스토리보드 관련 파일 삭제하기

UIKit으로 프로젝트를 만들면 기본적으로 생기는 main.storyboard를 삭제합니다.

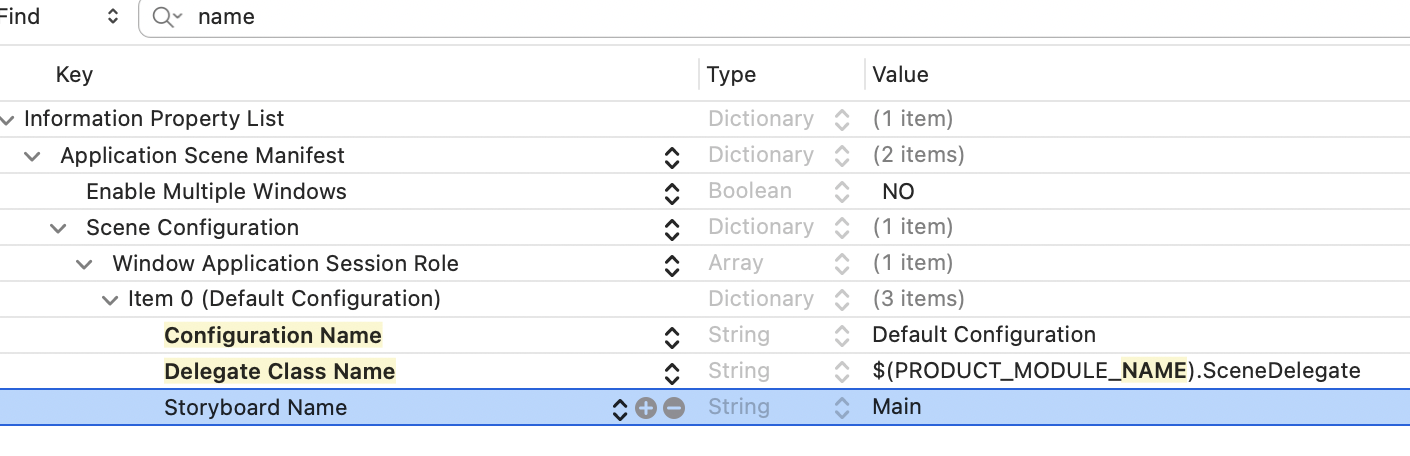
다음엔 info.plist에서 name을 검색하여 Storyboard Name 옆의 -를 누릅니다.

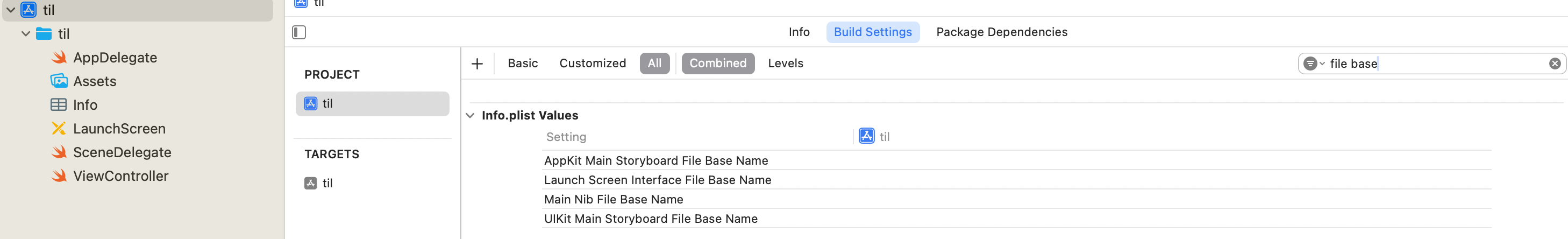
마지막으로 프로젝트 파일을 누른 뒤 build setting탭에서 file base를 검색하면 나오는 UIKit Main Storyboard File Base Name을 지워주면 끝입니다.
어플 진입 수정하기
SceneDelegate파일에 들어가면
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let _ = (scene as? UIWindowScene) else { return }
}위와 같은 코드를 확인할 수 있습니다.
이 코드를 다음과 같이 수정해 진입점을 정해주어야 해주어야 합니다.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
//상수 사용을 위해 이름을 넣습니다.
let viewController = UIWindow(windowScene: windowScene)
//최초 진입 뷰 컨트롤러를 지정합니다.
viewController.rootViewController = ViewController()
//창을 활성화하고 표시합니다.
viewController.makeKeyAndVisible()
//self.window에 생성한 윈도우를 지정합니다.
self.window = viewController
}이상으로 스토리보드 없이 코드로만 작성하는 준비가 끝났습니다.
UIKit에서 사용하는 Preview
원래 SwiftUI에서 사용하던 Preview 기능을 UIKit에서도 사용할 수 있습니다.
import SwiftUI
struct Preview: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> ViewController {
return ViewController()
}
func updateUIViewController(_ uiViewController: ViewController, context: Context) {
}
typealias UIViewControllerType = ViewController
}UIViewControllerRepresentable프로토콜을 따르는 구조체를 선언하고 프로토콜에 맞춰 작성해줍니다.
보기를 원하는 뷰 컨트롤러를 makeUIViewController에서 반환하여 주는 것으로 프리뷰를 볼 준비가 끝납니다.
@available(iOS 13.0.0, *)
struct previewViewer: PreviewProvider {
static var previews: some View {
Preview()
}
}이후 위와 같이 PreviewProvider 프로토콜을 준수하여 앞서 만든 프리뷰를 띄워주면 끝입니다.


오
~ 근데 스토리뷰 관련 파일을 삭제하는 이유가 있나요 홍림