-
JSX.Element
JSX.Element를 React.JSX.Element로 변경
React 19에서는 JSX 타입을 React.JSX.Element로 변경해야 해요.
🔹 기존 코드 (에러 발생)const MyComponent = (): JSX.Element => { return <div>Hello</div>; };✅ 수정된 코드 (정상 작동)
import React from "react"; const MyComponent = (): React.JSX.Element => { return <div>Hello</div>; };1-1.
🔹 기존 코드 (에러 발생)as?: keyof JSX.IntrinsicElements;✅ 수정된 코드 (정상 작동)
as?: keyof React.JSX.IntrinsicElements;
-
useRef()
React 19에서는 useRef()를 사용할 때, 초기값을 반드시 제공해야 하는 변경 사항이 적용되었어요.
이전 버전에서는 useRef()를 빈값으로 호출해도 괜찮았지만, React 19부터는 initialValue가 필수입니다.
-
cloneElement에서 TypeError
🔹 기존 코드 (에러 발생)
<div>{cloneElement(icon, { color })}</div>✅ 수정된 코드 (정상 작동)
<div>{cloneElement(icon as React.ReactElement<{ color: string }>, { color })}</div>
☑️ 에러창 > 이 호출과 일치하는 오버로드가 없습니다. 마지막 오버로드에서 다음 오류가 발생했습니다. 개체 리터럴은 알려진 속성만 지정할 수 있으며 'Partial & Attributes' 형식에 'color'이(가) 없습니다.ts(2769) index.d.ts(523, 14): 여기서 마지막 오버로드가 선언됩니다.> (property) React.HTMLAttributes<T>.color?: string | undefined
- ☑️ 'children' 속성이 '{}' 형식에 없지만 'FlexBox' 형식에서 필수입니다.ts(2741)
🔥 jsx: "preserve"가 children 오류(ts(2741))에 미치는 영향
🚨 React 19 + Next.js 15에서 jsx: "preserve"가 children 관련 TypeScript 오류를 발생시킬 수 있음.
jsx: "preserve"는 JSX를 그대로 유지한 채로 SWC(Next.js의 변환기)로 넘기기 때문에, TypeScript가 JSX를 인식하는 방식이 다르게 동작할 수 있음.
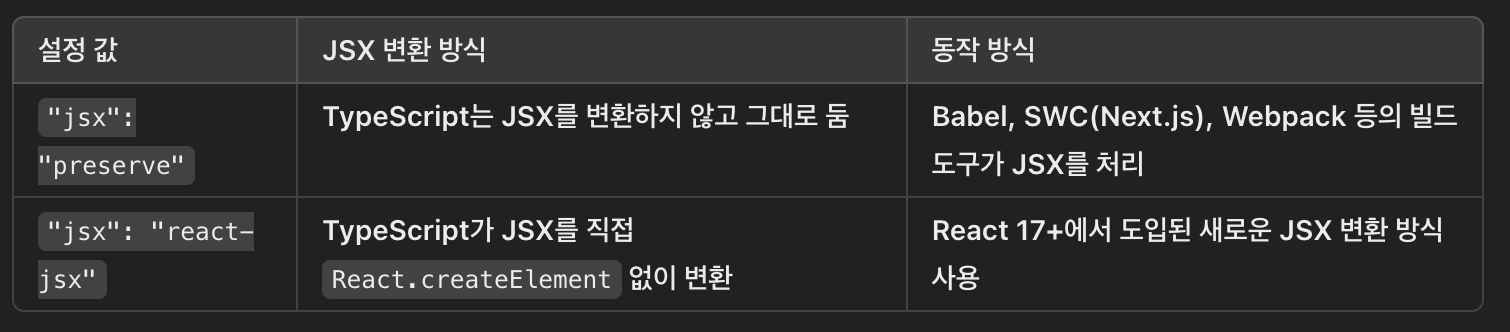
✅ 1. jsx: "preserve" vs jsx: "react-jsx" 차이
JSX는 원래 JavaScript에는 없는 문법이기 때문에, 컴파일 과정에서 일반 JavaScript 코드로 변환해야 함.
이 변환을 어디에서 어떻게 수행하느냐에 따라 "preserve"와 "react-jsx"가 다르게 동작함.

✅ 쉽게 말하면...
"preserve"는 TypeScript가 JSX를 신경 쓰지 않고, Next.js(SWC)나 Babel이 대신 변환함.
"react-jsx"는 TypeScript가 먼저 JSX를 변환하고, Next.js는 추가적인 변환을 하지 않음.
