storybook은 UI 컴포넌트 개발 도구이다.

실제 컴포넌트에 일일히 스타일을 입힐 필요 없이,
다양한 컴포넌트들을 따로 만들어서 적용시켜 볼 수 있다.
storybook 설치 및 실행
설치
npx storybook init실행
npx storybook inittorybook 설치가 완료되면, /.storybook 폴더와 /src/stories 폴더가 생성된 것을 확인할 수 있습니다.
/.storybook 폴더에는 Storybook 관련 설정 파일이,
/src/stories 폴더에는 Storybook 예시 파일들이 들어있습니다.
- 자바스크립트 파일에 컴포넌트를 생성 후 export 해준다.
props를 구조분해할당으로 title, textColor 인자로 넣어준다.
Title.js
import React from "react";
// title은 h1 요소의 textContent, textColor은 글자색이 되는 props입니다.
const Title = ({title, textColor}) => (
<h1 style={{color: textColor}}>{title}</h1>
);
export default Title;- 이 부분이 실제로 스토리북에서 펼쳐지면 나오는 내용이다.
우선 Title 컴포넌트를 사용할 것이므로 불러온다.
export default { title: component: argTypes: ... }
title :
컴포넌트 이름으로, '/'를 넣어 카테고리화 할 수 있습니다.
이후 예시에서 조금 더 자세히 설명합니다.component :
어떤 컴포넌트를 가져와서 스토리로 만들 것인지 명시합니다.argTypes :
컴포넌트에 필요한 전달인자의 종류와 타입을 정해줍니다.
지금은 title, textColor이라는 전달인자에 text 타입이 필요함을 의미합니다.
Title.stories.js
import Title from "./Title";
//export default에는 story에 적힐 json 파일처럼 양식을 명세한다고 생각하자.
export default {
title: "Practice/Title",
component: Title,
argTypes: {
title: { control: "text" },
textColor: {control: "text"}
}
}
// 템플릿으로 props를 전달받아 내려주자.
// 템플릿을 만들어줍니다. 이 템플릿에서는
// Title 컴포넌트가 args를 전달받아 props로 내려줍니다.
const Template = (args) => <Title {...args} />
// Storybook에서 확인하고 싶은 컴포넌트는 export const로 작성합니다.
// 템플릿을 사용하여 Storybook에 넣어줄 스토리를 하나 만들어주었습니다.
// Template.bins({}); 는 정해진 문법이라고 생각하고 사용하시면 됩니다.
export const RedTitle = Template.bind({});
// 만들어준 스토리의 전달인자를 작성해줍니다.
RedTitle.args= {
title: "Red Title",
textColor: "red"
}
// 스토리를 하나 더 만듭니다.
export const BlueTitle = Template.bind({});
// 스토리의 전달인자를 작성해줍니다.
BlueTitle.args= {
title: "Blue Title",
textColor: "blue"
}
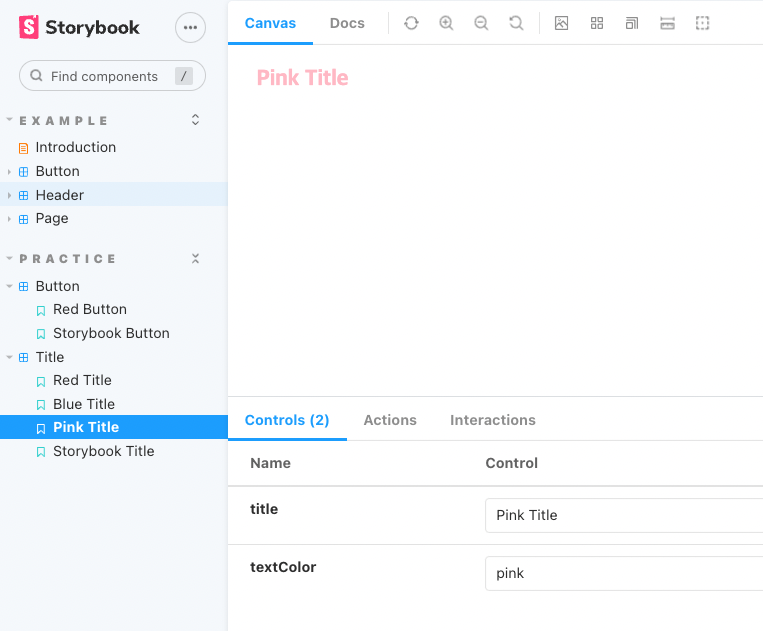
export const PinkTitle = Template.bind({});
PinkTitle.args = {
title: "Pink Title",
textColor: 'pink'
}
export const StorybookTitle = (args) =>{
return <Title {...args} />
}storybook 응용하기
props로 기본값 설정하기.
앞 예제와는 다르게, 이번에는 기본값 인자를 설정해두었다.
Button.js
import React from "react";
import styled from 'styled-components';
// 여기서는 컴포넌트에 기본으로 전달할 인자값을 생성한다.
const StyledButton = styled.button`
background: ${(props) => props.color || "pink"};
width : ${(props)=> (props.size === 'big'? '200px':'100px')};
height: ${(props)=> (props.size === 'big'?'80px':'40px')}
`
// 컴포넌트 내부에, 기본값들을 적용시킨 컴포넌트를 넣어서 export 해주었다.
const Button = ({color,size,text}) => (
<StyledButton color={color} size={size} >{text}</StyledButton>
);
export default ButtonButton.stories.js
// 컴포넌트를 불러옵니다.
import Button from "./Button";
// 양식을 명세하기. title, component, argTypes
export default {
title: "Practice/Button",
component: Button,
argTypes: {
color: { control: 'color'},
size: { control: { type:'radio', options : ['big', 'small'] }},
text: { control: 'text'}
}
};
// 템플릿으로 인자 전달
const Template = (args) => <Button {...args}></Button>
export const StorybookButton = (args) => (
<Button {...args}></Button>
)
export const defaultButton = Template.bind({});
defaultButton.args = {
// 아무 인자를 주지 않았더니, js 파일에서 기본으로 설정한 pink 배경이 나오는 것을 확인할 수 있다.
// 위에 작성한 StorybookButton과 유사한 듯 하다.
}
export const RedButton = Template.bind({});
RedButton.args = {
title: "RedButton",
size:'2em',
color:'red' //여기서는 색상을 지정해주니 색상이 반영되어 나오는 것을 확인할 수 있다.
}