
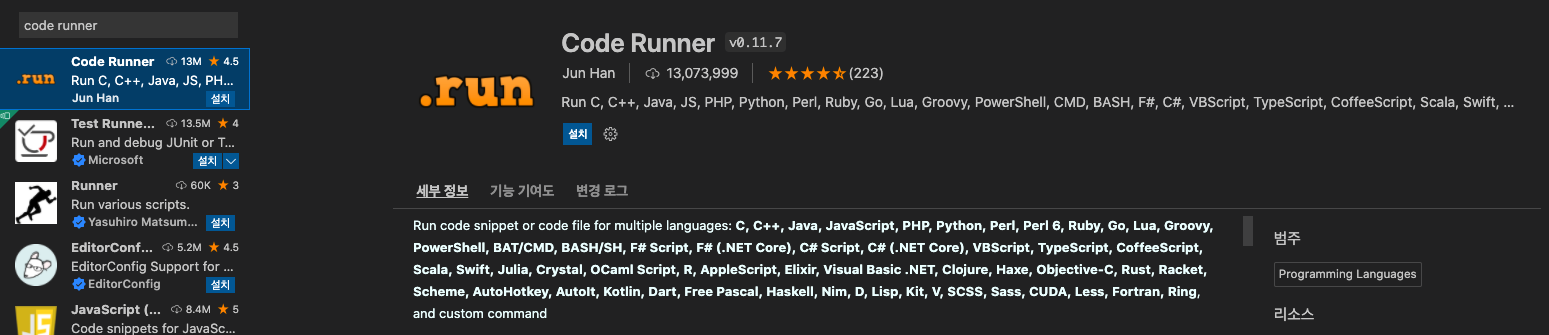
0. 준비
1. 폴더 생성
폴더 안에는 example.txt 파일과 테스트할 코드를 작성할 js파일을 생성해주세요.
2. VS Code에 생성한 폴더 불러오기
IDE를 열어 생성한 폴더를 불러온 후 ctrl + alt + N을 눌러 출력 창을 열어주세요.
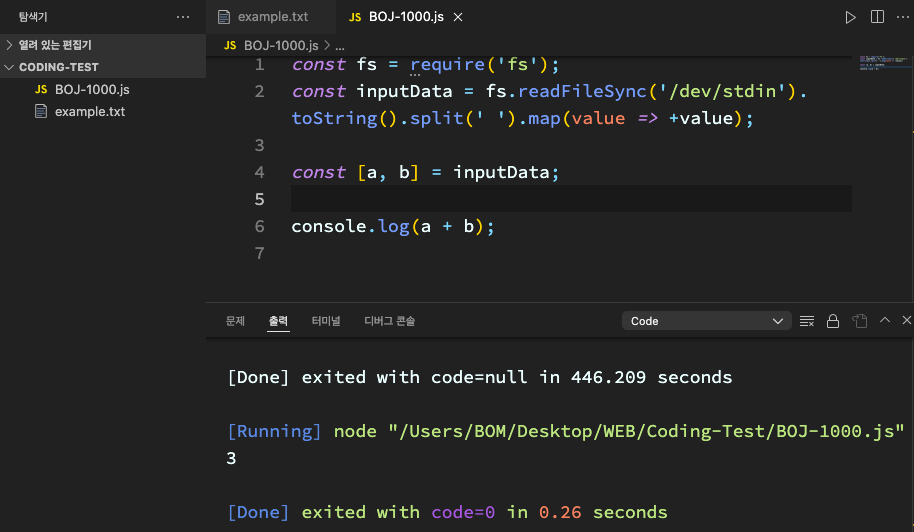
3. 작성 법
우선 제출용 코드는 다음 링크에서 확인하세요.
예제 입력을 복사한 후 example.txt파일을 열어서 붙여넣은 뒤 저장해주세요.

그리고 VS Code에서 테스트 코드를 작성할 때에는 js파일에 readFileSync 경로를 readFileSync('example.txt')로 변경하여 작성하고, 제출할 때는 readFileSync('/dev/stdin')으로 수정하여 제출해주세요.
저장 후 다시 ctrl + alt + N을 누르면 결과 값과 실행하는데 걸린 시간을 보여줍니다.
3. 작성 결과