에어비엔비 클론코딩을 진행중인데, 지도를 불러오기 위해서 google map api를 사용하기로 했다.

Google Map API 사용방법
1 ) API 키 발급 받기
https://console.cloud.google.com/google/maps-apis/credentials?project=neon-shelter-369206
Google Maps Platform에 접속하여 카드 정보를 등록해준다.
유료 결제로 업데이트 후에 유료 결제가 이뤄지므로 안심하고 사용해도 된다고 한다.
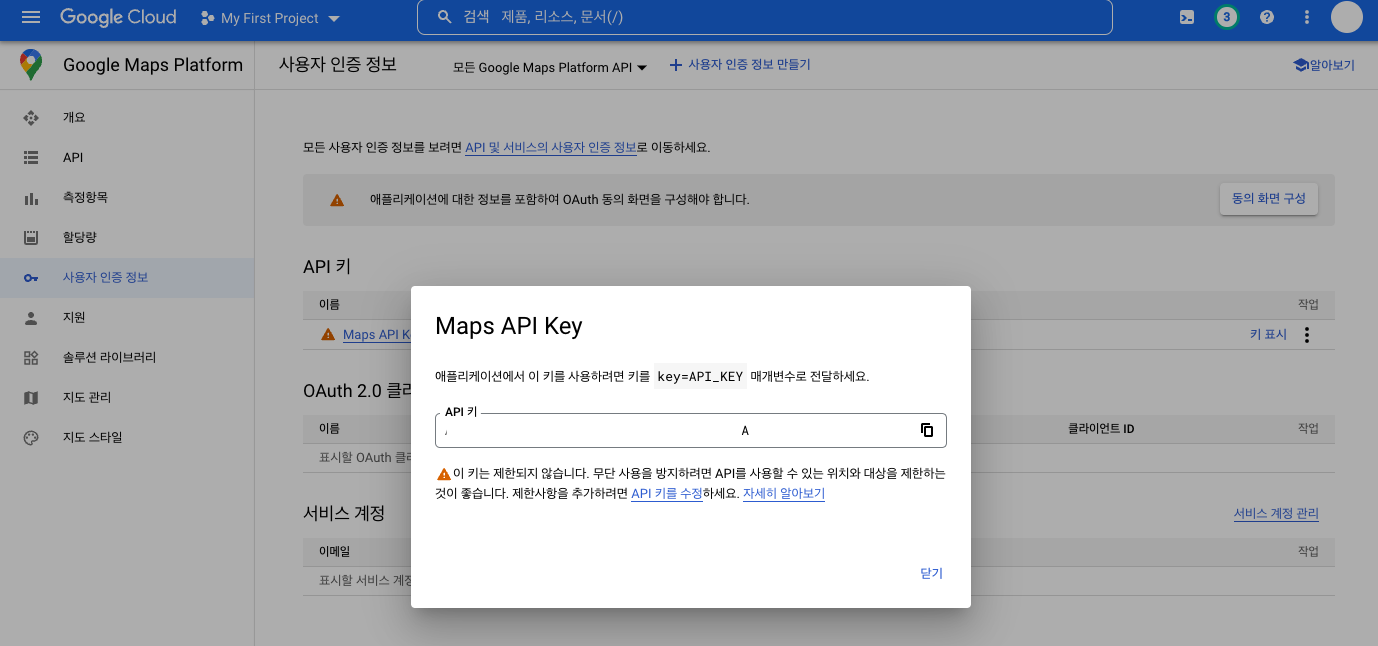
카드 정보를 작성하였으면 API 키가 발급된다.
API 키는 사용 및 결제 목적으로 프로젝트와 관련된 요청을 인증하는 데 사용되는 고유 식별자
아래와 같이 나중에 사용자 인증 정보 > 키 표시 로 접속하여 API 키를 확인할 수도 있다.
API 키를 공개적으로 노출하면 계정에 예상치 않은 비용이 부과될 수 있으니 주의해야 한다.

