fetch로 서버에서 데이터 받아오기!
데이터를 서버에서 받아와서 출력해보자
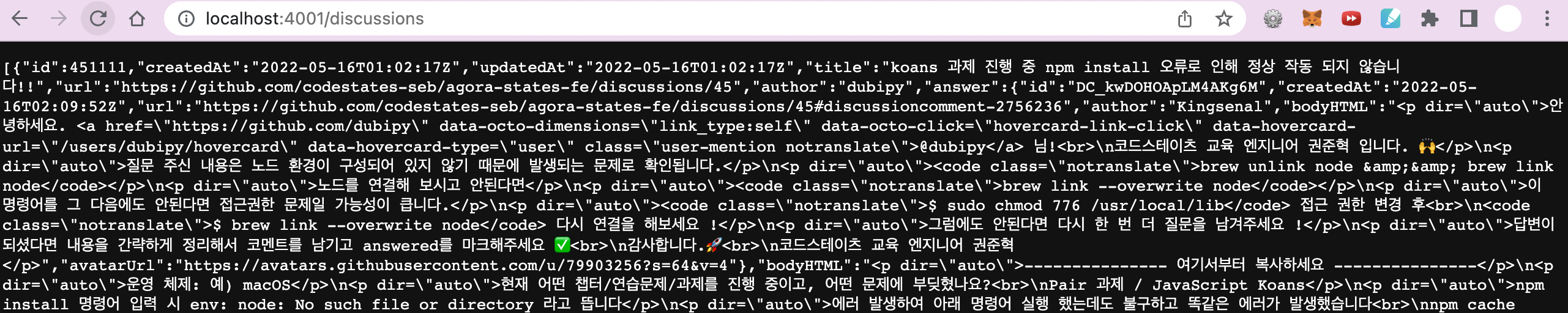
localhost:4001/discussions 서버에 아래와 같은 데이터를 받아오는 상황
서버 데이터를 어떻게 웹 브라우저로 끌어올 수 있을까

fetch API 사용하기
Fetch API가 제공하는 전역 fetch( ) 메서드로 네트워크의 리소스를 쉽게 "비동기적"으로 가져올 수도 있다~
⚡️⚡️⚡️⚡️ 비동기란!⚡️⚡️⚡️
요청한 결과가 그 순간 발생하지 않는 것을 의미하는데..
서버에 데이터를 요청하면 응답받는 시간이 다르게 나타난다.
이는 일을 무조건 순차적으로 처리해야하는 동기방식이라면?
서버가 데이터를 받아올 때까지 다른 일처리가 불가능하다.
하지만 비동기 방식이라면 서버가 데이터를 받아오는 동안 다른 일의 처리가 가능해진다.. 고 이해했다.
fetch( ) 메서드로 구현하기
우선 아래는 네트워크에서 JSON 파일을 가져와서 콘솔에 출력하는 코드이다.
기본 형태는 이게 끝이다
fetch('http://localhost:4001/discussions')
.then(response=>response.json())
.then(data => {
const fetchData = data;
console.log('fetch로 받아온 데이터',fetchData); })코드 해석
fetch( )
fetch( )를 통해 데이터가 담긴 서버의 URL을 불러온다.
두번째 인자로 options을 줄 수 있는데 우선은 생략한다.
fetch('http://localhost:4001/discussions' , 두번째 인자로 옵션을 줄 수 있다.)fetch는 응답으로 프로미스 객체를 반환한다.
response에는 응답 객체가 담겨있다.
(response는 변수이므로 자유롭게 아무거나 적어도 된다.)
fetch('http://localhost:4001/discussions')
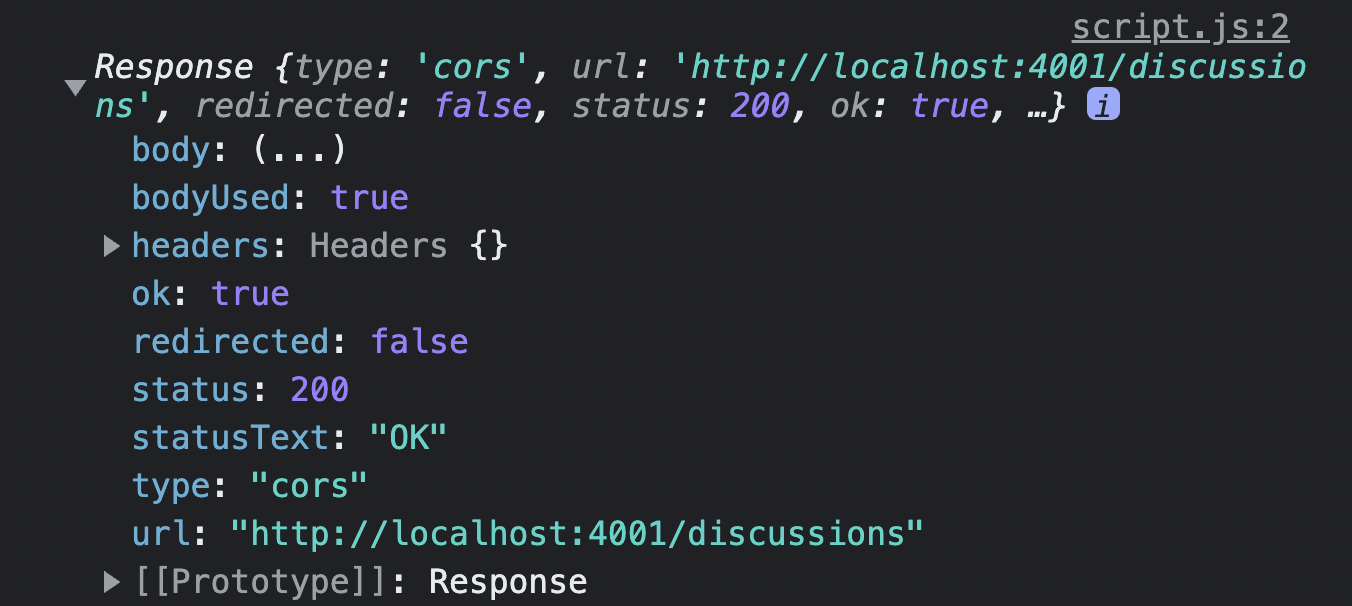
.then(response=>{console.log(response),response.json()})response를 출력해보면 콘솔창에 아래와 같이 뜬다.
.then은 비동기 처리(fetch메서드)후 처리할 일을 정의해주는 메서드이다.
응답객체 내부구조
json( )
응답 객체의 실제 데이터 값이 필요하니 response.json( )형태로 받아준다.
response.json()로 받아온 값을 data로 반환하였다.
(마찬가지로 data도 변수라서 아무거나 이름을 지으면 된다.)
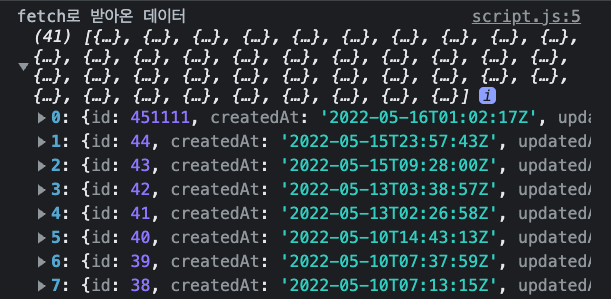
.then(data => {
const fetchData = data;
console.log('fetch로 받아온 데이터',fetchData); })이제 data를 console에 찍어보면 잘 출력되는 것을 확인할 수 있다.