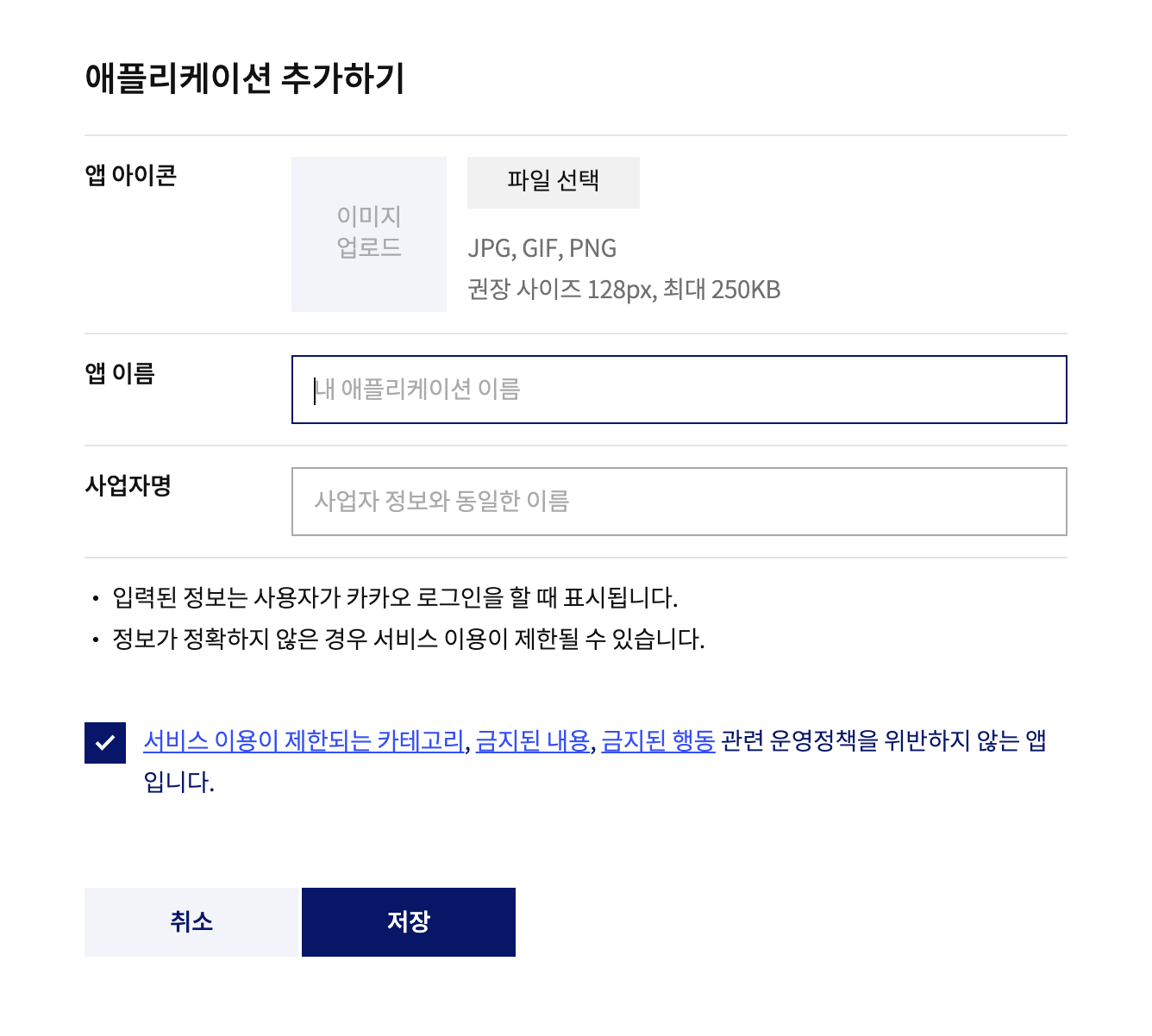
- 시작하기 버튼을 눌러 애플리케이션을 추가한다.

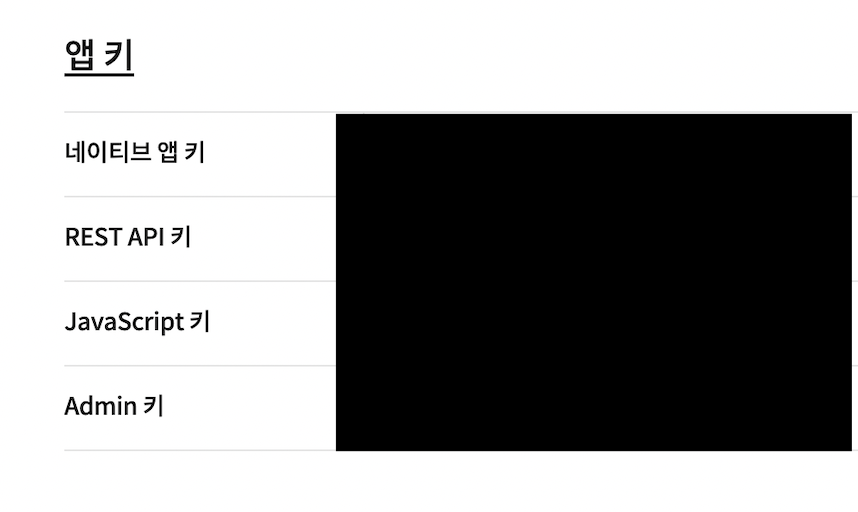
- Javascript 앱 키를 사용한다.

