웹팩 기본 사용법 예제
1. 프로젝트 홈 경로에서 npm init으로 package.json 파일을 생성하기.
npm init -y웹팩은 사용할 여러 파일들을 하나로 압축시켜주는 것임!
2. 압축 시킬 파일들을 준비하기
-> src 폴더 생성 후, index.js파일과 underbar.js 파일을 각각 생성
// src/index.js
const _ = require('./underbar.js')
const shout = (...sentences) => console.log(...sentences);
const loremIpsum = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis egestas feugiat elit, ac tincidunt neque vestibulum at. Mauris a eros sit amet urna efficitur tempus."
const shoutOnce = _.once(shout);
shoutOnce(loremIpsum);
shoutOnce(loremIpsum);
shoutOnce(loremIpsum);
shoutOnce(loremIpsum);// src/underbar.js
const _ = {
once(func) {
// 아래 변수들은 아래 선언/리턴되는 함수 안에서 참조됩니다.
// 리턴되는 함수의 scope 내에 존재하므로, 리턴되는 함수를 언제 실행해도 이 변수들에 접근할 수 있습니다.
let result;
let alreadyCalled = false;
return function (...args) {
// TIP: arguments 키워드 혹은, spread operator를 사용하세요.
if (!alreadyCalled) {
alreadyCalled = true;
result = func(...args);
}
return result;
};
},
};
module.exports = _; // 다른 파일에서 사용할 수 있게 export3. 웹팩 설치하기 및 웹팩 config 파일 작성하기.
웹팩 라이브러리를 사용하기 위해서 웹팩을 설치한다.
cf. -D : devDependency옵션을 설정
dependencies에 설치된 라이브러리는 배포할 때 포함되지만
devDependencies에 설치된 라이브러리는 개발할 때 필요한 라이브러리기 때문에 배포할 때 포함되지는 않는다.
웹팩 설치
npm install -D webpack webpack-cli웹팩 config 파일 작성
파일의 루트 경로에 작성한다.
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'), // './dist'의 절대 경로를 리턴합니다.
filename: 'app.bundle.js',
},
};4. 번들링 하기
번들링을 하기 위해서는 다음과 같은 명령어를 입력한다.
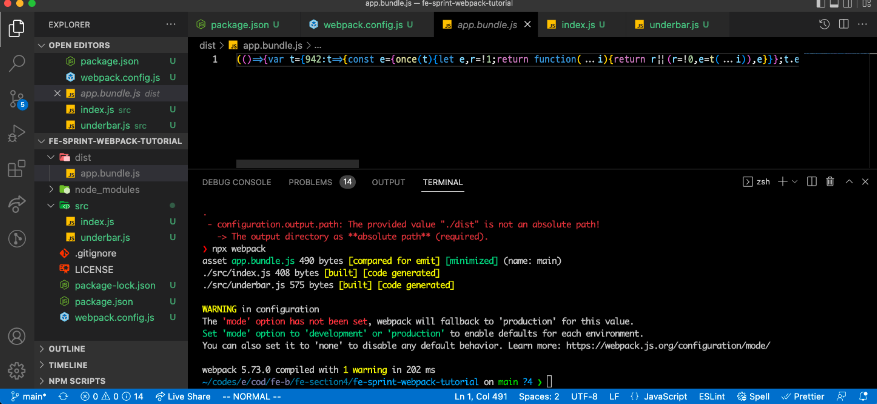
npx webpack번들링 성공시 다음과 같은 문구들이 나온다.
번들링시 생성된 파일은 빠르게 파일을 전달하기 위해서 최소화된 코드로,
알아보기 힘들게 작성되어 있는 것을 확인할 수 있다.

node로 번들링한 app.bundle.js 파일의 결과와
엔트리 포인트로 지정한 src/index.js 파일 실행결과와 동일하면 성공이다.
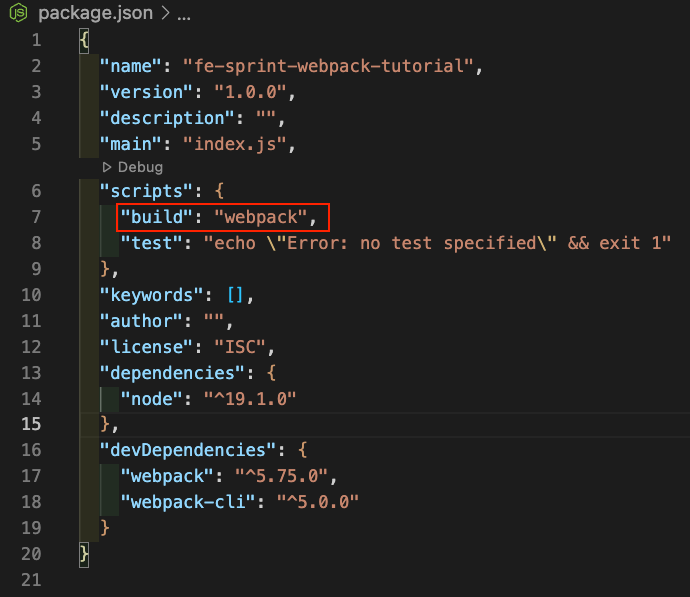
node dist/app.bundle.js5. npm run build 설정하기
package.json 파일의 script에 아래와 같이 작성해두면
npm run build 명령시 쉽게 번들링을 할 수 있다.