2 ) Google Maps API 불러오기
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>3 ) 코드 react hooks로 수정하기
import React, { useCallback, useEffect, useRef } from "react";
function Home() {
const mapRef = useRef(null);
const initMap = useCallback(() => {
new window.google.maps.Map(mapRef.current, {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}, [mapRef]);
useEffect(() => {
initMap();
}, [initMap]);
return (
<div
className="map"
style={{ width: "500px", height: "500px" }}
ref={mapRef}
></div>
);
}
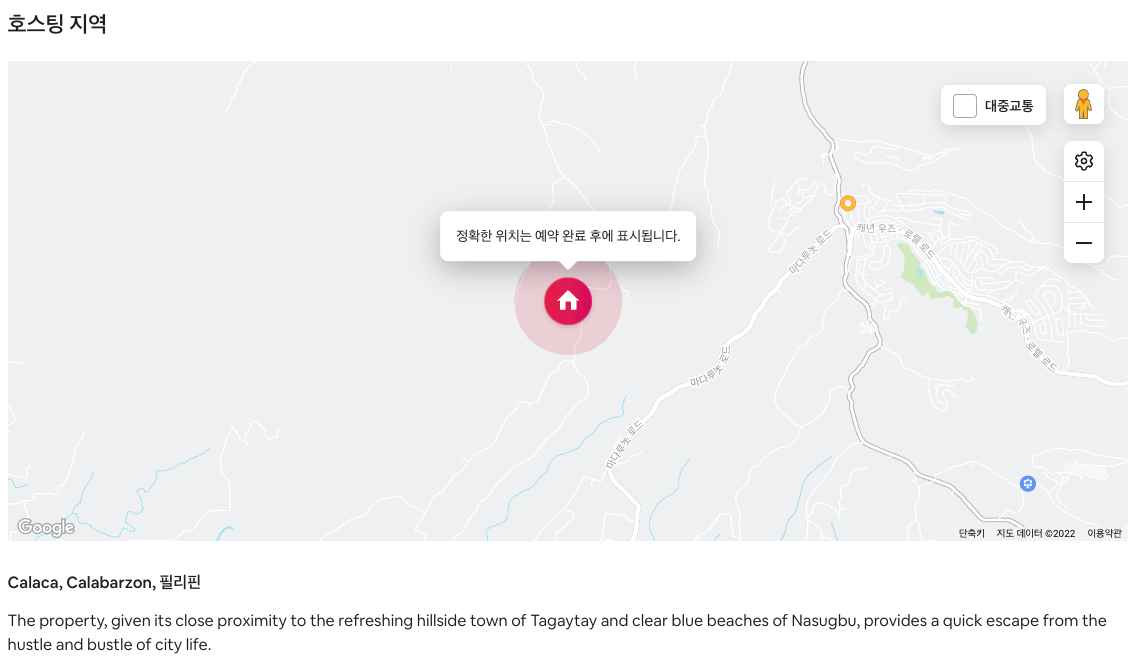
export default Home;결과 화면

위치가 얼추 비슷하게 나온다.
리액트에는 GoogleMap 라이브러리를 지원하므로, 라이브러리를 사용하여 구현하는 방법도 있다.
Google Map 라이브러리로 구현하기
https://react-google-maps-api-docs.netlify.app/
구글 맵 api 공식 문서
라이브러리 사용을 위해 설치해주자.
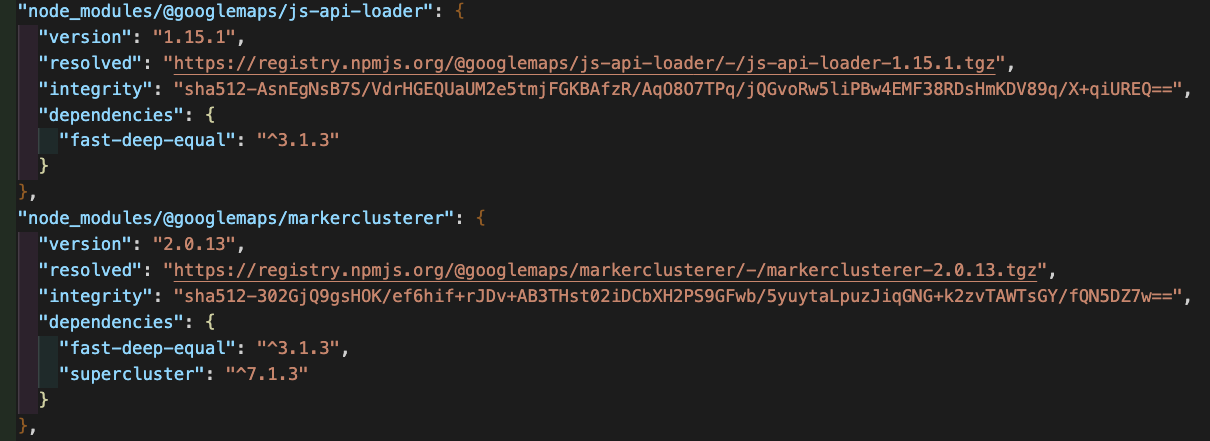
npm install --save @react-google-maps/api설치가 완료되면 package-lock.json 파일을 통해 정상적으로 설치된 것을 확인할 수 있다.