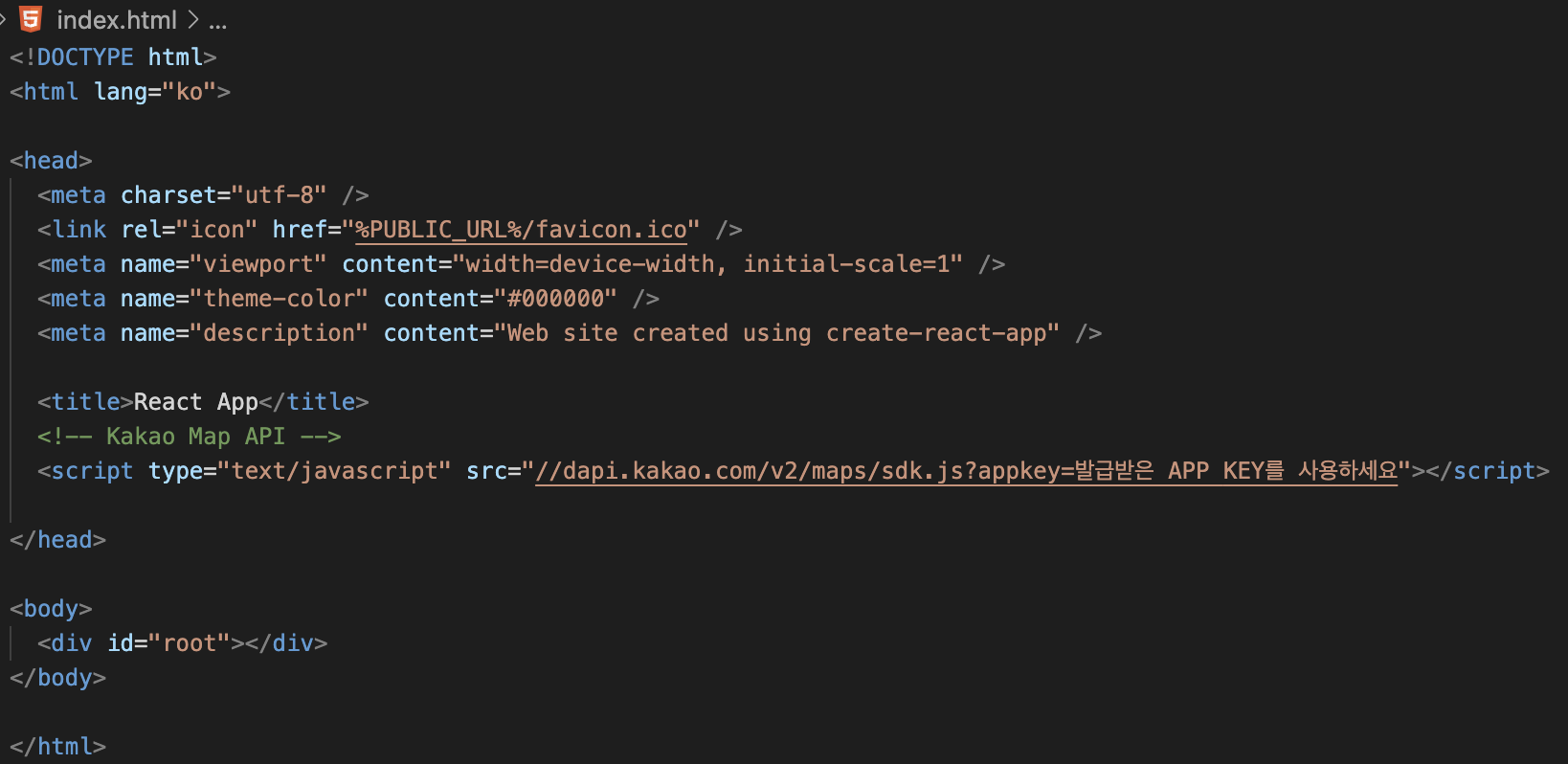
2. 스크립트 코드를 추가한다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>- react 폴더의 index.html에 스크립트를 추가한다.
- 주의점 : 자바스크립트 코드가 실행되기 전에 스크립트가 로드한다.

- 이제 카카오 맵을 사용 할 준비가 끝났다
Kakao Map 생성하기
1. 카카오맵API를 사용하기 위해서는 kakao 객체에 접근해야 하는데 이 kakao 객체는 브라우저 전역 객체인 window 안에 포함되어있기 때문에 다음과 같은 코드를 작성해야 한다.
const { kakao } = window;2. Kakao Map을 화면에 출력을 하기 위해서는 useEffect을 사용해야 한다
- 카카오의 공식 문서를 참고한 코드이다.
import { useEffect } from "react";useEffect(() => {
// 지도를 표시할 div
const container = document.getElementById('map');
// 지도의 중심좌표
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
// 지도의 확대 레벨
level: 3
};
// // 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
const map = new kakao.maps.Map(container, options);
}, [])
return (
<div id="map" style={{ width: '500px', height: '500px' }}></div>
)
- 해당 위치가 출력되는 모습이다.
3. 맵 드래그, 줌인 금지 추가하기
// 지도 드래그 금지
map.setDraggable(false);
// 지도 줌인 금지
map.setZoomable(false);- 해당 코드를 const map = new kakao.maps.Map(container, options) 아래에 작성을 하면 기능이 제한된다.
최종 코드 내역(주석 제거)
import { useEffect } from "react";
const { kakao } = window;
export default function KakaoMap() {
useEffect(() => {
const container = document.getElementById('map');
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
const map = new kakao.maps.Map(container, options);
}, [])
map.setDraggable(false);
map.setZoomable(false);
return (
<div id="map" style={{ width: '500px', height: '500px' }}></div>
)
}오류
1. 해당 지도가 출력되지 않는 문제

- 플랫폼 -> Web에 사이트 도메인을 추가하면 해결된다.
다음 포스트
- 내가 원하는 위치에 마커를 생성하는 방법에 대해 알아보자

