[Swift] 검색창(UISearchBar) custom programmatically , SnapKit 사용
뇽안
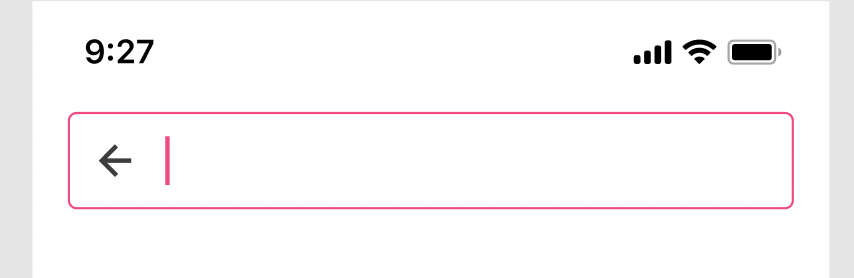
제가 아래와 같은 화면을 구현하고 싶었어요

(👆피그마 화면임)
그래서 UISearchBar를 통해 커스텀을 해줬습니다.
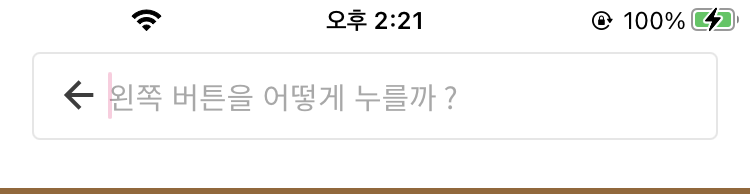
searchBar.setImage(UIImage(named: "search_back"), for: .search, state: .normal)이렇게 search 부분에 제가 원하는 back 이미지를 넣구 타입을 .search 로 해주면
왼쪽 leftView에 디폴트인 검색 이미지가 아니라 원하는 이미지가 들어가요
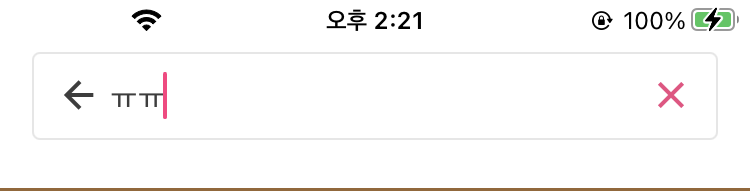
근데 🤔 이거를 클릭하면 pop이 되어야하는디,,


클릭 어케하는지 아시는분~?~?
일단 전체 코드는 이러했습니뎅
import SnapKit
import UIKit
public class SearchBarView: UIView {
public let searchBar = UISearchBar()
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
private func setupView() {
backgroundColor = .white
searchBar.delegate = self
searchBar.clipsToBounds = true
searchBar.layer.cornerRadius = 4
searchBar.layer.borderColor = UIColor(red: 0.902, green: 0.902, blue: 0.902, alpha: 1).cgColor
searchBar.layer.borderWidth = 1
searchBar.placeholder = "왼쪽 버튼을 어떻게 누를까 ?"
searchBar.setImage(UIImage(named: "search_back"), for: .search, state: .normal)
searchBar.setImage(UIImage(named: "search_cancel"), for: .clear, state: .normal)
if let textfield = searchBar.value(forKey: "searchField") as? UITextField {
textfield.attributedPlaceholder = NSAttributedString(string: textfield.placeholder ?? "", attributes: [NSAttributedString.Key.foregroundColor : UIColor(named: "gr-d") ?? .lightGray, NSAttributedString.Key.font : UIFont.NotoSansKR(type: .Regular, size: 15)])
textfield.tintColor = UIColor(named: "yp-m")
textfield.textColor = UIColor(named: "bk")
textfield.font = UIFont.NotoSansKR(type: .Regular, size: 15)
textfield.backgroundColor = .white
if let leftView = textfield.leftView as? UIImageView {
leftView.image = leftView.image?.withRenderingMode(.alwaysTemplate)
}
if let rightView = textfield.rightView as? UIImageView {
rightView.image = rightView.image?.withRenderingMode(.alwaysTemplate)
}
}
addSubview(searchBar)
searchBar.snp.makeConstraints {
$0.top.equalToSuperview().offset(6)
$0.bottom.equalToSuperview().inset(16)
$0.leading.equalToSuperview().offset(16)
$0.trailing.equalToSuperview().inset(16)
}
}
}✚
저는 일단 leftView를 없애구 imageView를 넣어서 해결?을 했습니다..
이게 맞나.. 모르겠지만 얼렁뚱땅 해결쓰

전체 코드입니다
import SnapKit
import UIKit
public class SearchBarView: UIView {
public let searchBar = UISearchBar()
public let backButton = UIButton()
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
setupSearchBarView()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
private func setupView() {
backButton.setImage(UIImage(named: "search_back"), for: .normal)
}
private func setupSearchBarView() {
... // 위와 동일
searchBar.setImage(UIImage(named: "search_cancel"), for: .clear, state: .normal)
let directionalMargins = NSDirectionalEdgeInsets(top: 0, leading: 28, bottom: 0, trailing: 12)
searchBar.directionalLayoutMargins = directionalMargins // NSDirectionalEdgeInsets 추가 👈
if let textfield = searchBar.value(forKey: "searchField") as? UITextField {
...
textfield.leftView = .none // none으로 바꾸고 👈
if let rightView = textfield.rightView as? UIImageView {
rightView.image = rightView.image?.withRenderingMode(.alwaysTemplate)
}
}
addSubview(searchBar)
searchBar.addSubview(backButton) //searchBar에 backButton 추가 👈
searchBar.snp.makeConstraints {
$0.top.equalToSuperview().offset(6)
$0.bottom.equalToSuperview().inset(16)
$0.leading.equalToSuperview().offset(16)
$0.trailing.equalToSuperview().inset(16)
}
backButton.snp.makeConstraints {
$0.leading.equalToSuperview().offset(12)
$0.centerY.equalToSuperview()
$0.width.height.equalTo(20)
}
}
}
extension SearchBarView: UISearchBarDelegate {
...
}