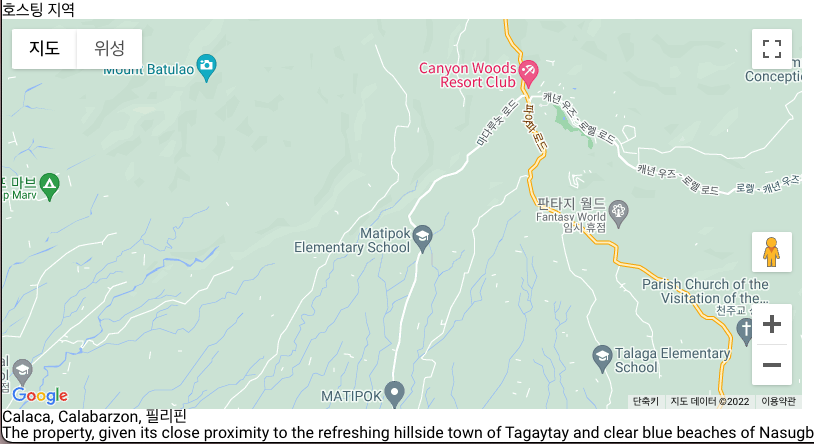
공식 문서 예제에서 표시할 위도, 경도 값만 바꿔주었더니 잘 출력된다.
import React from 'react'
import { GoogleMap, LoadScript } from '@react-google-maps/api';
const containerStyle = {
width: '700px',
height: '400px'
};
const center = {
lat: 14.018000,
lng: 120.835941
};
function MyComponent() {
return (
<LoadScript
googleMapsApiKey="YOUR_API_KEY"
>
<GoogleMap
mapContainerStyle={containerStyle}
center={center}
zoom={14}
>
<></>
</GoogleMap>
</LoadScript>
)
}
export default React.memo(MyComponent)Google Map Marker 사용하기
지도에서 원하는 위치를 표시하기 위해서는 Marker를 사용할 수 있다.
리액트 버전 18.0 이후에는 MarkerF 를 사용해야 한다고 한다.
GoogleMap 컴포넌트 내부에 MarkerF 컴포넌트를 작성해야한다.
외부에 작성하면 마커 표시가 나타나지 않는다.
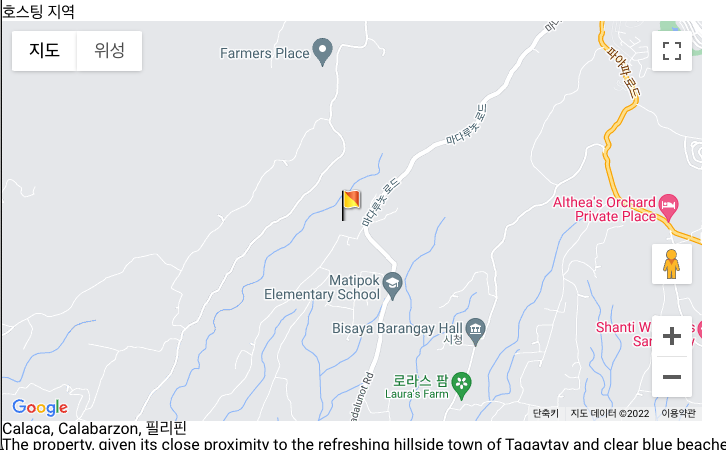
마커 이미지는 구글맵 플랫폼에서 제공하는 기본 이미지를 사용했다.
import { GoogleMap, LoadScript, MarkerF } from '@react-google-maps/api';
...
<GoogleMap ...
<MarkerF position={center} icon={"https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png"}></MarkerF>
</GoogleMap>결과 화면

참고
https://cotist.tistory.com/5
이 분의 블로그에서 도움을 많이 받았습니다
https://developers.google.com/maps/premium/apikey/directions-apikey?hl=ko
google maps 공식 문서